使用 CSS 提升你的 HTML 文檔

使用 CSS 讓你的 HTML 項目更具風格。
當你編寫文檔時,無論是為開源項目還是技術寫作項目,你都應該有兩個目標:文檔應該寫得好,同時要易於閱讀。前者通過清晰的寫作技巧和技術編輯來解決。第二個目標可以通過對 HTML 文檔進行一些簡單的更改來解決。
超文本標記語言(HTML)是互聯網的支柱。自 1994 年「萬維網」問世以來,所有網路瀏覽器都使用 HTML 來顯示文檔和網站。幾乎與此同時,HTML 一直支持樣式表,它是對 HTML 文檔的一種特殊添加,用於定義文本在屏幕上的呈現方式。
單純用 HTML 編寫項目文檔也是可以的。然而,純 HTML 樣式可能感覺有點簡陋。因此,嘗試向 HTML 文檔添加一些簡單的樣式,為文檔添加一點活力,並使文檔更清晰、更易於閱讀。
定義一個 HTML 文檔
讓我們從一個純 HTML 文檔開始,探索如何向其添加樣式。一個空的 HTML 文檔在頂部包含 <!DOCTYPE html> 定義,後面跟著一個 <html> 塊來定義文檔本身。 在 <html> 元素中,你還需要加上一個文檔標頭,其中包含有關文檔的元數據,例如標題。文檔正文的內容放在父 <html> 塊內的 <body> 塊中。
你可以使用以下 HTML 代碼定義一個空白頁面:
<!DOCTYPE html>
<html>
<head>
<title>這是一個新文檔</title>
</head>
<body>
</body>
</html>
在另一篇關於 用 HTML 編寫項目文檔 的文章中,我將一個開源棋盤遊戲的自述文件從純文本更新為 HTML 文檔,並使用一些基本的 HTML 標記,如 <h1> 和 <h2> 作為標題和副標題,<p> 用於段落,<b> 和 <i> 用於粗體和斜體文本。讓我們從那篇文章結束的地方繼續講:
<!DOCTYPE html>
<html>
<head>
<title>簡易 Senet</title>
</head>
<body>
<h1>簡易 Senet</h1>
<h2>遊戲玩法</h2>
<p>遊戲會自動為你「投擲」投擲棒,並在屏幕右下角顯示結果。</p>
<p>如果「投擲」結果為零,你失去本輪機會。</p>
<p>輪到你的時候,遊戲會自動選擇
你在棋盤上的第一塊棋子。 你不一定
能夠用這個棋子走棋,所以選擇你的棋子
移動,然後按 <i>Space</i>(或 <i>Enter</i>)移動
它。 你可以通過幾種不同的方法進行選擇:</p>
<ul>
<li><i>向上</i>/<i>向下</i>/<i>向左</i>/<i>向右</i> to
朝特定方塊移動。</li>
<li>加號 (<b>+</b>) 或減號 (<b>-</b>) 使棋子在棋盤上向「左」或向「右」移動。
請注意,它們會自動遵循棋盤的「倒過來的 S」方向移動。</li>
<li><em>Tab</em>在棋盤上選擇下一個你想要移動的棋子。</li>
</ul>
<p>要隨時退出遊戲,請按 <b>Q</b>(大寫
Q)或按 <i>Esc</i>,這樣遊戲會提示你是否想要
放棄比賽。</p>
<p>如果你比對手更快將所有棋子移出棋盤,你就贏得了比賽。
這同時需要運氣和遊戲策略!</p>
</body>
</html>
此 HTML 文檔演示了利用 HTML 的技術寫作者經常使用的一些塊和內聯元素。塊元素在圍繞文本定義一個矩形。段落和標題就是塊元素,因為它們從文檔的左邊緣延伸到右邊緣。例如,<p> 在段落周圍包含一個不可見的矩形。相比之下,內聯元素的使用則緊跟在它們包圍的文本。如果你在段落中的某些文本上使用 <b>,則只有被 <b> 和 </b> 包圍的文本會變為粗體。
你可以將直接樣式應用於此文檔以更改字體、顏色和其他文本樣式,但修改文檔外觀的更有效方法是將樣式表應用於文檔本身。你可以在 <head> 元素中使用其他元數據執行此操作。你可以為樣式表引用文件,但在這個例子中,我使用 <style> 塊在文檔中定義樣式表。以下是帶有空樣式表的 <head> :
<!DOCTYPE html>
<html>
<head>
<title>簡易 Senet</title>
<style>
</style>
</head>
<body>
...
