編寫你的第一行 HTML 代碼,來幫助蝙蝠俠寫一封情書

在一個美好的夜晚,你的肚子拒絕消化你在晚餐吃的大塊披薩,所以你不得不在睡夢中衝進洗手間。
在浴室里,當你在思考為什麼會發生這種情況時,你聽到一個來自通風口的低沉聲音:「嘿,我是蝙蝠俠。」
這時,你會怎麼做呢?
在你恐慌並處於關鍵時刻之前,蝙蝠俠說:「我需要你的幫助。我是一個超級極客,但我不懂 HTML。我需要用 HTML 寫一封情書,你願意幫助我嗎?」
誰會拒絕蝙蝠俠的請求呢,對吧?所以讓我們用 HTML 來寫一封蝙蝠俠的情書。
你的第一個 HTML 文件
HTML 網頁與你電腦上的其它文件一樣。就同一個 .doc 文件以 MS Word 打開,.jpg 文件在圖像查看器中打開一樣,一個 .html 文件在瀏覽器中打開。
那麼,讓我們來創建一個 .html 文件。你可以在 Notepad 或其它任何編輯器中完成此任務,但我建議使用 VS Code。在這裡下載並安裝 VS Code。它是免費的,也是我唯一喜歡的微軟產品。
在系統中創建一個目錄,將其命名為 「HTML Practice」(不帶引號)。在這個目錄中,再創建一個名為 「Batman』s Love Letter」(不帶引號)的目錄,這將是我們的項目根目錄。這意味著我們所有與這個項目相關的文件都會在這裡。
打開 VS Code,按下 ctrl+n 創建一個新文件,按下 ctrl+s 保存文件。切換到 「Batman』s Love Letter」 文件夾並將其命名為 「loveletter.html」,然後單擊保存。
現在,如果你在文件資源管理器中雙擊它,它將在你的默認瀏覽器中打開。我建議使用 Firefox 來進行 web 開發,但 Chrome 也可以。
讓我們將這個過程與我們已經熟悉的東西聯繫起來。還記得你第一次拿到電腦嗎?我做的第一件事是打開 MS Paint 並繪製一些東西。你在 Paint 中繪製一些東西並將其另存為圖像,然後你可以在圖像查看器中查看該圖像。之後,如果要再次編輯該圖像,你在 Paint 中重新打開它,編輯並保存它。
我們目前的流程非常相似。正如我們使用 Paint 創建和編輯圖像一樣,我們使用 VS Code 來創建和編輯 HTML 文件。就像我們使用圖像查看器查看圖像一樣,我們使用瀏覽器來查看我們的 HTML 頁面。
HTML 中的段落
我們有一個空的 HTML 文件,以下是蝙蝠俠想在他的情書中寫的第一段。
「After all the battles we fought together, after all the difficult times we saw together, and after all the good and bad moments we』ve been through, I think it』s time I let you know how I feel about you.」
複製這些到 VS Code 中的 loveletter.html。單擊 「View -> Toggle Word Wrap (alt+z)」 自動換行。
保存並在瀏覽器中打開它。如果它已經打開,單擊瀏覽器中的刷新按鈕。
瞧!那是你的第一個網頁!
我們的第一段已準備就緒,但這不是在 HTML 中編寫段落的推薦方法。我們有一種特定的方法讓瀏覽器知道一個文本是一個段落。
如果你用 <p> 和 </p> 來包裹文本,那麼瀏覽器將識別 <p> 和 </p> 中的文本是一個段落。我們這樣做:
<p>After all the battles we fought together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.</p>通過在 <p> 和 </p>中編寫段落,你創建了一個 HTML 元素。一個網頁就是 HTML 元素的集合。
讓我們首先來認識一些術語:<p> 是開始標籤,</p> 是結束標籤,「p」 是標籤名稱。元素開始和結束標籤之間的文本是元素的內容。
「style」 屬性
在上面,你將看到文本覆蓋屏幕的整個寬度。
我們不希望這樣。沒有人想要閱讀這麼長的行。讓我們設定段落寬度為 550px。
我們可以通過使用元素的 style 屬性來實現。你可以在其 style 屬性中定義元素的樣式(例如,在我們的示例中為寬度)。以下行將在 p 元素上創建一個空樣式屬性:
<p style="">...</p>你看到那個空的 "" 了嗎?這就是我們定義元素外觀的地方。現在我們要將寬度設置為 550px。我們這樣做:
<p style="width:550px;">
After all the battles we fought together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>我們將 width 屬性設置為 550px,用冒號 : 分隔,以分號 ; 結束。
另外,注意我們如何將 <p> 和 </p> 放在單獨的行中,文本內容用一個製表符縮進。像這樣設置代碼使其更具可讀性。
HTML 中的列表
接下來,蝙蝠俠希望列出他所欽佩的人的一些優點,例如:
You complete my darkness with your light. I love:
- the way you see good in the worst things
- the way you handle emotionally difficult situations
- the way you look at Justice
I have learned a lot from you. You have occupied a special place in my heart over time.這看起來很簡單。
讓我們繼續,在 </p> 下面複製所需的文本:
<p style="width:550px;">
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>
<p style="width:550px;">
You complete my darkness with your light. I love:
- the way you see good in the worse
- the way you handle emotionally difficult situations
- the way you look at Justice
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>保存並刷新瀏覽器。

