正經的我,做了個不正經的項目 —— Pornhub 風格 Logo 生成器

目前項目已經上線:https://logoly.pro/ 代碼也已開源:https://github.com/bestony/logoly
歡迎各位前來試用 && 求 Star !
昨晚,我花了 5 個小時,在肝一個項目,如今,讓它成功上線,我便向大家介紹一下它。
突發的靈感
我自己平時經常要做一些業餘項目,在做業餘項目的時候,就涉及到了要做 Logo ,但是作為一個沒有設計感的程序員,在做 Logo 時總是會做出一些很醜的 Logo ,於是痛定思痛,想想有沒有什麼有用的工具可以幫助我生成好看的 Logo。對於我來說,也不需要太過複雜,能夠滿足我自己的要求就行。
那麼這就要求這個 Logo 有一些特點
- 設計簡單:很多帶吉祥物的 Logo 就不適合我了,因為要去準備吉祥物的圖片。
- 辨識度高:單純的簡單並沒有太多的用處, Logo 需要讓用戶能夠記住
經過一番篩選,PornHub 的 Logo 進入到我的視線。

設計產品
在開發之前,我先進行了產品方面的考慮,看看我需要做哪些功能,哪些不做,最終得到了這樣一個清單:
要做的項目
- 項目使用 Vue 開發,因為可以快速上線
- 項目使用 Netlify 部署,這樣就可以使用自己的域名,並使用 SSL,速度還要比 Github Pages 快一些。
- 項目應當支持自定義文字,這個是最基礎的功能需求,必須要做的。
- 項目應當支持自定義顏色,畢竟可能有其他的方面,需要類似風格,但是不同的顏色的 Logo
- 項目應當支持自定義文字大小,畢竟我導出的是 PNG,如果不能自定義大小,大家可能會很困擾。
- 項目應當加入 Google Analytics,加入統計,就知道有多少人用過我的項目了,也是一種成就感。
- 項目應當加入我的個人信息,用來給我自己推廣,順便刷一波臉。
- 社會化分享,應當有個方便的分享方法,這樣才能夠更好的幫助項目在前期成長。
不做的項目
- 自定義字體:原汁原味的 PH 風格,怎能瞎改字體呢?
- 導出 JPG: 有了透明背景的 PNG,不透明的 JPG 的需求就沒那麼大了。
後續迭代實現的
- 其他簡單的 Logo:比如 Youtube.
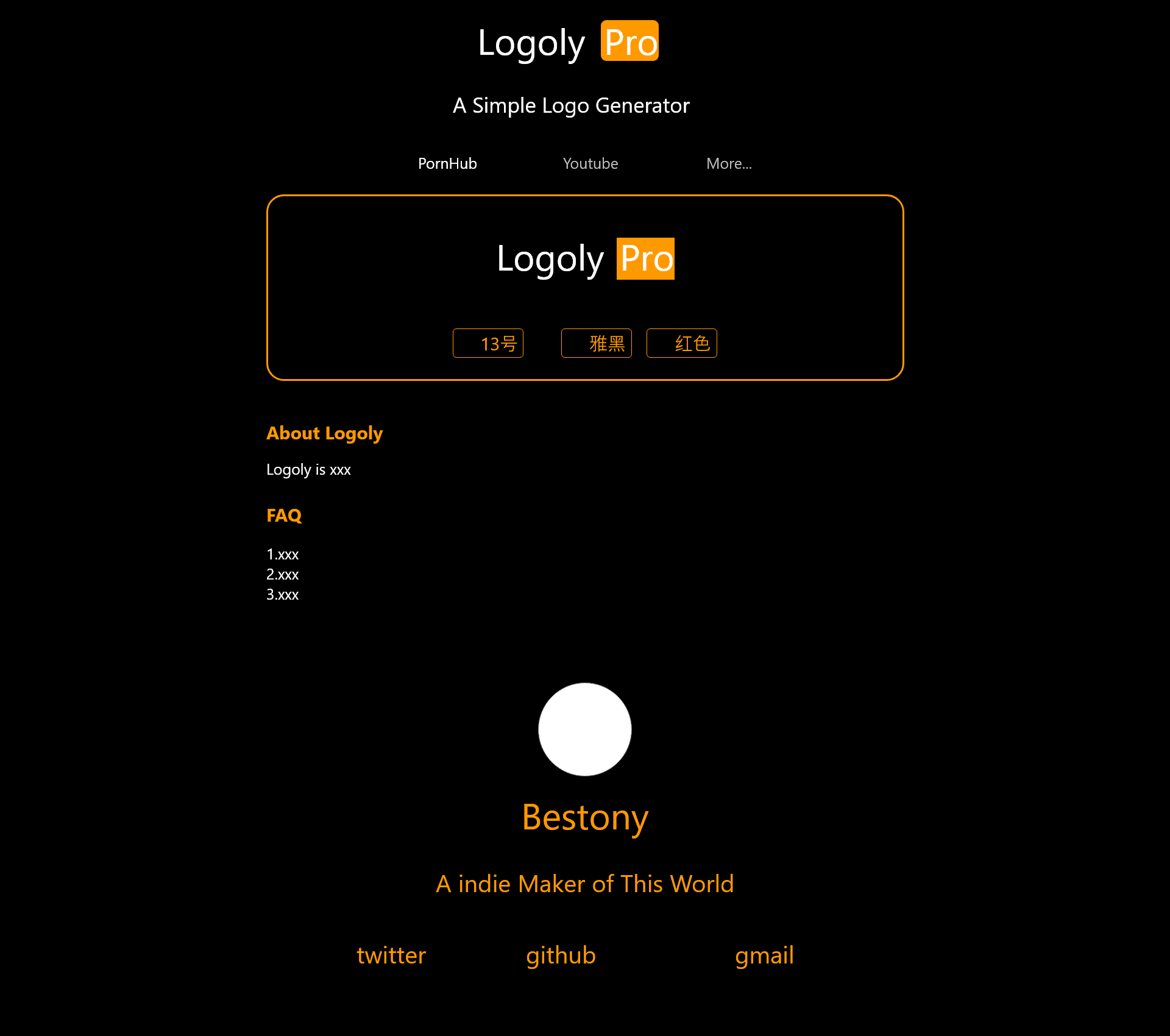
設計布局
在完成了產品的功能,我又進行了布局的設計,這次我用的是 Adobe XD,最近很喜歡用這個工具來設計產品的界面,非常的方便。最終設計完成的版本如下:

