使用 Docsify-This 從 Markdown 文件生成網頁

這個開源工具可以輕鬆將 Markdown 轉換為網頁。
將 Markdown 文件直接變成網頁,還無需搭建網站和生成過程,寫完文檔即可直接發布,你對這個內容感興趣嗎?你是否希望將 Markdown 或 HTML 自由地嵌入到多個平台(如內容管理系統或學習管理系統)中?由 Docsify.js 構建的開源項目 Docsify-This 提供了一種簡單的方法來發布、分享和復用 Markdown 文件內容。
Docsify-This 是什麼?
使用 Docsify-This,你可以立即將任何 Markdown 文件轉換為響應式的獨立網頁。你還可以將多個 Markdown 文件鏈接起來,以創建一個簡單的網站。網頁設計師可以簡單地通過點擊 Web 頁面生成器界面或改變網頁的地址參數(即 URL),來更改所顯示頁面的視覺外觀。在創建自己的 Markdown 文件內容時,你還可以使用一組提供的 Markdown CSS 類。此外,如果你使用 Codeberg 或 GitHub 倉庫存儲 Markdown 文件的話,每個頁面都會自動提供一個 「 編輯此頁面 」 的鏈接,以支持協同創作。
並且 Docsify-This 是開源的,因此你可以使用自定義域名託管 Docsify-This 實例,而不會有被平台鎖定的風險。
使用 Docsify-This 網頁生成器
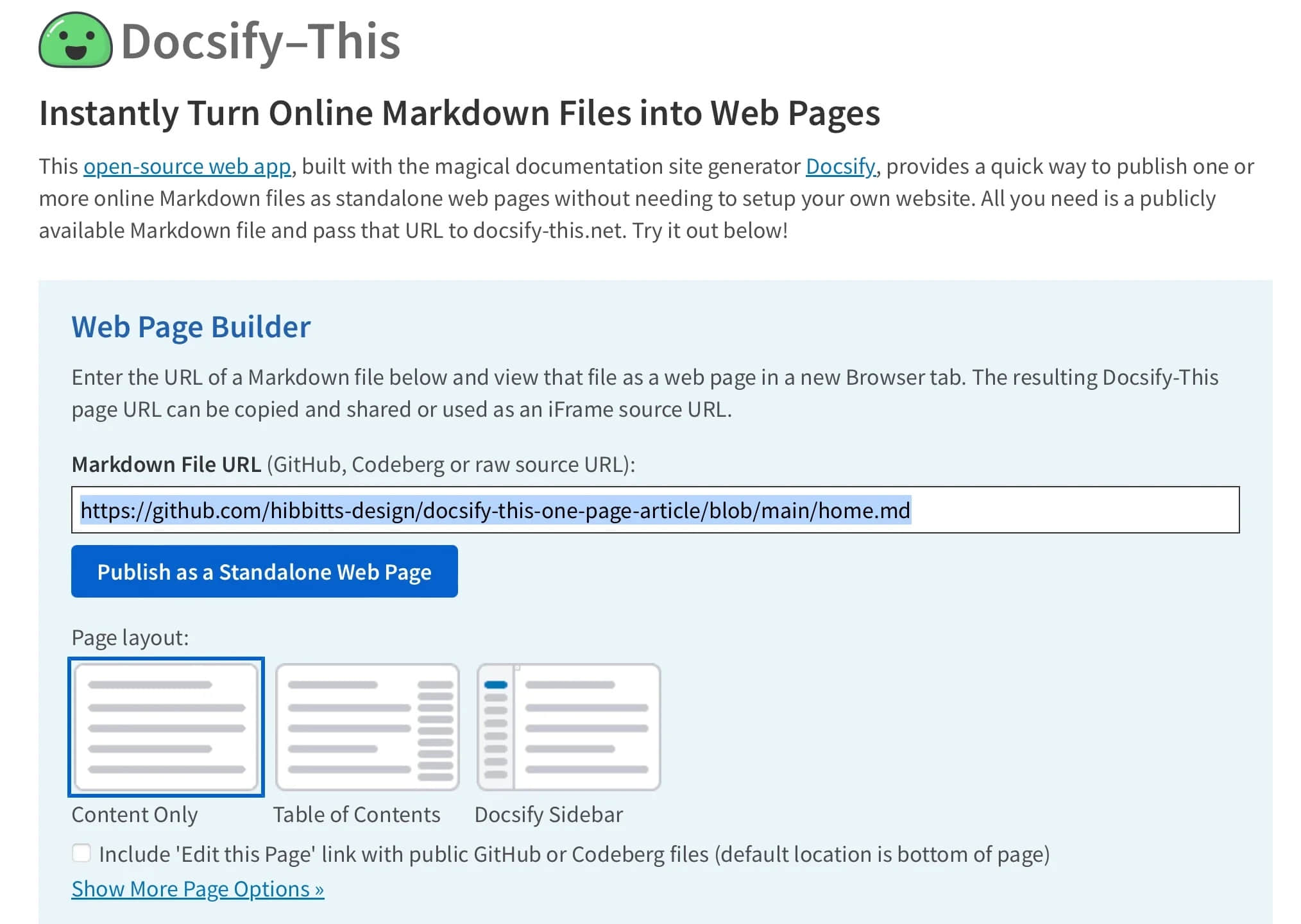
要使用網頁生成器,請先打開瀏覽器,導航到 Docsify-This 網站 或你在本地的實例。在 「 網頁生成器 」 部分,輸入 Codeberg 或 GitHub 上公共存儲倉庫中的一個 Markdown 文件的 URL(其他 Git 主機可以通過 Docsify-This URL 參數進行使用,但不能在網頁生成器中使用),然後點擊 「 發布為獨立網頁 」 的按鈕,如下圖所示。

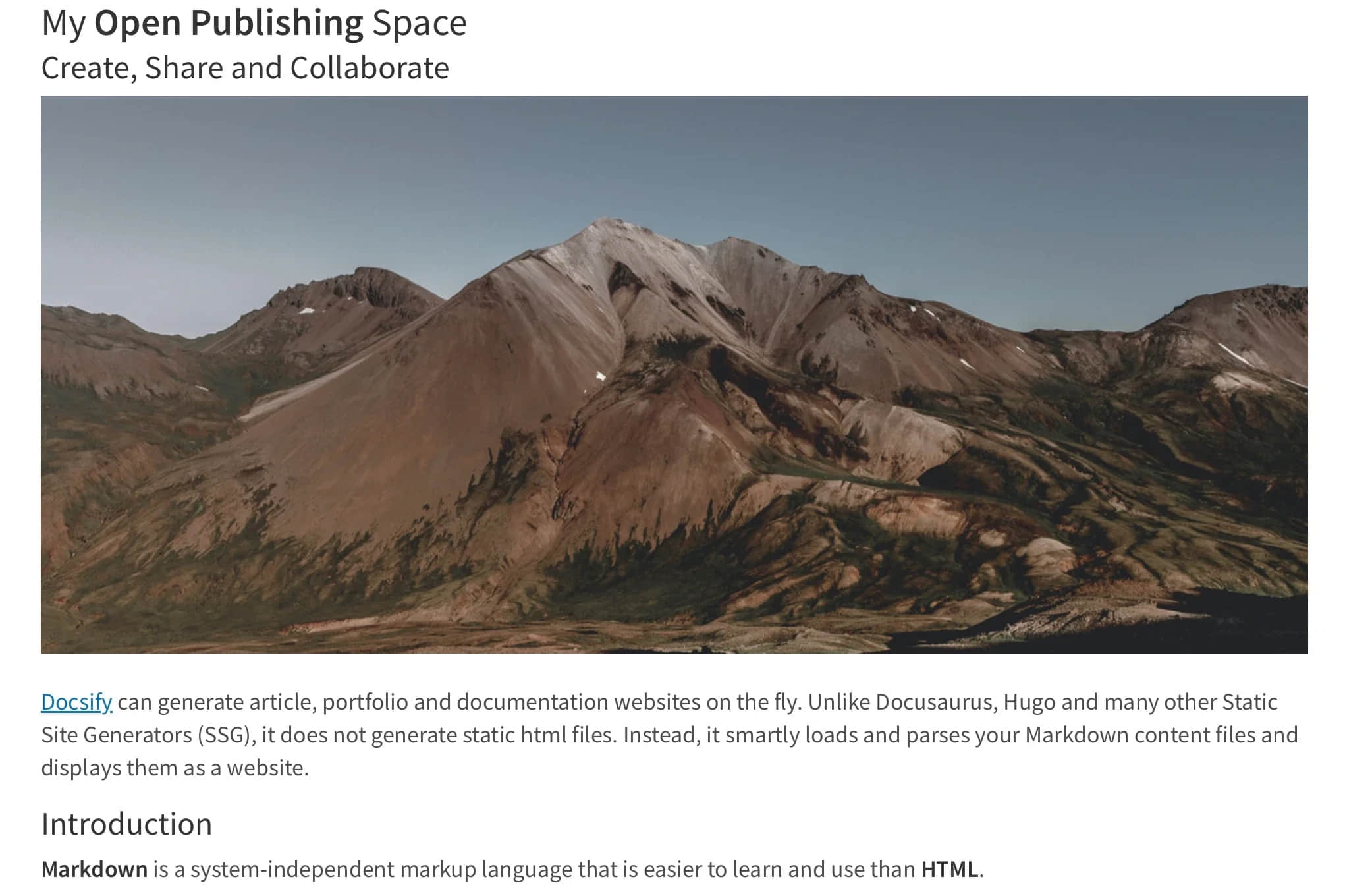
Markdown 文件將呈現為一個獨立的網頁,並生成一個可複製和共享的 URL。以下是一個示例 URL:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md