</body>
</html>
定義樣式
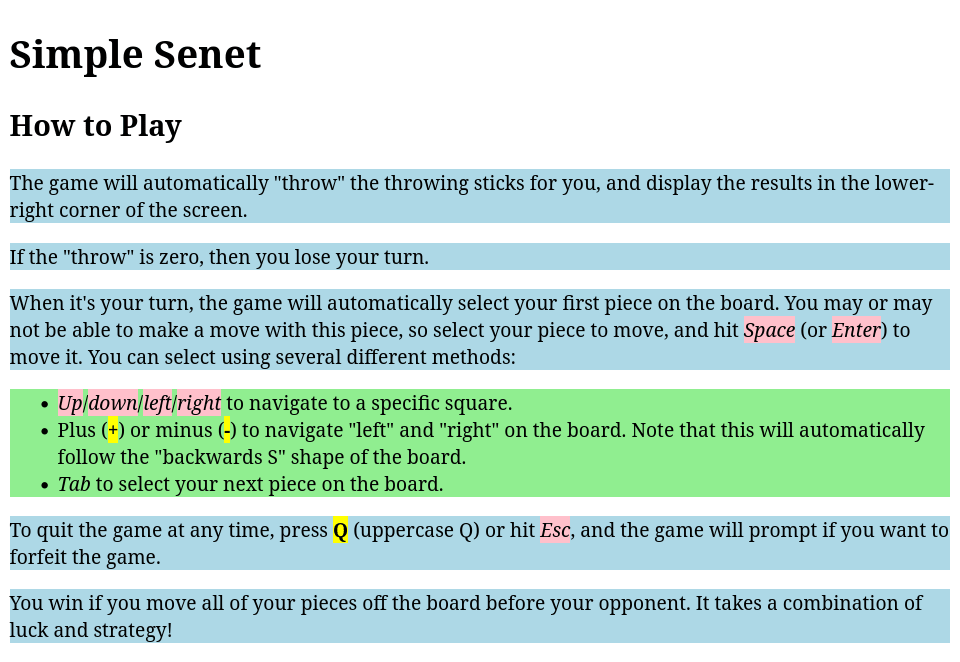
由於你剛剛開始學習樣式表,因此這裡先演示一種基本樣式:背景色。我喜歡從背景顏色開始,因為它有助於演示塊和內聯元素。讓我們應用一個有點華麗的樣式表,為所有 <p> 段落設置淺藍色背景顏色,為 <ul> 無序列表設置淺綠色背景。對任何粗體文本使用黃色背景,對任何斜體文本使用粉紅色背景。
你可以在 HTML 文檔的 <style> 塊中使用樣式來定義這些樣式。樣式表使用與 HTML 文檔不同的標記。樣式語法看起來像 element { style; style; style; ... } 並使用花括弧將多種文本樣式組合到一個定義中。
<style>
p { background-color: lightblue; }
ul { background-color: lightgreen; }
b { background-color: yellow; }
i { background-color: pink; }
</style>
請注意,每個樣式都以分號結尾。
如果在網頁瀏覽器中查看此 HTML 文檔,你可以看到 <p> 和 <ul> 塊元素如何填充為矩形,而 <b> 和 <i> 內聯元素僅突出顯示粗體和斜體文本。 這種對比色的使用可能看起來不太好看,但我想你可以清楚看到塊和內聯元素:

應用樣式
你可以使用樣式使這個自述文件更易於閱讀。 因為你剛剛開始學習樣式,還是先只用一些簡單的樣式元素:
background-color設置背景顏色color設置文字顏色font-family使用不同的文本字體margin-top在元素上方添加空間margin-bottom在元素下方添加空間text-align改變文本的對齊方式,例如靠左、靠右或居中
讓我們重新開始你的樣式表並將這些新樣式應用到文檔中。首先,在文檔中使用更令人愉悅的字體。如果你的 HTML 文檔沒有指定字體,網路瀏覽器會為你選擇一種。根據瀏覽器的設置方式,這可能是襯線字體(如我的屏幕截圖中使用的字體)或無襯線字體。襯線字體在每個字母上添加了一個小筆畫,這樣在列印時更容易閱讀。無襯線字體缺少這種額外的筆劃,這使得文本在計算機顯示器上顯得更清晰。常見的襯線字體包括 Garamond 或 Times New Roman。 流行的無襯線字體包括 Roboto 和 Arial。
例如,要將文檔正文字體設置為 Roboto,你可以使用以下樣式:
body { font-family: Roboto; }
通過設置字體,你假設查看文檔的人也安裝了該字體。有些字體已經十分常見,以至於它們被認為是事實上的「網頁安全」字體。 這些字體包括 Arial 等無襯線字體和 Times New Roman 等襯線字體。Roboto 是一種較新的字體,可能還無法隨處可用。因此,網頁設計師通常不會只列出一種字體,而是設置一種或多種「備用」字體。你可以通過用逗號分隔來添加這些替代字體。 例如,如果用戶的系統上沒有 Roboto 字體,你可以使用以下樣式定義將 Arial 字體用作文本正文:
body { font-family: Roboto, Arial; }
所有網路瀏覽器都定義了默認的襯線和無襯線字體,你可以使用這些名稱來引用它們。用戶可以更改他們喜歡用於顯示襯線和無襯線的字體,因此不太可能對每個人都一樣,但在字體列表中使用 serif 或 sans-serif 通常是個好主意。通過添加該字體,至少用戶可以大致了解你希望 HTML 文檔的呈現方式:
body { font-family: Roboto, Arial, sans-serif; }
如果字體名稱不止一個單詞,則你必須在其兩邊加上引號。HTML 允許你在此處使用單引號或雙引號。 為標題和副標題定義一些襯線字體,包括 Times New Roman:
h1 { font-family: "Times New Roman", Garamond, serif; }
h2 { font-family: "Times New Roman", Garamond, serif; }
請注意,H1 標題和 H2 副標題使用完全相同的字體定義。如果你想避免無謂的打字,可以使用樣式錶快捷方式為 H1 和 22 使用相同的樣式定義:
h1, h2 { font-family: "Times New Roman", Garamond, serif; }
在編寫文檔時,許多技術作者更喜歡將主標題放在頁面的中央。你可以在塊元素(例如 H1 標題)上使用 text-align 來使標題居中:
h1 { text-align: center; }
為了讓粗體和斜體文本更突出,請將它們置於稍微不同的顏色中。對於某些文檔,我可能會使用深藍表示粗體文本,使用深綠表示斜體文本。這些顏色非常接近黑色,但顏色的細微差別足以吸引讀者的注意力。
b { color: darkblue; }
i { color: darkgreen; }
最後,我更喜歡在我的列表元素周圍添加額外的間距,以使它們更易於閱讀。如果每個列表項只有幾個詞,額外的空間可能無關緊要。但是我的示例文本中的中間項很長,可以換到第二行。 額外的空間有助於讀者更清楚地看到此列表中的每個項目。 你可以使用邊距樣式在塊元素上方和下方添加空間:
li { margin-top: 10px; margin-bottom: 10px; }
這種樣式定義了一個距離,此處我將其指定為每個列表元素上方和下方的 10px(十個像素)。 你可以使用多種不同的距離度量。十像素實際上就是屏幕上十個像素的空間,無論是台式機顯示器、筆記本電腦顯示屏,還是手機或平板電腦屏幕。
假設你真的只是想在列表元素之間添加一個額外的空行,你也可以使用 em 來測量。em 是一個舊的排版術語,如果你指的是左右間距,它就是大寫 M 的寬度,或者對於垂直間距,就是大寫 M 的高度。所以你可以改用 1em 來寫邊距樣式:
li { margin-top: 1em; margin-bottom: 1em; }
HTML 文檔中的完整樣式列表如下所示:
<!DOCTYPE html>
<html>
<head>
