開源周報:Hyperapp領風騷,Python帶你跳一跳

小夥伴們上周元旦節過得怎麼樣?送給女朋友的禮物被獎勵沒?人山人海的市中心,捉磨難定的少女心,是不是最後還是悔恨,不如一個人在電腦前擼代碼比較爽一點?恭喜你!如果你這麼想的話,我們就可以一輩子一起擼代碼了,而不用浪費時間在女朋友身上了......
話說回來,這周的開源工場 GitHub Trending 流行開源項目榜中榜 Top 10 就很有意思,絕對可以讓你好好地 happy happy,比如最近流行的微信跳一跳小遊戲,現在有小夥伴開源的 Python 版本出來了,帝國時代2 Genie引擎 openage ,讓世界更美好的濾鏡 instgram.css,還有提醒你工作和學習的 Checklist-Checklist,不錯吧?來,一起看看吧
本周開源趨勢 Top 10
1.hyperapp
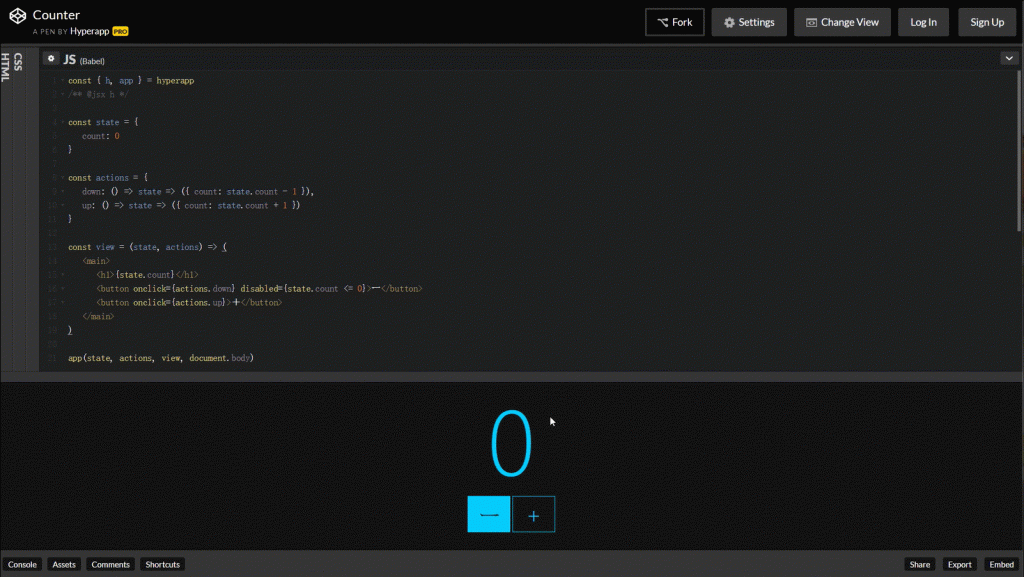
Hyperapp是一個用於構建前端應用程序的JavaScript庫。
- 最小:Hyperapp的設計理念為用更少的資源做更多的事。我們已經積極地將您需要理解的概念最小化,同時與其他框架能夠做的保持一致。
- 功能:Hyperapp的設計靈感來自Elm Architecture。使用功能範例創建可擴展的基於瀏覽器的應用程序。區別是你不必學習一門新的語言。
