堅實的 React 基礎:初學者指南

在過去的幾個月里,我一直在使用 React 和 React-Native。我已經發布了兩個作為產品的應用, Kiven Aa(React)和 Pollen Chat(React Native)。當我開始學習 React 時,我找了一些不僅僅是教我如何用 React 寫應用的東西(一個博客,一個視頻,一個課程,等等),我也想讓它幫我做好面試準備。
我發現的大部分資料都集中在某一單一方面上。所以,這篇文章針對的是那些希望理論與實踐完美結合的觀眾。我會告訴你一些理論,以便你了解幕後發生的事情,然後我會向你展示如何編寫一些 React.js 代碼。
如果你更喜歡視頻形式,我在 [YouTube][https://youtu.be/WJ6PgzI16I4] 上傳了整個課程,請去看看。
讓我們開始……
React.js 是一個用於構建用戶界面的 JavaScript 庫
你可以構建各種單頁應用程序。例如,你希望在用戶界面上實時顯示變化的聊天軟體和電子商務門戶。
一切都是組件
React 應用由組件組成,數量繁多且互相嵌套。你或許會問:」可什麼是組件呢?「
組件是可重用的代碼段,它定義了某些功能在 UI 上的外觀和行為。 比如,按鈕就是一個組件。
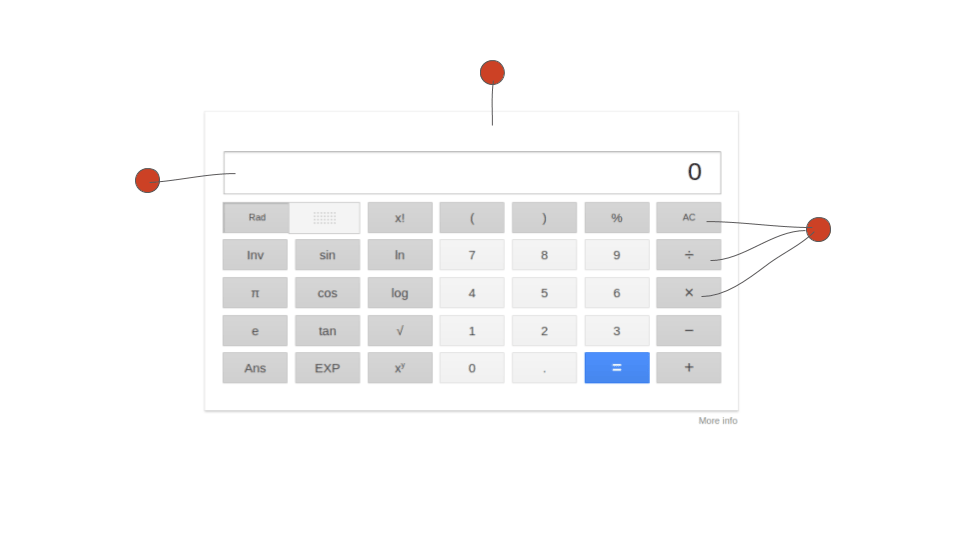
讓我們看看下面的計算器,當你嘗試計算 2 + 2 = 4 -1 = 3(簡單的數學題)時,你會在 Google 上看到這個計算器。

紅色標記表示組件
如上圖所示,這個計算器有很多區域,比如展示窗口和數字鍵盤。所有這些都可以是許多單獨的組件或一個巨大的組件。這取決於在 React 中分解和抽象出事物的程度。你為所有這些組件分別編寫代碼,然後合併這些組件到一個容器中,而這個容器又是一個 React 組件。這樣你就可以創建可重用的組件,最終的應用將是一組協同工作的單獨組件。
以下是一個你踐行了以上原則並可以用 React 編寫計算器的方法。
<Calculator>
<DisplayWindow />
<NumPad>
<Key number={1}/>
<Key number={2}/>
.
.
.
