最好的 3 個開源 JavaScript 圖表庫

對於數據可視化和製作精美網站來說,圖表和圖形很重要。視覺上的展示讓分析大塊數據及傳遞信息變得更簡單。JavaScript 圖表庫能讓數據以極好的、易於理解的和交互的方式進行可視化,還能夠優化你的網站設計。
本文會帶你學習最好的 3 個開源 JavaScript 圖表庫。
1、 Chart.js
Chart.js 是一個開源的 JavaScript 庫,你可以在自己的應用中用它創建生動美麗和互動式的圖表。使用它需要遵循 MIT 協議。
使用 Chart.js,你可以創建各種各樣令人印象深刻的圖表和圖形,包括條形圖、折線圖、範圍圖、線性標度和散點圖。它可以響應各種設備,使用 HTML5 Canvas 元素進行繪製。
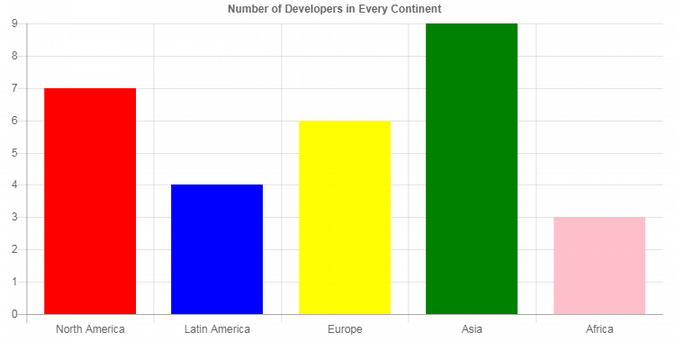
示例代碼如下,它使用該庫繪製了一個條形圖。本例中我們使用 Chart.js 的內容分發網路(CDN)來包含這個庫。注意這裡使用的數據僅用於展示。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
</head>
<body>
<canvas id="bar-chart" width=300" height="150"></canvas>
<script>
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: ["North America", "Latin America", "Europe", "Asia", "Africa"],
datasets: [
{
label: "Number of developers (millions)",
backgroundColor: ["red", "blue","yellow","green","pink"],
data: [7,4,6,9,3]
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'Number of Developers in Every Continent'
},
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
</html>如你所見,通過設置 type 和 bar 來構造條形圖。你可以把條形體的方向改成其他類型 —— 比如把 type 設置成 horizontalBar。
在 backgroundColor 數組參數中提供顏色類型,就可以設置條形圖的顏色。
顏色被分配給關聯數組中相同索引的標籤和數據。例如,第二個標籤 「Latin American」,顏色會是 「藍色(blue)」(第二個顏色),數值是 4(data 中的第二個數字)。
代碼的執行結果如下。