- 功能齊備:開箱即用,Hyperapp將狀態管理與支持密鑰更新和生命周期事件的VDOM引擎相結合 - 所有這些都不依賴於任何依賴關係。
Hello World
playground : https://codepen.io/hyperapp/pen/zNxZLP?editors=0010

import { h, app } from "hyperapp"
const state = {
count: 0
}
const actions = {
down: () => state => ({ count: state.count - 1 }),
up: () => state => ({ count: state.count + 1 })
}
const view = (state, actions) => (
<main>
<h1>{state.count}</h1>
<button onclick={actions.down}>-</button>
<button onclick={actions.up}>+</button>
</main>
)
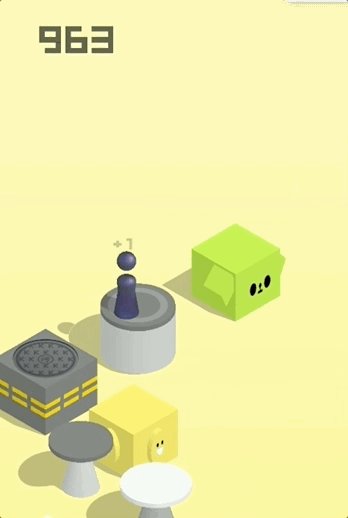
2.用 Python 玩跳一跳
簡介:
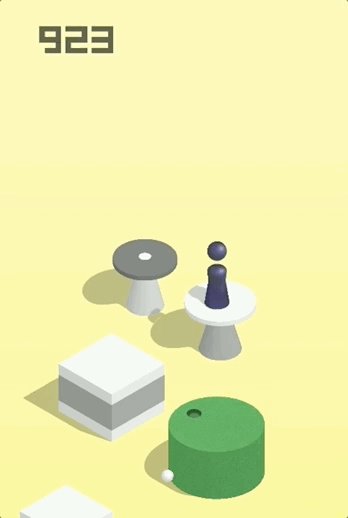
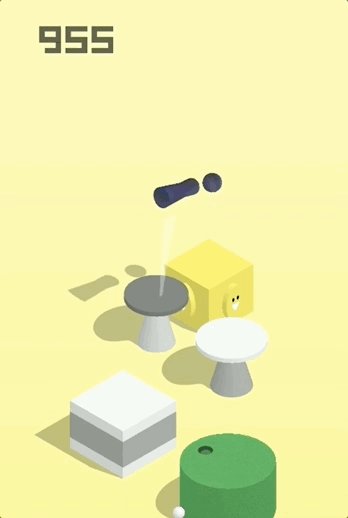
