三周內構建 JavaScript 全棧 web 應用

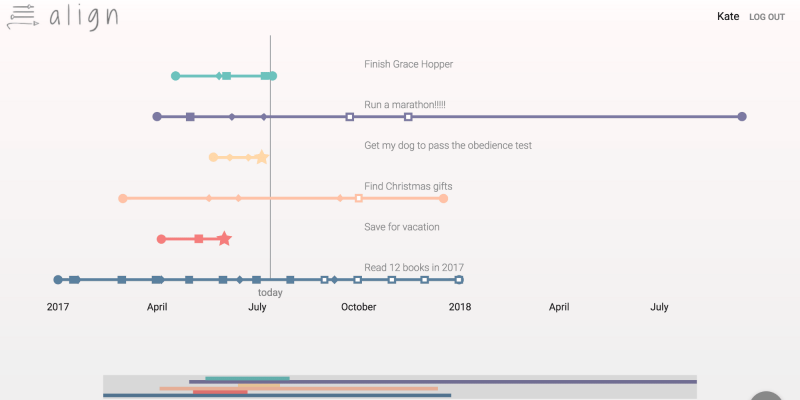
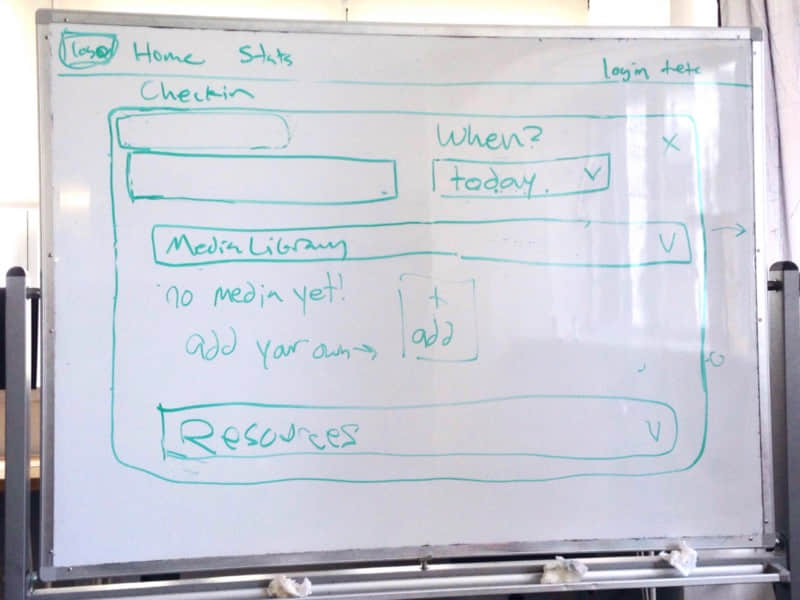
應用 Align 中,用戶主頁的控制面板
從構思到部署應用程序的簡單分步指南
我在 Grace Hopper Program 為期三個月的編碼訓練營即將結束,實際上這篇文章的標題有些紕漏 —— 現在我已經構建了 三個 全棧應用:從零開始的電子商店、我個人的 私人黑客馬拉松項目,還有這個「三周的結業項目」。這個項目是迄今為止強度最大的 —— 我和另外兩名隊友共同花費三周的時光 —— 而它也是我在訓練營中最引以為豪的成就。這是我目前所構建和涉及的第一款穩定且複雜的應用。
如大多數開發者所知,即使你「知道怎麼編寫代碼」,但真正要製作第一款全棧的應用卻是非常困難的。JavaScript 生態系統出奇的大:有包管理器、模塊、構建工具、轉譯器、資料庫、庫文件,還要對上述所有東西進行選擇,難怪如此多的編程新手除了 Codecademy 的教程外,做不了任何東西。這就是為什麼我想讓你體驗這個決策的分布教程,跟著我們隊伍的腳印,構建可用的應用。
首先,簡單的說兩句。Align 是一個 web 應用,它使用直觀的時間線界面幫助用戶管理時間、設定長期目標。我們的技術棧有:用於後端服務的 Firebase 和用於前端的 React。我和我的隊友在這個短視頻中解釋的更詳細。
從第 1 天(我們組建團隊的那天)開始,直到最終應用的完成,我們是如何做的?這裡是我們採取的步驟綱要:
第 1 步:構思
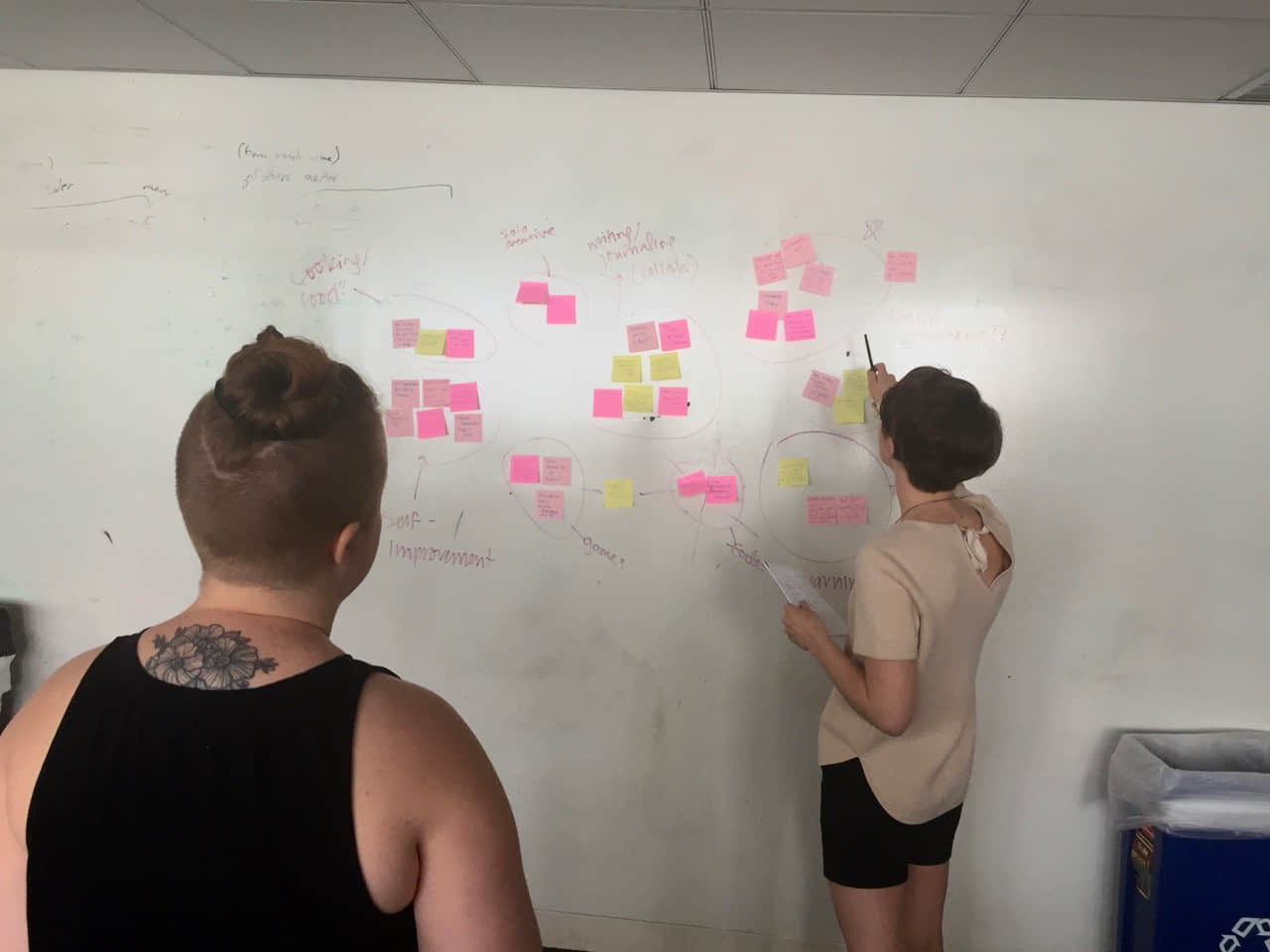
第一步是弄清楚我們到底要構建什麼東西。過去我在 IBM 中當諮詢師的時候,我和合作組長一同帶領著構思工作組。從那之後,我一直建議小組使用經典的頭腦風暴策略,在會議中我們能夠提出儘可能多的想法 —— 即使是 「愚蠢的想法」 —— 這樣每個人的大腦都在思考,沒有人因顧慮而不敢發表意見。

