開源周報:GitHub Trending 丁酉年叱吒開源項目風雲榜

已經進入2018年了,此去經年,程序員小夥伴舊的一年已然 end,在 new 一個 year 之後,剛剛開始接受2018之際,開源周報迎來了它的新年第1期。感謝老朋友的建議和新朋友的支持,祝大家新年快樂。
這一期的開源項目榜是2017年最後一周的 trending 指標項目,不過 GitHub Trending 沒有一年的 trending,只有 day, week, month 這三個步長,在2017年最後一周的特別時刻,我們就把末周的 trending 姑且起名字叫作「丁酉年開源項目叱吒風雲榜「了,作為2017年丁酉年的收尾 trending 以及2018年的開門紅。開源周報也才剛剛誕生,也歡迎多多關注我們。
常聽港樂的朋友一定聽說過香港商業電台」叱吒音樂流行榜「,張國榮、張學友、陳奕迅、方大同都拿過這個大獎,是華語樂壇的頂級大獎,這一期開源周報,就當跟這個流行榜致敬吧。
2017-2018 開源趨勢 Top 10
1.danilowoz / react-content-loader

簡介:
這是基於 React 框架的React 組件,它使用SVG創建一個模擬載入內容前端界面。這類似於 Facebook 推出的個性化名片服務 Facebook Cards 的載入器。
應用框架:
- React Native: GitHub React Native中文網
- Preact:GitHub Preact 官方網站
- Vue.js:GitHub Vue.js中文網
特點:
- 界面可以自定義不同風格,簡潔乾淨明了。
如:Facebook風格

- 使用較為簡單,使用者只需要使用簡單代碼實時編輯。
安裝:
Using npm:
npm i react-content-loader --save
Using Yarn:
yarn add react-content-loader --save
自定義使用實例:
// import the component
import ContentLoader, { Rect, Circle } from 'react-content-loader'
const MyLoader = () => {
return (
<ContentLoader
height={140}
speed={1}
primaryColor={'#333'} secondaryColor={'#999'} >
<Circle x={195} y={30} radius={30} />
<Rect x={50} y={80} height={10} radius={5} width={300} />
<Rect x={75} y={100} height={10} radius={5} width={250} />
</ContentLoader>
)
}
example:

2.yhaolpz/FloatWindow
FloatWindow 安卓任意界面懸浮窗

特性:
1.支持拖動,提供自動貼邊等動畫
2.內部自動進行許可權申請操作
3.可自由指定要顯示懸浮窗的界面
4.應用退到後台時,懸浮窗會自動隱藏
5.位置不可變的懸浮窗無需許可權申請
6.位置及寬高可設置百分比值,輕鬆適配各解析度
7.鏈式調用,簡潔清爽
3. zhoubear/open-paperless
為你所有的文檔提供掃描,索引,存檔等各種服務

簡介:
Mayan EDMS 是個管理文檔的好幫手,它提供了相當多的功能,但同時這些功能的數量多到讓普通人難以下手,這就是 open-paperless 出場的時候了。
open-paperless 的目的就是簡化 Mayan EDMS 從而讓普通人也能簡便的使用它,換句話說,open-paperless是 Mayan EDMS 的輕量版。
在未來,open-paperless還將會為 Windows 和 Mac 的用戶提供虛擬機鏡像,移動端的應用也在開發中,使得其應用範圍更加廣泛。
4.Deniskolodin/yew
Yew是一個使用Rust製作Elm / React / Angular客戶端Web應用程序的框架,這個框架適合那些想要在任何地方使用Rust的人,甚至可以在瀏覽器中編寫UI,其創意來自Elm和React JS。
下面是由Elm啟發而來的清除MVC的方法
struct Model { }
enum Msg {
DoIt,
}
fn update(_: &mut Context<Msg>, model: &mut Model, msg: Msg) {
match msg {
Msg::DoIt => {
// Update your model on events
}
}
}
fn view(model: &Model) -> html::Html<Msg> {
html! {
// Render your model here
<button onclick=|_| Msg::DoIt,>{ "Click me!" }</button>
}
}
除此之外,作者還實現了:
~在HTML中寫純rust代碼
~類似JSX的模板(帶有標準的單行或多行注釋)
~允許調用外部API
等等~
同時作者提供了四個例子,你只要安裝cargo-web以及Rust 編譯器就可以跑例子啦。
在此附上對該框架進行討論的連接
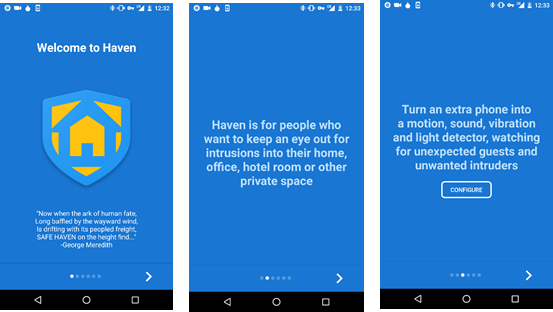
5.guardianproject/haven
是否還在為找不到有效的保護私人信息的方法而苦惱?是否還在苦苦尋求保護私人空間和信息的方法?現在,不用再苦惱了。Haven將會是一個絕佳的選擇!
Haven 是一款Android應用程序,能為那些需要一種方法來保護自己的個人空間和財產,而不損害自己的隱私的人提供的應用。

