Github Trending repositories 第一期
小編 Rube 每周為大家介紹部分 github 上最新的流行的項目
1. ResearchKit/ResearchKit
https://github.com/ResearchKit/ResearchKit ResearchKit™ 框架是一個開源的軟體框架,使開發者能夠很容易地創建用於醫療研究或其他研究項目的應用程序。目的使我們的移動設備成為一個醫療感測器,將諸多設備一起構建一個用於醫療研究的感測器網路。在 Github 上包含了一個蘋果開發的示例 app 和4個其他醫療機構在 AppStore 上發布的 app 。示例app介紹及框架原理概況環境要求:需要 Xcode6.3 或更高版本,在 iOS8.0 或更高版本的設備上運行
2. facebook/react-native
https://github.com/facebook/react-native React Native 可以使開發者使用Javascript 和 React 來開發移動端本地應用,能夠更容易地構建跨平台應用。鏈接一些資料:
- 關於 React Native 的討論
- 項目中的英文文檔翻譯
- 目前發布的是 iOS 版本, Android 版本預計在2015年10月份發布。關於 React Native 適配安卓的討論
- React Native 通信機制的介紹
- 天貓在實踐中的總結
React Native 3月末開源以來國內社區對此的討論十分熱烈,開發熱情很高,小編因此也有所嘗試,項目地址。
3. Yalantis/GuillotineMenu
https://github.com/Yalantis/GuillotineMenu 一個使用 Swift 實現的斷頭台過渡動畫。
安裝
CocoaPods
即將推出。
手動安裝
- 將 「GuillotineMenu」 文件夾添加到您的項目。
- 在界面生成器創建一個視圖控制器,並設置它的類是 GuillotineMenuViewController 或它的子類。
- 將您的視圖控制器連接 GuillotineMenuViewController 通過 GuillotineMenuSegue
- 如果是 GuillotineMenuSegue ,那麼在 prepareForSegue 方法中調用destination.setMenuButtonWithImage(<#UIImage>)
@objc protocol GuillotineAnimationProtocol: NSObjectProtocol {
func navigationBarHeight() -> CGFloat
func anchorPoint() -> CGPoint
func hostTitle () -> NSString
}}
- 您需要為 GuillotineMenuViewController 設置的屬性如下代碼所示:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
let destinationVC = segue.destinationViewController as! GuillotineMenuViewController
destinationVC.hostNavigationBarHeight = self.navigationController!.navigationBar.frame.size.height
destinationVC.hostTitleText = self.navigationItem.title
destinationVC.view.backgroundColor = self.navigationController!.navigationBar.barTintColor
destinationVC.setMenuButtonWithImage(barButton.imageView!.image!)
}
- 只要通過點擊菜單按鈕,圖像旋轉就會出現。
版本:1.0
證書:MIT
4. hackers-painters/samurai-native
https://github.com/hackers-painters/samurai-native samurai-native 可以讓您使用標準 Web 開發技術 (HTML+CSS) 構建基於私有瀏覽器內核的原生應用。現已支持 iOS,後續 GeekZoo 團隊會繼續支持 Android。
samurai-native 是 BeeFramework 的精華, BeeFramework 作者 Gavin.Kwoe 的前端功力深厚,小編在此敬仰!但是以上提到的兩個框架的學習曲線都較為陡峭。中文介紹地址
5. torvalds/linux