在產生了好幾個關於應用的想法時,我們把這些想法分類記錄下來,以便更好的理解我們大家都感興趣的主題。在我們這個小組中,我們看到實現想法的清晰趨勢,需要自我改進、設定目標、情懷,還有個人發展。我們最後從中決定了具體的想法:做一個用於設置和管理長期目標的控制面板,有保存記憶的元素,可以根據時間將數據可視化。
從此,我們創作出了一系列用戶故事(從一個終端用戶的視角,對我們想要擁有的功能進行描述),闡明我們到底想要應用實現什麼功能。
第 2 步:UX/UI 示意圖
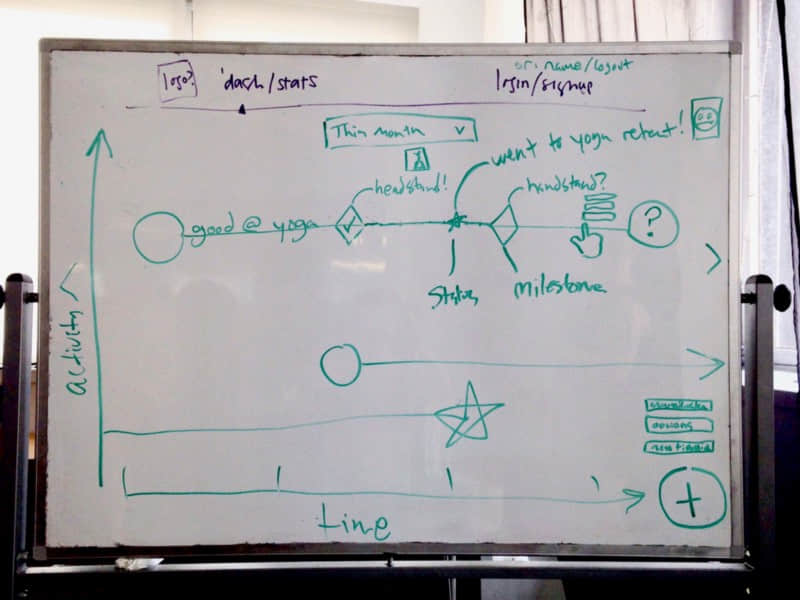
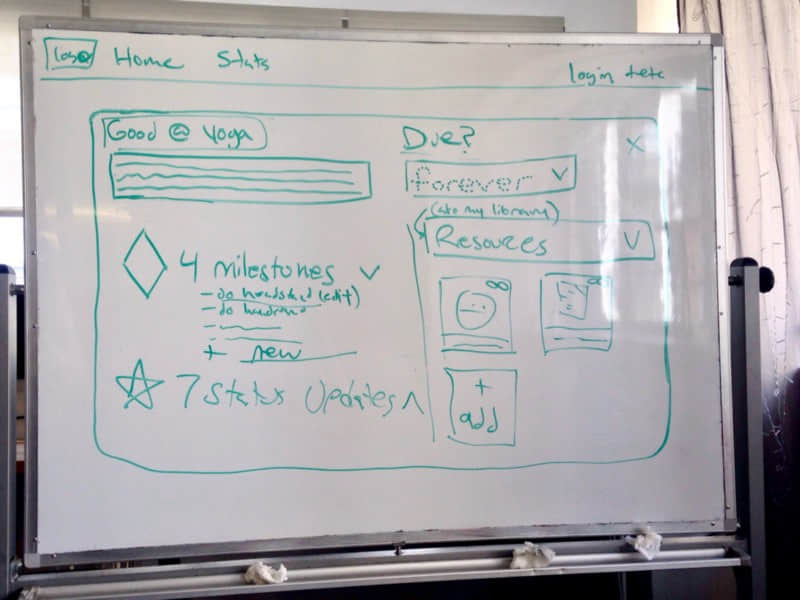
接下來,在一塊白板上,我們畫出了想像中應用的基本視圖。結合了用戶故事,以便理解在應用基本框架中這些視圖將會如何工作。