設計完成後,就要開始準備開始編碼了。
找庫
一開始,我考慮使用一些 UI 框架,不過,由於一開始沒有引入 UI 框架,快寫完了才發現基本不需要組件庫,乾脆將錯就錯,這樣用了。
在完成了基本的界面後,就是涉及到的一些庫的使用了,這裡要感謝前端生態圈的繁榮,我從 Picas 和 Carbon 的源碼里找到了我想要用的庫。
- dom-to-image:將 Dom 元素轉換成為圖片,以備下載。
- file-save:在 Vue 組件里調用系統的下載介面,下載圖片
其他我用到的庫還有
- v-tooltips:用戶提醒,之前用的 Vue-Tour,但是跳躍感太強了,所以棄用了。
- vue-analytics:Vue 下的 Google Analytics 工具,可以很方便的調用 GA 進行統計。
上線
在完成了開發後,將代碼上傳到 Github,準備部署。
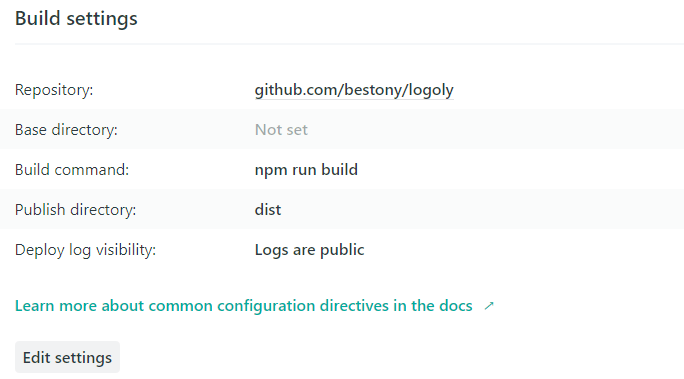
在前面提到,我考慮用 Netlify 進行部署,這裡非常方便,在 Netlify 上直接創建項目,選擇你的項目,然後填入命令即可。