哇!這裡發生了什麼,我們的列表在哪裡?
如果你仔細觀察,你會發現沒有顯示換行符。在代碼中我們在新的一行中編寫列表項,但這些項在瀏覽器中顯示在一行中。
如果你想在 HTML(新行)中插入換行符,你必須使用 <br>。讓我們來使用 <br>,看看它長什麼樣:
<p style="width:550px;">
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>
<p style="width:550px;">
You complete my darkness with your light. I love: <br>
- the way you see good in the worse <br>
- the way you handle emotionally difficult situations <br>
- the way you look at Justice <br>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>保存並刷新:

好的,現在它看起來就像我們想要的那樣!
另外,注意我們沒有寫一個 </br>。有些標籤不需要結束標籤(它們被稱為自閉合標籤)。
還有一件事:我們沒有在兩個段落之間使用 <br>,但第二個段落仍然是從一個新行開始,這是因為 <p> 元素會自動插入換行符。
我們使用純文本編寫列表,但是有兩個標籤可以供我們使用來達到相同的目的:<ul> and <li>。
讓我們解釋一下名字的意思:ul 代表 無序列表 ,li 代表 列表項目 。讓我們使用它們來展示我們的列表:
<p style="width:550px;">
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p><p style="width:550px;">
You complete my darkness with your light. I love:
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>在複製代碼之前,注意差異部分:
- 我們刪除了所有的
<br>,因為每個<li>會自動顯示在新行中 - 我們將每個列表項包含在
<li>和</li>之間 - 我們將所有列表項的集合包裹在
<ul>和</ul>之間 - 我們沒有像
<p>元素那樣定義<ul>元素的寬度。這是因為<ul>是<p>的子節點,<p>已經被約束到 550px,所以<ul>不會超出這個範圍。
讓我們保存文件並刷新瀏覽器以查看結果:

你會立即注意到在每個列表項之前顯示了重點標誌。我們現在不需要在每個列表項之前寫 「-」。
經過仔細檢查,你會注意到最後一行超出 550px 寬度。這是為什麼?因為 HTML 不允許 <ul> 元素出現在 <p> 元素中。讓我們將第一行和最後一行放在單獨的 <p> 元素中:
<p style="width:550px;">
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p><p style="width:550px;">
You complete my darkness with your light. I love:
</p><ul style="width:550px;">
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul><p style="width:550px;">
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>保存並刷新。
注意,這次我們還定義了 <ul> 元素的寬度。那是因為我們現在已經將 <ul> 元素放在了 <p> 元素之外。
定義情書中所有元素的寬度會變得很麻煩。我們有一個特定的元素用於此目的:<div> 元素。一個 <div> 元素就是一個通用容器,用於對內容進行分組,以便輕鬆設置樣式。
讓我們用 <div> 元素包裝整個情書,並為其賦予寬度:550px 。
<div style="width:550px;">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
</div>棒極了,我們的代碼現在看起來簡潔多了。
HTML 中的標題
到目前為止,蝙蝠俠對結果很高興,他希望在情書上標題。他想寫一個標題: 「Bat Letter」。當然,你已經看到這個名字了,不是嗎?:D
你可以使用 <h1>、<h2>、<h3>、<h4>、<h5> 和 <h6> 標籤來添加標題,<h1> 是最大的標題和最主要的標題,<h6> 是最小的標題。

讓我們在第二段之前使用 <h1> 做主標題和一個副標題:
<div style="width:550px;">
<h1>Bat Letter</h1>
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p> <h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
</div>保存,刷新。

HTML 中的圖像
我們的情書尚未完成,但在繼續之前,缺少一件大事:蝙蝠俠標誌。你見過是蝙蝠俠的東西但沒有蝙蝠俠的標誌嗎?
並沒有。
所以,讓我們在情書中添加一個蝙蝠俠標誌。
在 HTML 中包含圖像就像在一個 Word 文件中包含圖像一樣。在 MS Word 中,你到 「菜單 -> 插入 -> 圖像 -> 然後導航到圖像位置為止 -> 選擇圖像 -> 單擊插入」。
在 HTML 中,我們使用 <img> 標籤讓瀏覽器知道我們需要載入的圖像,而不是單擊菜單。我們在 src 屬性中寫入文件的位置和名稱。如果圖像在項目根目錄中,我們可以簡單地在 src 屬性中寫入圖像文件的名稱。
在我們深入編碼之前,從這裡下載蝙蝠俠標誌。你可能希望裁剪圖像中的額外空白區域。複製項目根目錄中的圖像並將其重命名為 「bat-logo.jpeg」。
<div style="width:550px;">
<h1>Bat Letter</h1>
<img src="bat-logo.jpeg">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p><h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
</div>我們在第 3 行包含了 <img> 標籤。這個標籤也是一個自閉合的標籤,所以我們不需要寫 </img>。在 src 屬性中,我們給出了圖像文件的名稱。這個名稱應與圖像名稱完全相同,包括擴展名(.jpeg)及其大小寫。
保存並刷新,查看結果。

該死的!剛剛發生了什麼?
當使用 <img> 標籤包含圖像時,默認情況下,圖像將以其原始解析度顯示。在我們的例子中,圖像比 550px 寬得多。讓我們使用 style 屬性定義它的寬度:
<div style="width:550px;">
<h1>Bat Letter</h1>
<img src="bat-logo.jpeg" style="width:100%">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p><h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
</div>你會注意到,這次我們定義寬度使用了 「%」 而不是 「px」。當我們在 「%」 中定義寬度時,它將佔據父元素寬度的百分比。因此,100% 的 550px 將為我們提供 550px。
保存並刷新,查看結果。

太棒了!這讓蝙蝠俠的臉露出了羞澀的微笑 :)。
HTML 中的粗體和斜體
現在蝙蝠俠想在最後幾段中承認他的愛。他有以下文本供你用 HTML 編寫:
「I have a confession to make
It feels like my chest does have a heart. You make my heart beat. Your smile brings a smile to my face, your pain brings pain to my heart.
I don』t show my emotions, but I think this man behind the mask is falling for you.」
當閱讀到這裡時,你會問蝙蝠俠:「等等,這是給誰的?」蝙蝠俠說:
「這是給超人的。」