這些骨架確保我們意見統一,提供了可預見的藍圖,讓我們向著計劃的方向努力。
第 3 步:選好數據結構和資料庫類型
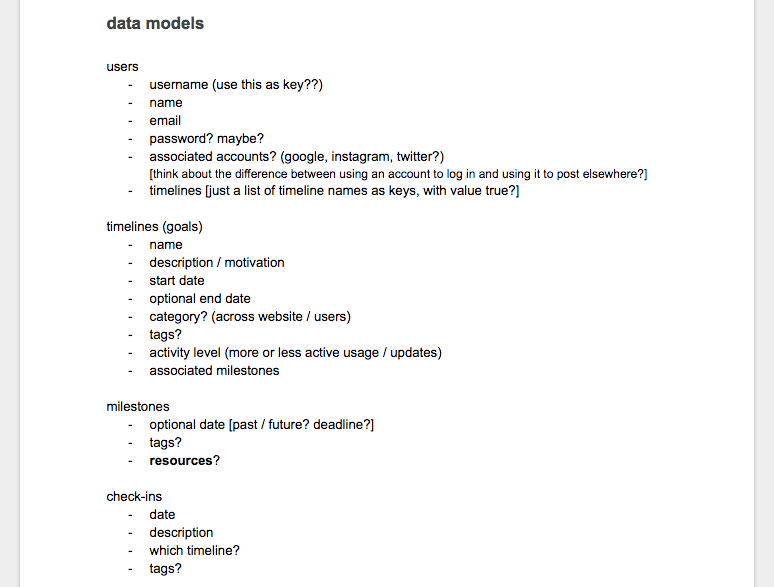
到了設計數據結構的時候。基於我們的示意圖和用戶故事,我們在 Google doc 中製作了一個清單,它包含我們將會需要的模型和每個模型應該包含的屬性。我們知道需要 「目標(goal)」 模型、「用戶(user)」模型、「里程碑(milestone)」模型、「記錄(checkin)」模型還有最後的「資源(resource)」模型和「上傳(upload)」模型,