2、 Chartist.js
Chartist.js 是一個簡單的 JavaScript 動畫庫,你能夠自製美麗的響應式圖表,或者進行其他創作。使用它需要遵循 WTFPL 或者 MIT 協議。
這個庫是由一些對現有圖表工具不滿的開發者進行開發的,它可以為設計師或程序員提供美妙的功能。
在項目中包含 Chartist.js 庫後,你可以使用它們來創建各式各樣的圖表,包括動畫,條形圖和折線圖。它使用 SVG 來動態渲染圖表。
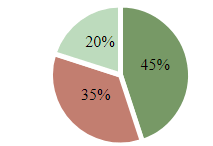
這裡是使用該庫繪製一個餅圖的例子。
<!DOCTYPE html>
<html>
<head>
<link href="https//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css" rel="stylesheet" type="text/css" />
<style>
.ct-series-a .ct-slice-pie {
fill: hsl(100, 20%, 50%); /* filling pie slices */
stroke: white; /*giving pie slices outline */
stroke-width: 5px; /* outline width */
}
.ct-series-b .ct-slice-pie {
fill: hsl(10, 40%, 60%);
stroke: white;
stroke-width: 5px;
}
.ct-series-c .ct-slice-pie {
fill: hsl(120, 30%, 80%);
stroke: white;
stroke-width: 5px;
}
.ct-series-d .ct-slice-pie {
fill: hsl(90, 70%, 30%);
stroke: white;
stroke-width: 5px;
}
.ct-series-e .ct-slice-pie {
fill: hsl(60, 140%, 20%);
stroke: white;
stroke-width: 5px;
}
</style>
</head>
<body>
<div class="ct-chart ct-golden-section"></div>
<script src="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
<script>
var data = {
series: [45, 35, 20]
};
var sum = function(a, b) { return a + b };
new Chartist.Pie('.ct-chart', data, {
labelInterpolationFnc: function(value) {
return Math.round(value / data.series.reduce(sum) * 100) + '%';
}
});
</script>
</body>
</html>使用 Chartist JavaScript 庫,你可以使用各種預先構建好的 CSS 樣式,而不是在項目中指定各種與樣式相關的部分。你可以使用這些樣式來設置已創建的圖表的外觀。
比如,預創建的 CSS 類 .ct-chart 是用來構建餅狀圖的容器。還有 .ct-golden-section 類可用於獲取縱橫比,它基於響應式設計進行縮放,幫你解決了計算固定尺寸的麻煩。Chartist 還提供了其它類別的比例容器,你可以在自己的項目中使用它們。
為了給各個扇形設置樣式,可以使用默認的 .ct-serials-a 類。字母 a 是根據系列的數量變化的(a、b、c,等等),因此它與每個要設置樣式的扇形相對應。
Chartist.Pie 方法用來創建一個餅狀圖。要創建另一種類型的圖表,比如折線圖,請使用 Chartist.Line。
代碼的執行結果如下。

3、 D3.js
D3.js 是另一個好用的開源 JavaScript 圖表庫。使用它需要遵循 BSD 許可證。D3 的主要用途是,根據提供的數據,處理和添加文檔的交互功能,。
藉助這個 3D 動畫庫,你可以通過 HTML5、SVG 和 CSS 來可視化你的數據,並且讓你的網站變得更精美。更重要的是,使用 D3,你可以把數據綁定到文檔對象模型(DOM)上,然後使用基於數據的函數改變文檔。
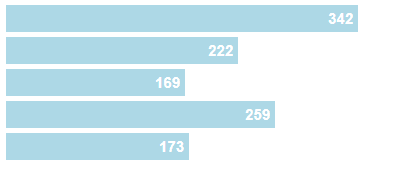
示例代碼如下,它使用該庫繪製了一個簡單的條形圖。
<!DOCTYPE html>
<html>
<head>
<style>
.chart div {
font: 15px sans-serif;
background-color: lightblue;
text-align: right;
padding:5px;
margin:5px;
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div class="chart"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.5.0/d3.min.js"></script>
<script>
var data = [342,222,169,259,173];
d3.select(".chart")
.selectAll("div")
.data(data)
.enter()
.append("div")
.style("width", function(d){ return d + "px"; })
.text(function(d) { return d; });
</script>
</body>
</html>使用 D3 庫的主要概念是應用 CSS 樣式選擇器來定位 DOM 節點,然後對其執行操作,就像其它的 DOM 框架,比如 JQuery。
將數據綁定到文檔上後,.enter() 函數會被調用,為即將到來的數據構建新的節點。所有在 .enter() 之後調用的方法會為數據中的每一個項目調用一次。
代碼的執行結果如下。

總結
JavaScript 圖表庫提供了強大的工具,你可以將自己的網路資源進行數據可視化。通過這三個開源庫,你可以把自己的網站變得更好看,更容易使用。
你知道其它強大的用於創造 JavaScript 動畫效果的前端庫嗎?請在下方的評論區留言分享。
via: https://opensource.com/article/18/9/open-source-javascript-chart-libraries
作者:Dr.Michael J.Garbade 選題:lujun9972 譯者:BriFuture 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















