關於 HTML5 你需要了解的基礎知識

HTML5 通過 W3C 和 Web 超文本應用技術工作組 之間的合作發展起來。它是一個更高版本的 HTML,它的許多新元素可以使你的頁面更加語義化和動態。它是為所有人提供更好的 Web 體驗而開發的。HTML5 提供了很多的功能,使 Web 更加動態和交互。
HTML5 的新功能是:
- 新標籤,如
<header>和<section> - 用於 2D 繪圖的
<canvas>元素 - 本地存儲
- 新的表單控制項,如日曆、日期和時間
- 新媒體功能
- 地理位置
HTML5 還不是正式標準(LCTT 譯註:HTML5 已於 2014 年成為「推薦標準」),因此,並不是所有的瀏覽器都支持它或其中一些功能。開發 HTML5 背後最重要的原因之一是防止用戶下載並安裝像 Silverlight 和 Flash 這樣的多個插件。
新標籤和元素
- 語義化元素: 圖 1 展示了一些有用的語義化元素。
- 表單元素: HTML5 中的表單元素如圖 2 所示。
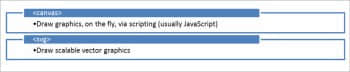
- 圖形元素: HTML5 中的圖形元素如圖 3 所示。
- 媒體元素: HTML5 中的新媒體元素如圖 4 所示。
圖 1:語義化元素
圖 2:表單元素
圖 3:圖形元素
圖 4:媒體元素
HTML5 的高級功能
地理位置
這是一個 HTML5 API,用於獲取網站用戶的地理位置,用戶必須首先允許網站獲取他或她的位置。這通常通過按鈕和/或瀏覽器彈出窗口來實現。所有最新版本的 Chrome、Firefox、IE、Safari 和 Opera 都可以使用 HTML5 的地理位置功能。
地理位置的一些用途是:
- 公共交通網站
- 計程車及其他運輸網站
- 電子商務網站計算運費
- 旅行社網站
- 房地產網站
- 在附近播放的電影的電影院網站
- 在線遊戲
- 網站首頁提供本地標題和天氣
- 工作職位可以自動計算通勤時間
工作原理: 地理位置通過掃描位置信息的常見源進行工作,其中包括以下:
- 全球定位系統(GPS)是最準確的
- 網路信號 - IP地址、RFID、Wi-Fi 和藍牙 MAC地址
- GSM/CDMA 蜂窩 ID
- 用戶輸入
該 API 提供了非常方便的函數來檢測瀏覽器中的地理位置支持:
if (navigator.geolocation) {
// do stuff
}
getCurrentPosition API 是使用地理位置的主要方法。它檢索用戶設備的當前地理位置。該位置被描述為一組地理坐標以及航向和速度。位置信息作為位置對象返回。
語法是:
getCurrentPosition(showLocation, ErrorHandler, options);
showLocation:定義了檢索位置信息的回調方法。ErrorHandler(可選):定義了在處理非同步調用時發生錯誤時調用的回調方法。options(可選): 定義了一組用於檢索位置信息的選項。
我們可以通過兩種方式向用戶提供位置信息:測地和民用。
- 描述位置的測地方式直接指向緯度和經度。
- 位置信息的民用表示法是人類可讀的且容易理解。
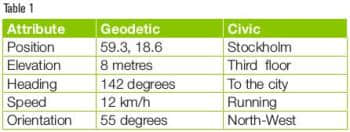
如下表 1 所示,每個屬性/參數都具有測地和民用表示。
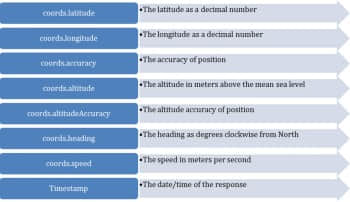
圖 5 包含了一個位置對象返回的屬性集。
圖5:位置對象屬性
網路存儲
在 HTML 中,為了在本機存儲用戶數據,我們需要使用 JavaScript cookie。為了避免這種情況,HTML5 已經引入了 Web 存儲,網站利用它在本機上存儲用戶數據。
與 Cookie 相比,Web 存儲的優點是:
- 更安全
- 更快
- 存儲更多的數據
- 存儲的數據不會隨每個伺服器請求一起發送。只有在被要求時才包括在內。這是 HTML5 Web 存儲超過 Cookie 的一大優勢。
有兩種類型的 Web 存儲對象:
- 本地 - 存儲沒有到期日期的數據。
- 會話 - 僅存儲一個會話的數據。
