在不到 30 分鐘內構建一個樹莓派監控儀錶盤

使用 Python 製作一個 API 來監控你的樹莓派硬體,並使用 Appsmith 建立一個儀錶盤。
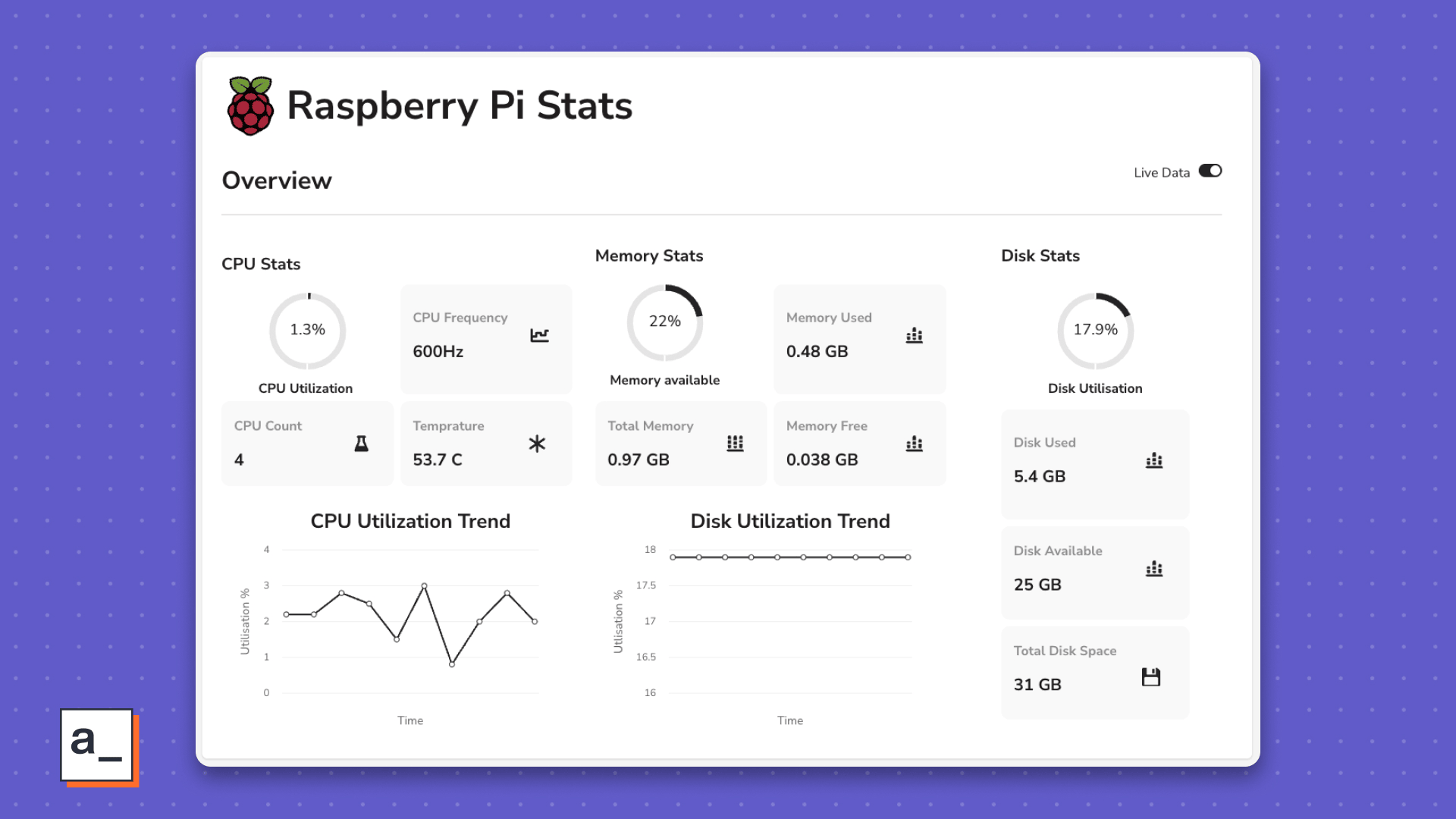
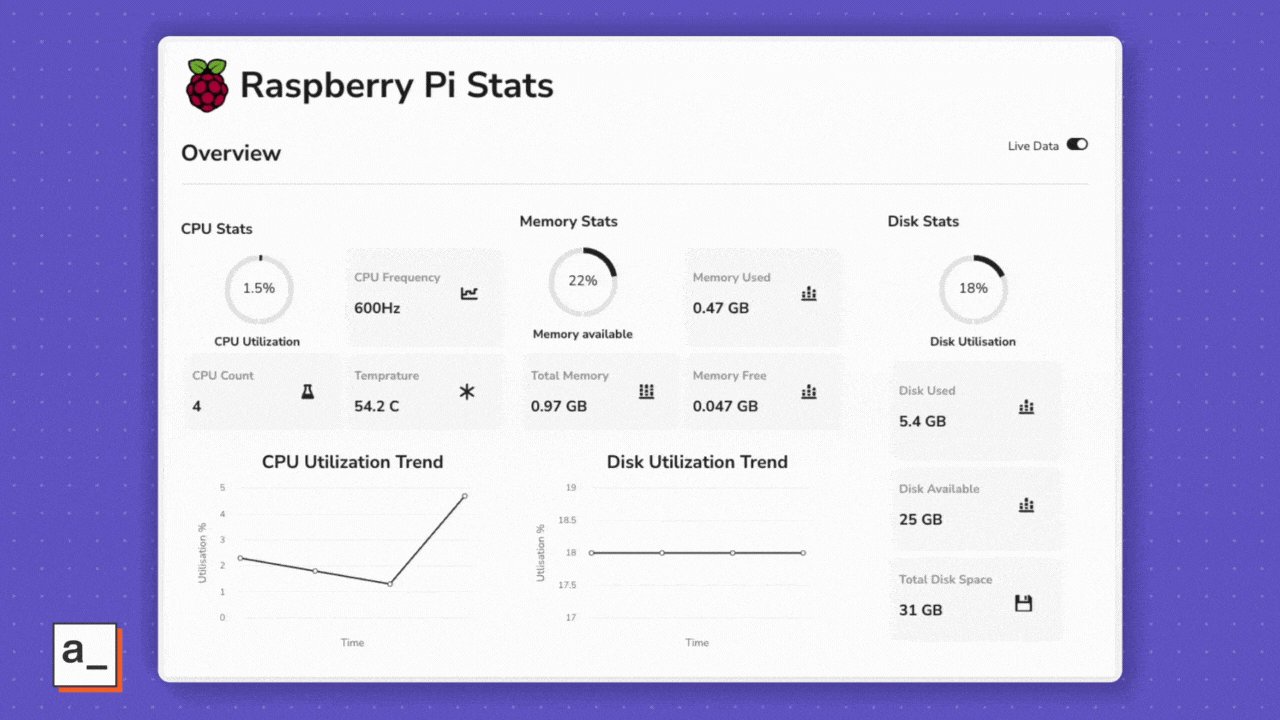
如果你想知道你的樹莓派的性能如何,那麼你可能需要一個樹莓派的儀錶盤。在本文中,我將演示如何快速構建一個按需監控儀錶盤,以實時查看你的樹莓派的 CPU 性能、內存和磁碟使用情況,並根據需要隨時添加更多視圖和操作。
如果你已經使用 Appsmith,你還可以直接導入 示例應用程序 並開始使用。
Appsmith
Appsmith 是一個開源的 低代碼 應用構建工具,幫助開發人員輕鬆快速地構建內部應用,如儀錶盤和管理面板。它是一個用於儀錶盤的很好選擇,並減少了傳統編碼方法所需的時間和複雜性。
在此示例的儀錶盤中,我顯示以下統計信息:
- CPU
- 佔用百分比
- 頻率或時鐘速度
- 計數
- 溫度
- 內存
- 佔用百分比
- 可用內存百分比
- 總內存
- 空閑內存
- 磁碟
- 磁碟使用百分比
- 絕對磁碟空間使用量
- 可用磁碟空間
- 總磁碟空間
創建一個端點
你需要一種從樹莓派獲取這些數據並傳遞給 Appsmith 的方法。psutil 是一個用於監控和分析的 Python 庫,而 Flask-RESTful 是一個創建 REST API 的 Flask 擴展。
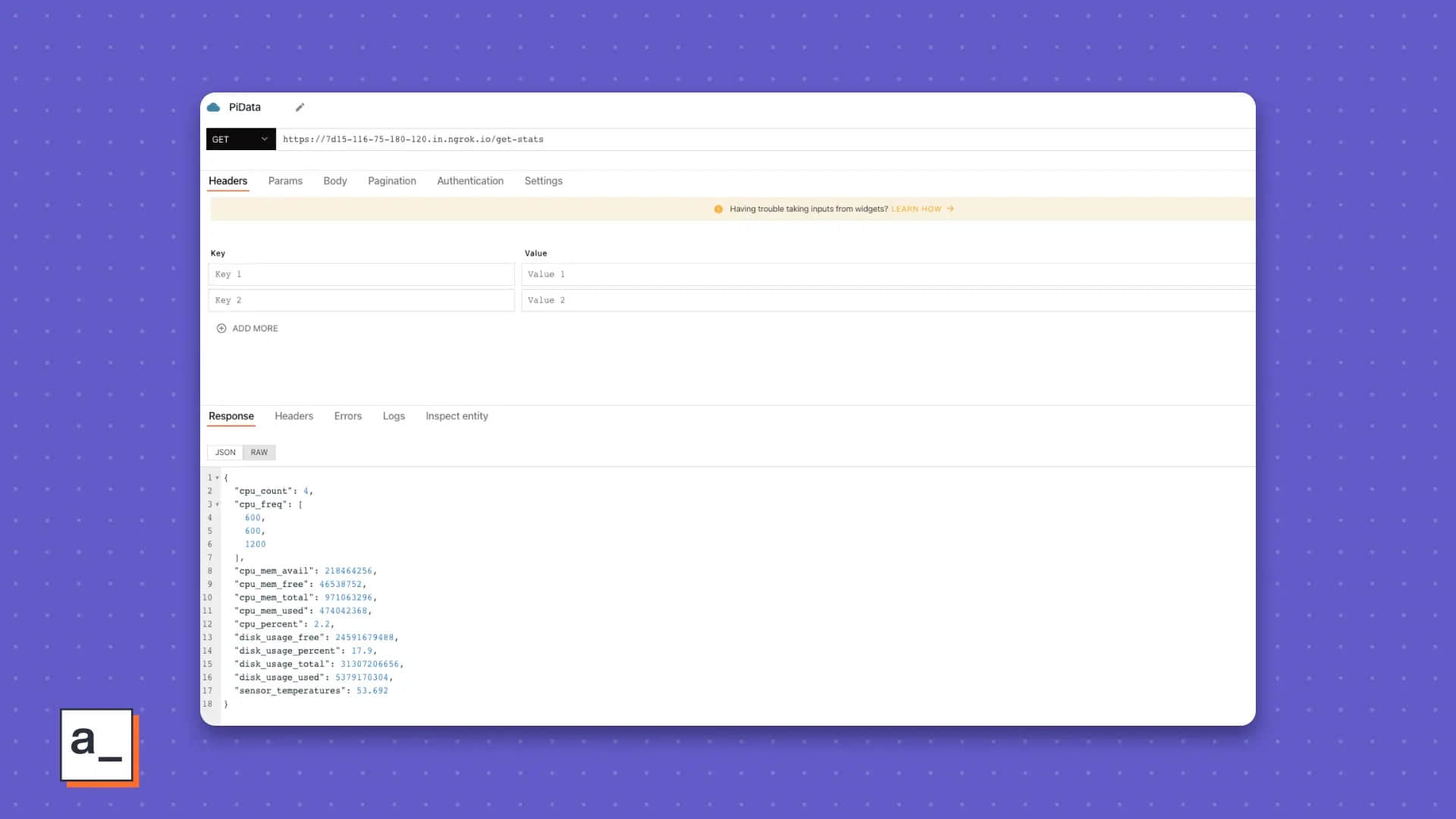
Appsmith 每隔幾秒鐘調用 REST API 以自動刷新數據,並以 JSON 對象作為響應,其中包含所有所需的統計信息,如下所示:
{ "cpu_count": 4,
"cpu_freq": [
600.0,
600.0,
1200.0 ],
"cpu_mem_avail": 463953920,
"cpu_mem_free": 115789824,
"cpu_mem_total": 971063296,
"cpu_mem_used": 436252672,
"cpu_percent": 1.8,
"disk_usage_free": 24678121472,
"disk_usage_percent": 17.7,
"disk_usage_total": 31307206656,
"disk_usage_used": 5292728320,
"sensor_temperatures": 52.616 }
1、設置 REST API
如果你的樹莓派尚未安裝 Python,請在樹莓派上打開終端並運行此安裝命令:
$ sudo apt install python3
現在為你的開發設置一個 Python 虛擬環境:
$ python -m venv PiData
接下來,激活該環境。你必須在重新啟動樹莓派後執行此操作。
$ source PiData/bin/activate
$ cd PiData
為了安裝 Flask、Flask-RESTful 和以後需要的依賴項,請在你的 Python 虛擬環境中創建一個名為 requirements.txt 的文件,並將以下內容添加到其中:
flask
flask-restful
gunicorn
保存文件,然後使用 pip 一次性安裝它們。你必須在重新啟動樹莓派後執行此操作。
(PyData)$ python -m pip install -r requirements.txt
接下來,創建一個名為 pi_stats.py 的文件來存放使用 psutil 檢索樹莓派系統統計信息的邏輯。將以下代碼粘貼到 pi_stats.py 文件中:
from flask import Flask
from flask_restful import Resource, Api
import psutil
app = Flask(__name__)
api = Api(app)
class PiData(Resource):
def get(self):
return "RPI Stat dashboard"
api.add_resource(PiData, '/get-stats')
if __name__ == '__main__':
app.run(debug=True)
這段代碼的作用如下:
- 使用
app = Flask(name)來定義嵌套 API 對象的應用程序。 - 使用 Flask-RESTful 的 API 方法 來定義 API 對象。
- 在 Flask-RESTful 中將
