管理 crontab 的開源工具

自動化是目前的一個熱門話題。在我作為網站可靠性工程師(SRE)的日常工作中,我的部分職責是將儘可能多的重複性任務自動化。但是,有多少人在我們的日常非工作生活中這樣做呢?今年,我專註於將勞作自動化,以便我們可以專註於重要的事情。
作為一個初出茅廬的系統管理員,我最早了解的東西之一是 「cron」。cron 被廣泛用於做一些事情,如輪換日誌、啟動和停止服務、運行程序作業等等。它在幾乎所有的 Unix 和 Linux 系統中都可用,而且是我認識的每個系統管理員用來幫助管理服務和伺服器的東西。cron 可以自動運行任何控制台應用或腳本,這使得它非常、非常靈活。
LCTT 譯註:CRON 是 「Command Run On」 的縮寫,即在某個時間運行命令。

我用 cron 來獲取電子郵件,運行過濾程序,確保服務正在運行,與 Habitica 等在線遊戲互動等。
以傳統方式使用 cron
要開始使用 cron,你可以簡單地在命令行輸入 crontab -e,啟動一個打開了當前 crontab(「cron table」 的縮寫)文件的編輯器(如果你以 root 身份這樣做,你訪問的是系統 crontab)。這是保存作業計劃的地方,記錄了何時運行。David Both 已經寫了 大量 關於該文件的格式和如何使用它的文章,所以我不打算在這裡介紹。我要說的是,對於新用戶來說,這可能有點嚇人,而且設置時間有點痛苦。
介紹 crontab-ui
有一些奇妙的工具可以幫助解決這個問題。我最喜歡的是 crontab-ui,這是一個用 Node.js 編寫的 Web 前端,可以幫助管理 crontab 文件。為了安裝和啟動 crontab-ui 供個人使用,我使用了以下命令。
# 做個備份
crontab -l > $HOME/crontab-backup
# 安裝 Crontab UI
npm install -g crontab-ui
# 創建本地資料庫目錄
mkdir $HOME/crontab-ui
# 啟動 crontab-ui
CRON_DB_PATH=$HOME/crontab-ui crontab-ui
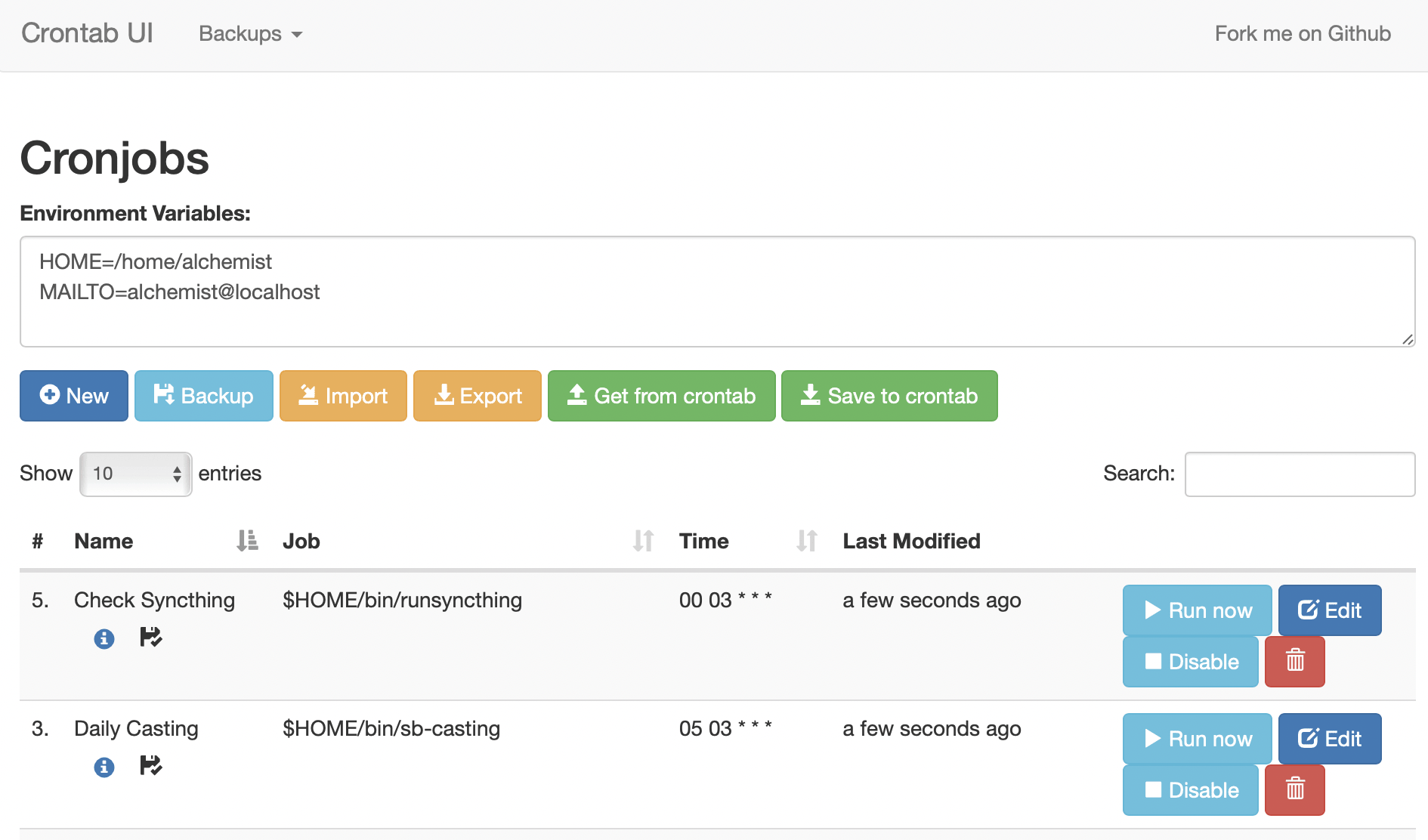
完成這些後,只需將你的網頁瀏覽器指向 http://localhost:8000,你就會看到 crontab-ui 的網頁界面。要做的第一件事是點擊 「 從 Crontab 獲取 」,載入你可能有的任何現有作業。然後點擊「 備份 」,這樣你就可以回滾你所做的任何修改。