最初的數據模型結構
在正式確定好這些模型後,我們需要選擇某種 類型 的資料庫:「關係型的」還是「非關係型的」(也就是「SQL」還是「NoSQL」)。由於基於表的 SQL 資料庫需要預定義的格式,而基於文檔的 NoSQL 資料庫卻可以用動態格式描述非結構化數據。
對於我們這個情況,用 SQL 型還是 No-SQL 型的資料庫沒多大影響,由於下列原因,我們最終選擇了 Google 的 NoSQL 雲資料庫 Firebase:
- 它能夠把用戶上傳的圖片保存在雲端並存儲起來
- 它包含 WebSocket 功能,能夠實時更新
- 它能夠處理用戶驗證,並且提供簡單的 OAuth 功能。
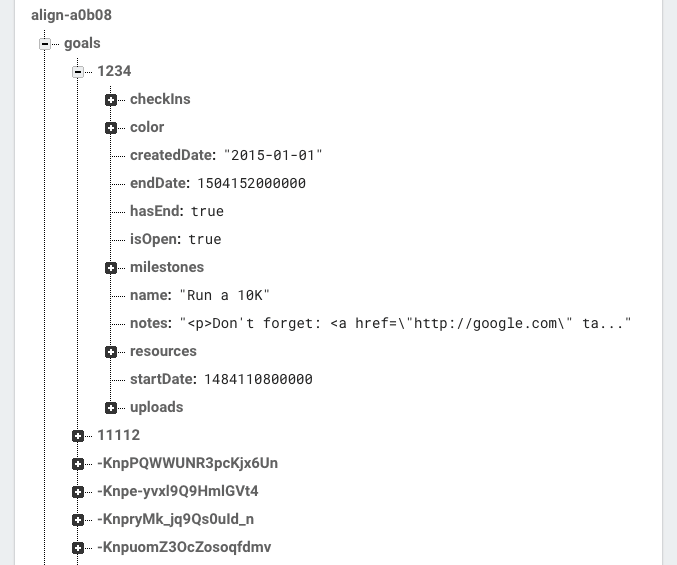
我們確定了資料庫後,就要理解數據模型之間的關係了。由於 Firebase 是 NoSQL 類型,我們無法創建聯合表或者設置像 「記錄 (Checkins)屬於目標(Goals)」 的從屬關係。因此我們需要弄清楚 JSON 樹是什麼樣的,對象是怎樣嵌套的(或者不是嵌套的關係)。最終,我們構建了像這樣的模型:

我們最終為目標(Goal)對象確定的 Firebase 數據格式。注意里程碑(Milestones)和記錄(Checkins)對象嵌套在 Goals 中。
(注意: 出於性能考慮,Firebase 更傾向於簡單、常規的數據結構, 但對於我們這種情況,需要在數據中進行嵌套,因為我們不會從資料庫中獲取目標(Goal)卻不獲取相應的子對象里程碑(Milestones)和記錄(Checkins)。)
第 4 步:設置好 Github 和敏捷開發工作流
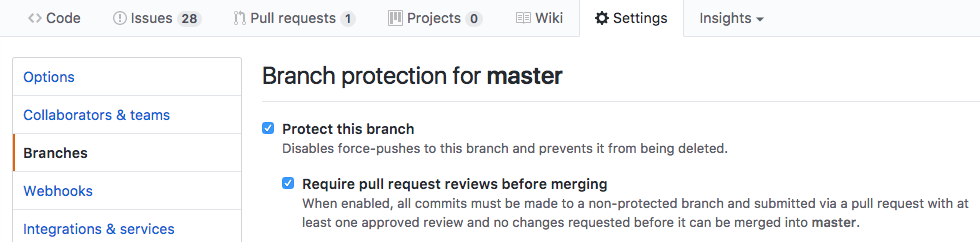
我們知道,從一開始就保持井然有序、執行敏捷開發對我們有極大好處。我們設置好 Github 上的倉庫,我們無法直接將代碼合併到主(master)分支,這迫使我們互相審閱代碼。

我們還在 Waffle.io 網站上創建了敏捷開發的面板,它是免費的,很容易集成到 Github。我們在 Waffle 面板上羅列出所有用戶故事以及需要我們去修復的 bug。之後當我們開始編碼時,我們每個人會為自己正在研究的每一個用戶故事創建一個 git 分支,在完成工作後合併這一條條的分支。
我們還開始保持晨會的習慣,討論前一天的工作和每一個人遇到的阻礙。會議常常決定了當天的流程 —— 哪些人要結對編程,哪些人要獨自處理問題。
我認為這種類型的工作流程非常好,因為它讓我們能夠清楚地找到自己的定位,不用顧慮人際矛盾地高效執行工作。
第 5 步: 選擇、下載樣板文件
由於 JavaScript 的生態系統過於複雜,我們不打算從最底層開始構建應用。把寶貴的時間花在連通 Webpack 構建腳本和載入器,把符號鏈接指向項目工程這些事情上感覺很沒必要。我的團隊選擇了 Firebones 框架,因為它恰好適用於我們這個情況,當然還有很多可供選擇的開源框架。
第 6 步:編寫後端 API 路由(或者 Firebase 監聽器)
如果我們沒有用基於雲的資料庫,這時就應該開始編寫執行資料庫查詢的後端高速路由了。但是由於我們用的是 Firebase,它本身就是雲端的,可以用不同的方式進行代碼交互,因此我們只需要設置好一個可用的資料庫監聽器。
為了確保監聽器在工作,我們用代碼做出了用於創建目標(Goal)的基本用戶表格,實際上當我們完成表格時,就看到資料庫執行可更新。資料庫就成功連接了!
第 7 步:構建 「概念證明」
接下來是為應用創建 「概念證明」,也可以說是實現起來最複雜的基本功能的原型,證明我們的應用 可以 實現。對我們而言,這意味著要找個前端庫來實現時間線的渲染,成功連接到 Firebase,顯示資料庫中的一些種子數據。