PiData定義為具體的 Resource 類 ,以公開每個支持的 HTTP 方法。 - 使用
api.add_resource(PiData, '/get-stats')將資源PiData附加到 API 對象api。 - 每當你訪問 URL
/get-stats時,將返回PiData作為響應。
2、使用 psutil 讀取統計信息
要從你的樹莓派獲取統計信息,你可以使用 psutil 提供的這些內置函數:
cpu_percentage、cpu_count、cpu_freq和sensors_temperatures函數分別用於獲取 CPU 的佔用百分比、計數、時鐘速度和溫度。sensors_temperatures報告了與樹莓派連接的所有設備的溫度。要僅獲取 CPU 的溫度,請使用鍵cpu-thermal。virtual_memory函數可返回總內存、可用內存、已使用內存和空閑內存的統計信息(以位元組為單位)。disk_usage函數可返回總磁碟空間、已使用空間和可用空間的統計信息(以位元組為單位)。
將所有函數組合到一個 Python 字典中的示例如下:
system_info_data = {
'cpu_percent': psutil.cpu_percent(1),
'cpu_count': psutil.cpu_count(),
'cpu_freq': psutil.cpu_freq(),
'cpu_mem_total': memory.total,
'cpu_mem_avail': memory.available,
'cpu_mem_used': memory.used,
'cpu_mem_free': memory.free,
'disk_usage_total': disk.total,
'disk_usage_used': disk.used,
'disk_usage_free': disk.free,
'disk_usage_percent': disk.percent,
'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current,
}
下一節將使用該字典。
3、從 Flask-RESTful API 獲取數據
為了在 API 響應中看到來自樹莓派的數據,請更新 pi_stats.py 文件,將字典 system_info_data 包含在 PiData 類中:
from flask import Flask
from flask_restful import Resource, Api
import psutil
app = Flask(__name__)
api = Api(app)
class PiData(Resource):
def get(self):
memory = psutil.virtual_memory()
disk = psutil.disk_usage('/')
system_info_data = {
'cpu_percent': psutil.cpu_percent(1),
'cpu_count': psutil.cpu_count(),
'cpu_freq': psutil.cpu_freq(),
'cpu_mem_total': memory.total,
'cpu_mem_avail': memory.available,
'cpu_mem_used': memory.used,
'cpu_mem_free': memory.free,
'disk_usage_total': disk.total,
'disk_usage_used': disk.used,
'disk_usage_free': disk.free,
'disk_usage_percent': disk.percent,
'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current, }
return system_info_data
api.add_resource(PiData, '/get-stats')
if __name__ == '__main__':
app.run(debug=True)
你的腳本已經就緒,下面運行 PiData.py:
$ python PyData.py
* Serving Flask app "PiData" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not run this in a production environment.
* Debug mode: on
* Running on http://127.0.0.1:5000 (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
你有了一個可以工作的 API。
4、將 API 提供給互聯網
你可以在本地網路中與 API 進行交互。然而,要在互聯網上訪問它,你必須在防火牆中打開一個埠,並將傳入的流量轉發到由 Flask 提供的埠。然而,正如你的測試輸出建議的那樣,在 Flask 中運行 Flask 應用程序僅適用於開發,而不適用於生產。為了安全地將 API 提供給互聯網,你可以使用安裝過程中安裝的 gunicorn 生產伺服器。
現在,你可以啟動 Flask API。每次重新啟動樹莓派時都需要執行此操作。
$ gunicorn -w 4 'PyData:app'
Serving on http://0.0.0.0:8000
要從外部世界訪問你的樹莓派,請在網路防火牆中打開一個埠,並將流量定向到你樹莓派的 IP 地址,埠為 8000。
首先,獲取樹莓派的內部 IP 地址:
$ ip addr show | grep inet
內部 IP 地址通常以 10 或 192 或 172 開頭。
接下來,你必須配置防火牆。通常,你從互聯網服務提供商(ISP)獲取的路由器中嵌入了防火牆。通常,你可以通過網路瀏覽器訪問家用路由器。路由器的地址有時會列印在路由器的底部,它以 192.168 或 10 開頭。不過,每個設備都不同,因此我無法告訴你需要點擊哪些選項來調整設置。關於如何配置防火牆的完整描述,請閱讀 Seth Kenlon 的文章 《打開埠並通過你的防火牆路由流量》。
或者,你可以使用 localtunnel 來使用動態埠轉發服務。
一旦你的流量到達樹莓派,你就可以查詢你的 API:
$ curl https://example.com/get-stats
{
"cpu_count": 4,
"cpu_freq": [
600.0,
600.0,
1200.0 ],
"cpu_mem_avail": 386273280,
...
如果你已經執行到這一步,那麼最困難的部分已經過去了。
5、重複步驟
如果你重新啟動了樹莓派,你必須按照以下步驟進行操作:
- 使用
source重新激活 Python 環境 - 使用
pip刷新應用程序的依賴項 - 使用
gunicorn啟動 Flask 應用程序
你的防火牆設置是持久的,但如果你使用了 localtunnel,則必須在重新啟動後啟動新的隧道。
如果你願意,可以自動化這些任務,但那是另一個教程的內容。本教程的最後一部分是在 Appsmith 上構建一個用戶界面,使用拖放式小部件和一些 JavaScript,將你的樹莓派數據綁定到用戶界面。相信我,從現在開始很容易!
在 Appsmith 上構建儀錶盤

要製作一個像這樣的儀錶盤,你需要將公開的 API 端點連接到 Appsmith,使用 Appsmith 的小部件庫構建用戶界面,並將 API 的響應綁定到小部件上。如果你已經使用 Appsmith,你可以直接導入 示例應用程序 並開始使用。
如果你還沒有,請 註冊 一個免費的 Appsmith 帳戶。或者,你可以選擇 自託管 Appsmith。
將 API 作為 Appsmith 數據源連接
登錄到你的 Appsmith 帳戶。
- 在左側導航欄中找到並點擊 「 查詢或 JS 」 旁邊的 「+」 按鈕。
- 點擊 「 創建一個空白 API 」。
- 在頁面頂部,將你的項目命名為 「PiData」。
- 獲取你的 API 的 URL。如果你使用的是 localtunnel,則是一個
localtunnel.me地址,總是在末尾添加/get-stats以獲取統計數據。將其粘貼到頁面的第一個空白欄位中,然後點擊 「RUN」 按鈕。
確保在 「 響應 」 面板中看到成功的響應。

構建用戶界面
Appsmith 的界面非常直觀,但如果你感到迷失,我建議你查看 在 Appsmith 上構建你的第一個應用程序 教程。
對於標題,將 「 文本 」、「 圖像 」 和 「 分隔線 」 小部件拖放到畫布上。將它們排列如下:

「 文本 」 小部件包含你頁面的實際標題。鍵入比「Raspberry Pi Stats」更酷的內容。
「 圖像 」 小部件用於展示儀錶盤的獨特標誌。你可以使用你喜歡的任何標誌。
使用 「 開關 」 小部件來切換實時數據模式。在 「 屬性 」 面板中進行配置,以從你構建的 API 獲取數據。
對於主體部分,使用來自左側的小部件庫的以下小部件創建一個 CPU 統計信息區域,使用以下小部件:
- 進度條
- 統計框
- 圖表
對於內存和磁碟統計信息部分,重複相同的步驟。磁碟統計信息部分不需要圖表,但如果你能找到用途,那也可以使用它。
你的最終小部件布局應該類似於以下:

最後一步是將 API 的數據綁定到你的小部件上。
將數據綁定到小部件上
返回到畫布,並在三個類別的部分中找到你的小部件。首先設置 CPU 統計信息。
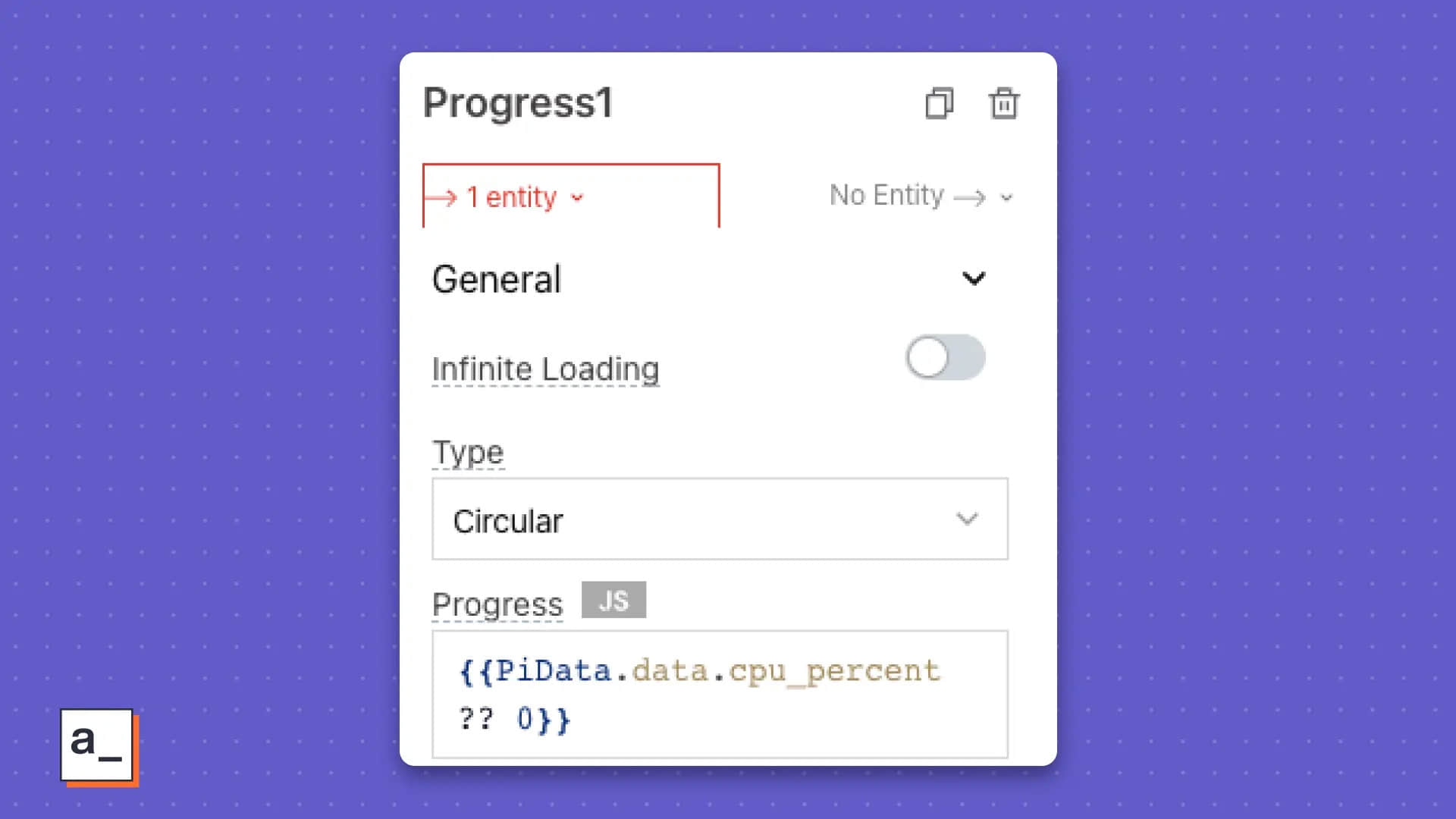
要將數據綁定到 「 進度條 」 小部件:
- 單擊 「 進度條 」 小部件,以打開右側的 「 屬性 」 面板。
- 查找 「 進度 」 屬性。
- 單擊 「JS」 按鈕以激活 JavaScript。
- 在 「 進度 」 欄位中粘貼
{{PiData.data.cpu_percent ?? 0}}。此代碼引用了你的 API 的數據流,名為PiData。Appsmith 將響應數據緩存在PiData的.data運算符內。鍵cpu_percent包含了 Appsmith 用來顯示 CPU 利用率百分比的數據。 - 在 「 進度條 」 小部件下方添加一個 「 文本 」 小部件作為標籤。

在 CPU 部分有三個 「 統計框 」 小部件。將數據綁定到每個小部件的步驟與綁定 「 進度條 」 小部件的步驟完全相同,只是你需要從 .data 運算符中綁定不同的數據屬性。按照相同的步驟進行操作,但有以下例外:
- 使用
{{${PiData.data.cpu_freq[0]} ?? 0 }}來顯示時鐘速度。 - 使用
{{${PiData.data.cpu_count} ?? 0 }}來顯示 CPU 計數。 - 使用
{{${(PiData.data.sensor_temperatures).toPrecision(3)} ?? 0 }}來顯示 CPU 溫度數據。
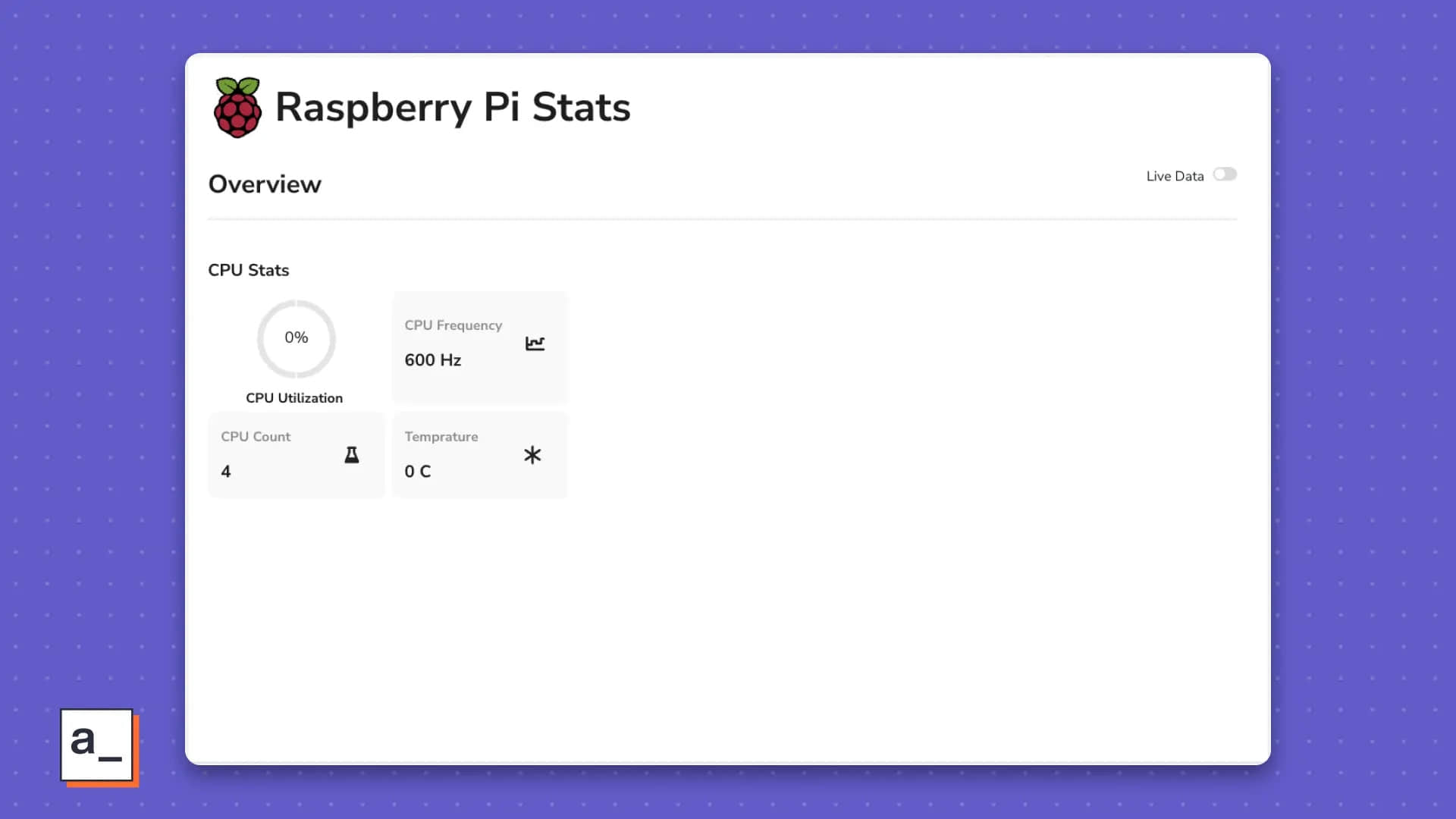
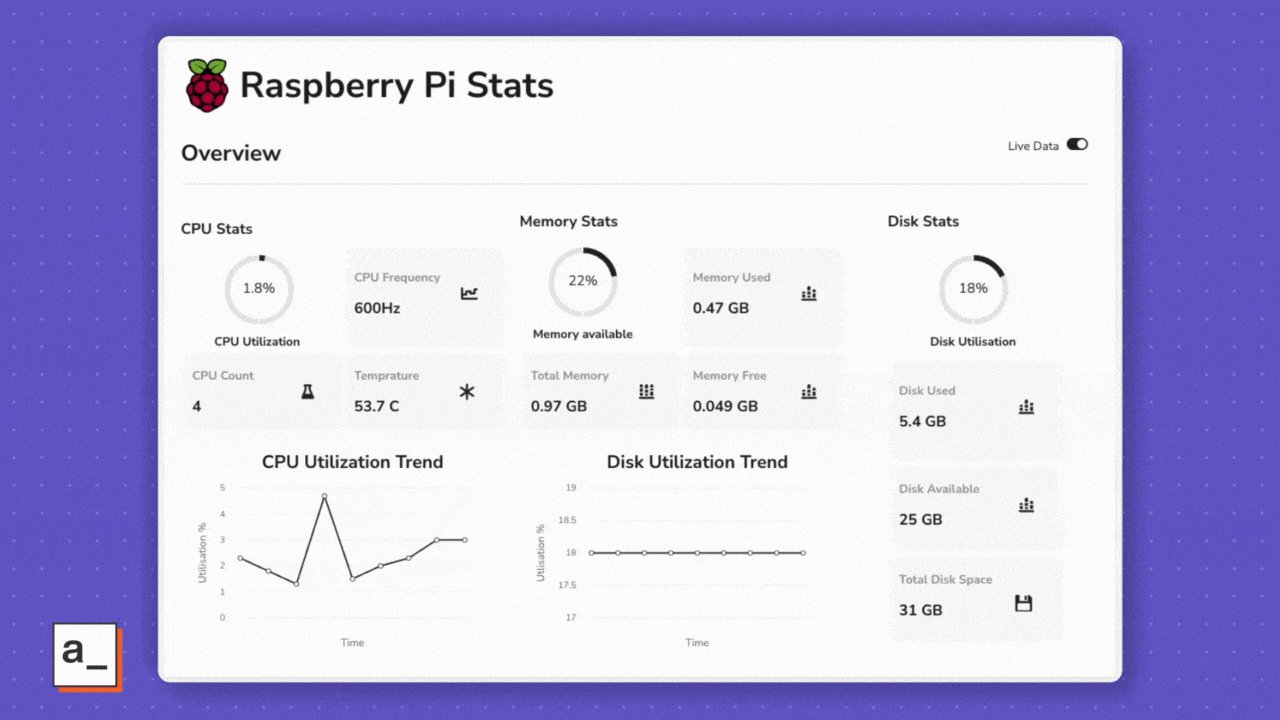
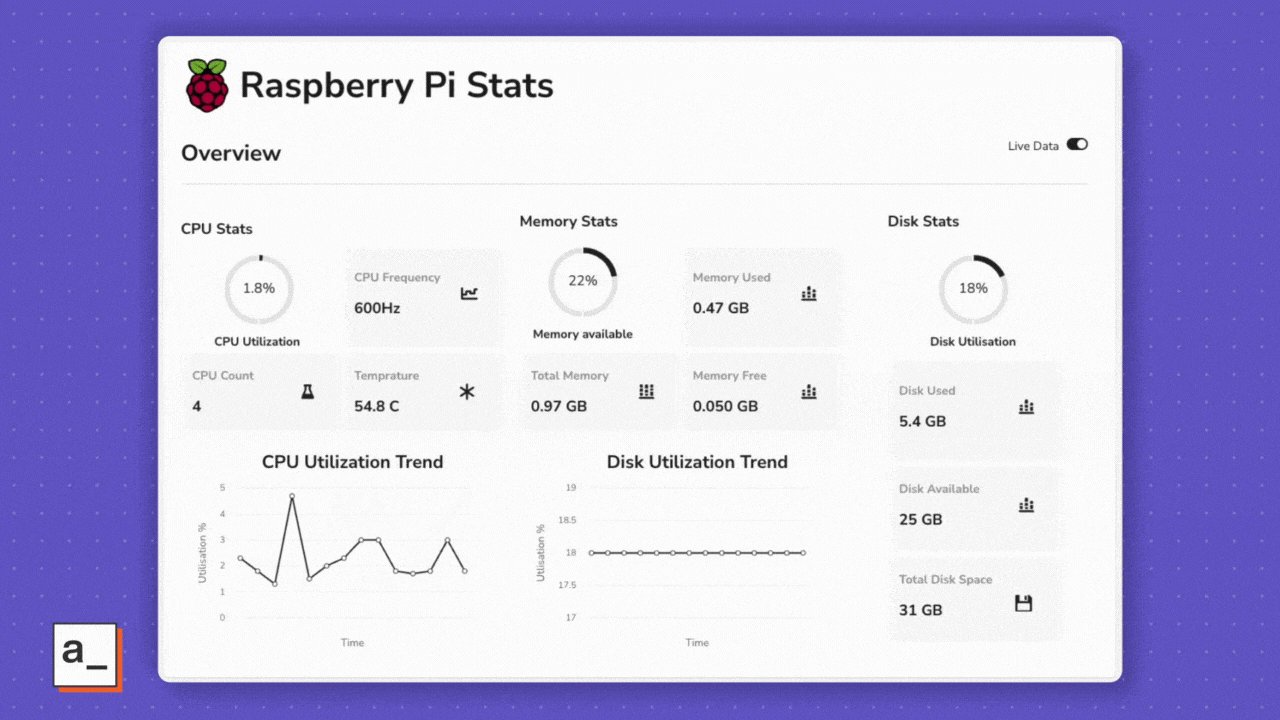
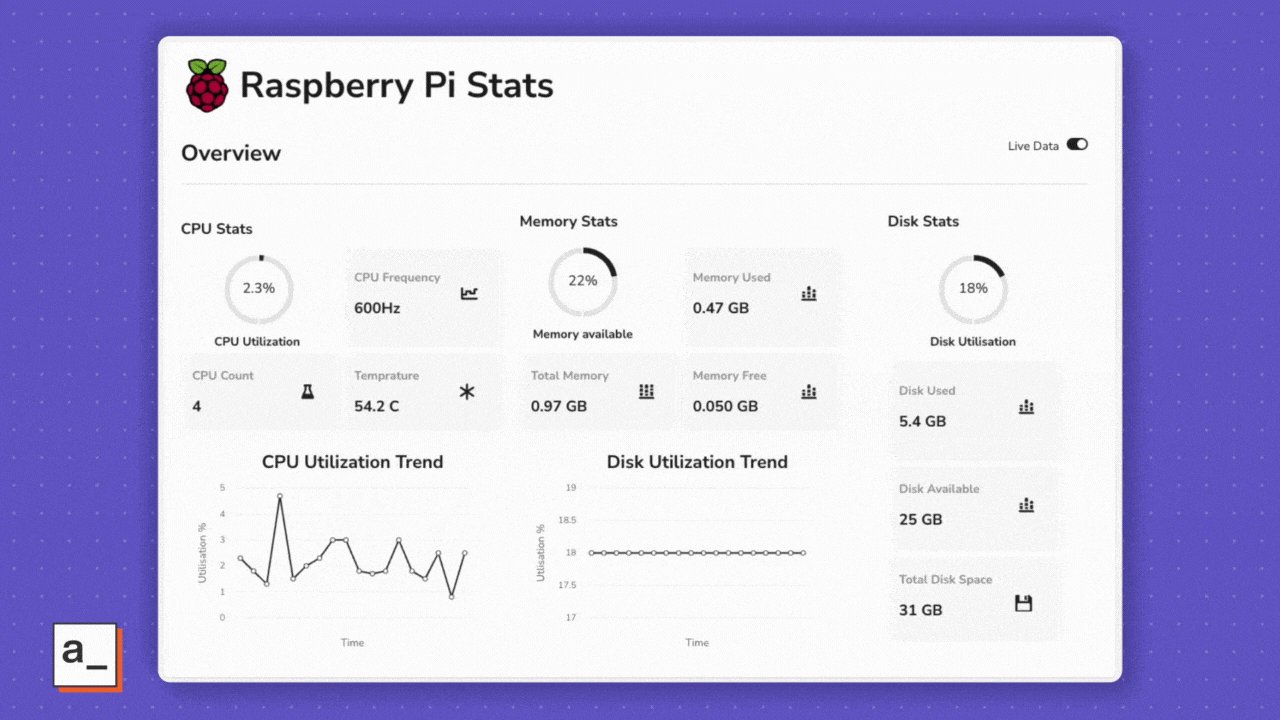
如果一切順利,你將得到一個漂亮的儀錶盤,如下所示:

CPU 利用率趨勢圖
你可以使用 「 圖表 」 小部件將 CPU 利用率顯示為趨勢線,並使其隨時間自動更新。
首先,單擊小部件,在右側找到 「 圖表類型 」 屬性,並將其更改為 「 折線圖 」。為了顯示趨勢線,需要將 cpu_percent 存儲在數據點數組中。你的 API 目前將其作為單個時間數據點返回,因此可以使用 Appsmith 的 storeValue 函數(Appsmith 內置的 setItem 方法的一個原生實現)來獲取一個數組。
在 「 查詢或 JS 」 旁邊單擊 「+」 按鈕,並將其命名為 「utils」。
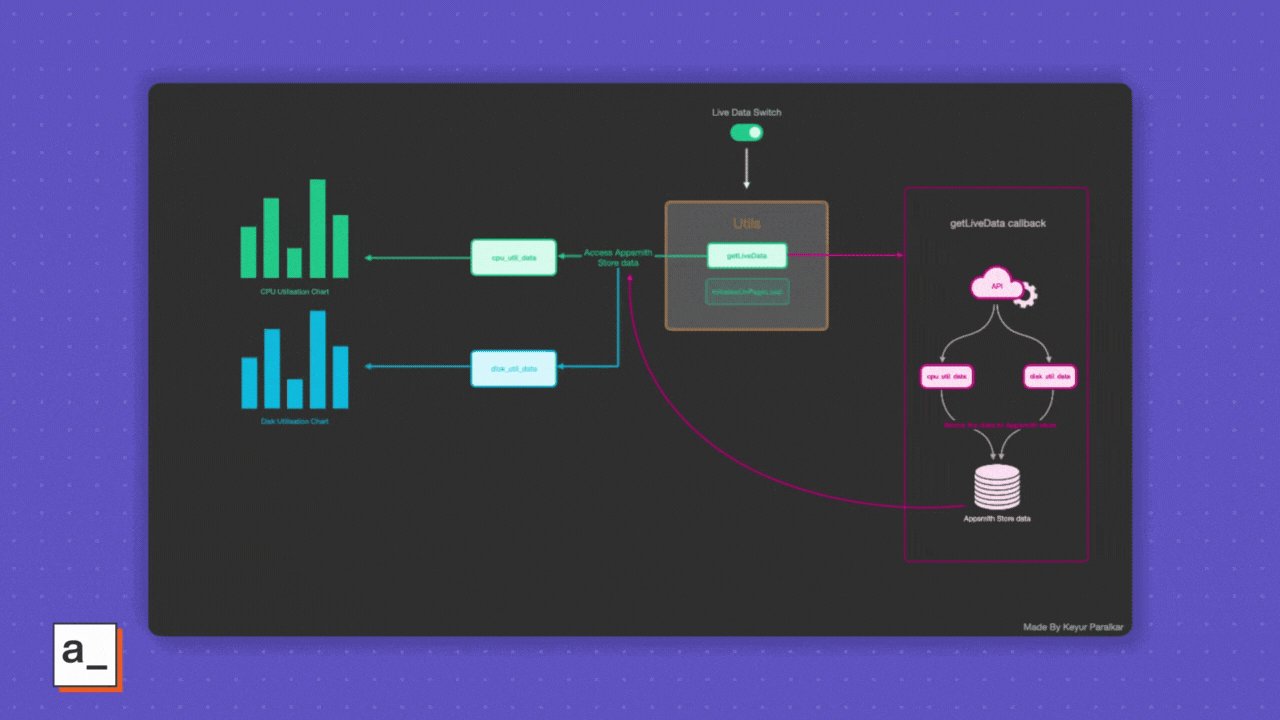
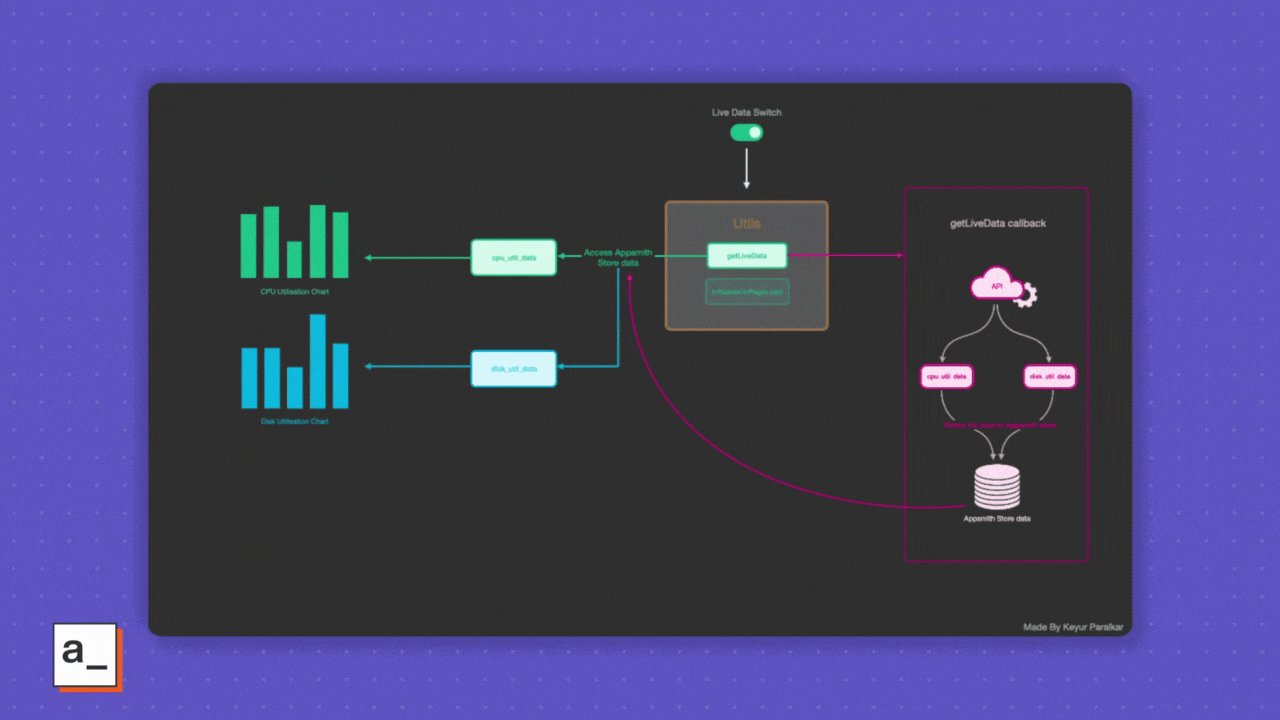
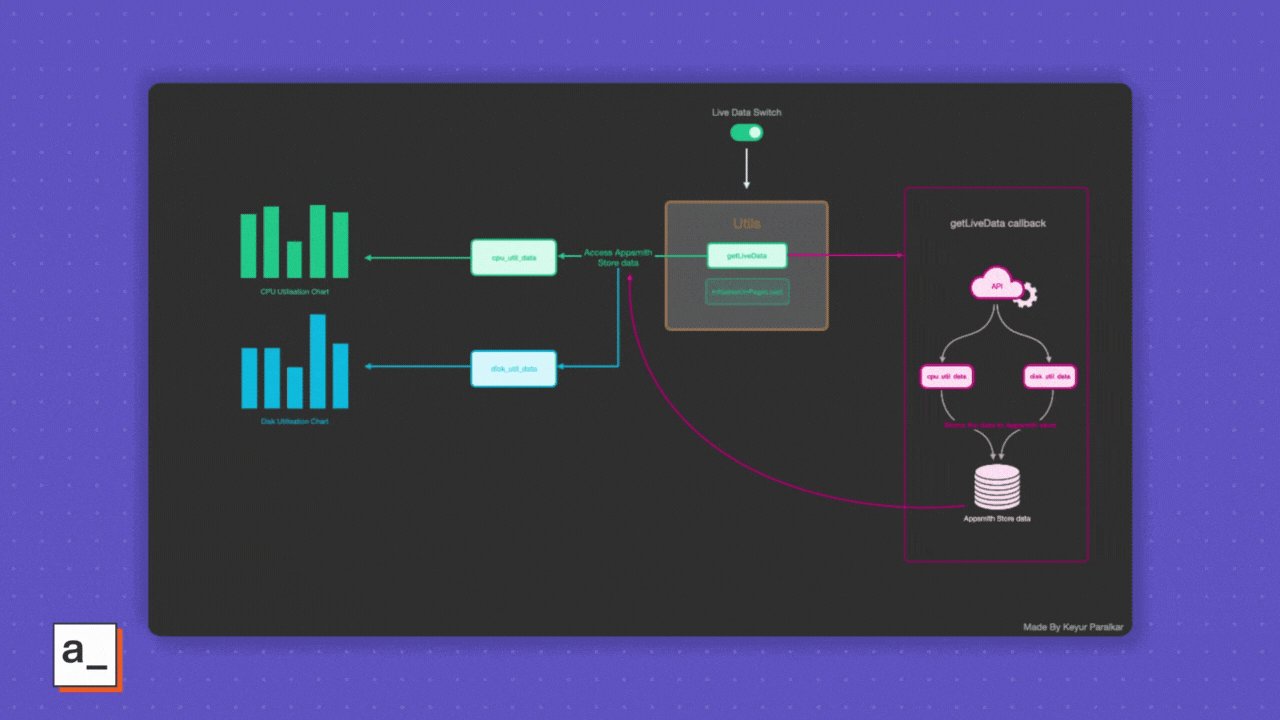
將以下 JavaScript 代碼粘貼到 「 代碼 」 欄位中:
export default {
getLiveData: () => {
//When switch is on:
if (Switch1.isSwitchedOn) {
setInterval(() => {
let utilData = appsmith.store.cpu_util_data;
PiData.run()
storeValue("cpu_util_data", [...utilData, {
x: PiData.data.cpu_percent,
y: PiData.data.cpu_percent
}]);
}, 1500, 'timerId')
} else {
clearInterval('timerId');
}
},
initialOnPageLoad: () => {
storeValue("cpu_util_data", []);
}
}
為了初始化 Store,你在 initialOnPageLoad 對象中創建了一個 JavaScript 函數,並將 storeValue 函數放在其中。
你使用 storeValue("cpu_util_data", []); 將 cpu_util_data 中的值存儲到 storeValue 函數中。此函數在頁面載入時運行。
到目前為止,每次刷新頁面時,代碼都會將 cpu_util_data 中的一個數據點存儲到 Store 中。為了存儲一個數組,你使用了 x 和 y 的下標變數,兩者都存儲了來自 cpu_percent 數據屬性的值。
你還希望通過設定存儲值之間的固定時間間隔來自動存儲這些數據。當執行 setInterval 函數時:
- 獲取存儲在
cpu_util_data中的值。 - 調用 API
PiData。 - 使用返回的最新
cpu_percent數據將cpu_util_data更新為x和y變數。 - 將
cpu_util_data的值存儲在鍵utilData中。 - 僅當設置為自動執行函數時,才重複執行步驟 1 到 4。你使用 Switch 小部件將其設置為自動執行,這就解釋了為什麼有一個
getLiveData父函數。
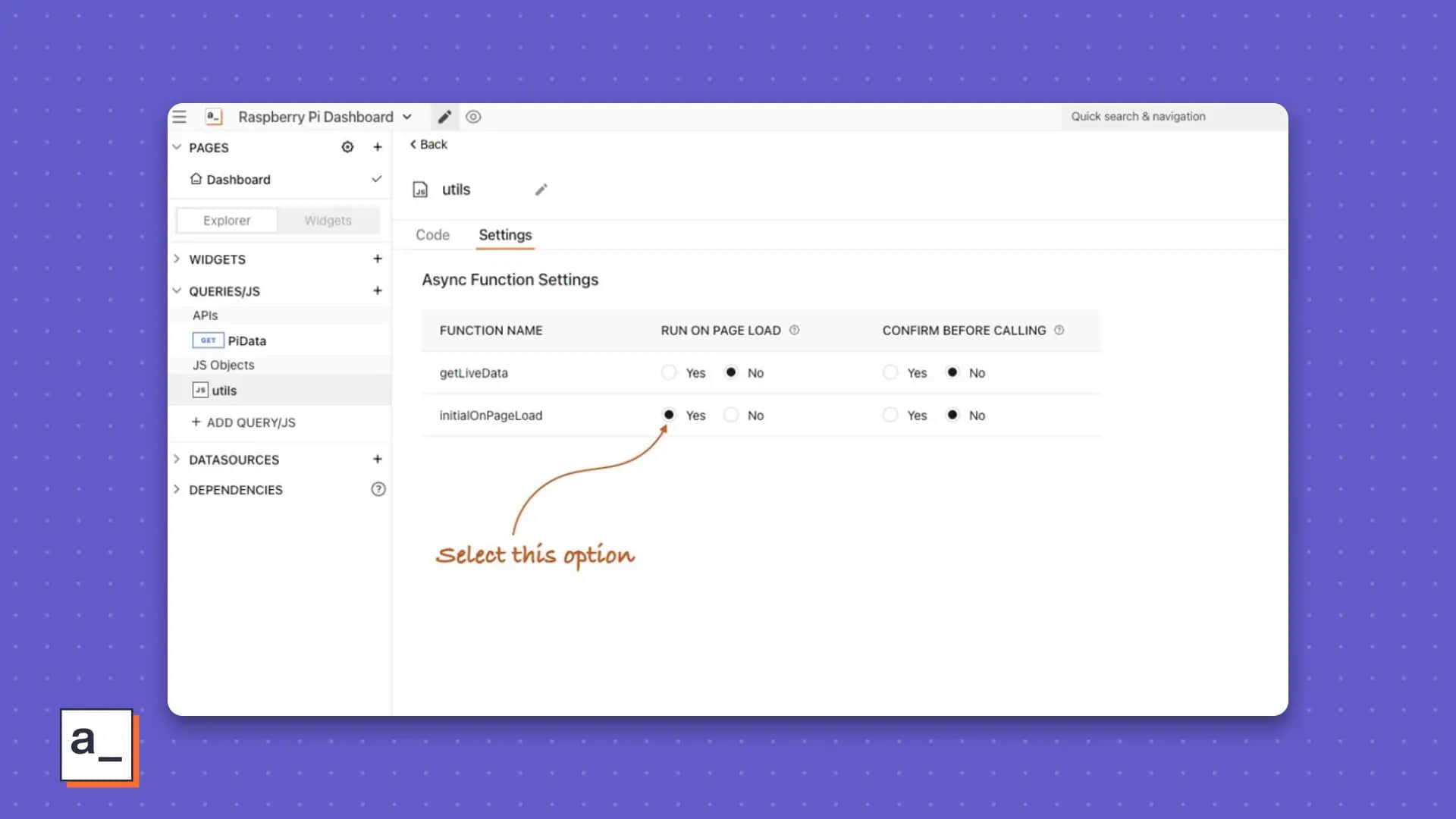
在 「 設置 」 選項卡中,找到對象中的所有父函數,並在 「 頁面載入時運行 」 選項中將 initialOnPageLoad 設置為 「Yes(是)」。

現在刷新頁面進行確認。
返回到畫布。單擊 「 圖表 」 小部件,並找到 「 圖表數據 」 屬性。將綁定 {{ appsmith.store.disk_util_data }} 粘貼到其中。這樣,如果你自己多次運行對象 utils,就可以獲得圖表數據。要自動運行此操作:
- 查找並單擊儀錶盤標題中的 「 實時數據開關 」 小部件。
- 查找
onChange事件。 - 將其綁定到
{{ utils.getLiveData() }}。JavaScript 對象是utils,而getLiveData是在你切換開關時激活的函數,它會從你的樹莓派獲取實時數據。但是還有其他實時數據,因此同一開關也適用於它們。繼續閱讀以了解詳情。
將數據綁定到內存和磁碟部分的小部件與你在 CPU 統計信息部分所做的方式類似。
對於內存部分,綁定如下所示:
- 進度條中的綁定為:
{{( PiData.data.cpu_mem_avail/1000000000).toPrecision(2) * 100 ?? 0 }}。 - 三個統計框小部件的綁定分別為:
{{ ${(PiData.data.cpu_mem_used/1000000000).toPrecision(2)} ?? 0 }} GB、{{ ${(PiData.data.cpu_mem_free/1000000000).toPrecision(2)} ?? 0}} GB和{{ ${(PiData.data.cpu_mem_total/1000000000).toPrecision(2)} ?? 0 }} GB。
對於磁碟部分,進度條和統計框小部件的綁定分別變為:
- 進度條的綁定為:
{{ PiData.data.disk_usage_percent ?? 0 }}。 - 三個統計框小部件的綁定分別為:
{{ ${(PiData.data.disk_usage_used/1000000000).toPrecision(2)} ?? 0 }} GB、{{ ${(PiData.data.disk_usage_free/1000000000).toPrecision(2)} ?? 0 }} GB和{{ ${(PiData.data.disk_usage_total/1000000000).toPrecision(2)} ?? 0 }} GB。
這裡的圖表需要更新你為 CPU 統計信息創建的 utils 對象,使用 storeValue 鍵名為 disk_util_data,嵌套在 getLiveData 下面,其邏輯與 cpu_util_data 類似。對於磁碟利用率圖表,我們存儲的 disk_util_data 的邏輯與 CPU 利用率趨勢圖的邏輯相同。
export default {
getLiveData: () => {
//When switch is on:
if (Switch1.isSwitchedOn) {
setInterval(() => {
const cpuUtilData = appsmith.store.cpu_util_data;