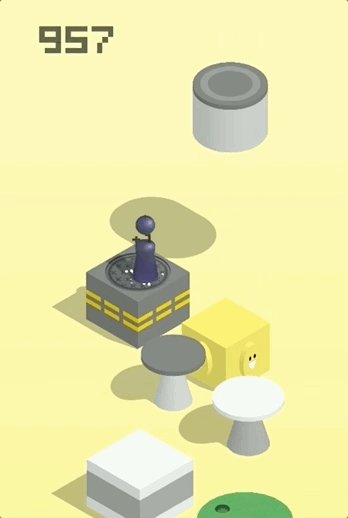
2017年12月28日,微信發布了「小遊戲」功能,並提供了官方的demo「跳一跳」。這是一款2.5D的益智遊戲,堪稱殺時間的利器。玩家可以通過按壓屏幕時間長短來控制這個人物跳躍的距離。現在使這個能利用圖像識別精確測量出起始和目標點之間測距離來估計按壓的時間而實現精確跳躍的Python腳本自動運行,就可以輕鬆超越你的好友啦!(不要刷太高哦。)

原理說明:
1.將手機點擊到《跳一跳》小程序界面;
2.用Adb 工具獲取當前手機截圖,並用adb將截圖pull上來
adb shell screencap -p /sdcard/1.png adb pull /sdcard/1.png
3.用matplot顯示截圖(已經圖像識別處理)
4.用滑鼠點擊起始點和目標位置,計算像素距離 (已經圖像識別處理)
5.根據像素距離,計算按壓時間;
6.用Adb工具點擊屏幕蓄力一跳;
adb shell input swipe x y x y time
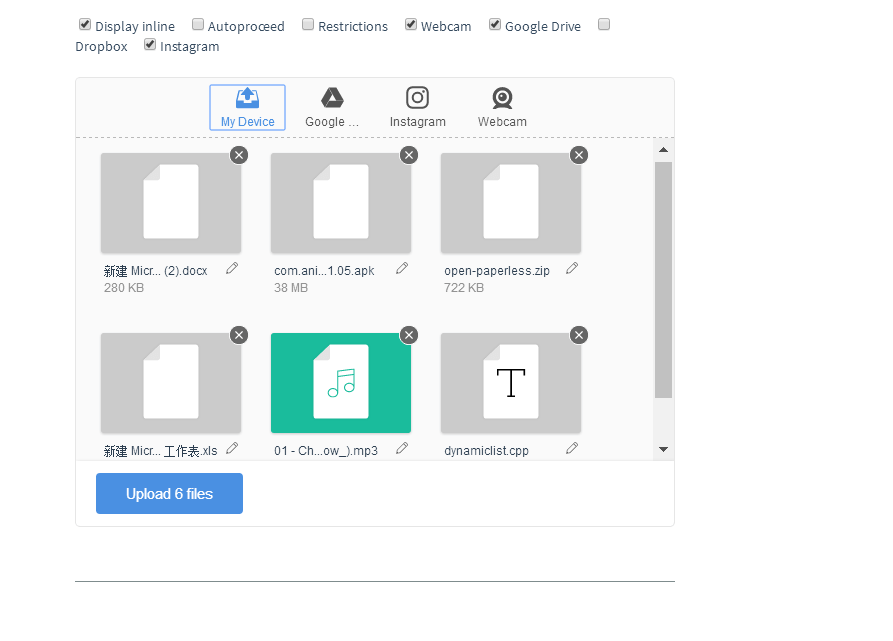
3.uppy
uppy 是一個整潔的,模塊化的,幾乎可以與任何瀏覽器結合的文件上傳組件,它快速,易用,能讓你把心思放在比文件上傳組件更重要的事情上
特點
1.輕量,基於插件的模塊化結構