<Key number={9}/>
</NumPad>
</Calculator>沒錯!它看起來像HTML代碼,然而並不是。我們將在後面的部分中詳細探討它。
設置我們的 Playground
這篇教程專註於 React 的基礎部分。它沒有偏向 Web 或 React Native(開發移動應用)。所以,我們會用一個在線編輯器,這樣可以在學習 React 能做什麼之前避免 web 或 native 的具體配置。
我已經為讀者在 codepen.io 設置好了開發環境。只需點開該鏈接並且閱讀 HTML 和 JavaScript 中的所有注釋。
控制組件
我們已經了解到 React 應用是各種組件的集合,結構為嵌套樹。因此,我們需要某種機制來將數據從一個組件傳遞到另一個組件。
進入 「props」
我們可以使用 props 對象將任意數據傳遞給我們的組件。 React 中的每個組件都會獲取 props 對象。在學習如何使用 props 之前,讓我們學習函數式組件。
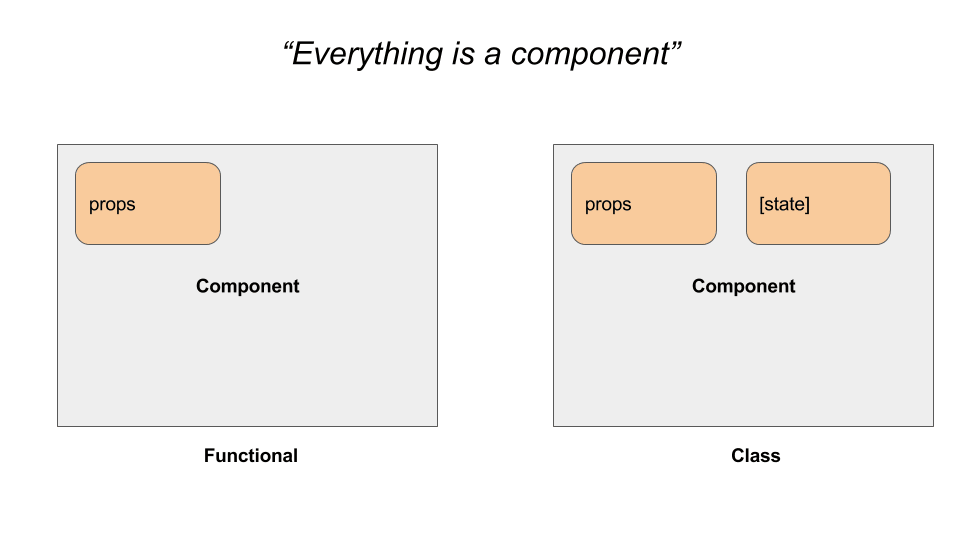
a) 函數式組件
在 React 中,一個函數式組件通過 props 對象使用你傳遞給它的任意數據。它返回一個對象,該對象描述了 React 應渲染的 UI。函數式組件也稱為無狀態組件。
讓我們編寫第一個函數式組件。
function Hello(props) {
return <div>{props.name}</div>
}就這麼簡單。我們只是將 props 作為參數傳遞給了一個普通的 JavaScript 函數並且有返回值。嗯?返回了什麼?那個 <div>{props.name}</div>。它是 JSX(JavaScript Extended)。我們將在後面的部分中詳細了解它。
上面這個函數將在瀏覽器中渲染出以下 HTML。
<!-- If the "props" object is: {name: 'rajat'} -->
<div>
rajat
</div>閱讀以下有關 JSX 的部分,這一部分解釋了如何從我們的 JSX 代碼中得到這段 HTML 。
如何在 React 應用中使用這個函數式組件? 很高興你問了! 它就像下面這麼簡單。
<Hello name='rajat' age={26}/>屬性 name 在上面的代碼中變成了 Hello 組件里的 props.name ,屬性 age 變成了 props.age 。
記住! 你可以將一個 React 組件嵌套在其他 React 組件中。
讓我們在 codepen playground 使用 Hello 組件。用我們的 Hello 組件替換 ReactDOM.render() 中的 div,並在底部窗口中查看更改。
function Hello(props) {
return <div>{props.name}</div>
}
ReactDOM.render(<Hello name="rajat"/>, document.getElementById('root'));但是如果你的組件有一些內部狀態怎麼辦?例如,像下面的計數器組件一樣,它有一個內部計數變數,它在
+和-鍵按下時發生變化。

具有內部狀態的 React 組件
b) 基於類的組件
基於類的組件有一個額外屬性 state ,你可以用它存放組件的私有數據。我們可以用 class 表示法重寫我們的 Hello 。由於這些組件具有狀態,因此這些組件也稱為有狀態組件。
class Counter extends React.Component {
// this method should be present in your component
render() {
return (
<div>
{this.props.name}
</div>
);
}
}我們繼承了 React 庫的 React.Component 類以在 React 中創建基於類的組件。在這裡了解更多有關 JavaScript 類的東西。
render() 方法必須存在於你的類中,因為 React 會查找此方法,用以了解它應在屏幕上渲染的 UI。為了使用這種內部狀態,我們首先要在組件
要使用這種內部狀態,我們首先必須按以下方式初始化組件類的構造函數中的狀態對象。
class Counter extends React.Component {
constructor() {
super();
// define the internal state of the component
this.state = {name: 'rajat'}
}
render() {
return (
<div>
{this.state.name}
</div>
);
}
}
// Usage:
// In your react app: <Counter />類似地,可以使用 this.props 對象在我們基於類的組件內訪問 props。
要設置 state,請使用 React.Component 的 setState()。 在本教程的最後一部分中,我們將看到一個這樣的例子。
提示:永遠不要在
render()函數中調用setState(),因為setState會導致組件重新渲染,這將導致無限循環。

基於類的組件具有可選屬性 「state」。
除了 state 以外,基於類的組件有一些聲明周期方法比如 componentWillMount()。你可以利用這些去做初始化 state這樣的事, 可是那將超出這篇文章的範疇。
JSX
JSX 是 JavaScript Extended 的縮寫,它是一種編寫 React 組件的方法。使用 JSX,你可以在類 XML 標籤中獲得 JavaScript 的全部力量。
你把 JavaScript 表達式放在 {} 里。下面是一些有效的 JSX 例子。
<button disabled={true}>Press me!</button>
<button disabled={true}>Press me {3+1} times!</button>;
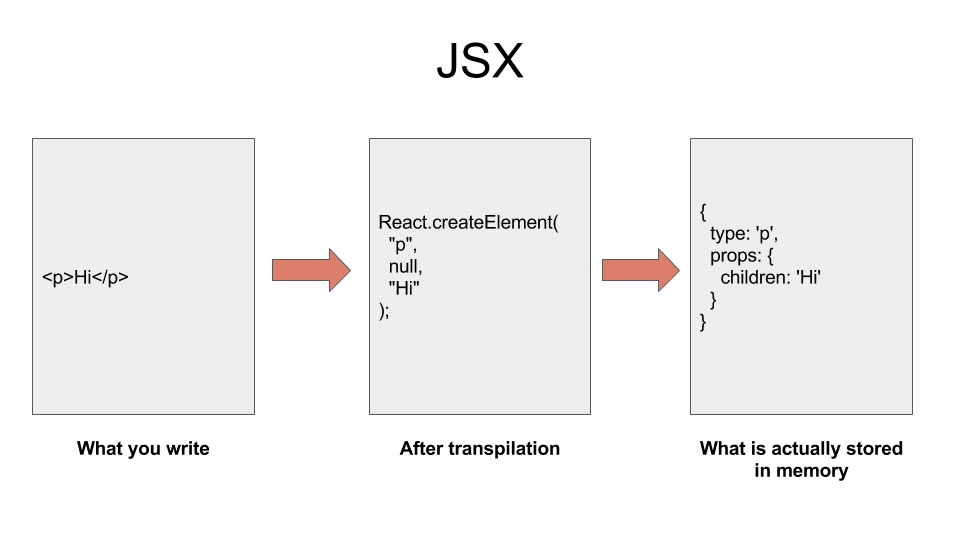
<div className='container'><Hello /></div>它的工作方式是你編寫 JSX 來描述你的 UI 應該是什麼樣子。像 Babel 這樣的轉碼器將這些代碼轉換為一堆 React.createElement() 調用。然後,React 庫使用這些 React.createElement() 調用來構造 DOM 元素的樹狀結構。對於 React 的網頁視圖或 React Native 的 Native 視圖,它將保存在內存中。