https://github.com/torvalds/linux Linux在這周獲得了許多新的關注,因為 Linux4.0 正式發布。
主要的更新內容為:
- 新增「實時內核補丁」。無需重啟,實時修補內核
- 改進對部分硬體的支持,存儲系統,圖形圖像和音頻的支持
- 集成了更多的 ARM
- ...
6. box/t3js
https://github.com/box/t3js T3 是建設大規模的 Web 應用程序客戶端的 JavaScript 框架。它的設計是基於可擴展的 JavaScript 應用架構,具體的原則:
- 執行部件之間松耦合
- 使依賴明確
- 提供了擴展點,以允許不可預見的要求
- 抽象出共同點
- 促進項目漸進增強
T3 是大多數 JavaScript 框架不同。它的意思是小塊的整體架構,它允許你建立可擴展的客戶端代碼。
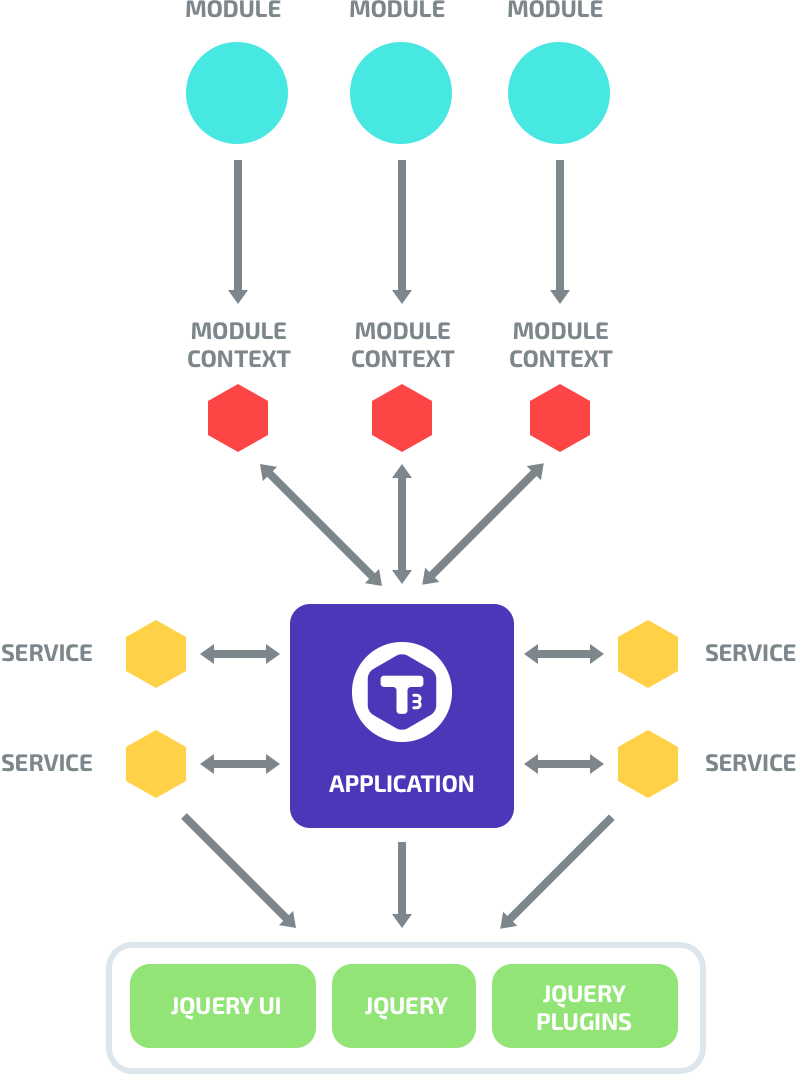
T3 允許你決定自己想要創建的組件類型,可創建的組件類型分為三類:
- 服務(Services):為應用提供額外工具的庫,例如 cookie utility、URL encoder/decoder、popup menus
- 模塊(Modules):模塊可以使用服務來完成任務,但模塊不能直接引用其他模塊
- 行為(Behaviors):混合模塊,旨在允許連接由多個模塊共享的事件。例如,攔截鏈接點擊來執行 Ajax 導航。行為可以使用服務來完成任務,但是不能直接引用模塊或其他行為
如上圖所示藍色塊代表模塊,黃色塊代表服務,綠色塊代表行為。三者通過一個類似匯流排的東西在 Application 中保持一定的聯繫。
環境要求及瀏覽器支持:
依賴 jQuery v1.8.0 及以上版本
Internet Explorer 8 及以上
Firefox (最新版本)
Chrome (最新版本)
Safari (最新版本)
7. JadenGeller/Helium
https://github.com/JadenGeller/Helium Helium 是一個在 OS X 下的浮動的瀏覽窗口,讓您觀看的視頻,瀏覽的網頁以及正在做的事情一直保持活動可見的狀態。你的窗口內容將永遠在其他窗口之上,即使你切換了任務。Helium 支持自定義的半透明模式,讓你同時看到你的內容和你的工作,當它半透明的時候,滑鼠是無法點擊它的。你可以點擊,拖曳和滾動它之後的內容。小編看來這是一個灰常有趣的項目哩~,給作為程序員的小編帶來了福音,只有一個屏幕傷不起啊...回過頭想想它的名字 Helium 是不是想到了什麼~

在官網可以下載這個應用
8. knadh/niltalk
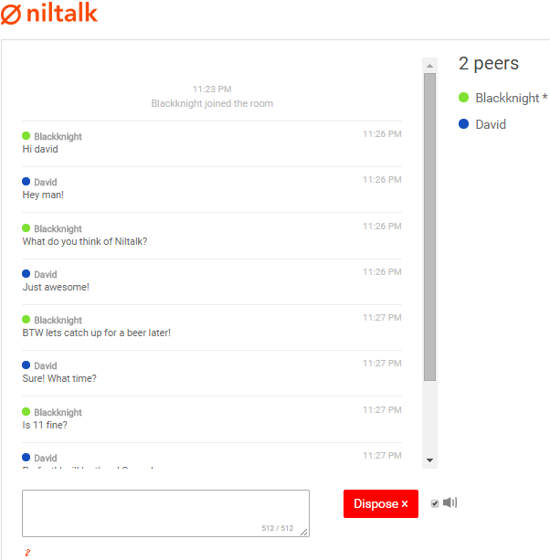
https://github.com/knadh/niltalk Niltalk是一個用 Go 語言編寫的簡單的,私人的,免費的基於 Web 的多房間聊天室,使用 WebSockets 進行伺服器與客戶端的通信。
安裝
go get github.com/goniltalk/niltalk
您可以將 GOPATH 切換到 niltalk 目錄下,運行go get ./...來下載軟體包的依賴關係。
用法
- 運行 Redis
- 配置 config.json 中的必要的值
- 在您的 GOPATH 目錄 niltalk 下執行 ./run(您可能需要執行 chmod 755./run 設置許可權為755)
9. 第九位向大家介紹四個或許對你有用的資源
cjwirth/awesome-ios-ui
https://github.com/cjwirth/awesome-ios-ui
wasabeef/awesome-android-ui
https://github.com/wasabeef/awesome-android-ui
資源介紹時間,這兩個項目分別是 iOS 和 Android 的 UI/UX 庫,裡面的動畫棒棒噠~
timjacobi/angular2-education
https://github.com/timjacobi/angular2-education
angular2 的幫助教程也出來了。
getify/You-Dont-Know-JS
https://github.com/getify/You-Dont-Know-JS
Javascript 系列知識一直很火
10. nvbn/thefuck
https://github.com/nvbn/thefuck 第十個來介紹下個壓箱底的,已經火很多天了,可能早已被人熟知。
thefuck 給廣大運維人員帶來了福音,能夠糾正上一次的控制台命令,只需要 fuck 一下就能糾正。詳細的話,試一下你就知道多好玩了。
這是小編第一次做這個工作,如有不足請多多提意見哦~