PWA:瀏覽器的新範式

儘管漸進式網路應用(PWA)還在起步階段,它們卻已經影響著我們使用網路的方式。
漸進式網路應用 (PWA),藉助現代網路技術,提供能趕超任何移動應用的用戶體驗。而正是積極進取的開源社區以及谷歌、微軟等科技巨頭,助推著 PWA 的發展,試圖衝破應用程序之間的鴻溝。
其實,PWA 就是在網路瀏覽器中運行你的程序。因為谷歌 Play Store 和蘋果 App Store 事實上二分天下,所以重點就是谷歌 Chrome 和蘋果 Safari(分別基於開源的 Chromium 和 WebKit 構建)。
關於創建桌面應用的內容不在本文展開,如果你對此感興趣,可以參考 Electron。
PWA 的構建方式和任何其他網站或網路應用沒有兩樣。它們使用最新的移動技術,並且採用用戶體驗的最佳實踐。PWA 還可以將瀏覽器與原生代碼相結合以優化體驗。
如果你在搜索引擎中輸入 「什麼是 PWA」,你可能得到一個概括性的回答,像是「PWA 的設計上高速、穩定、吸引人,可以離線工作,還可以安裝到設備的主屏幕上。」雖然這個答案部分正確,但卻僅僅涵蓋了 PWA 所能達成和正在發展成的事物表面部分。
下面的這些並非 PWA
下面列出的是跨平台應用框架,它們可以讓你能從單一代碼庫開發應用,但並未採用瀏覽器作為它們的平台。
- Flutter
- React Native
採用 Flutter,你可能會用到 Dart 語言,此語言可以編譯出 iOS、安卓和網頁應用。而 React Native 同樣可以對 JavaScript 進行後端編譯。
PWA 的定義是什麼?
根據最初的定義,一個 PWA 必須滿足以下三個要求:
- 服務工作線程: 提供離線功能。
- 網路清單: JSON 標記用於配置主屏幕和應用圖標。
- 安全性: 強制使用 HTTPS,因為服務工作線程在後台運行。
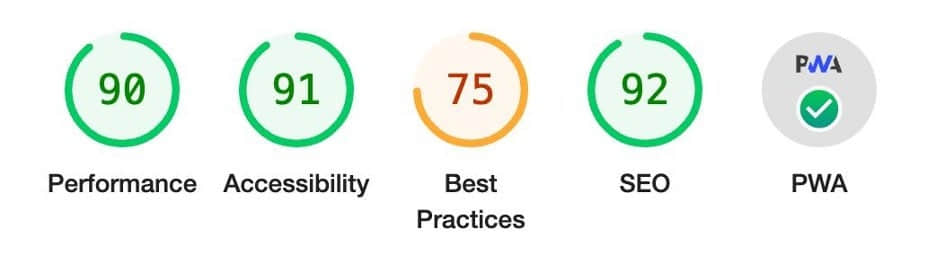
這些組件使你能通過 谷歌 Lighthouse PWA 審核,並在你的評分上得到綠色檢查標記。

只要滿足這些要求,Chrome 的「添加到主頁」提示就會自動啟用。
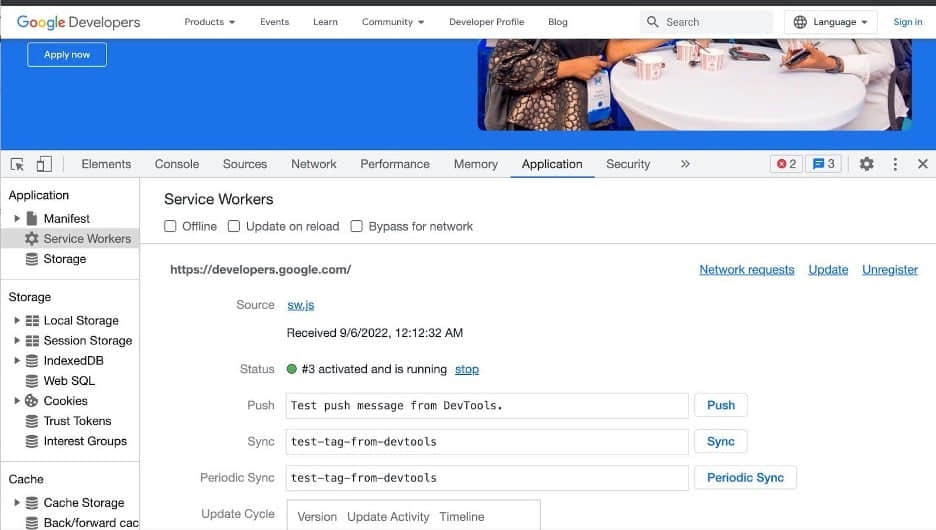
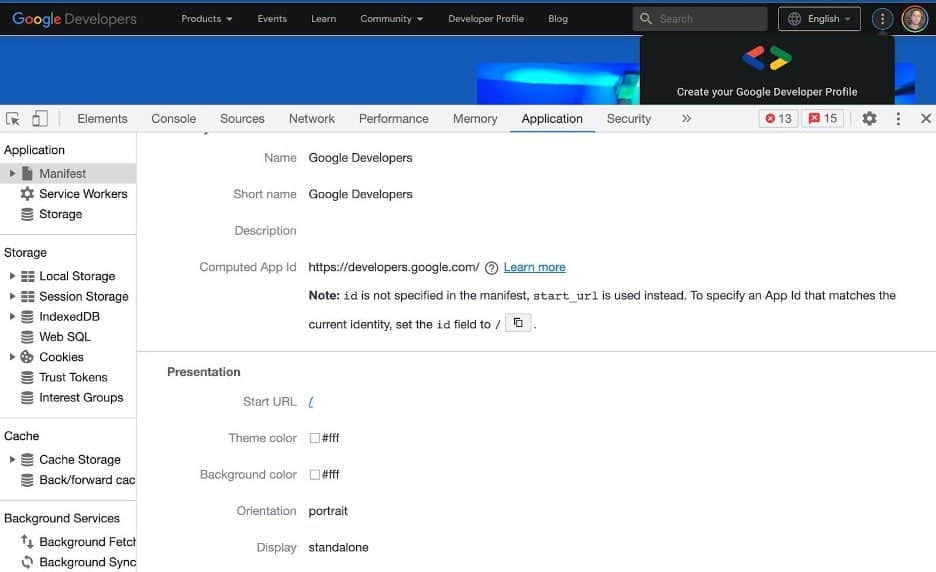
PWA Builder(由微軟提供的免費服務)具有出色的用戶界面,可以用於構建 PWA 和可視化基本要求。請見以下基於 developers.google.com 的示例。你可以在這個 鏈接 預覽此功能,這是由我在 上一篇文章 中討論的 PWA 模塊 提供。


PWA 的基本要求通過服務工作線程實現了離線行為,manifest.json 文件則使得在安卓上添加「添加至主頁」行為成為可能,這樣你的網站會作為圖標添加到主屏幕上,並以無瀏覽器的 Chrome(全屏模式)以帶應用啟動頁的方式打開。這些是 PWA 的最低要求,除了離線緩存帶來的性能提升,它基本上給人一種網站就是應用的感覺。這其實是一種用戶心理的轉變,從只把瀏覽器看作「網站」的工具,逐漸認識到它其實是一個應用平台。谷歌似乎趨向於推動這種觀點,為發展更多的功能、性能和用戶體驗/用戶界面的提升掃清了道路,這樣才能真正提供「像應用一樣的體驗」。
