使用 Github Pages 發布你的項目文檔

文檔的質量是一個軟體項目健康發展的標誌。對於開源項目來說,維護一個可靠而不出錯的知識庫、詳細說明所有的細節是至關重要的。精心策劃的文檔可以讓增加項目的親切感,提供一步步的指導並促進各種方式的合作可以推動開源軟體開發的協作進程。
在 Web 上託管你的文檔是一個消耗時間的挑戰,而且對於它的發布和維護也沒有省事的辦法,然而這是並非不可避免的。面對多種不同的發布工具,又是 FTP 伺服器,又是資料庫,文件以各種不同的方式存放在不同的位置下,而這些都需要你手動來調整。需要說明的是,傳統的 Web 發布方式提供了無與倫比的靈活性和性能,但是在許多情況下,這是以犧牲簡單易用為代價的。
當作為文檔使用時,麻煩更少的方式顯然更容易去維護。
GitHub Pages 可以以指定的方式為你的項目創建網站,這使得它天然地適合發布和維護文檔。因為 Github Pages 支持 Jekyll,所以你可以使用純文本或 Markdown 來書寫你的文檔,從而降低你維護的成本、減少維護時的障礙。Jekyll 還支持許多有用的工具比如變數、模板、以及自動代碼高亮等等,它會給你更多的靈活性而不會增加複雜性,這些你在一些笨重的平台是見不到的。
最重要的是,在 Github 上使用 GitHub Pages 意味著你的文檔和代碼可以使用諸如 Issues 和 Pull Requests 來確保它得到應有的高水平維護,而且因為 GitHub Pages 允許您發布代碼庫主分支上的 /docs 目錄,這樣您就可以在同一分支同時維護你的代碼庫及其文檔。
現在開始!
發布你的第一個文檔頁面只需要短短几分鐘。
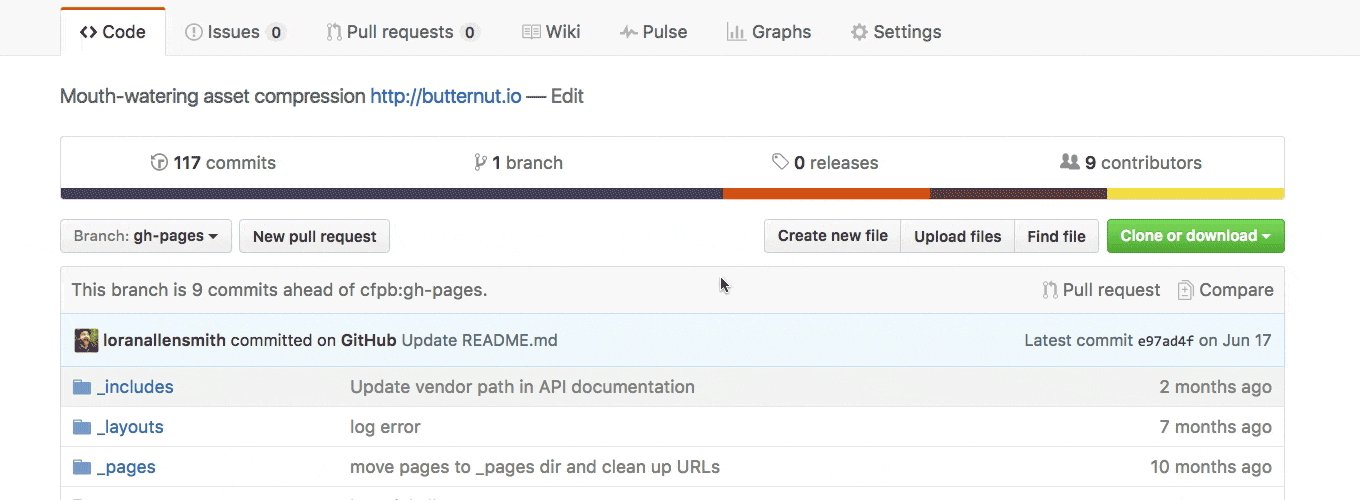
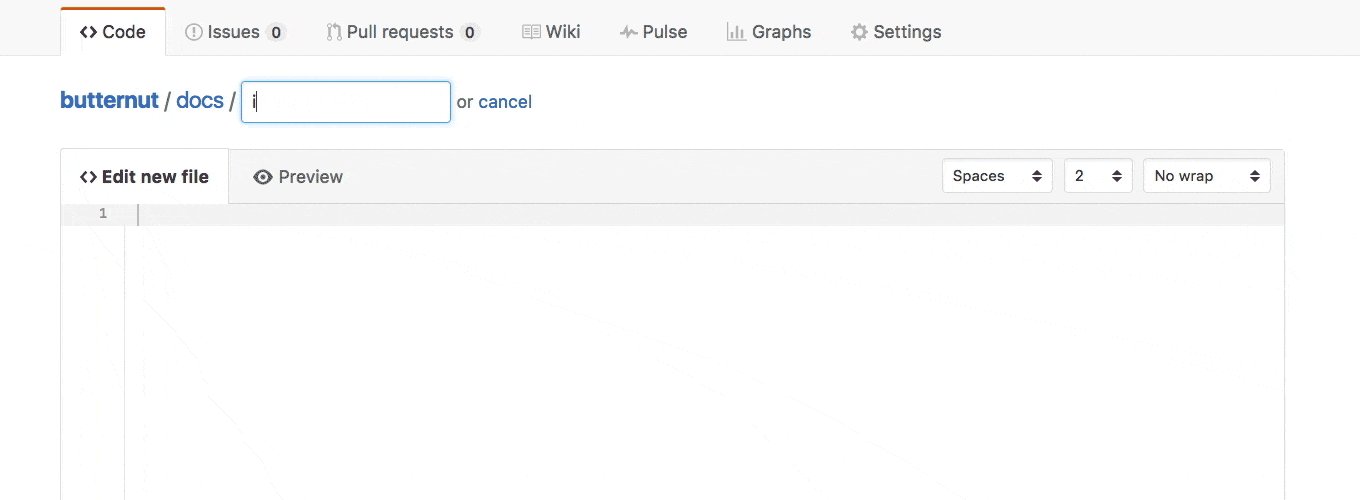
- 在你的倉庫的主分支里創建一個 /docs/index.md 文件。
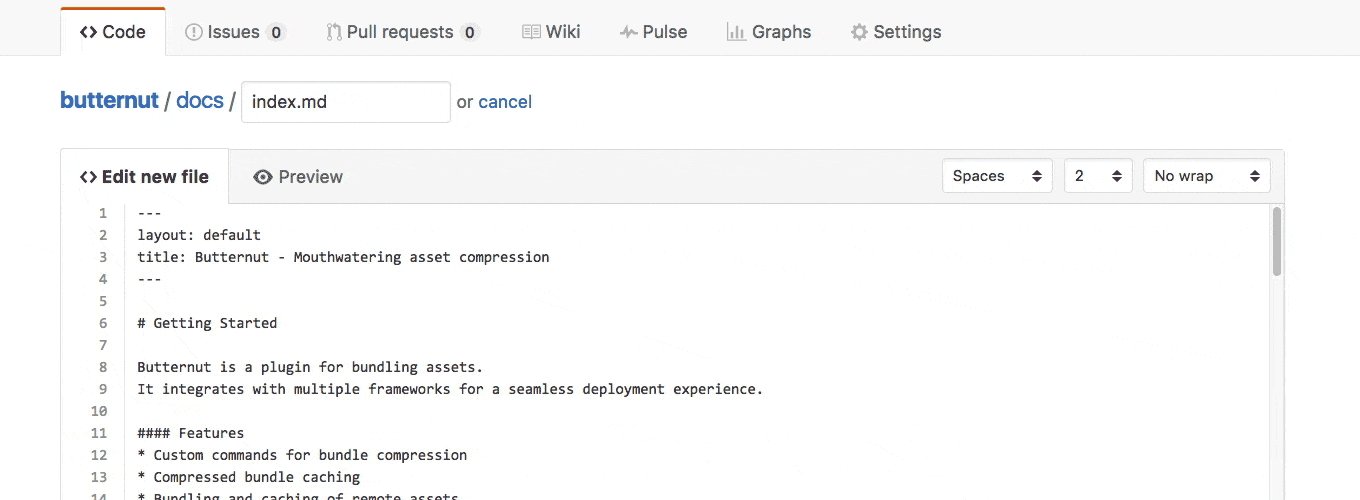
- 把你的內容以 Jekyll 格式添加進去,並提交你的修改。

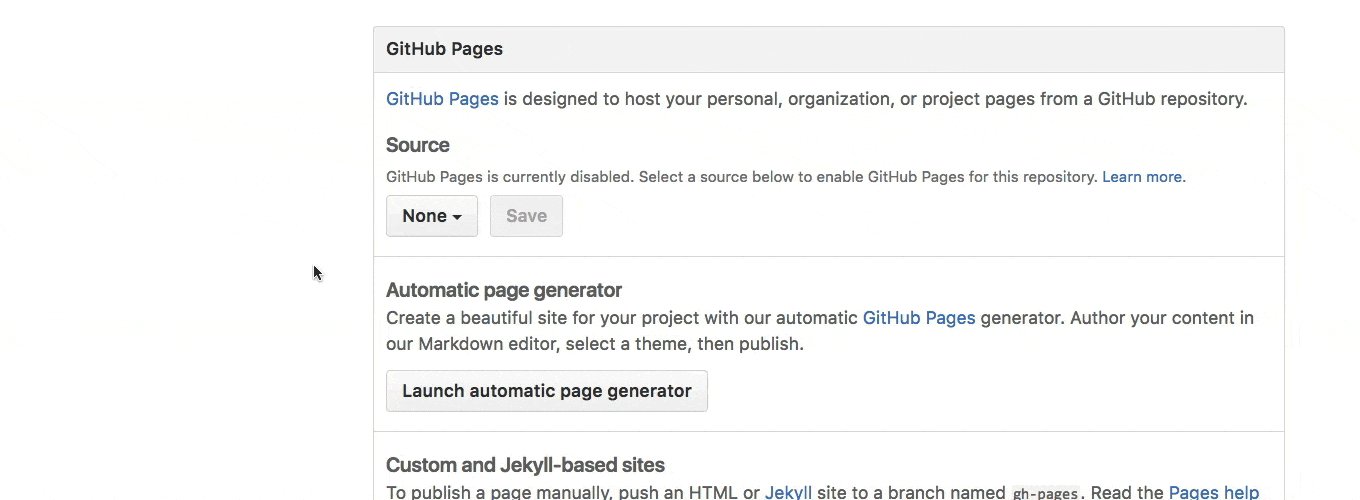
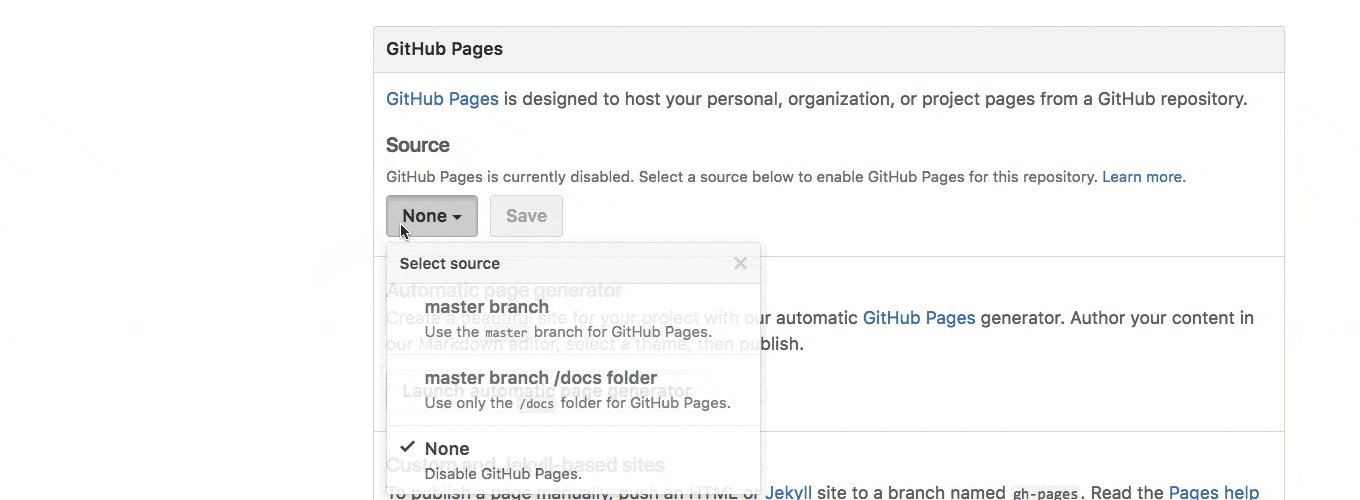
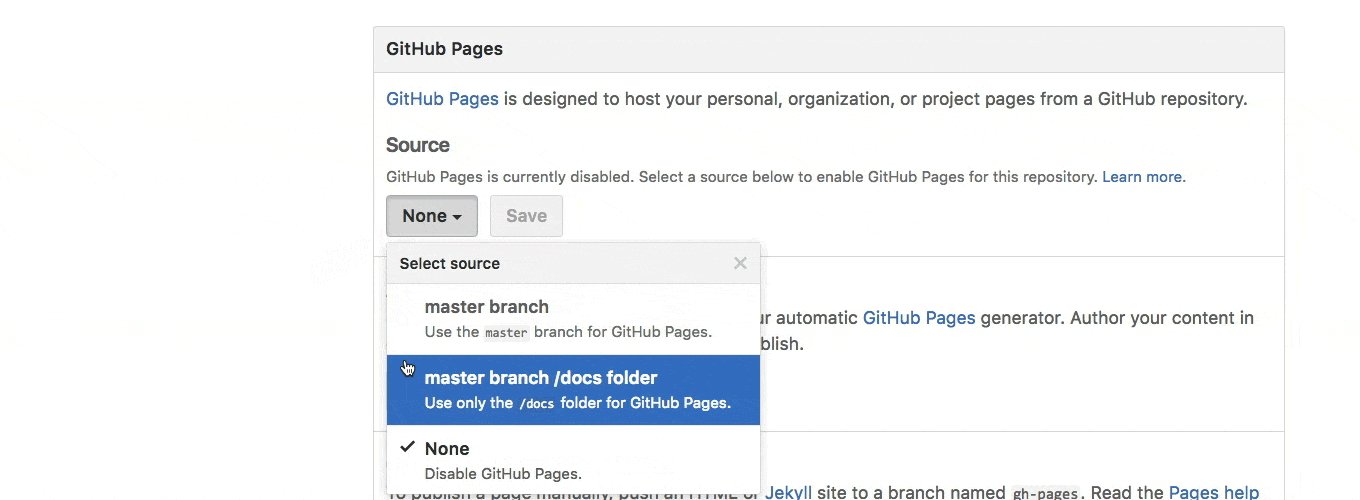
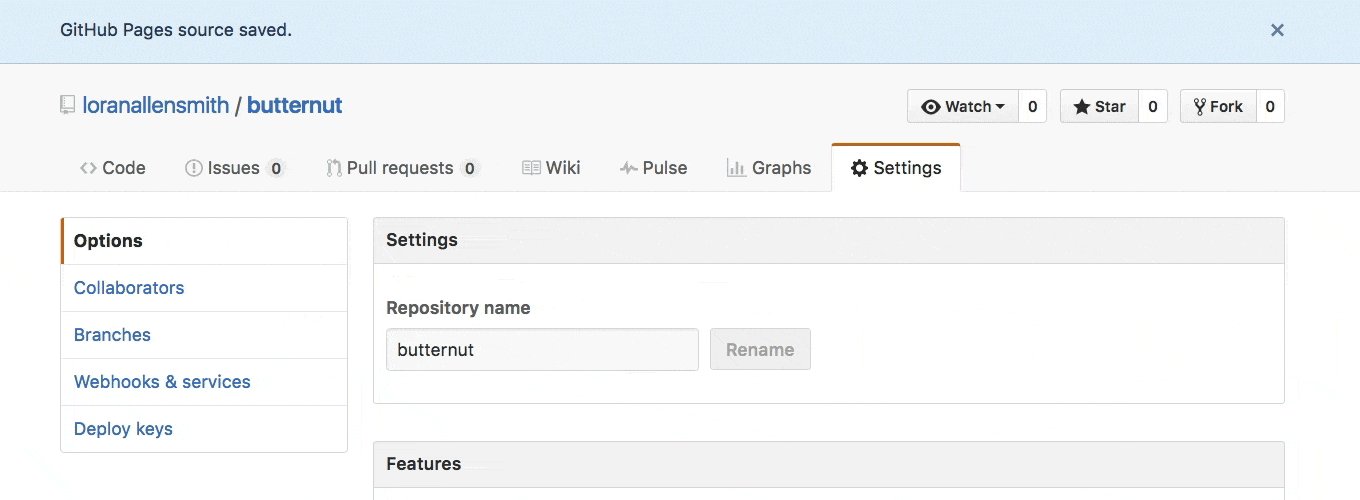
- 查看你的倉庫的設置分支然後選擇主分支 /docs 目錄,將其設置為 GitHub Pages 的源 ,點擊保存,你就搞定了。

GitHub Pages 將會從你的 /docs 目錄中讀取內容,轉換 index.md 為 HTML。然後把它發布到你的 GitHub Pages 的 URL 上。
這樣將會創建並輸出一個最基礎的 HTML ,而且你可以使用 Jekyll 的自定義模板、CSS 和其他特性。如果想要看所有的可能,你可以看看 GitHub Pages Showcase。
via: https://github.com/blog/2233-publish-your-project-documentation-with-github-pages
作者:loranallensmith 譯者:Bestony 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















