Webassembly 的里程碑:在多個瀏覽器的實驗性支持

webassembly 是一個新興的標準,其目標是定義一個安全、輕型、高性能的二進位編譯器,其目的是為 web 提供一個接近於原生的虛擬 CPU。Webassembly 正由一個 W3C 社區組(CG)開發,其成員包括Mozilla,微軟,谷歌和蘋果。
我們很高興地宣布,webassembly 已經到達了一個重要的里程碑:現在實現了多個可交互操作的實例。在標準實施之前,我們仍然有很多工作要做,但這是一個很好的機會去展示我們到目前為止的進展,並談論未來的發展方向,同時獲取反饋。
為什麼需要 Webassembly?
asm.js 這個底層 JavaScript 子集已經證明瀏覽器實現安全沙盒和接近本機的計算性能是有可能的,並且目前網路對這種能力有著巨大的需求。感謝 Emscripten 編譯器,我們已經看到了用於應用的多樣化和不斷增長的陣列,包括映射,加密,壓縮,遊戲,CAD,圖像編輯,以及面部識別的 asm.js 實現。
為了 Web 未來的發展,WebAssembly CG 在去年成立,以標準化的二進位格式使 JavaScript 的存儲大小和解碼時間大大優化。如此另闢蹊徑,通過一個新的標準,WebAssembly 未來將會從 JavaScript 的發展路線中獨立出來。
與此同時,我們知道了 WebAssembly 對於 Web 是很重要的:」它有訪問現有 Web API 的能力,並且能和 JavaScript 緊密集成,例如,允許 WebAssembly 和 JavaScript 之間的相互調用。不同於傳統方式安裝的插件,這將使 WebAssembly 能夠更容易地集成到 JavaScript 應用程序和庫中,就像 asm.js 已經能夠做到的一樣。
最後,我們已經能夠利用我們與 Emscripten 和 asm.js 經驗引導並集中進行 WebAssembly 的初步設計。而且關鍵的是,現代瀏覽器對 asm.js 的強大性能支持,使得能夠創建 polyfills ,允許開發者開始使用 WebAssembly 在它還沒有在瀏覽器里原生實現之前
進展
回到今天,CG 已經取得了顯著的進展。在 WebAssembly GitHub 的組織內,已經產生了:
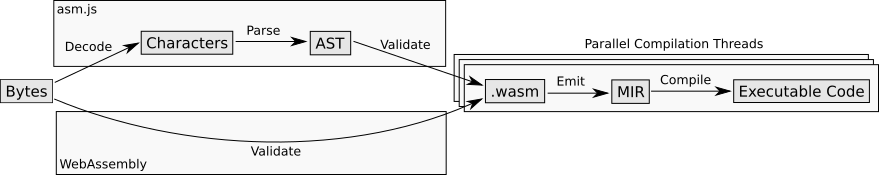
更重要的是,四個瀏覽器引擎的工程師已經實現了 WebAssembly 的原型。在 Firefox 瀏覽器中,我們重構現有 asm.js 的優化管道,使用了 WebAssembly 二進位格式作為 asm.js 碼,將其從主解析線程發送到後台編譯器線程。
該優化過程通過將兩個耗時步驟(MIR 和代碼生成)從順序關鍵路徑移除,顯著提高了 asm.js 的並行編譯性能。有了這個重構後的管道,原生的 WebAssembly 解碼只需要增加一個小小的步驟,以驗證不可信位元組:
想了解關於以上 JS 和 asm.js 編譯的詳細背景和定義,可以參考這篇博客文章。
Webassembly 實驗
根據上述幾點,我們現在可以在多個實驗環境下實現運行 WebAssembly 的 Demo。我們為什麼要說「實驗」,因為直到第一個穩定的版本出來之前,在接下來的幾個月WebAssembly 二進位格式和 JS 綁定可能會出現不兼容。我們不希望這些實現是不夠成熟和沒有經過一段時間的壓力測試的。然而在所有瀏覽器的相同頁面上能夠運行,這又是具有里程碑意義的,使得我們可以繼續同步地進行迭代。
說了這麼多,不如看一個真實的在多種瀏覽器上運行的 demo:
這種特殊的 Demo 有一些懷舊情節:AngryBots 其實是一個 Unity 3D 的基礎教程項目,同時也是為了測試 Unity 對 WebGL 形式輸出支持的一個跑分測試。
要運行 Demo,可以下載 Nightly 來構建,打開 about:config 並設置 javascript.options.wasm 為true。
[小編注]:Nightly 是 Mozilla 的一個開發版瀏覽器。
通往正式版之路
那麼下一步該幹什麼呢?在一個穩定的,可裝運的第一個版本發布前我們還有更多的工作要做。在CG,一些大的待完成的任務有:
- 定義正式的 WebAssembly 格式。
- 進一步減少二進位格式的大小。雖然當前的二進位格式比 asm.js 壓縮了(使用 gzip 之後小 12%)42%,如果按照以前的二進位格式原型來工作,尺寸將更小。
- WebAssembly 的 JavaScript API 迭代。目前的實驗構建了一個新定義的同步方法 Wasm.instantiate,做了編譯和實例化。目前也有設想掰開這些步驟,並提供一些同步和非同步函數來獲得一個結構化的可複製對象。這能為開發人員提供了更多的能力去控制編譯和機器代碼緩存的過程,這比 asm.js 更加強大。
- 為編譯器作者,工具開發者,極客和學生創建更平易近人的文檔。
- 添加更多的測試到測試套件。
在Firefox,我們也計劃:
- 將對於 WebAssembly 的支持添加到瀏覽器的開發工具中,包括調試器和分析器等。正巧,JavaScript中,Developer Tools 和 Firebug 的團隊攜手在更新工具,更新為一種新的,抽象的,可單元測試的調試器,調試器的 API 中我們會加入關於 WebAssembly 的代碼。事實上,這項工作已經開始了,這就是為什麼在上面的 Demo 運行時你打開調試器選項卡,可以看到的二進位代碼生成的佔位符。
- 進一步降低代碼冷載入時間。在 16×2.4GHz 核心的 Linux 桌面上測試 AngryBots 編譯時間,WebAssembly 使之減少了約 52% 的編譯時間。這是一個良好的開端,事實證明 WebAssembly 解碼目前比 asm.js 解析速度快將近 10 倍。但是我們還可以進一步通過優化在編譯管道的其他部分的工作減少代碼冷載入時間。
- 完成添加全套的 WebAssembly 操作並導入測試套件。
全速前進
WebAssembly 迄今取得的進展一直令人振奮。我一直為此印象深刻,並讚賞整個WebAssembly CG 的合作氣氛。如果您想了解更多,我們的GitHub的組織頁面是一個很好的起點。Happy hacking!
Linux Story 小編溫馨提示,更多詳情請訪問如下原文鏈接。
原文鏈接:https://hacks.mozilla.org/2016/03/a-webassembly-milestone
轉載請註明出處,否則必究相關責任。