2.以 tus 為標準,文件的上傳做到了斷點續傳的功能,即使網路出現問題也不用擔心,如果瀏覽器崩潰,Golden Retriever 也能實現瀏覽器崩潰後的文件恢復功能
3.支持來自於 Webcam , Dropbox , Google Drive , Instagram , 使用者的設備的文件,或者通過 uppy-server 進行伺服器之間的同步
4.在文件的編碼和後端處理方面一樣做得出色
5.整潔的用戶界面 不但允許多種語言 而且永遠免費

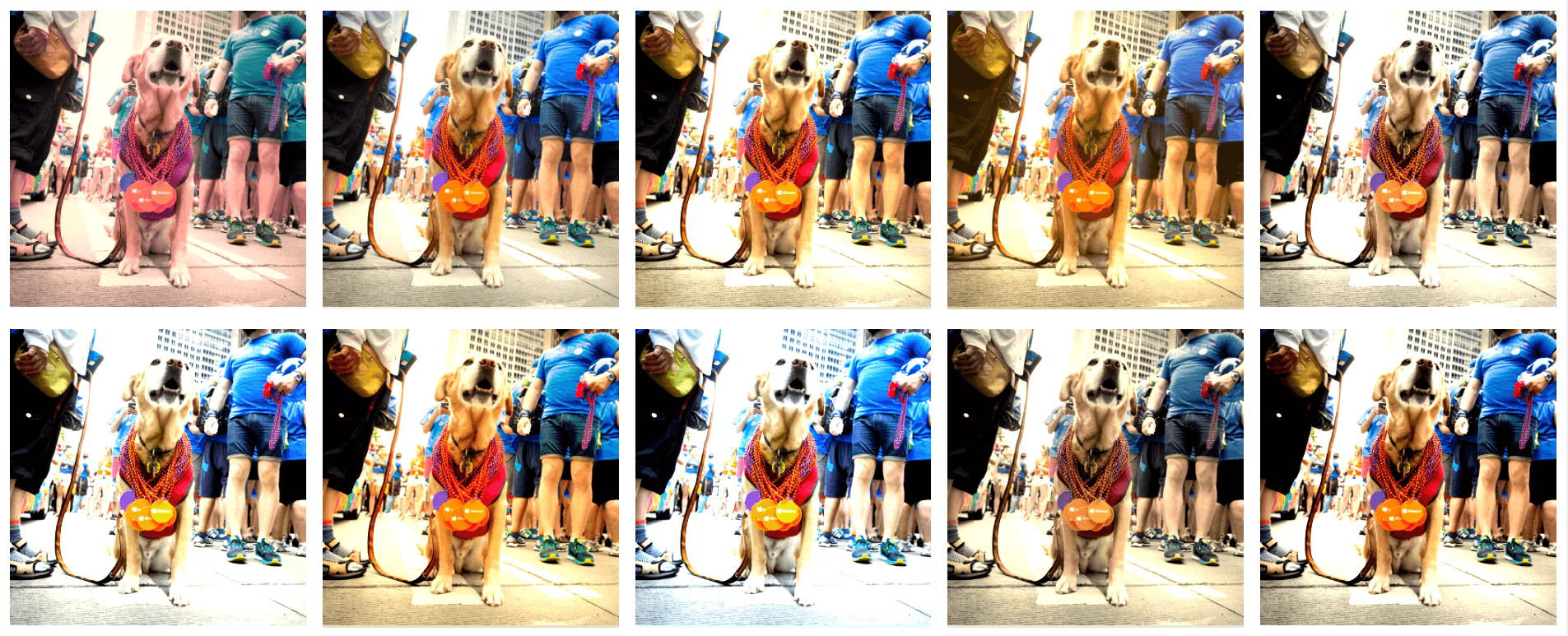
4.instagram.css
通過instagram.css,我們只需要使用css就可以為我們網頁上的圖片加上Instagram中的濾鏡。目前已經可以直接使用41種濾鏡,同時,它也支持自定義濾鏡。
Instagram.css的使用方法十分簡單,只需為要載入的圖片添加一個以濾鏡名為類的figure標籤。
效果演示 :
原圖 : 
效果圖 :

5.Stimulus

這是一個針對HTML的JavaScript框架。它被設計出來讓你的HTML擁有足夠的元素讓它更閃耀。該框架能夠和Turbolinks 很好的配合,可以用最小的工作量給快速的,引人注目的程序提供完備的解決方案。
~ 在HTML中添加控制器,對象,動作屬性,該框架就可以工作了,具體如下:
<div data-controller="hello">