如何工作: localStorage 和 sessionStorage 對象創建一個 key=value 對。比如: key="Name", value="Palak"。
這些存儲為字元串,但如果需要,可以使用 JavaScript 函數(如 parseInt() 和 parseFloat())進行轉換。
下面給出了使用 Web 存儲對象的語法:
- 存儲一個值:
localStorage.setItem("key1", "value1");localStorage["key1"] = "value1";
- 得到一個值:
alert(localStorage.getItem("key1"));alert(localStorage["key1"]);
- 刪除一個值: -
removeItem("key1"); - 刪除所有值:
localStorage.clear();
應用緩存(AppCache)
使用 HTML5 AppCache,我們可以使 Web 應用程序在沒有 Internet 連接的情況下離線工作。除 IE 之外,所有瀏覽器都可以使用 AppCache(截止至此時)。
應用緩存的優點是:
- 網頁瀏覽可以離線
- 頁面載入速度更快
- 伺服器負載更小
cache manifest 是一個簡單的文本文件,其中列出了瀏覽器應緩存的資源以進行離線訪問。 manifest 屬性可以包含在文檔的 HTML 標籤中,如下所示:
<html manifest="test.appcache">
...
</html>
它應該在你要緩存的所有頁面上。
緩存的應用程序頁面將一直保留,除非:
- 用戶清除它們
manifest被修改- 緩存更新
視頻
在 HTML5 發布之前,沒有統一的標準來顯示網頁上的視頻。大多數視頻都是通過 Flash 等不同的插件顯示的。但 HTML5 規定了使用 video 元素在網頁上顯示視頻的標準方式。
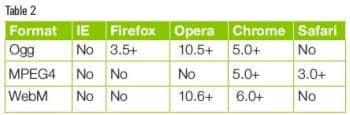
目前,video 元素支持三種視頻格式,如表 2 所示。
下面的例子展示了 video 元素的使用:
<! DOCTYPE HTML>
<html>
<body>
<video src=" vdeo.ogg" width="320" height="240" controls="controls">
This browser does not support the video element.
</video>
</body>
</html>
例子使用了 Ogg 文件,並且可以在 Firefox、Opera 和 Chrome 中使用。要使視頻在 Safari 和未來版本的 Chrome 中工作,我們必須添加一個 MPEG4 和 WebM 文件。
video 元素允許多個 source 元素。source 元素可以鏈接到不同的視頻文件。瀏覽器將使用第一個識別的格式,如下所示:
<video width="320" height="240" controls="controls">
<source src="vdeo.ogg" type="video/ogg" />
<source src=" vdeo.mp4" type="video/mp4" />
<source src=" vdeo.webm" type="video/webm" />
This browser does not support the video element.
</video>
圖6:Canvas 的輸出
音頻
對於音頻,情況類似於視頻。在 HTML5 發布之前,在網頁上播放音頻沒有統一的標準。大多數音頻也通過 Flash 等不同的插件播放。但 HTML5 規定了通過使用音頻元素在網頁上播放音頻的標準方式。音頻元素用於播放聲音文件和音頻流。
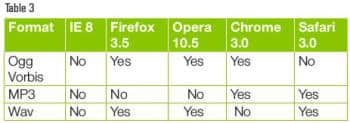
目前,HTML5 audio 元素支持三種音頻格式,如表 3 所示。
audio 元素的使用如下所示:
<! DOCTYPE HTML>
<html>
<body>
<audio src=" song.ogg" controls="controls">
This browser does not support the audio element.