Haven利用設備上的感測器來提供對物理空間的監視和保護。避風港把任何Android手機變成運動,聲音,振動和光檢測器,注意意外的客人和不必要的入侵者。並且只在運動或音量觸發時才保存圖像和聲音,並將所有內容存儲在設備上。您可以放置設備的攝像頭以捕捉可見的動作,或將手機放置在某個謹慎的地方,只聽聲音。立即獲取入侵事件的安全通知,並在以後遠程或隨時訪問日誌。
監測下列感測器的可測量變化,然後記錄到設備上的事件日誌中:
- 加速度計:手機的運動和振動
- 相機:從前置或後置攝像頭移動到手機可見的環境中
- 麥克風:環境中的噪音
- 燈光:來自環境光線感測器的光線變化
- 電源:檢測到設備被拔出或掉電
當其中一個感測器被觸發(達到配置的靈敏度閾值)時,將通過以下通道發送通知(如果啟用):
- 簡訊:當監控開始時,一條消息被發送到指定的號碼
- 信號:如果配置,可以通過信號發送端到端的加密通知
相關鏈接:
Haven 的完整演示文稿: Haven App Overview
安裝F-Droid鏈接:install F-Droid
從GitHub處獲取鏈接:GitHub releases page
6.gaojiuli/toapi
Toapi是一個能夠為任何網站添加api服務的python項目,通過我們所添加的api,我們可以輕鬆的獲取我們的想要的信息,功能類似與爬蟲。相比於其他的爬蟲,它最大的特點就是可以自動實時更新

工作流程:
1.使用相同的url向源web站點發送一個請求
2.獲取從緩存和存儲獲取的大部分數據
3.當緩存過期時,從存儲中獲取HTML
4.當存儲過期時,從源站點獲取HTML

toapi的特點:
toapi使用緩存來防止重複解析網站並運用儲存防止重複發送請求
- toapi可以同時收集多個頁面的信息
- 通過toapi創建的api可以共享給其他人
- 由於toapi是由flask框架構建的,所以它有很大的拓展空間,易於更新
- toapi構建的api可以自動判斷自身的狀態,我們可以隨時調用它們
7. ubisoftnc/massgate
原本是遊戲《衝突世界》的網路服務,但在2016年停止了服務,該項目意在為那些想要繼續聯機遊玩《衝突世界》的人提供搭建自己的伺服器的方法。主要依靠MySQL實現。但要注意的是它是通過4.2.1版本的MySQL搭建的,在新版本上無法保證完美運行,並且它是32位的
8.fireworq/fireworq: Go

這是一個輕量級的、高性能的建立於RDBMS(MySQL)的排隊系統,它可以兼容所有支持http協議的語言。同時也有著以下的特性:
1.可用性:它支持主/備份節點
2.可擴展性:它總是以每一個隊列一個控制分發器的形式工作,可以同時通過HTTP分配工作給『工人』
3.靈活性: 多個隊列——你可以定義多個隊列並使用它們,延遲工作——為每個工作,您可以指定一個延遲,工作錯誤——你可以為每個工作指定重試的最大數量
4.可維護性: 它可以在一個Web UI上管理
9.tipsy / github-profile-summary
一個小工具,讓開發者可以可視化地配置文件並查看項目中使用的每種語言的star數與其提交數

如果沒有token,訪問儲存這些數據的伺服器的頻率將被限制在50次每小時。可以通過readme中的鏈接去取得token,貌似還可以為同一項目/用戶申請多個token來繼續拓寬訪問頻率。
可能存在一定的不準確(在提交頻率的統計方面,issue上有人提問),除此之外沒有大礙。是一個十分實用的統計與輔助編輯的小工具。
好了,到這裡,本期開源周報就結束了,GitHub Trending 丁酉年叱吒開源項目風雲榜,Top 10 流行開源項目,最後祝大家新年快樂,百尺竿頭更進一步,Happy New Year!歡迎關注開源周報 https://openingsource.org/weekly/