你說:哦!我還以為是給神奇女俠的呢。
蝙蝠俠說:不,這是給超人的,請在最後寫上 「I love you Superman.」。
好的,我們來寫:
<div style="width:550px;">
<h1>Bat Letter</h1>
<img src="bat-logo.jpeg" style="width:100%">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p><h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest does have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p>I love you Superman.</p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>這封信差不多完成了,蝙蝠俠另外想再做兩次改變。蝙蝠俠希望在最後段落的第一句中的 「does」 一詞是斜體,而 「I love you Superman」 這句話是粗體的。
我們使用 <em> 和 <strong> 以斜體和粗體顯示文本。讓我們來更新這些更改:
<div style="width:550px;">
<h1>Bat Letter</h1>
<img src="bat-logo.jpeg" style="width:100%">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p> <h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest <em>does</em> have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p><strong>I love you Superman.</strong></p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>
HTML 中的樣式
你可以通過三種方式設置樣式或定義 HTML 元素的外觀:
- 內聯樣式:我們使用元素的
style屬性來編寫樣式。這是我們迄今為止使用的,但這不是一個好的實踐。 - 嵌入式樣式:我們在由
<style>和</style>包裹的 「style」 元素中編寫所有樣式。 - 鏈接樣式表:我們在具有 .css 擴展名的單獨文件中編寫所有元素的樣式。此文件稱為樣式表。
讓我們來看看如何定義 <div> 的內聯樣式:
<div style="width:550px;">我們可以在 <style> 和 </style> 裡面寫同樣的樣式:
div{
width:550px;
}在嵌入式樣式中,我們編寫的樣式是與元素分開的。所以我們需要一種方法來關聯元素及其樣式。第一個單詞 「div」 就做了這樣的活。它讓瀏覽器知道花括弧 {...} 裡面的所有樣式都屬於 「div」 元素。由於這種語法確定要應用樣式的元素,因此它稱為一個選擇器。
我們編寫樣式的方式保持不變:屬性(width)和值(550px)用冒號(:)分隔,以分號(;)結束。
讓我們從 <div> 和 <img> 元素中刪除內聯樣式,將其寫入 <style> 元素:
<style>
div{
width:550px;
}
img{
width:100%;
}
</style><div>
<h1>Bat Letter</h1>
<img src="bat-logo.jpeg">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p> <h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest <em>does</em> have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p><strong>I love you Superman.</strong></p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>保存並刷新,結果應保持不變。
但是有一個大問題,如果我們的 HTML 文件中有多個 <div> 和 <img> 元素該怎麼辦?這樣我們在 <style> 元素中為 div 和 img 定義的樣式就會應用於頁面上的每個 div 和 img。
如果你在以後的代碼中添加另一個 div,那麼該 div 也將變為 550px 寬。我們並不希望這樣。
我們想要將我們的樣式應用於現在正在使用的特定 div 和 img。為此,我們需要為 div 和 img 元素提供唯一的 id。以下是使用 id 屬性為元素賦予 id 的方法:
<div id="letter-container">以下是如何在嵌入式樣式中將此 id 用作選擇器:
#letter-container{
...
}注意 # 符號。它表示它是一個 id,{...} 中的樣式應該只應用於具有該特定 id 的元素。
讓我們來應用它:
<style>
#letter-container{
width:550px;
}
#header-bat-logo{
width:100%;
}
</style><div id="letter-container">
<h1>Bat Letter</h1>
<img id="header-bat-logo" src="bat-logo.jpeg">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p> <h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest <em>does</em> have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p><strong>I love you Superman.</strong></p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>HTML 已經準備好了嵌入式樣式。
但是,你可以看到,隨著我們包含越來越多的樣式,<style></style> 將變得很大。這可能很快會混亂我們的主 HTML 文件。
因此,讓我們更進一步,通過將 <style> 標籤內的內容複製到一個新文件來使用鏈接樣式。
在項目根目錄中創建一個新文件,將其另存為 「style.css」:
#letter-container{
width:550px;
}
#header-bat-logo{
width:100%;
}我們不需要在 CSS 文件中寫 <style> 和 </style>。
我們需要使用 HTML 文件中的 <link> 標籤來將新創建的 CSS 文件鏈接到 HTML 文件。以下是我們如何做到這一點:
<link rel="stylesheet" type="text/css" href="style.css">我們使用 <link> 元素在 HTML 文檔中包含外部資源,它主要用於鏈接樣式表。我們使用的三個屬性是:
rel:關係。鏈接文件與文檔的關係。具有 .css 擴展名的文件稱為樣式表,因此我們保留 rel=「stylesheet」。type:鏈接文件的類型;對於一個 CSS 文件來說它是 「text/css」。href:超文本參考。鏈接文件的位置。
link 元素的結尾沒有 </link>。因此,<link> 也是一個自閉合的標籤。
<link rel="gf" type="cute" href="girl.next.door">如果只是得到一個女朋友,那麼很容易:D
可惜沒有那麼簡單,讓我們繼續前進。
這是我們 「loveletter.html」 的內容:
<link rel="stylesheet" type="text/css" href="style.css">
<div id="letter-container">
<h1>Bat Letter</h1>
<img id="header-bat-logo" src="bat-logo.jpeg">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>
<h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest <em>does</em> have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p><strong>I love you Superman.</strong></p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>「style.css」 內容:
#letter-container{
width:550px;
}
#header-bat-logo{
width:100%;
}保存文件並刷新,瀏覽器中的輸出應保持不變。
一些手續
我們的情書已經準備好給蝙蝠俠,但還有一些正式的片段。
與其他任何編程語言一樣,HTML 自出生以來(1990 年)經歷過許多版本,當前版本是 HTML5。
那麼,瀏覽器如何知道你使用哪個版本的 HTML 來編寫頁面呢?要告訴瀏覽器你正在使用 HTML5,你需要在頁面頂部包含 <!DOCTYPE html>。對於舊版本的 HTML,這行不同,但你不需要了解它們,因為我們不再使用它們了。
此外,在之前的 HTML 版本中,我們曾經將整個文檔封裝在 <html></html> 標籤內。整個文件分為兩個主要部分:頭部在 <head></head> 裡面,主體在 <body></body> 裡面。這在 HTML5 中不是必須的,但由於兼容性原因,我們仍然這樣做。讓我們用 <Doctype>, <html>、 <head> 和 <body> 更新我們的代碼:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="letter-container">
<h1>Bat Letter</h1>
<img id="header-bat-logo" src="bat-logo.jpeg">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>
<h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest <em>does</em> have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p><strong>I love you Superman.</strong></p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>
</body>
</html>主要內容在 <body> 裡面,元信息在 <head> 裡面。所以我們把 <div> 保存在 <body> 裡面並載入 <head> 裡面的樣式表。
保存並刷新,你的 HTML 頁面應顯示與之前相同的內容。
HTML 的標題
我發誓,這是最後一次改變。
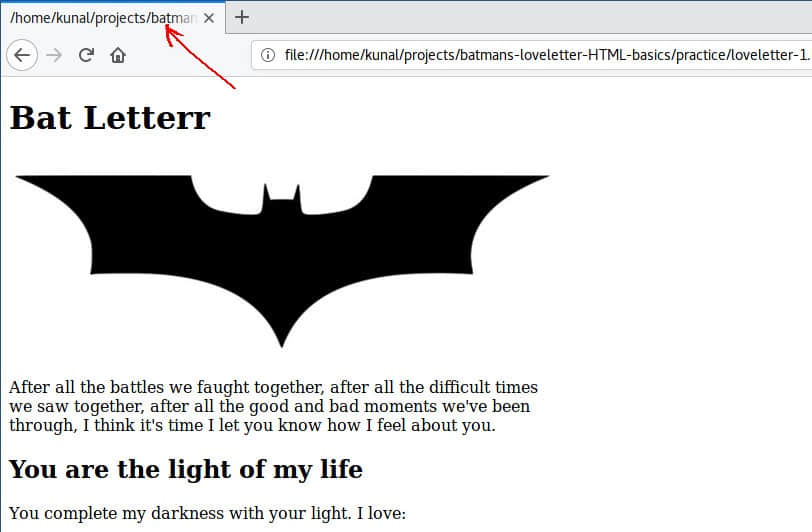
你可能已經注意到選項卡的標題正在顯示 HTML 文件的路徑:

我們可以使用 <title> 標籤來定義 HTML 文件的標題。標題標籤也像鏈接標籤一樣在 <head> 內部。讓我們我們在標題中加上 「Bat Letter」:
<!DOCTYPE html>
<html>
<head>
<title>Bat Letter</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="letter-container">
<h1>Bat Letter</h1>
<img id="header-bat-logo" src="bat-logo.jpeg">
<p>
After all the battles we faught together, after all the difficult times we saw together, after all the good and bad moments we've been through, I think it's time I let you know how I feel about you.
</p>
<h2>You are the light of my life</h2>
<p>
You complete my darkness with your light. I love:
</p>
<ul>
<li>the way you see good in the worse</li>
<li>the way you handle emotionally difficult situations</li>
<li>the way you look at Justice</li>
</ul>
<p>
I have learned a lot from you. You have occupied a special place in my heart over the time.
</p>
<h2>I have a confession to make</h2>
<p>
It feels like my chest <em>does</em> have a heart. You make my heart beat. Your smile brings smile on my face, your pain brings pain to my heart.
</p>
<p>
I don't show my emotions, but I think this man behind the mask is falling for you.
</p>
<p><strong>I love you Superman.</strong></p>
<p>
Your not-so-secret-lover, <br>
Batman
</p>
</div>
</body>
</html>保存並刷新,你將看到在選項卡上顯示的是 「Bat Letter」 而不是文件路徑。
蝙蝠俠的情書現在已經完成。
恭喜!你用 HTML 製作了蝙蝠俠的情書。