深入的說,PWA 實際上是一系列瀏覽器技術以及網路開發技巧和工具的集合,使網站更像「應用」。我把這些內容分解到了以下幾個類別。
提供增強的「應用般」體驗
- 在移動設備上的用戶體驗/用戶界面體驗優化
- HTML/CSS/Javascript
- 更接近原生設備的訪問以及強大的網路功能
- 更快速流暢的性能表現
當前的 PWA:超越最初定義的可能性
以下是對於前述三個體驗優化方向的詳細闡述。
用戶體驗/用戶界面的改進
用戶體驗/用戶界面設計和視覺問題解決對於讓你的網站更像應用至關重要,這可能表現在動畫效果、輸入/字體大小、滾動問題,以及其他 CSS 錯誤的細節之處。重視前端開發團隊至關重要,因為他們可以打造出這樣的用戶體驗。在設計和用戶體驗的廣泛領域內,我們可以通過一些 Web 文檔建構的核心元素(HTML/JSS/JS)實現增強型特徵,例如:
- Hotwire Turbo:這是一個利用線上 HTML,只通過 AJAX 或 WebSockets 更新你網頁有變動的部分的開源框架。它為了實現 SPA 那樣的性能優化,僅用到了部分 JavaScript。對於你的單體應用或模版渲染系統,這種途徑最佳,不需要多費周折去解耦你的前後端。
- 專門的移動 SPA 框架:市場上有一些可以為你的網站帶來類應用用戶體驗的解耦式框架。Onsen UI 和 Framework 7 就是兩個可幫你創建快速、反應靈敏的網站用戶界面的優秀工具。當然,你未必必須依靠這些框架,如前所述,有力的前端團隊通過應用最新的、類似移動設備設計技巧就能打造出你嚮往的 UI 設計。
這個幻燈片 詳細講述了應如何在你的 PWA 中保持 HTML/CSS/JS 的最新狀態。
Web 的能力
Chromium 團隊持續在改進瀏覽器體驗方面努力不懈,你可以在 Project Fugu 中追蹤他們在這個全方位網路功能改進項目的進展。WebKit 即持續致力於優化其瀏覽器體驗和能力。
Swift API 還可以與 WKWebView 進行交互,以增強原生體驗。
谷歌提供了一項名為 Bubblewrap 的服務,與 Trusted Web Activity(TWA)共同工作。它的作用僅是將你的基於 PWA 的網站包裝在一個原生的 APK 包中,從而可以將其提交到應用商店。這就是我之前提到的關於安卓的 PWA Builder 鏈接的工作方式。在我之前的文章里,你可以了解更多關於 WKWebView 和 TWA 的信息。
速度和性能
改進你的應用性能的方法多得數不清。你可以先從 谷歌 PageSpeed tools 進行檢查。
使用 PWA 的各種獎勵:
- Lighthouse 得分和 SEO 的提升。
- 統一的代碼庫。
- 順滑無阻的測試過程。
- 對開發周期即時反饋。
- 使用了管理型的 PaaS Web 部署流程。
