Firebug 與 DevTools 的集成

你可能已經聽說過我們對統一 Firefox 的本地開發人員工具(DevTools)和 Firebug 的努力。我們一直在努力地將的所有最喜歡的 Firebug 功能添加到本地 DevTools 中,使他們多進程兼容,並且可用於遠程調試(即e10s兼容)。我們一直也在努力實現簡單和順利從 Firebug 過渡到 DevTools。是的,正如我們前面所提到的,我們專註於為開發者提供一個偉大的開發工具!
那麼,讓我們來看看現在得狀況。
新一代的 Firebug 的主要目標是幫助用戶與本地 DevTools 一起工作時,有一種親切的感覺。這是 Firebug3(又名Firebug.next)誕生的原因。Firebug3 不是另一個新的 DevTools,這是相當於建立在DevTools 之上的一個工具,它提供了一個新的主題,使 DevTools 看起來像 Firebug3。同時還增加了一些附加的功能,更多的功能將一步一步添加到 DevTools 上。
如果你希望得到一些過去 Firebug 的功能,你應該期待他們在未來成為 DevTools 的一部分。
Firebug 3
看看下面的截圖的 DevTools 和你安裝的 Firebug3(first beta)。這看起來是不是相同. 
Firebug 3(又名Firebug.next),不通過AMO分配,所以你可能需要設置 xpinstall.signatures.required 首選項(通過about:config中)設置為false。
這是 Firebug 的主題移植到 DevTools 帶來的一些用戶界面和布局的優勢。還有顯而易見的 Firebug 啟動按鈕在 Firefox 的工具欄中,它代表開發者工具箱的入口。
看,Firebug 主題的選項出現在當前活動頁中。

進入你的得心應手的工具,過程是一樣的:你可以按下啟動按鈕或F12鍵。
你可能會經常需要使用 DOM 面板檢查你的頁面的文檔對象模型。原生目前還不支持,但是Firebug提供給你。

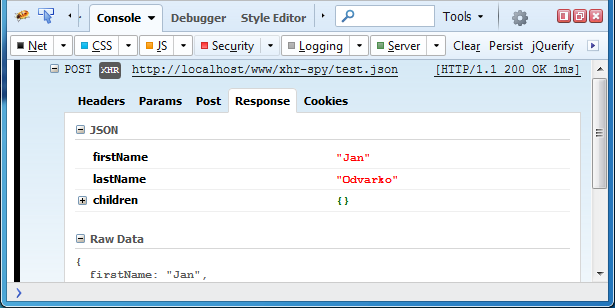
也支持在控制檯面板(很多次請求)XHR預覽。

一些最流行的擴展已在 DevTools 頂部重新實現。這不僅使一些流行的功能保持這,同時這些實現還提供了您如何可直接為 DevTools 做出新的擴展很好的例子。Firebug 不需要運行這些擴展。
如果你是一個擴展開發人員,你可能會感興趣的一些例子,並鏈接到其他資源,幫助了解如何擴展DevTools。
讓我們來看看我們可以用什麼擴展。
FireQuery 擴展
FireQuery 是為 jQuery 開發的一個建立在 Firefox 瀏覽器上 DevTools 頂部的 Firefox 插件。Firebug 3沒有包含進去,但從下面截圖可以看出 Firebug 主題是支持這個的。
元素所和 jQuery 相關的數據顯示在控制檯面板中的小信封圖標里。您可以通過點擊圖標來查看它。還有一個jQuerify在控制檯面板工具欄按鈕,你可以點擊它,將 jQuery 裝載到當前頁面。

Inspector 面板也將顯示元素的 jQuery 數據的信封圖標。點擊圖標能打開詳細的信息。

- 見FireQuery主頁。
- 下載附加的AMO。
- 嘗試一下這個在線測試頁。
PixelPerfect 擴展
PixePerfect 是一個 Firefox 擴展,它允許Web開發人員和設計人員能夠輕鬆地在頁面上覆蓋半透明層(圖像)。這些層可用於每個頁面和每個層之間的比較。
有一個 PixelPerfect 的開始按鈕,允許快速使用該功能。
![]()
這是最終的 Pixel Perfect 的用戶界面,您可以通過點擊上面的按鈕打開。
![]()
- 見PixelPerfet的主頁。
- 下載來自AMO。
HAR 導出
支持從網路面板導出HAR(HTTP Archive format)數據,現在是一個內置的功能,並且您無需為它安裝擴展。所有你需要做的是選擇網路面板(如果需要的話就重新載入頁面),並使用兩個上下文菜單操作:
- 複製所有作為HAR:將收集的數據複製到剪貼板。
- 保存所有作為HAR:將收集的數據導出到一個文件中。
從網路面板導出的數據往往是自動的(例如:使用 Selenium 測試Web應用程序時)。如果您想為每一個載入頁面自動創建一個HAR文件,你需要設置以下首選項(使用about:config中)設置為true:
devtools.netmonitor.har.enableAutoExportToFile
有些自動化系統需要得到的不僅僅是為每個頁面創建的載入後的HAR文件,而需要的是有更大的靈活性。有時你需要將數據發送到遠程伺服器,收集和導出HAR兩個特定的用戶操作等,這就是為什麼我們推出了一個簡單的HARExportTrigger擴展,通過提供 HAR API 到網頁內容提高自動化程度。這使您隨時可以使用小腳本觸發HAR。
下面是從網路面板得到 HAR 數據的示例腳本:
var options = {
token: "test",
getData: true,
};
HAR.triggerExport(options).then(result => {
console.log(result.data);
});
利用在伺服器上的 console.* API
Firebug 的社區已經實施了許多擴展,允許開發者使用 console.*在(HTTP)伺服器端API,然後你就能看到在瀏覽器顯示後台日誌。此功能現在在 Firefox 中原生支持且你不需要安裝額外的擴展。
所有您需要做的是在控制檯面板啟用伺服器內部日誌。

此功能支持現有協議(使用 Chrome Logger),發送日誌的方式是通過HTTP頭到客戶端。就好像通過頁面 javascript 在控制檯面板輸出日誌一樣。有許多伺服器端庫,提供相應的伺服器端 API 在各種語言中(NodeJS,Ruby,Python,PHP,.NET,Java等)
下面是伺服器端日誌記錄的一個例子:
var chromelogger = require('chromelogger');
var http = require('http');
var server = http.createServer();
server.on('request', chromelogger.middleware);
server.on('request', function(req, res) {
res.chrome.log('Hello from Node.js %s', process.version);
res.end();
});
server.listen(7357);
這裡是伺服器端日誌看起來像在控制檯面板:

最後的話
正如我在文章開頭提到的,我們正在努力統一本地火狐開發人員工具(DevTools)和 Firebug,因為我們認為這是一種很棒的想法,為Web開發人員提供強大的工具。這裡還有很多沒有提到,但是應該會給你一個對新 Firebug 的大致印象。
請張貼反饋到 Firebug Group,謝謝。
Jan 『Honza』 Odvarko