<title>簡易 Senet</title>
<style>
body { font-family: Roboto, Arial, sans-serif; }
h1, h2 { font-family: "Times New Roman", Garamond, serif; }
h1 { text-align: center; }
b { color: darkblue; }
i { color: darkgreen; }
li { margin-top: 1em; margin-bottom: 1em; }
</style>
</head>
<body>
<h1>簡易 Senet</h1>
<h2>遊戲玩法</h2>
<p>遊戲會自動為你「投擲」投擲棒,並在屏幕右下角顯示結果。</p>
<p>如果「投擲」結果為零,你失去本輪機會。</p>
<p>輪到你的時候,遊戲會自動選擇
你在棋盤上的第一塊棋子。 你不一定
能夠用這個棋子走棋。所以選擇你的棋子
移動,然後按 <i>Space</i>(或 <i>Enter</i>)移動
它。 你可以通過幾種不同的方法進行選擇:</p>
<ul>
<li><i>向上</i>/<i>向下</i>/<i>向左</i>/<i>向右</i> to
朝特定方塊移動。</li>
<li>加號 (<b>+</b>) 或減號 (<b>-</b>) 使棋子在棋盤上向「左」或向「右」移動。
請注意,它們會自動遵循棋盤的「倒過來的 S」方向移動。</li>
<li><em>Tab</em>在棋盤上選擇下一個你想要移動的棋子。</li>
</ul>
<p>要隨時退出遊戲,請按 <b>Q</b>(大寫
Q)或按 <i>Esc</i>,這樣遊戲會提示你是否想要
放棄比賽。</p>
<p>如果你比對手更快將所有棋子移出棋盤,你就贏得了比賽。
這同時需要運氣和遊戲策略!</p>
</body>
</html>
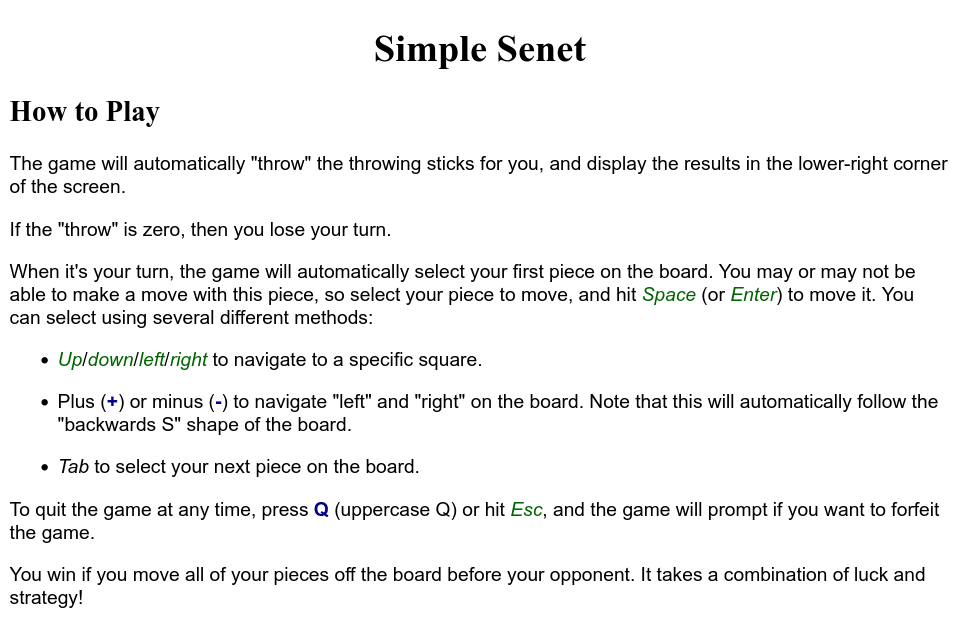
在網頁瀏覽器上查看時,你會看到採用無襯線字體的自述文件,標題和副標題使用襯線字體。 頁面標題居中。粗體和斜體文本使用略有不同的顏色來吸引讀者的注意力而不會分散注意力。 最後,列表項周圍有額外的空間,使每個項目更易於閱讀。

這是在技術寫作中使用樣式的簡單介紹。掌握了基礎知識後,你可能會對 Mozilla 的 HTML 指南 感興趣。它包括一些很棒的初學者教程,因此你可以學習如何創建自己的網頁。
有關 CSS 樣式的更多信息,我推薦 Mozilla 的 CSS 指南。
(題圖: MJ:web internet traffic design)
via: https://opensource.com/article/22/8/css-html-project-documentation
作者:Jim Hall 選題:lkxed 譯者:XiaotingHuang22 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















