使用 JavaScript 增強你的文檔

讓你的開源項目文檔充滿活力,從而吸引各種經驗水平的用戶。
開源軟體項目通常擁有非常多樣化的用戶人群。有些用戶非常擅長使用該系統,並且只需要很少的文檔。對於這些實力派用戶,文檔只需要提供必要的提示,並且可以包含更多的技術信息,比如說在 Shell 中運行的命令行。有些用戶可能只是初學者。這些用戶需要更多的幫助來設置系統並學習如何使用它。
寫一個同時適合這兩個用戶群體的文檔是令人生畏的。網站文檔需要在 「提供詳細的技術信息」 和 「提供更多的概述和指導」 之間尋求一個平衡。這是一個很難找到的平衡。如果你的文檔不能同時滿足這兩個用戶人群,那麼考慮一下另外一個選擇 —— 動態文檔。
探索在網頁中添加一點 JavaScript 使用戶可以選擇自己想看的內容。
構建你的內容
你可以把常式添加的你的文檔中需要同時滿足 專家 和 初學者 的地方。在這個常式中,我們可以使用一個虛構的名為 AwesmeProject 的音樂播放器。
你可以用 HTML 編寫一個簡短的安裝文檔,通過 HTML 的 類 功能同時為專家和初學者提供操作指南。
例如,你可以用下面的代碼來為專家定義一個段落:
<p class="expert reader">
這同時指派了 「專家類」 和 「讀者類」。你可以用下面的代碼來為初學者創建一個相同的段落。
<p class="novice reader">
完整的 HTML 文件同時包含初學者的段落和專家的段落。
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to install the software</title>
</head>
<body>
<h1>How to install the software</h1>
<p>Thanks for installing AwesomeProject! With AwesomeProject,
you can manage your music collection like a wizard.</p>
<p>But first, we need to install it:</p>
<p class="expert reader">You can install AwesomeProject from
source. Download the tar file, extract it, then run:
<code>./configure ; make ; make install</code></p>
<p class="novice reader">AwesomeProject is available in
most Linux distributions. Check your graphical package manager and search for AwesomeProject to install it.</p>
</body>
</html>
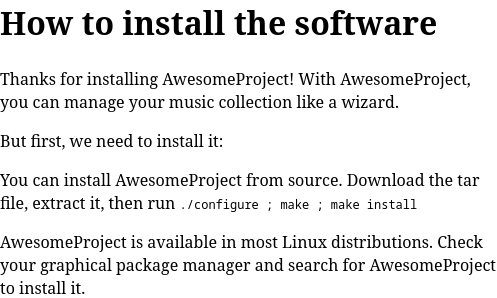
例子中的 HTML 文檔沒有與之關聯的樣式表,所以瀏覽器中會顯示所有的段落。

我們可在文檔中添加一些簡單的樣式來為 讀者 、 專家 或者 初學者 突出任何元素。為了使不同的文本更容易區分,讓我們把讀者類的背景顏色設置成米白色,專家類的字體顏色設置為深紅色,初學者的字體顏色則設置為深藍色。
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to install the software</title>
<style>
.reader {
background-color: ghostwhite;
}
.expert {
color: darkred;
}
.novice {
color: darkblue;
}
</style>
</head>
<body>
<h1>How to install the software</h1>
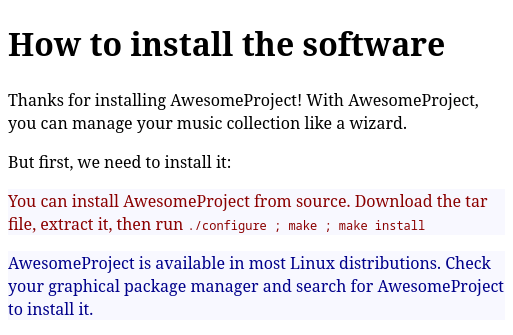
當你在瀏覽器中查看這個網頁時,這些樣式有助於突出這兩個段落。安裝指導的所有段落都有一個米白色背景,因為他們都有 讀者 這個類。第一個段落的字體是深紅色的,這是由 專家 這個類定義的。第二個段落的字體是深藍色的,則是由 初學者 這個類定義的。