React 接著會計算它如何在展示給用戶的 UI 的內存中有效地模仿這個樹。此過程稱為 reconciliation。完成計算後,React 會對屏幕上的真正 UI 進行更改。

React 如何將你的 JSX 轉化為描述應用 UI 的樹。
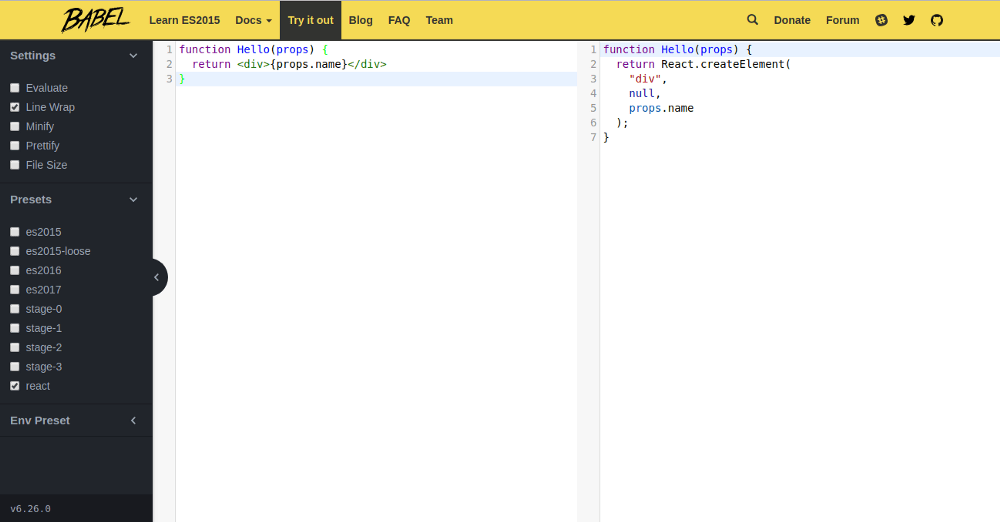
你可以使用 Babel 的在線 REPL 查看當你寫一些 JSX 的時候,React 的真正輸出。

使用Babel REPL 轉換 JSX 為普通 JavaScript
由於 JSX 只是
React.createElement()調用的語法糖,因此可以在沒有 JSX 的情況下使用 React。
現在我們了解了所有的概念,所以我們已經準備好編寫我們之前看到之前的 GIF 圖中的計數器組件。
代碼如下,我希望你已經知道了如何在我們的 playground 上渲染它。
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {count: this.props.start || 0}
// the following bindings are necessary to make `this` work in the callback
this.inc = this.inc.bind(this);
this.dec = this.dec.bind(this);
}
inc() {
this.setState({
count: this.state.count + 1
});
}
dec() {
this.setState({
count: this.state.count - 1
});
}
render() {
return (
<div>
<button onClick={this.inc}>+</button>
<button onClick={this.dec}>-</button>
<div>{this.state.count}</div>
</div>
);
}
}以下是關於上述代碼的一些重點。
- JSX 使用
駝峰命名,所以button的 屬性是onClick,不是我們在HTML中用的onclick。 - 綁定
this是必要的,以便在回調時工作。 請參閱上面代碼中的第8行和第9行。
最終的互動式代碼位於此處。
有了這個,我們已經到了 React 速成課程的結束。我希望我已經闡明了 React 如何工作,以及如何使用 React 來構建更大的應用程序,使用更小和可重用的組件。
via: https://medium.freecodecamp.org/rock-solid-react-js-foundations-a-beginners-guide-c45c93f5a923
作者:Rajat Saxena 譯者:GraveAccent 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