const diskUtilData = appsmith.store.disk_util_data;
PiData.run();
storeValue("cpu_util_data", [...cpuUtilData, { x: PiData.data.cpu_percent,y: PiData.data.cpu_percent }]);
storeValue("disk_util_data", [...diskUtilData, { x: PiData.data.disk_usage_percent,y: PiData.data.disk_usage_percent }]);
}, 1500, 'timerId')
} else {
clearInterval('timerId');
}
},
initialOnPageLoad: () => {
storeValue("cpu_util_data", []);
storeValue("disk_util_data", []);
}
}
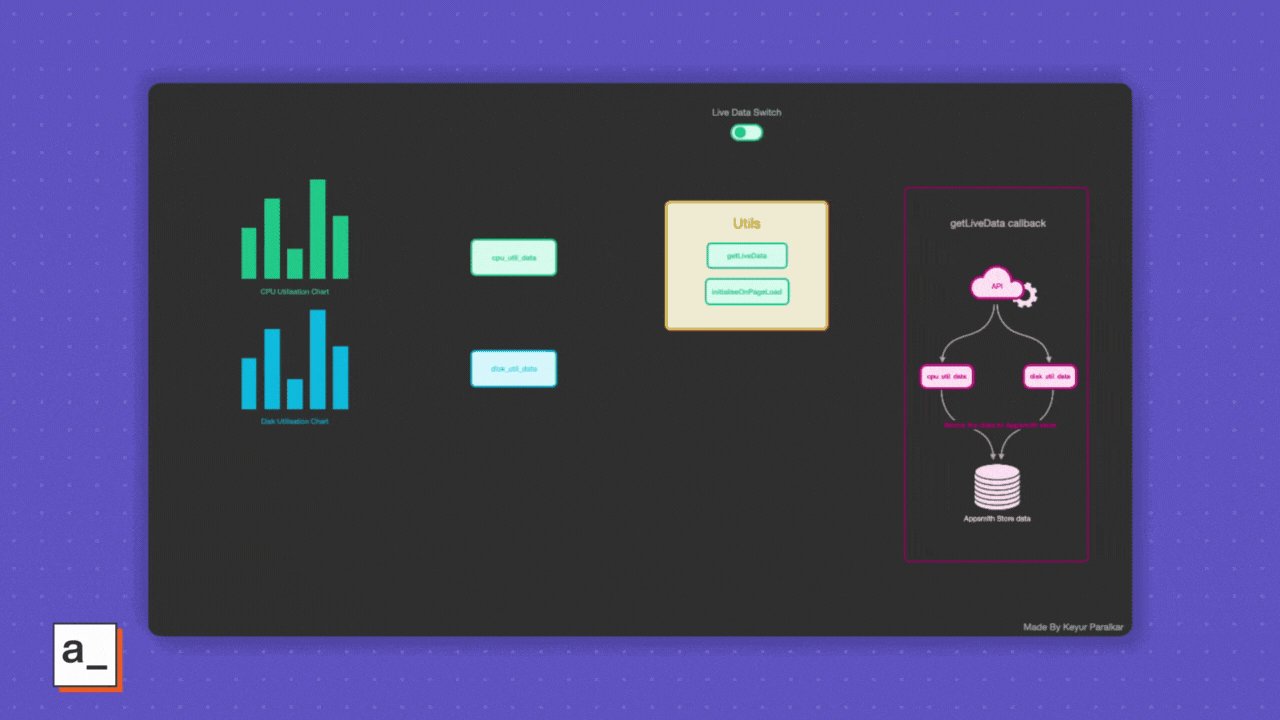
通過使用 utils JavaScript 對象在打開和關閉真實數據開關時觸發的數據流可視化如下所示:

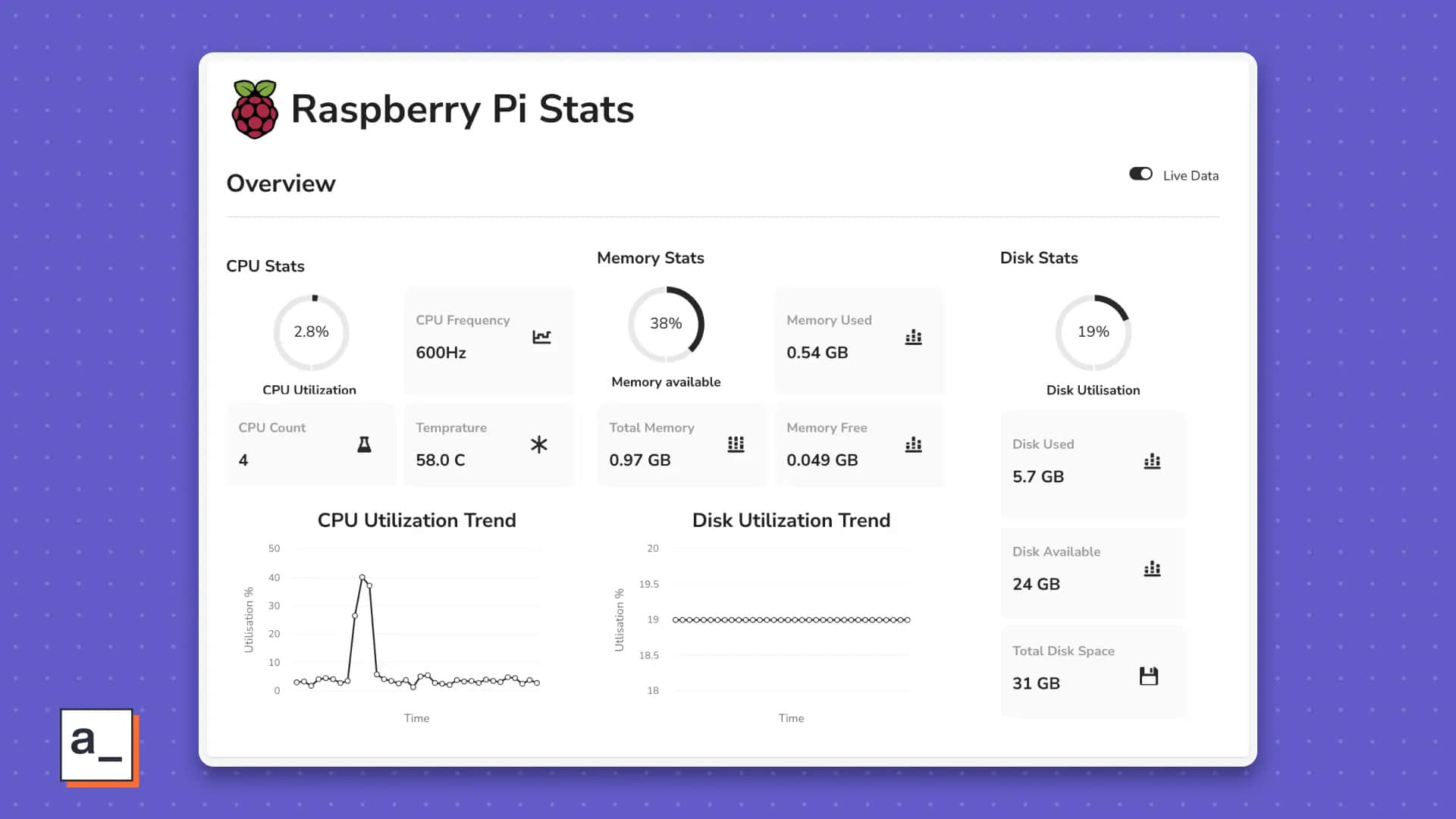
在打開實時數據開關時,圖表會變成這樣:

整體上,它既漂亮,又簡約,而且非常有用。
祝你使用愉快!
當你對 psutils、JavaScript 和 Appsmith 更加熟悉時,我相信你會發現可以輕鬆無限地調整你的儀錶板,實現非常酷的功能,例如:
- 查看先前一周、一個月、一個季度、一年或根據你的樹莓派數據允許的任何自定義範圍的趨勢
- 為任何統計數據的閾值違規構建報警機制
- 監控連接到你的樹莓派的其他設備
- 將
psutils擴展到另一台安裝有 Python 的計算機上 - 使用其他庫監控你家庭或辦公室的網路
- 監控你的花園
- 跟蹤你自己的生活習慣
在下一個令人興奮的項目中,祝你玩得愉快!
(題圖:MJ/9754eb1f-1722-4897-9c35-3f20c285c332)
via: https://opensource.com/article/23/3/build-raspberry-pi-dashboard-appsmith
作者:Keyur Paralkar 選題:lkxed 譯者:ChatGPT 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