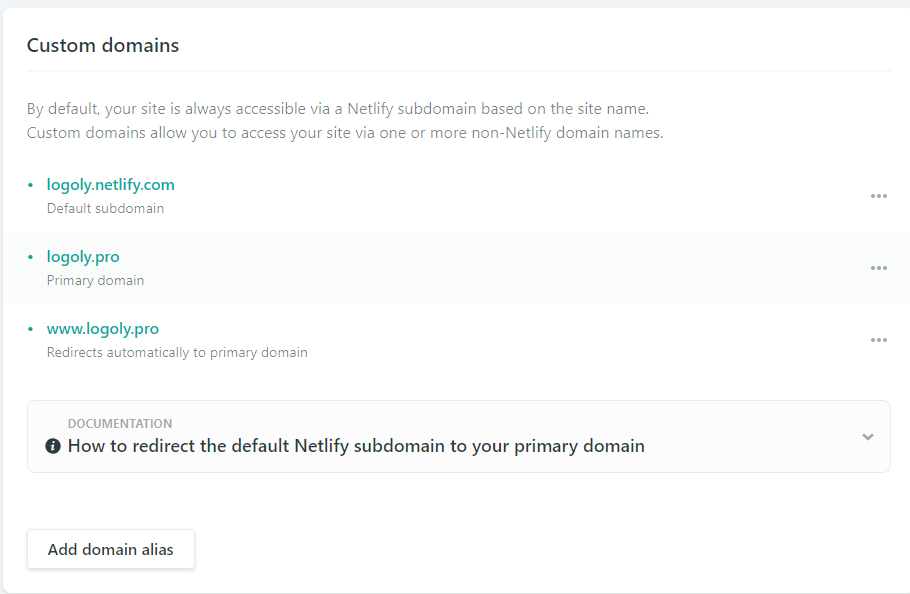
並配置一下域名,將自己的域名設置為主域名:

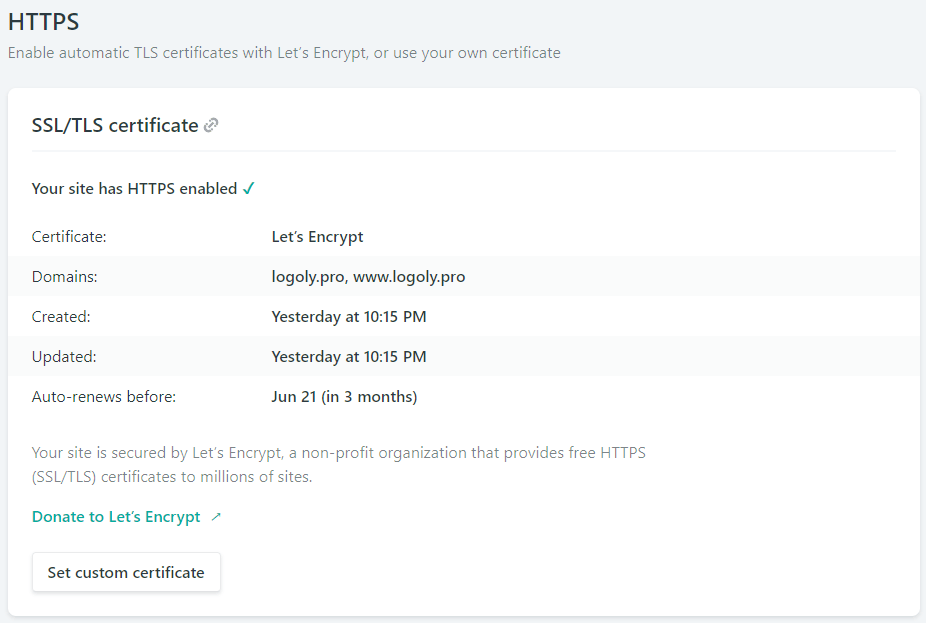
稍等一會,就會自動為你的域名簽注 Let』s Encrypt 的證書。

最後
關於這個項目的故事,我已經說完了所有我能想到的了,接下來,就是你的提問時間了,歡迎你針對項目對我提問,無論是產品、設計、編碼,都可以~
希望大家能夠給這個項目一個 Star: https://github.com/bestony/logoly
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