Docsify-This 生成的網頁非常適合嵌入,可以將 Docsify-This 頁面的視覺樣式調整到目標平台上去。

渲染同一存儲庫中的其他文件
你也可以通過直接編輯 Docsify-This URL 參數 homepage 來渲染同一存儲庫中的其他 Markdown 文件。例如:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=anotherfile.md
修改網頁的外觀
你可以使用 URL 參數 更改 Docsify-This 中顯示的任何 Markdown 文件的外觀。例如,font-family(文本字體系列)、font-size(字體大小)、link-color(超鏈接顏色)和 line-height(行高)都是常見的 CSS 屬性,同時也是 Docsify-This 中的有效參數:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-one-page-article/main&homepage=home.md&font-family=Open%20Sans,sans-serif
你也可以使用一組特殊的 Markdown CSS 類 來改變網頁的外觀。例如,你可以為一個鏈接添加「按鈕類」:
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')
這將產生一個按鈕,而不是一個文本鏈接:

除了 Docsify-This 支持的 Markdown CSS 類,你也可以在Markdown 文件中使用自定義類。例如:
<style>
.markdown-section .mybutton, .markdown-section .mybutton:hover {
cursor: pointer;
color: #CC0000;
height: auto;
display: inline-block;
border: 2px solid #CC0000;
border-radius: 4rem;
margin: 2px 0px 2px 0px;
padding: 8px 18px 8px 18px;
line-height: 1.2rem;
background-color: white;
font-family: -apple-system, "Segoe UI", "Helvetica Neue", sans-serif;
font-weight: bold;
text-decoration: none;
}
</style>
[Custom CSS Class Button](# ':class=mybutton')
使用這個自定義類將生成這樣的按鈕:

在 Markdown 文件中包含 HTML 片段
正如標準 Markdown 所支持的那樣,你可以在 Markdown 文件中包括 HTML 片段。這允許你在你的 HTML 渲染中添加布局元素。例如:
<div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
使用 iFrame 嵌入 Docsify-This 網頁
你可以在幾乎所有的平台上使用 iFrame 嵌入 Docsify-This 網頁。你還可以使用 URL 參數來確保你的嵌入內容與你的目標平台相匹配:
<p><iframe style="overflow: hidden; border: 0px #ffffff none; margin-top: -26px; background: #ffffff;" src="https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=home.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=1&hide-credits=true" width="800px" height="950px" allowfullscreen="allowfullscreen"></iframe></p>

使用外部 URL 嵌入 Docsify-This
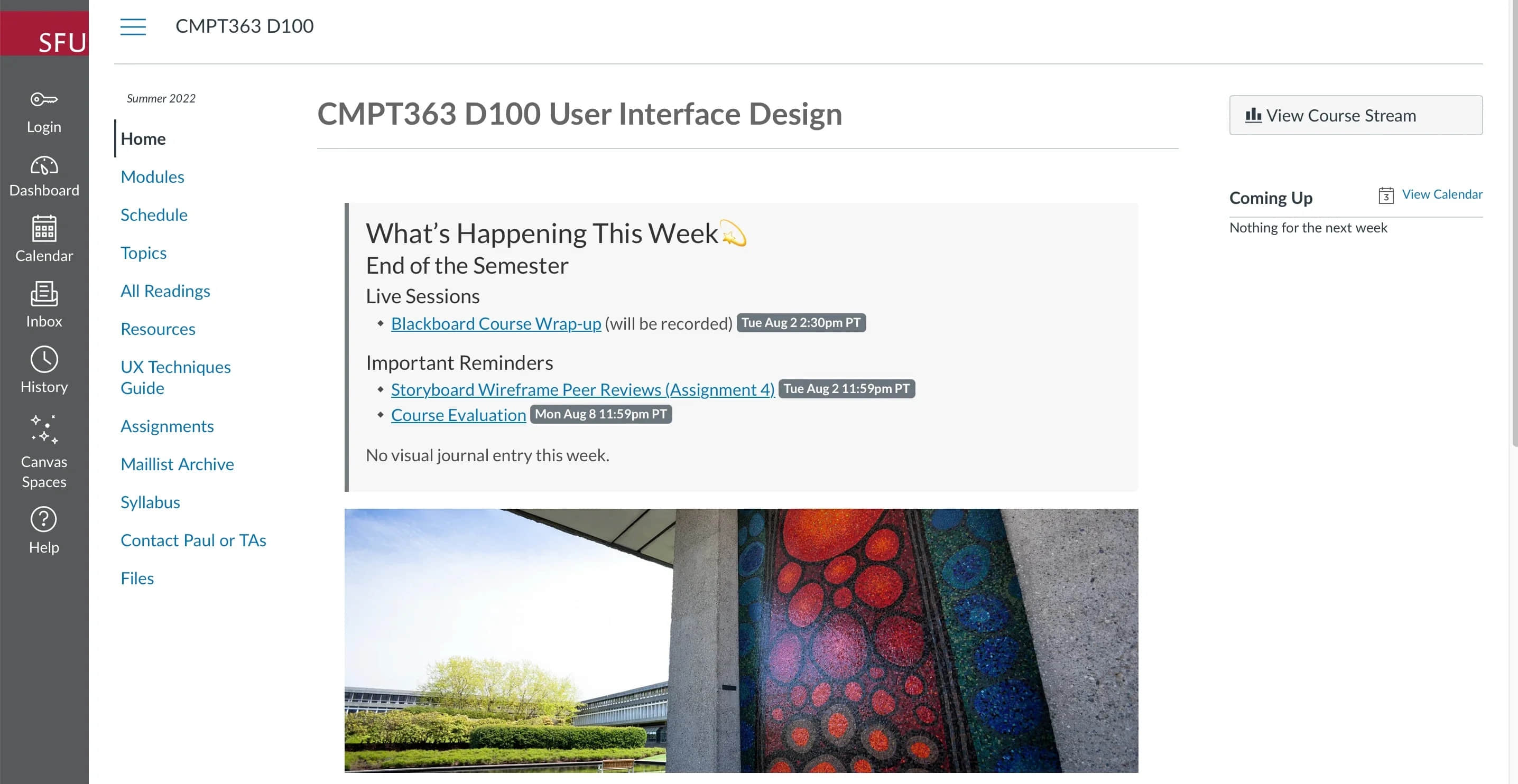
在某些學習管理系統中,包括開源的 Moodle,或者專有的 Canvas,你可以將外部網頁鏈接到課程導航菜單。例如,你可以使用 Canvas 中的重定向工具來顯示 Docsify-This 網頁。
url=https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=resources.md&edit-link=https://github.com/paulhibbitts/cmpt-363-222-pages/blob/main/resources.md&font-family=Lato%20Extended,Lato,Helvetica%20Neue, Helvetica,Arial,sans-serif&font-size=1&hide-credits=true
整合 Docsify-This 和 Git
為了充分利用版本控制的好處,並使用 「 編輯此頁面 」 的鏈接進行協同工作,請將你的 Docsify-This Markdown 文件存儲在 Codeberg 或 GitHub 的 Git 存儲庫中。一些開源工具為 Git 提供了一個圖形界面,包括 GitHub Desktop(最近已開源)、Git-Cola 和 SparkleShare。文本編輯器 VSCode 和 Pulsar Edit(以前的 Atom.io)也都有整合 Git 的功能。
輕鬆實現 Markdown 文件在網頁發布
由於 Docsify 的存在,每個人都能享受到 Markdown 文件的在網上發布的好處。而且由於 Docsify-This 的出現,這個工作變得很容易。不妨在 Docsify-This 網站 上試試吧。
(題圖:MJ/f38f0a40-002b-4e93-9697-e008205c1211)
via: https://opensource.com/article/23/5/docsify-markdown-html
作者:Paul Hibbitts 選題:lkxed 譯者:chai001125 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















