使用 MDwiki 將 Markdown 發布成 HTML

有很多理由喜歡 Markdown,這是一門簡單的語言,有易於學習的語法,它可以與任何文本編輯器一起使用。使用像 Pandoc 這樣的工具,你可以將 Markdown 文本轉換為各種流行格式,包括 HTML。你還可以在 Web 伺服器中自動執行轉換過程。由 TimoDörr 創建的名為 MDwiki 的 HTML5 和 JavaScript 應用可以將一堆 Markdown 文件在瀏覽器請求它們時轉換為網站。MDwiki 網站包含一個操作指南和其他信息可幫助你入門:

Mdwiki 網站的樣子。
在 Web 伺服器內部,基本的 MDwiki 站點如下所示:

該站點的 web 伺服器文件夾的樣子
我將此項目的 MDwiki HTML 文件重命名為 START.HTML。還有一個處理導航的 Markdown 文件和一個 JSON 文件來保存一些配置設置。其他的都是網站內容。
雖然整個網站設計被 MDwiki 固定了,但內容、樣式和頁面數量卻沒有。你可以在 MDwiki 站點查看由 MDwiki 生成的一系列不同站點。公平地說,MDwiki 網站缺乏網頁設計師可以實現的視覺吸引力 —— 但它們是功能性的,用戶應該平衡其簡單的外觀與創建和編輯它們的速度和簡易性。
Markdown 有不同的風格,可以針對不同的特定目的擴展穩定的核心功能。MDwiki 使用 GitHub 風格 Markdown,它為流行的編程語言添加了格式化代碼塊和語法高亮等功能,使其非常適合生成程序文檔和教程。
MDwiki 還支持 「gimmick」,它增加了如嵌入 YouTube 視頻和顯示數學公式等額外功能。如果在某些項目中需要它們,這些值得探索。我發現 MDwiki 是創建技術文檔和教育資源的理想工具。我還發現了一些可能不會立即顯現出來的技巧和 hack。
當部署在 Web 伺服器中時,MDwiki 可與任何現代 Web 瀏覽器一起使用。但是,如果你使用 Mozilla Firefox 訪問 MDwiki,那麼就不需要 Web 伺服器。大多數 MDwiki 用戶會選擇在 Web 伺服器上部署完整的項目,以避免排除潛在用戶,但只需使用文本編輯器和 Firefox 即可完成開發和測試。任何現代瀏覽器都可以讀取載入到 Moodle 虛擬學習環境(VLE)中的完整的 MDwiki 項目,這在教育環境中非常有用。 (對於其他 VLE 軟體,這可能也是如此,但你應該測試它。)
MDwiki 的默認配色方案並非適用於所有項目,但你可以將其替換為從 Bootswatch.com 下載的其他主題。為此,只需在編輯器中打開 MDwiki HTML 文件,找到 extlib/css/bootstrap-3.0.0.min.css,然後插入下載的 Bootswatch 主題。還有一個 MDwiki gimmick,讓用戶在瀏覽器中載入 MDwiki 後,選擇 Bootswatch 主題來替換默認值。我經常與有視力障礙的用戶一起工作,他們傾向於喜歡高對比度的主題,在深色背景上使用白色文字。

MDwiki 頁面使用 Bootswatch Superhero 主題
MDwiki、Markdown 文件和靜態圖像可以用於許多目的。但是,你有時可能希望包含 JavaScript 幻燈片或反饋表單。Markdown 文件可以包含 HTML 代碼,但將 Markdown 與 HTML 混合會讓人感到困惑。一種解決方案是在單獨的 HTML 文件中創建所需的功能,並將其顯示在帶有 iframe 標記的 Markdown 文件中。我從 Twine Cookbook 知道了這個想法,它是 Twine 互動式小說引擎的支持站點。Twine Cookbook 實際上並沒有使用 MDwiki,但結合 Markdown 和 iframe 標籤開闢了廣泛的創作可能性。
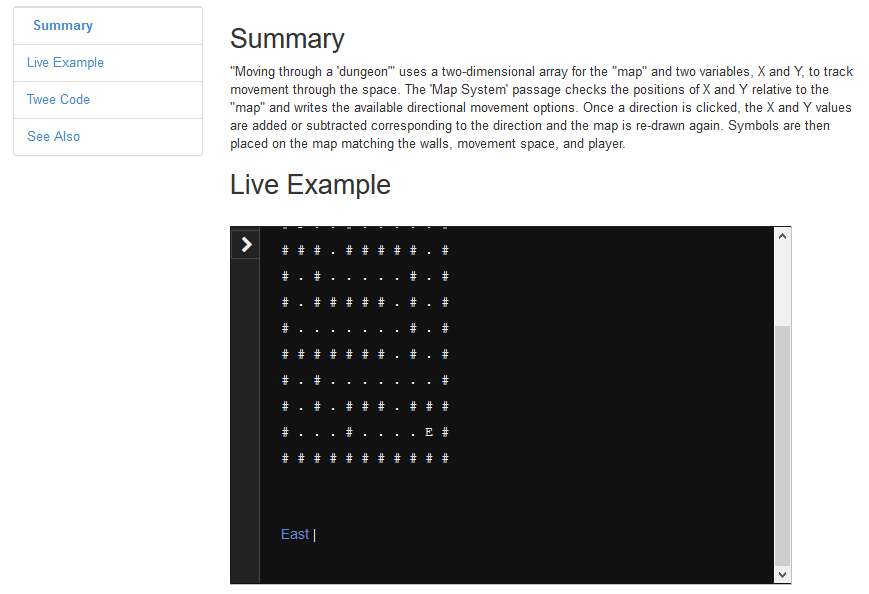
這是一個例子:
此 HTML 將顯示由 Markdown 文件中的 Twine 互動式小說引擎創建的 HTML 頁面。
<iframe height="400" src="sugarcube_dungeonmoving_example.html" width="90%"></iframe>MDwiki 生成的站點結果如下所示:

簡而言之,MDwiki 是一個出色的小應用,可以很好地實現其目的。
via: https://opensource.com/article/18/8/markdown-html-publishing
作者:Peter Cheer 選題:lujun9972 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