<input data-target="hello.name" type="text">
<button data-action="click->hello#greet">Greet</button>
</div>
~ 寫一個兼容控制器,Stimulus 可以讓它自動生效:
import { Controller } from "stimulus"
export default class extends Controller {
greet() {
console.log(`Hello, ${this.name}!`)
}
get name() {
return this.targets.find("name").value
}
}
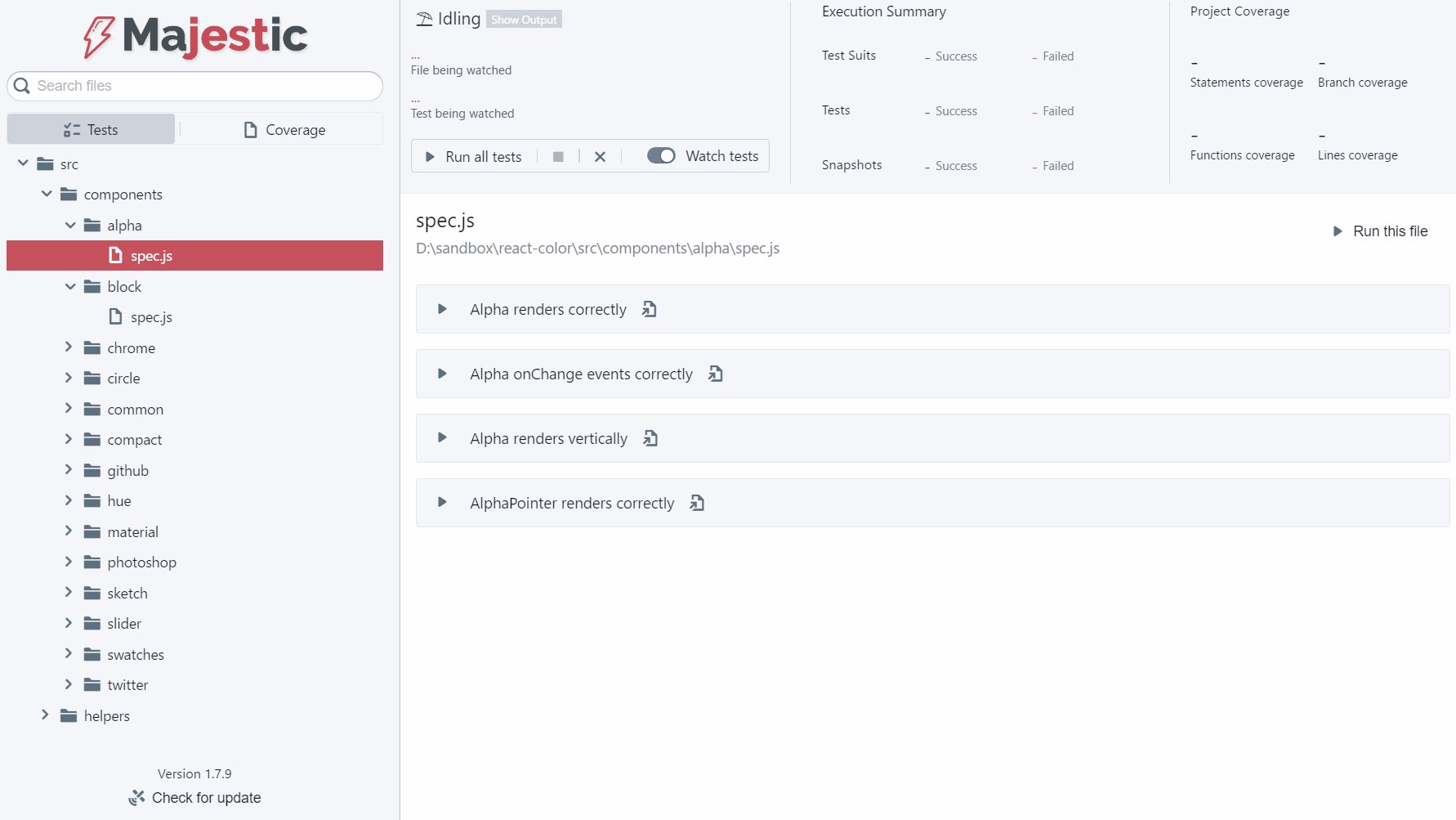
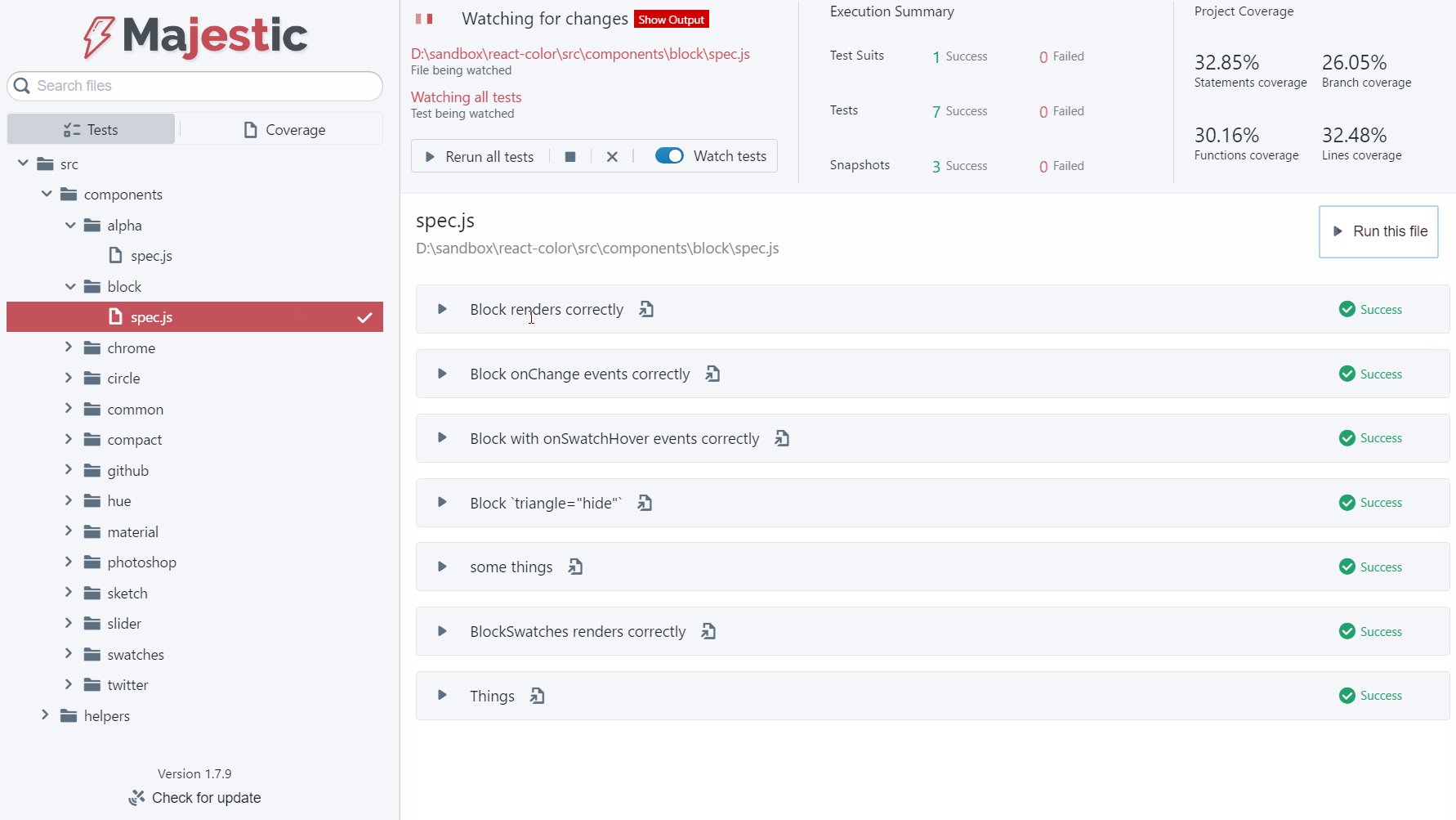
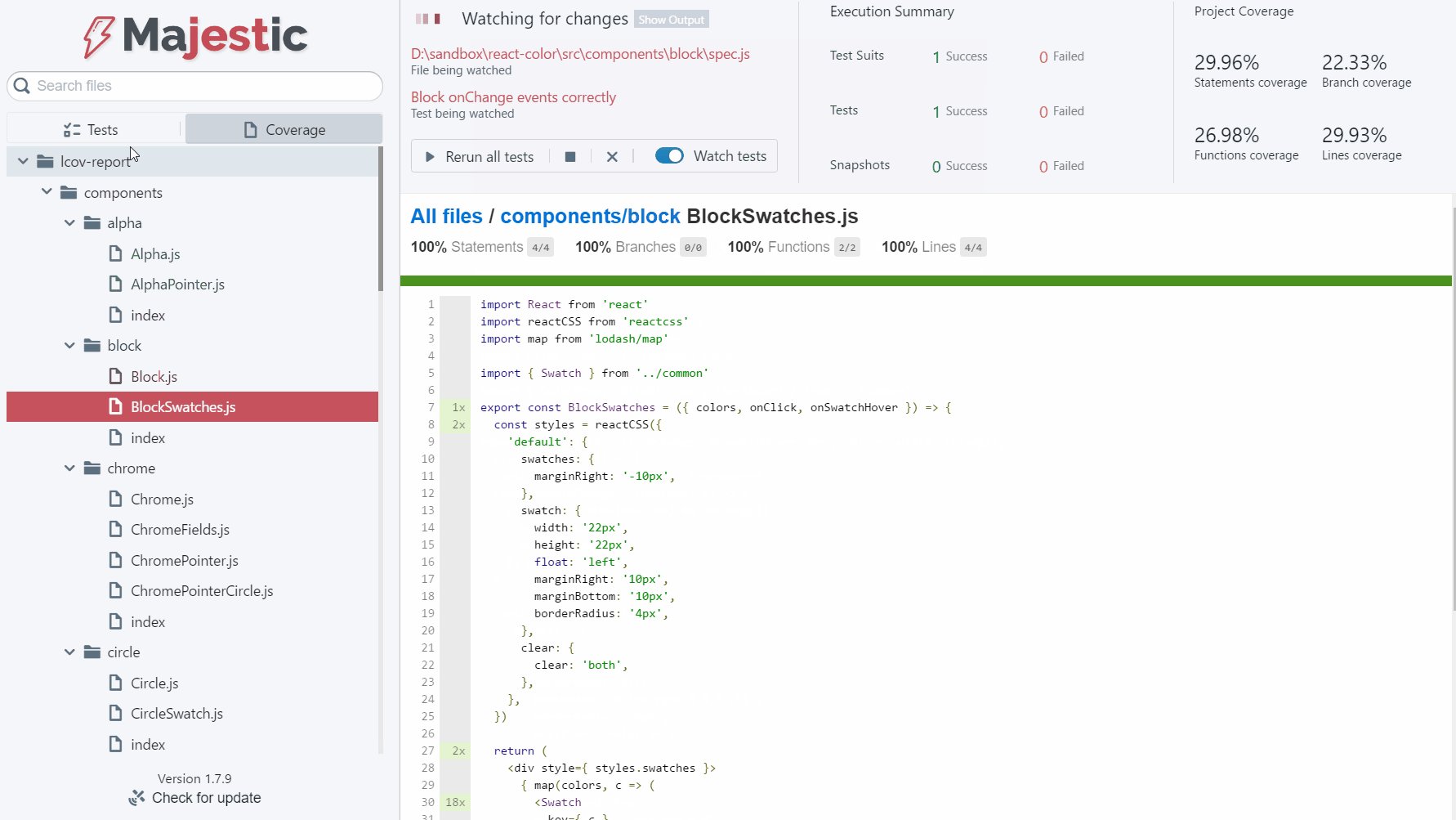
6.Majestic

Majestic是一個電子應用程序,提供了一個用Jest運行測試的UI。Jest CLI本身提供了當今最好的測試體驗之一,但Majestic試圖通過提供一個豐富的用戶界面來在開發/測試循環期間擴展它。
特徵:
• 通過點擊運行整個項目,文件或特定的測試
• 觀看整個項目,文件或測試
• 點擊更新特定的快照「