我們學到了什麼
我們學習了以下新概念:
- 一個 HTML 文檔的結構
- 在 HTML 中如何寫元素(
<p></p>) - 如何使用 style 屬性在元素內編寫樣式(這稱為內聯樣式,儘可能避免這種情況)
- 如何在
<style>...</style>中編寫元素的樣式(這稱為嵌入式樣式) - 在 HTML 中如何使用
<link>在單獨的文件中編寫樣式並鏈接它(這稱為鏈接樣式表) - 什麼是標籤名稱,屬性,開始標籤和結束標籤
- 如何使用 id 屬性為一個元素賦予 id
- CSS 中的標籤選擇器和 id 選擇器
我們學習了以下 HTML 標籤:
<p>:用於段落<br>:用於換行<ul>、<li>:顯示列表<div>:用於分組我們信件的元素<h1>、<h2>:用於標題和子標題<img>:用於插入圖像<strong>、<em>:用於粗體和斜體文字樣式<style>:用於嵌入式樣式<link>:用於包含外部樣式表<html>:用於包裹整個 HTML 文檔<!DOCTYPE html>:讓瀏覽器知道我們正在使用 HTML5<head>:包裹元信息,如<link>和<title><body>:用於實際顯示的 HTML 頁面的主體<title>:用於 HTML 頁面的標題
我們學習了以下 CSS 屬性:
- width:用於定義元素的寬度
- CSS 單位:「px」 和 「%」
朋友們,這就是今天的全部了,下一個教程中見。
作者簡介:開發者 + 作者 | supersarkar.com | twitter.com/supersarkar
作者:Kunal Sarkar 譯者:MjSeven 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