- Web 技術的學習和使用面向廣大開發者。
- 唯一一種可以提供完善網路體驗的跨平台開發解決方案。
- 自由發揮設計,不受限於跨平台框架的 UI 組件束縛。
- 即使網路連接狀況不佳,也能觸達用戶。
當然,使用 PWA 也還有一些問題需要考慮:
- 功能可能有限:與原生設備使用體驗相比,PWA 還有所遜色,但瀏覽器正在大步趕超過來。你可以查閱 Thomas Steiner 對 Project Fugu 如何彌補應用空白的論點,或者搜索 「What web can do」 查看你的瀏覽器能做什麼。通常,你的 PWA 項目有很大可能是大部分不會因為功能/能力受限而耗盡資源的應用。
- 標準化欠缺:Thomas Steiner 在文章中也提及了 「PWA 標準」 的問題,目前還使我們一頭霧水。這也造成 PWA 主題的混淆,使開發者在追求「心有戚戚焉」的突破瞬間時頗感困擾。缺乏明確的定義,使得 PWA 的推動力度降低,且導致營銷或管理層因為無法定義 PWA,所以也就不會主動提出需要 PWA。
- iOS App Store 的問題:目前的 App Store 並未列出 PWA,於是找到 PWA 就比找到原生應用困難。但這並非絕境,你依舊可以讓你的網路應用提供比原生應用更棒的體驗。做的好的話,你甚至能獲得蘋果公司的真心讚賞,因為最重要的評價標準就是提供良好的移動體驗。曾經在 PWA 成為術語之前,就在原生 iOS 應用中運用 WKWebView 的 Ionic,在他們的論壇上 分享了有趣的見解。只要你懂行,便不會有任何問題。在 我以前在 Opensource.com 上的文章 的「網路應用如何進入應用市場」部分,你能找到更多內容。
- 某些情況下的安全問題:瀏覽器採用 cookie 作為認證,這種早在瀏覽器誕生時就已經使用的方法,可能並不適合你的項目。其中,瀏覽器提供了出色的密碼管理,並一直在研發和引入其他認證方法,例如 Webauthn。而 關聯域 中的使用提供了更多的安全層。
相比其他方式,我認為「網路正在嶄露頭角」,在未來的發展中,隨著網路的新功能不斷湧現,當前的缺點將逐漸被減弱。我不認為原生開發會消失,只是 WebView 和原生代碼之間的集成會更加無縫。
結語
雖然 PWA 還在早期開發階段,但它們有潛力徹底改變我們使用網路的方式。每天我都會看到新的網站在挑戰 PWA 能做到什麼。不管管理層是否知道他們正在建立一個 PWA,我經常會發現網路應用和開發團隊如何擴展網路技術的使用或者選擇一個優化良好的移動網站而不是原生應用,這都讓我感到驚訝。
(題圖:DA/649961e9-b67b-487c-ba5f-c6df5f923bfb)
via: https://opensource.com/article/22/10/pwa-web-browser
作者:Alex Borsody 選題:lkxed 譯者:ChatGPT 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