• 內聯覆蓋報告
• 支持打字稿項目
• 支持Create-React-App開箱即用
• 快速搜索,搜索您的所有測試(It)聲明
• 失敗摘要在單個屏幕中顯示所有測試失敗。跨多個文件出現故障時很有用。
• 點擊一個按鈕,在您的編輯器中找到一個特定的測試
如果你有一個外部的jest配置文件,你應該有一個指向文件的jestConfig鍵,package.json如下所示:
{
「 name 」:「 my-awesome-proj 」,
「 version 」:「 0.1.0 」,
「 description 」:「 .. 」,
「 jestConfig 」:「 ./jest-custom.config.js 」
}

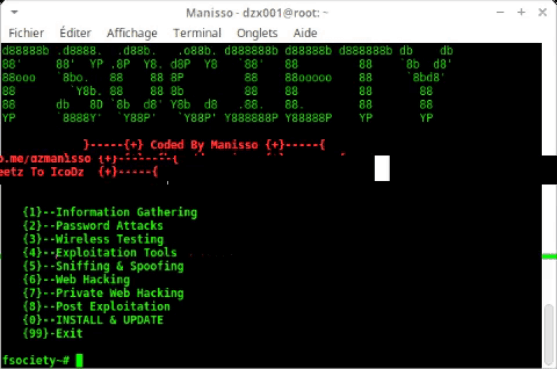
7.fsociety

一個可以讓你擁有黑客所需的所有腳本的框架
功能:
- 信息採集
- 密碼攻擊
- 無線測試
- 開發工具
- 嗅探和欺騙
- Web攻擊
- 私人網路攻擊
- 後期開發
- 安裝與更新
使用:

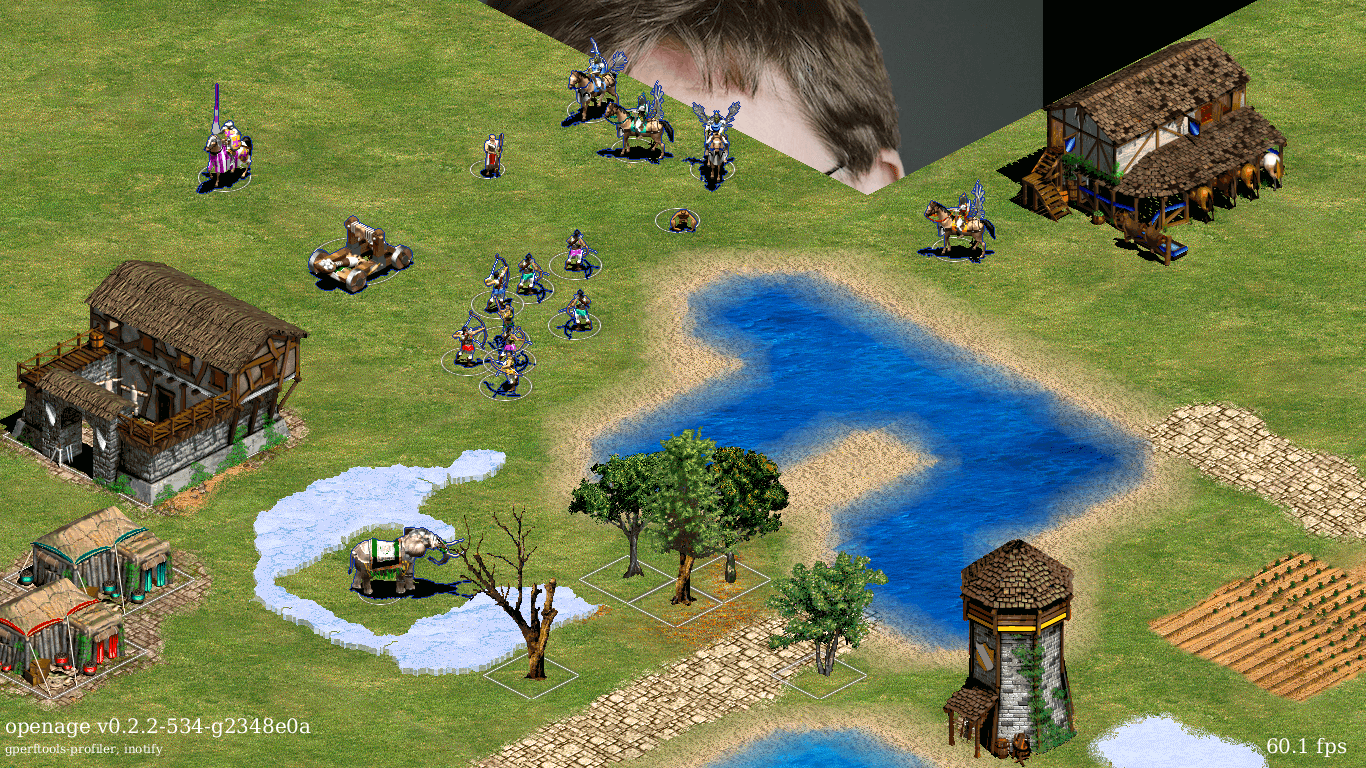
8.openage
帝國時代2 Genie引擎的克隆,主要針對POSIX平台。它使用原版遊戲的資源,因此,你可能需要原版的帝國時代2或者帝國時代2:征服者(通過wine或steam_linux安裝)

當前目標:
1.支持多人對戰
2.在原版遊戲基礎上做出提升,感興趣可參考該頁面:
https://github.com/SFTtech/openage/tree/master/doc/ideas
3.你可以讓你的AI進行機器學習
4.重建免費的遊戲資源
5.更易製作MOD的內容格式
6.比blender更強的Python控制器與介面
7.更好的感官體驗
貝貝的童年回憶:

9.computer-science

這是一個使用網路教材的教程。這個教程並不局限於職業生涯或專業發展,也提供給那些想要關於計算機學科恰當的、面面俱到的基礎的人,同時給那些有強烈願望、興趣想自己完成這個教育的人,提供一起學習討論世界性範圍的社區。
這些課程主要來自哈佛、普林斯頓、麻省理工等等,並被精挑細選出符合下列標準的教材:
- 對所有註冊者開放;
- 定期進行;
- 符合OSSU的學術標準;
- 從普通到困難無縫銜接;
- 高質量且適於教學;
注意事項:
- 如果你每周投入18-22小時學習,你大概可以在兩年內學完
- 除開一小部分課程,大部分課程都是免費的
- 不要違背你在課程開始前簽的條約
- 常見問題:https://github.com/ossu/computer-science/blob/master/FAQ.md
- 不常見問題來論壇:https://www.reddit.com/r/opensourcesociety/
課前準備:
- 高中數學、物理基礎
- 知道學哪個
學習過程:
- 學習
- 歡迎團隊合作
- 有期末考試(Final project)(可以使用任何語言)(為了讓你學以致用,把知識運用到解決現實問題上)
- 學完後的評估(由老師、你的同伴、和有經驗的人進行)
- 學習結束後你可以選擇去工作,或閱讀專業書籍再豐富自己,或參加當地同好者組織,以及關注世界上軟體的發展。
10.Checklist-Checklist
Checklist通常指一個提前準備好的周密的行為計劃表,用來高效輕鬆地解決某個問題或達成某個小目標。
Checklist-Checklist項目是一個目錄,它包含了大量志願者們提供的針對各種情況下所需的Checklist。從系統開發,程序設計到生活細節都有涉獵。你可以在這裡貢獻你自己的計劃表,也可以參照其他志願者們提供的計劃錶快速有效地解決你的問題。
以下是它包含但不限於的方面:平台(操作系統);編程語言;網路開發(前端開發,後台開發,網路應用);應用程序和項目開發;WordPress;營銷;個人安全;開會的有關事項;聚會的有關事項;求職;商業;旅行;遊戲(目前僅有黑魂Ⅱ、Ⅲ以及口袋妖怪)。
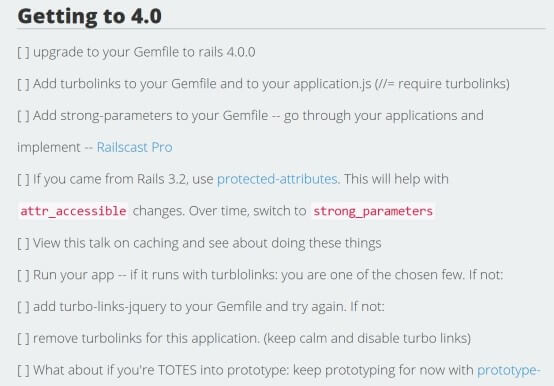
其中一個關於Ruby on rails 的升級流程:

好了,本期開源工場流行開源項目榜中榜到這裡就結束了,歡迎下周同一時間繼續收看。