NESHouse 背後的那些技術選型

作為一個 Go 後端開發者,在這個項目中,我使用的是 LeanCloud 提供的雲服務,而不是使用 gin 自己寫一個 http 伺服器,似乎不合常理,沒有使用自己最熟悉的技術方案。但如果將資源和需求結合起來看,就會發現這個選擇是很正常的。gin 固然熟悉,但我不熟悉的是前端,如果我將一部分時間安排在了後端的研發上,必然擠壓我在前端開發的時間。
所以在 NEShouse 項目中,我選擇了我比較熟悉,且開發時間周期最短的 Serverless 雲服務 —— LeanClod 來完成我的後端工作量,這樣我可以幾乎不用在後端上花費時間和精力來完成工作。在音頻服務上選擇使用聲網,而不是自己實現一套,原因也一致,我的預期是在 72 小時內完成這個項目的研發,而不是自己打造一套完整的實時音頻系統。所以必然會選擇更加好用,更加現成的解決方案,來簡化我自己的工作。
此外,在這個項目中,有一個比較適合進行工作量評估的事情,便是我在項目中使用到了 LeanCloud 的 LiveQuery 的能力。LiveQuery 提供了實時數據同步的能力,使用 WebSocket 也可以實現相同的功能,不過,如何能又好又快,同時在 WebSocket 伺服器上完成各種鑒權和擴展能力,是一個麻煩的事情。你可以用這個非常簡單的功能,來評估假設你自己來完成所有的功能所需要耗費的時間。這樣就可以理解為什麼在這個項目中,我選擇 LeanCloud 來完成工作。
2、瀏覽器兼容,你是真的坑!
在 NESHouse 的開發中,其實並沒有花費太多的時間,倒是中間因為我回老家,花了不少時間在路上。實際上,在整個項目中,最為費心的,是各種瀏覽器之間的兼容問題。

基於瀏覽器的 NESHouse 和其他基於系統原生 API 的音頻應用相比,一個很大的問題在於瀏覽器在處理音頻設備上的不同。NESHouse 使用的音頻介面是基於瀏覽器封裝後一層的 API,而這個 API 處於考慮保護用戶的考慮,在某些特定的場景下,會要求你先產生一些操作才能觸發音頻播放,所以針對不同的瀏覽器,你需要編寫不同的適配代碼,這些代碼最終就會讓你的代碼變得又臭又長,存在大量的冗餘代碼。
比如說,在微信瀏覽器中,默認情況下你是無法聽到 WebRTC 傳回的音頻的,需要用戶在頁面上進行點擊,才能進行播放。
NESHouse 在實現這部分的邏輯時,採用的是判斷如果用戶使用的是微信瀏覽器,則會顯示一個用戶授權頁面,讓用戶主動去點擊,來完成音頻播放的能力。
如果你希望以其他的方式來解決這個問題,那也可以參考 Agora 文檔中的相關說明,來實現這部分能力:https://docs.agora.io/cn/Voice/autoplay_policy_web?platform=Web
3、Alpine.js,真香
作為一個後端開發者,對於前端的幾大框架,也僅僅局限在可以用,可以寫出我想要的功能的應用。但在具體的實現的時候,由於一些原因,我沒有使用 Vue/React/Angular 之類的應用,再加上希望在黑客松中使用一些新的技術,於是我使用了 Alpine.js。
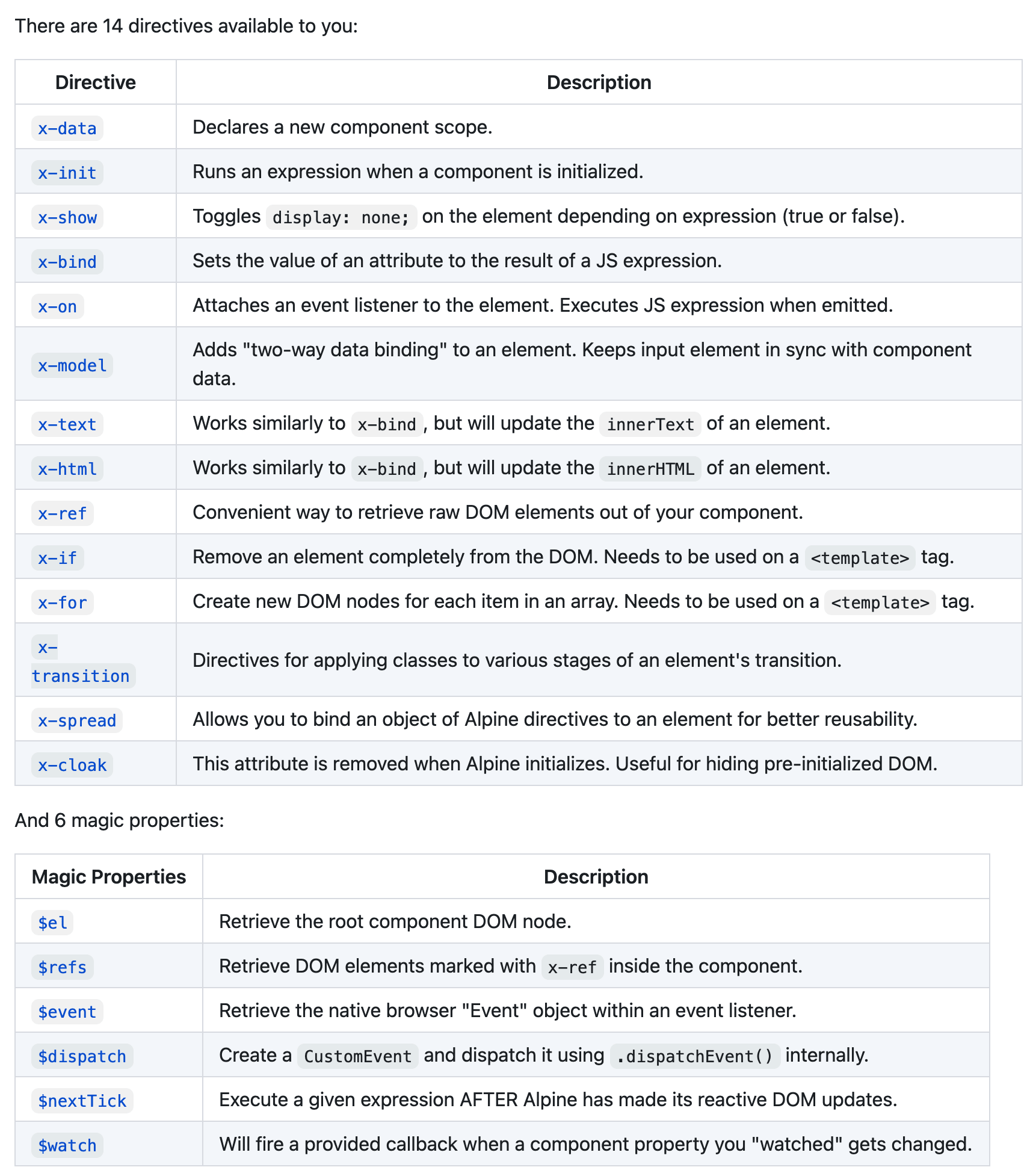
什麼是 Alpine.js?Alpine.js 是一個在基礎的 DOM 上實現了類似 Vue/React 的雙向綁定的一個框架,使用 Alpine.js 和 Vue/React 的一個很大的不同點就在於,他可以讓你在現有的 HTML 中非常輕鬆的實現雙向綁定,而不需要重寫整個代碼。
舉個例子來說,假設你想要在 Vue/React 中實現雙向綁定,你需要將你的代碼放在模板中或者轉換為 JSX 來獲取相應的雙向綁定的能力。但在 Alpine.js 中,你需要做的僅僅是在你需要綁定的地方加入 x-model=xxx 來實現綁定,十分簡單。
不僅如此,Alpine 也實現了大部分 Vue/React 之類應用實現的功能,比如 x-for、x-on、x-if 等常用的命令,在實際寫邏輯的時候,我大量的應用了這些邏輯來完成我自己的工作,十分方便。

在 NESHouse 中,隨處可見 Alpine.js 的應用:

Alpine.js 可以很輕鬆讓一個不熟悉 Webpack 等前端構建工具的後端工程師,在自己的應用中實現雙向綁定。對於後端工程師來說,這個工具你們不可錯過。
總結
NESHouse 的技術棧相比於很多複雜的應用來說,十分的簡單,僅僅是 Leancloud + Agora 就可以完成幾乎所有功能,但我相信,這樣的技術架構選型,對於一些不需要那麼大計算量、沒有那麼高業務負載的項目而言,是有幫助的。就算你有屠龍技,又何需在殺雞之時用它呢?
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