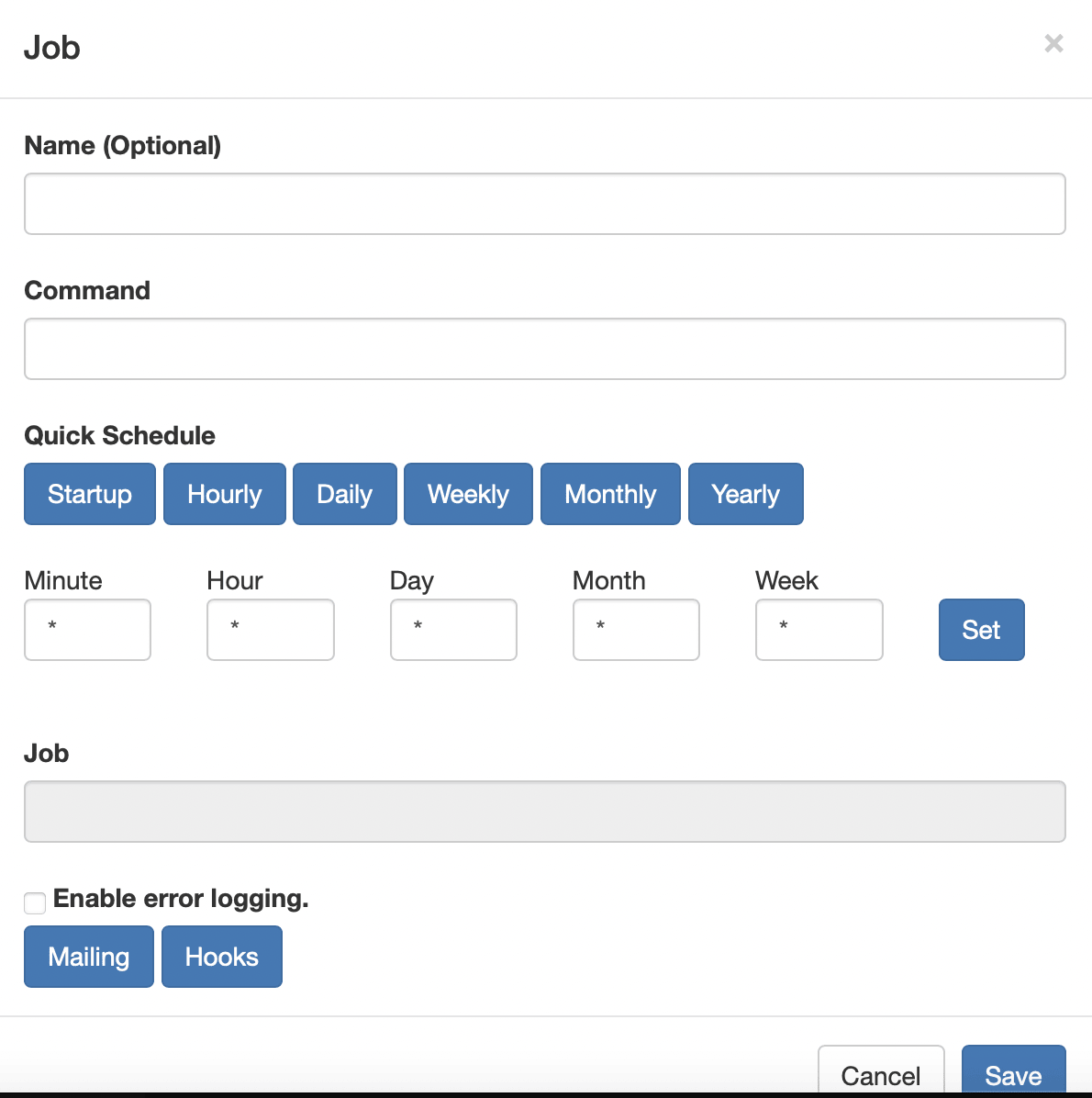
添加和編輯 cron 作業是非常簡單的。添加一個名稱,你想運行的完整命令,以及時間(使用 cron 語法),然後保存。另外,你還可以捕獲日誌,並設置將工作狀態郵寄到你選擇的電子郵箱。
完成後,點擊 「 保存到 Crontab 」。
我個人非常喜歡它的日誌記錄功能。有了 crontab-ui,你可以通過點擊一個按鈕來查看日誌,這在排除故障時非常有用。
我建議不要一直運行 crontab-ui,至少不要公開運行。雖然它確實具有一些基本的身份驗證功能,但它不應該暴露在你的本地機器之外。我不需要經常編輯我的 cron 作業,所以我可以按需啟動和停止它。
下次你需要編輯你的 crontab 時,可以試試 crontab-ui!
(題圖由 FelixMittermeier 在 Pixabay 上發布)
via: https://opensource.com/article/22/5/cron-crontab-ui
作者:Kevin Sonney 選題:lkxed 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















