VS Code 還是 Atom?你應該選擇哪個

如今,找到一個 好的開源代碼編輯器 並不難,隨便選擇一個就可以了。
微軟的 VS Code 和 GitHub 的 Atom 是兩個最流行的、功能豐富的、類似於 IDE 的代碼編輯器,都擁有龐大的用戶群和粉絲。
VS Code 和 Atom 現在都屬於微軟,因為 Atom 的原開發者 GitHub 現在屬於微軟。這兩個都有一個有吸引力的、現代的 UI,有一個漂亮的原生黑暗主題。兩個編輯器都使用 Electron 作為用戶界面。
相似的地方很多,這就是為什麼你很容易在它們中間選擇時感到迷惑。
如果你不能下定決心,想在 VS Code 和 Atom 之間進行一番比較和選擇,這篇文章應該可以幫助你。
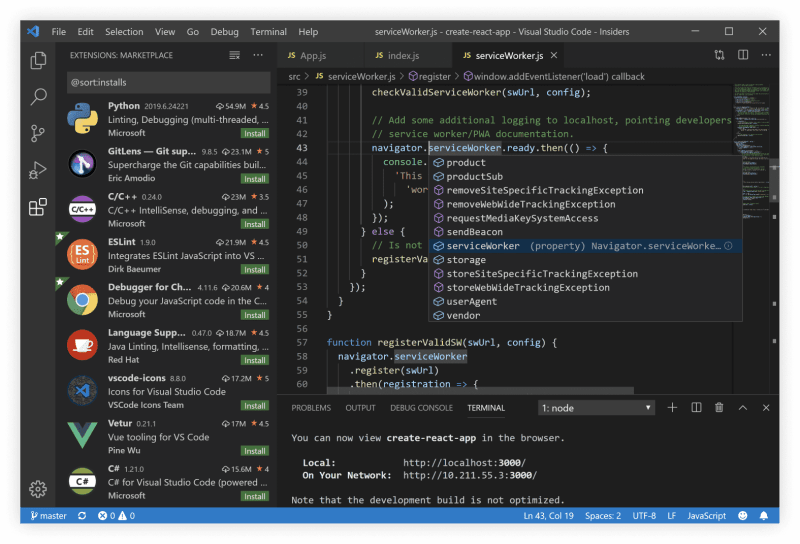
VS Code

VS Code 是開源的現代編輯器之一。它的用戶群爆炸性地增長,因為它具有類似 IDE 的功能,但仍然保持相對較輕的資源佔用。
VS Code 是由微軟製作的,可用於 Linux、macOS 和 Windows。微軟於 2015 年 11 月 18 日在 GitHub 上根據 MIT 許可發布了 VS Code 的 大部分 源代碼。
VS Code 的開發者對 Electron 進行了一些奇妙的優化,使其儘可能的輕量級和高效。由於 Electron 應用程序可以在大多數操作系統上運行,Linux、macOS 和 Windows 的用戶都可以從這些優化中受益。
在 Linux 上安裝 VS Code 也相當簡單。事實上,它在許多發行版的軟體中心都有。
為什麼你應該選擇 VS Code?
- 那些從一開始就想獲得接近 IDE 的功能,而又不想擺弄他們的代碼編輯器的人,[通常] 會選擇 VS Code 。
- 即使是基於 Electron,VS Code 與其他 Electron 應用(如 GitHub 的 Atom)相比,開銷也非常小。
- 更多開箱即用的功能,如微軟的 IntelliSense 自動補完、Git 集成、Markdown 支持等等。
- 插件可以只用來增加功能、主題和支持新的語言;而這種插件約束確保編輯器的核心在增加新插件後仍保持熟悉。
由微軟分發的 二進位版本仍然是專有的免費軟體。VSCodium 建立在 VS Code 的公開源代碼之上。然而,關於 VSCodium 的討論超出了本文的範圍,如果你想獲得 VS Code 提供的功能,而又沒有任何專有元素的話,可以考慮將其作為 VS Code 的一個可行的替代品。
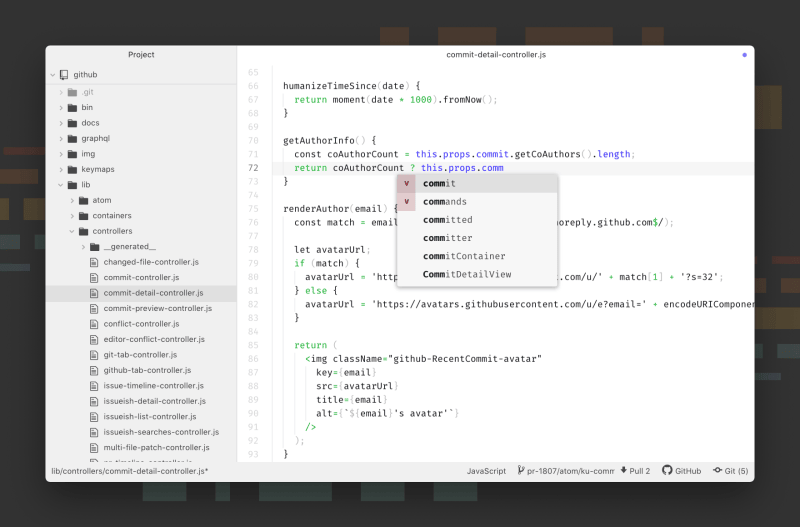
Atom

GitHub 的 Atom 是另一個自由開源的代碼編輯器,可用於 Linux、macOS 和 Windows。Atom 是一個使用 JavaScript 通過 Electron 製作的桌面應用程序,用於輕鬆開發軟體包。
Atom 的源代碼是根據 MIT 許可發布 在 GitHub 上 的。由於 Atom 是 GitHub 的產品,因此它嵌入了 Git Control。
Atom 被稱為「 可魔改的 21 世紀文本編輯器」,因為它可以使用 HTML、CSS 和 JS 完全定製。
像 VS Code 一樣,你可以輕鬆地在其他平台和 Linux 上安裝 Atom 。
選擇 Atom 的理由
- Atom 是那些想要一個基礎的編輯器,並希望在其上進行開發的人的首選,因為 Atom 的可魔改性質。
- 內置了 Git 和完整的 GitHub 集成;考慮到它是由 GitHub 開發的,這並不令人驚訝。
- 從應用程序中非常容易搜索、安裝和升級 Atom 的插件。
- 可用的 Atom 插件是非常可擴展的,甚至可以完全改變編輯器的功能,並最終創造出幾乎一個新的編輯器;它確實是「可魔改」的。
- Atom 的二進位版本和它的源代碼是完全開源的(不像 VS Code 的二進位版本包含專有部分+遙測)。
- 你可以 把 Atom 從一個代碼編輯器變成 IDE,有更智能的上下文自動完成、代碼導航功能、文檔格式化等。
總結
Atom 和 VS Code 都是建立在 Electron 之上的。但是微軟在 VS Code 上做了更多的優化,使其儘可能的輕量化。
在這一點上,VS Code 就像 Ubuntu,幾乎所有的東西都開箱即用。而 Atom 就像 Arch,精簡,而極易魔改(可擴展)。
Atom 和 VS Code 在技術上都隸屬於微軟,最終它們會殊途同歸。因此,最好是使用你的社區(網頁開發/軟體開發)所傾向的編輯器,並鋪平前進的道路。也許你最終會選擇 Vim!
via: https://itsfoss.com/visual-studio-code-vs-atom/
作者:Pratham Patel 選題:lujun9972 譯者:wxy 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