添加 JavaScript 控制項
這些類的應用,使你可以添加一些簡單的 JavaScript 函數,只顯示其中一個內容塊。一個方法是,首先給所有的讀者類元素設置 display:none 。這會將內容隱藏,使其不會在頁面上顯示。然後,用函數將你想顯示的類元素設置為 display:block :
<script>
function readerview(audience) {
var list, item;
// hide all class="reader"
list = document.getElementsByClassName("reader");
for (item = 0; item < list.length; item++) {
list[item].style.display = "none";
}
// show all class=audience
list = document.getElementsByClassName(audience);
for (item = 0; item < list.length; item++) {
list[item].style.display = "block";
}
}
</script>
要在 HTML 文檔中使用這個 JavaScript,你可以吧這個功能附加到一個按鈕上。由於 readerview 函數需要一個 聽眾 (這應該是相對那個虛擬音樂播放器來說的)作為參數,你可以使用你想查看的聽眾類別來調用這個函數,可以是 讀者 , 專家 或者 初學者 。
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to install the software</title>
<style>
.reader {
background-color: ghostwhite;
}
.expert {
color: darkred;
}
.novice {
color: darkblue;
}
</style>
</head>
<body>
<script>
function readerview(audience) {
var list, item;
// hide all class="reader"
list = document.getElementsByClassName("reader");
for (item = 0; item < list.length; item++) {
list[item].style.display = "none";
}
// show all class=audience
list = document.getElementsByClassName(audience);
for (item = 0; item < list.length; item++) {
list[item].style.display = "block";
}
}
</script>
<h1>How to install the software</h1>
<nav>
<button onclick="readerview('novice')">view novice text</button>
<button onclick="readerview('expert')">view expert text</button>
</nav>
<p>Thanks for installing AwesomeProject! With AwesomeProject,
you can manage your music collection like a wizard.</p>
<p>But first, we need to install it:</p>
<p class="expert reader">You can install AwesomeProject from
source. Download the tar file, extract it, then run
<code>./configure ; make ; make install</code></p>
<p class="novice reader">AwesomeProject is available in
most Linux distributions. Check your graphical package
manager and search for AwesomeProject to install it.</p>
</body>
</html>
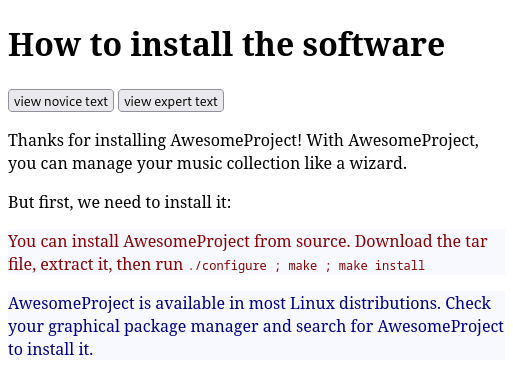
有了這些設置,用戶可以在網頁上選擇他們想看的文本。

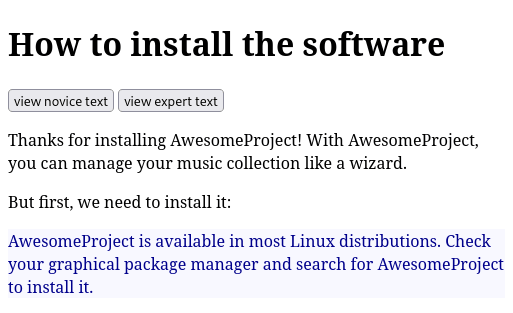
點擊任何一個按鈕都將只顯示用戶想要閱讀的文本。例如,如果你點擊了 「 閱讀初學者內容 」 按鈕,你就只會看到藍色段落。

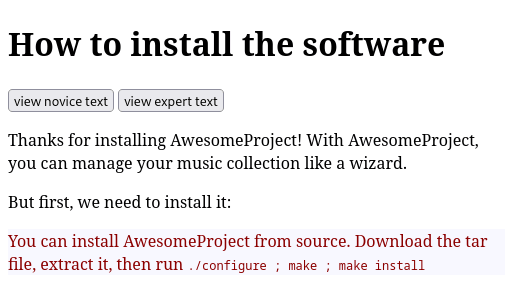
點擊 「 閱讀專家內容 」 按鈕,就會隱藏初學者文本,只顯示紅色的專家文本。

將此擴展到你的文檔
如果你的項目需要你為不同的聽眾編寫多個操作文檔,你可以考慮使用這種方法,一次發布,多次閱讀。為所有的用戶編寫一個文檔,是每個人都能很容易的發現和分享你項目的文檔。而你也不必同時維護盡在細節上有所不同的多個文檔。
via: https://opensource.com/article/22/12/dynamic-documentation-javascript
作者:Jim Hall 選題:lkxed 譯者:duoluoxiaosheng 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















