通過 docker-compose 進行快速原型設計

還記得鏈接指令(link)嗎?
如果你已經閱讀過 Hands-on Docker tutorial,那麼你應該已經可以使用命令行鏈接 Docker 容器。通過命令行將 Node.js 的計數器鏈接到 Redis 伺服器,其命令可能如下所示:
$ docker run -d -P --name redis1
$ docker run -d hit_counter -p 3000:3000 --link redis1:redis
現在假設你的應用程序分為三層:
- Web 前端
- 處理長時間運行任務的批處理層
- Redis 或者 mongo 資料庫
通過--link的顯式鏈接只是管理幾個容器是可以的,但是可能會因為我們嚮應用程序添加更多層或容器而失控。
加入 docker-compose

Docker Compose logo
docker-compose 工具是標準 Docker 工具箱的一部分,也可以單獨下載。 它提供了一組豐富的功能,通過純文本 YAML 文件配置所有應用程序的部件。
上面的例子看起來像這樣:
version: "2.0"
services:
redis1:
image: redis
hit_counter:
build: ./hit_counter
ports:
- 3000:3000
從 Docker 1.10 開始,我們可以利用網路覆蓋(network overlays)來幫助我們在多個主機上進行擴展。 在此之前,鏈接僅能工作在單個主機上。 docker-compose scale 命令可以用來在需要時帶來更多的計算能力。
查看 docker.com 上的 docker-compose 參考
真實工作示例:Raspberry PI 庫存警示

新的 Raspberry PI Zero v1.3 圖片,由 Pimoroni 提供
Raspberry PI Zero 嗡嗡作響 - 它是一個極小的微型計算機,具有 1GHz CPU 和 512MB RAM,可以運行完整的Linux、Docker、Node.js、Ruby 和其他許多流行的開源工具。 PI Zero 最好的優點之一就是它成本只有 5 美元。 這也意味著它銷售的速度非常之快。
如果你想在 PI 上嘗試 Docker 和 Swarm,請查看下面的教程:Docker Swarm on the PI Zero
原始網站:whereismypizero.com
我發現一個網頁,它使用屏幕抓取以找出 4-5 個最受歡迎的折扣網店是否有庫存。
- 網站包含靜態 HTML 網頁
- 向每個折扣網店發出一個 XMLHttpRequest 訪問 /public/api/
- 伺服器向每個網店發出 HTTP 請求並執行抓屏
每一次對 /public/api/ 的調用,其執行花 3 秒鐘,而使用 Apache Bench(ab),我每秒只能完成 0.25 個請求。
重新發明輪子
零售商似乎並不介意 whereismypizero.com 抓取他們的網站的商品庫存信息,所以我開始從頭寫一個類似的工具。 我嘗試通過緩存和解耦 web 層來處理更多的抓取請求。 Redis 是執行這項工作的完美工具。 它允許我設置一個自動過期的鍵/值對(即一個簡單的緩存),還可以通過 pub/sub 在 Node.js 進程之間傳輸消息。
復刻或者追蹤放在 github 上的代碼: alexellis/pizerostock
如果之前使用過 Node.js,你肯定知道它是單線程的,並且任何 CPU 密集型任務,如解析 HTML 或 JSON 都可能導致速度放緩。一種緩解這種情況的方法是使用一個工作進程和 Redis 消息通道作為它和 web 層之間的連接組織。
- Web 層
- 使用 200 代表緩衝命中(該商店的 Redis 鍵存在)
- 使用 202 代表高速緩存未命中(該商店的 Redis 鍵不存在,因此發出消息)
- 因為我們只是讀一個 Redis 鍵,響應時間非常快。
- 庫存抓取器
- 執行 HTTP 請求
- 用於在不同類型的網店上抓屏
- 更新 Redis 鍵的緩存失效時間為 60 秒
- 另外,鎖定一個 Redis 鍵,以防止對網店過多的 HTTP 請求。
version: "2.0"
services:
web:
build: ./web/
ports:
- "3000:3000"
stock_fetch:
build: ./stock_fetch/
redis:
image: redis
來自示例的 docker-compose.yml 文件
一旦本地正常工作,再向 Azure 的 Ubuntu 16.04 鏡像雲部署就輕車熟路,只花了不到 5 分鐘。 我登錄、克隆倉庫並鍵入docker-compose up -d, 這就是所有的工作 - 快速實現整個系統的原型不會比這幾個步驟更多。 任何人(包括 whereismypizero.com 的所有者)只需兩行命令就可以部署新解決方案:
$ git clone https://github.com/alexellis/pi_zero_stock
$ docker-compose up -d
更新網站很容易,只需要一個git pull命令,然後執行docker-compose up -d命令,該命令需要帶上--build參數。
如果你仍然手動鏈接你的 Docker 容器,請自己或使用如下我的代碼嘗試 Docker Compose:
復刻或者追蹤在 github 上的代碼: alexellis/pizerostock
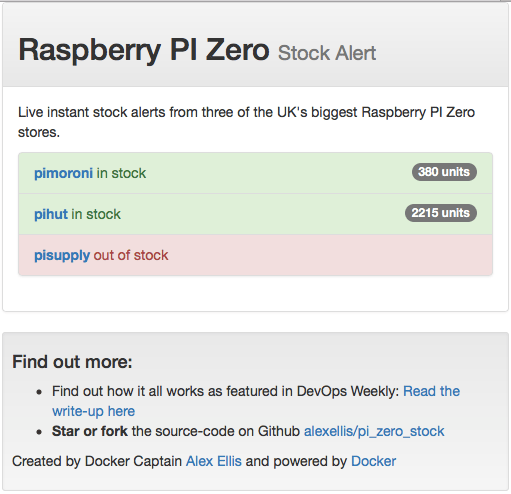
一睹測試網站芳容
目前測試網站使用 docker-compose 部署:stockalert.alexellis.io

預覽於 2016 年 5 月 16 日
via: http://blog.alexellis.io/rapid-prototype-docker-compose/
作者:Alex Ellis 譯者:firstadream 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