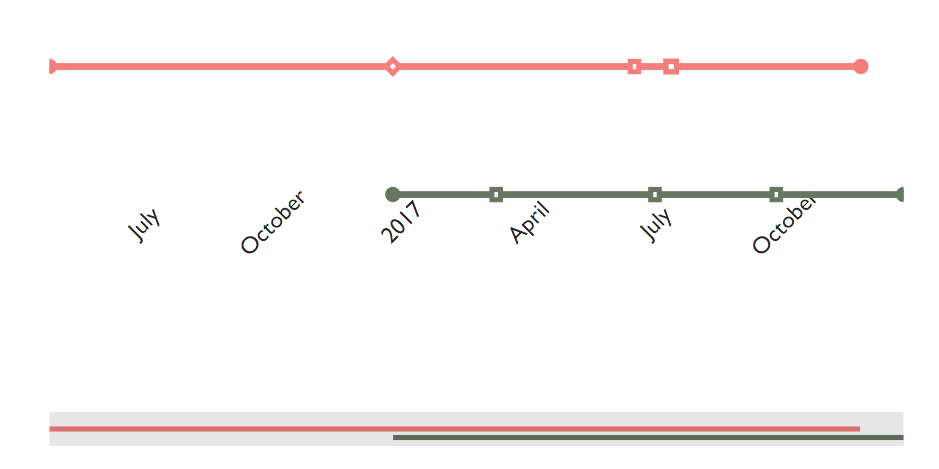
Victory.JS 繪製的簡單時間線
我們找到了基於 D3 構建的響應式庫 Victory.JS,花了一天時間閱讀文檔,用 VictoryLine 和 VictoryScatter 組件實現了非常基礎的示例,能夠可視化地顯示資料庫中的數據。實際上,這很有用!我們可以開始構建了。
第 8 步:用代碼實現功能
最後,是時候構建出應用中那些令人期待的功能了。取決於你要構建的應用,這一重要步驟會有些明顯差異。我們根據所用的框架,編碼出不同的用戶故事並保存在 Waffle 上。常常需要同時接觸前端和後端代碼(比如,創建一個前端表格同時要連接到資料庫)。我們實現了包含以下這些大大小小的功能:
- 能夠創建新目標、里程碑和記錄
- 能夠刪除目標,里程碑和記錄
- 能夠更改時間線的名稱,顏色和詳細內容
- 能夠縮放時間線
- 能夠為資源添加鏈接
- 能夠上傳視頻
- 在達到相關目標的里程碑和記錄時彈出資源和視頻
- 集成富文本編輯器
- 用戶註冊、驗證、OAuth 驗證
- 彈出查看時間線選項
- 載入畫面
有各種原因,這一步花了我們很多時間 —— 這一階段是產生最多優質代碼的階段,每當我們實現了一個功能,就會有更多的事情要完善。
第 9 步: 選擇並實現設計方案
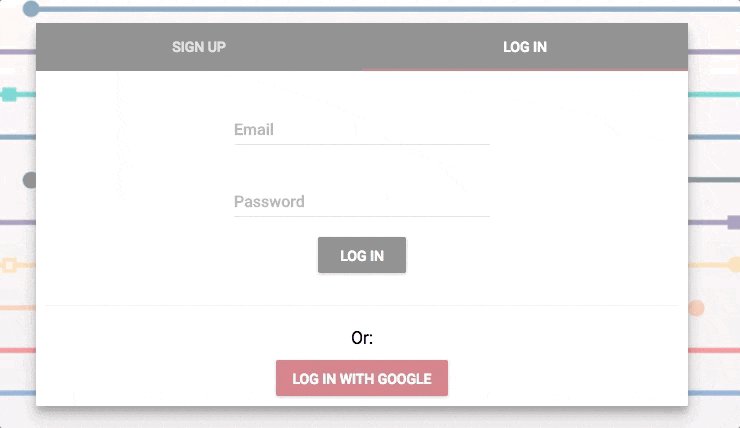
當我們使用 MVP 架構實現了想要的功能,就可以開始清理,對它進行美化了。像表單,菜單和登陸欄等組件,我的團隊用的是 Material-UI,不需要很多深層次的設計知識,它也能確保每個組件看上去都很圓潤光滑。

這是我製作的最喜愛功能之一了。它美得令人心曠神怡。
我們花了一點時間來選擇顏色方案和編寫 CSS ,這讓我們在編程中休息了一段美妙的時間。期間我們還設計了 logo 圖標,還上傳了網站圖標。
第 10 步: 找出並減少 bug
我們一開始就應該使用測試驅動開發的模式,但時間有限,我們那點時間只夠用來實現功能。這意味著最後的兩天時間我們花在了模擬我們能夠想到的每一種用戶流,並從應用中找出 bug。

這一步是最不具系統性的,但是我們發現了一堆夠我們忙乎的 bug,其中一個是在某些情況下載入動畫不會結束的 bug,還有一個是資源組件會完全停止運行的 bug。修復 bug 是件令人惱火的事情,但當軟體可以運行時,又特別令人滿足。
第 11 步:應用上線
最後一步是上線應用,這樣才可以讓用戶使用它!由於我們使用 Firebase 存儲數據,因此我們使用了 Firebase Hosting,它很直觀也很簡單。如果你要選擇其它的資料庫,你可以使用 Heroku 或者 DigitalOcean。一般來講,可以在主機網站中查看使用說明。
我們還在 Namecheap.com 上購買了一個便宜的域名,這讓我們的應用更加完善,很容易被找到。

好了,這就是全部的過程 —— 我們都是這款實用的全棧應用的合作開發者。如果要繼續講,那麼第 12 步將會是對用戶進行 A/B 測試,這樣我們才能更好地理解:實際用戶與這款應用交互的方式和他們想在 V2 版本中看到的新功能。
但是,現在我們感到非常開心,不僅是因為成品,還因為我們從這個過程中獲得了難以估量的知識和理解。點擊 這裡 查看 Align 應用!

Align 團隊:Sara Kladky(左),Melanie Mohn(中),還有我自己。
作者:Sophia Ciocca 譯者:BriFuture 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