</video>
</body>
</html>
此例使用 Ogg 文件,並且可以在 Firefox、Opera 和 Chrome 中使用。要在 Safari 和 Chrome 的未來版本中使 audio 工作,我們必須添加一個 MP3 和 Wav 文件。
audio 元素允許多個 source 元素,它可以鏈接到不同的音頻文件。瀏覽器將使用第一個識別的格式,如下所示:
<audio controls="controls">
<source src="song.ogg" type="audio/ogg" />
<source src="song.mp3" type="audio/mpeg" />
This browser does not support the audio element.
</audio>
畫布(Canvas)
要在網頁上創建圖形,HTML5 使用 畫布 API。我們可以用它繪製任何東西,並且它使用 JavaScript。它通過避免從網路下載圖像而提高網站性能。使用畫布,我們可以繪製形狀和線條、弧線和文本、漸變和圖案。此外,畫布可以讓我們操作圖像中甚至視頻中的像素。你可以將 canvas 元素添加到 HTML 頁面,如下所示:
<canvas id="myCanvas" width="200" height="100"></canvas>
畫布元素不具有繪製元素的功能。我們可以通過使用 JavaScript 來實現繪製。所有繪畫應在 JavaScript 中。
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="blue";
cxt.storkeStyle = "red";
cxt.fillRect(10,10,100,100);
cxt.storkeRect(10,10,100,100);
</script>
以上腳本的輸出如圖 6 所示。
你可以繪製許多對象,如弧、圓、線/垂直梯度等。
HTML5 工具
為了有效操作,所有熟練的或業餘的 Web 開發人員/設計人員都應該使用 HTML5 工具,當需要設置工作流/網站或執行重複任務時,這些工具非常有幫助。它們提高了網頁設計的可用性。
以下是一些幫助創建很棒的網站的必要工具。
- HTML5 Maker: 用來在 HTML、JavaScript 和 CSS 的幫助下與網站內容交互。非常容易使用。它還允許我們開發幻燈片、滑塊、HTML5 動畫等。
- Liveweave: 用來測試代碼。它減少了保存代碼並將其載入到屏幕上所花費的時間。在編輯器中粘貼代碼即可得到結果。它非常易於使用,並為一些代碼提供自動完成功能,這使得開發和測試更快更容易。
- Font dragr: 在瀏覽器中預覽定製的 Web 字體。它會直接載入該字體,以便你可以知道看起來是否正確。也提供了拖放界面,允許你拖動字形、Web 開放字體和矢量圖形來馬上測試。
- HTML5 Please: 可以讓我們找到與 HTML5 相關的任何內容。如果你想知道如何使用任何一個功能,你可以在 HTML Please 中搜索。它提供了支持的瀏覽器和設備的有用資源的列表,語法,以及如何使用元素的一般建議等。
- Modernizr: 這是一個開源工具,用於給訪問者瀏覽器提供最佳體驗。使用此工具,你可以檢測訪問者的瀏覽器是否支持 HTML5 功能,並載入相應的腳本。
- Adobe Edge Animate: 這是必須處理互動式 HTML 動畫的 HTML5 開發人員的有用工具。它用於數字出版、網路和廣告領域。此工具允許用戶創建無瑕疵的動畫,可以跨多個設備運行。
- Video.js: 這是一款基於 JavaScript 的 HTML5 視頻播放器。如果要將視頻添加到你的網站,你應該使用此工具。它使視頻看起來不錯,並且是網站的一部分。
- The W3 Validator: W3 驗證工具測試 HTML、XHTML、SMIL、MathML 等中的網站標記的有效性。要測試任何網站的標記有效性,你必須選擇文檔類型為 HTML5 並輸入你網頁的 URL。這樣做之後,你的代碼將被檢查,並將提供所有錯誤和警告。
- HTML5 Reset: 此工具允許開發人員在 HTML5 中重寫舊網站的代碼。你可以使用這些工具為你網站的訪問者提供一個良好的網路體驗。
Palak Shah
作者是高級軟體工程師。她喜歡探索新技術,學習創新概念。她也喜歡哲學。你可以通過 palak311@gmail.com 聯繫她。
via: http://opensourceforu.com/2017/06/introduction-to-html5/
作者:Palak Shah 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive