線上圖片請拋棄 PNG 和 JPG:使用 WebP

WebP 是 2010 年 Google 開發的一種圖片格式,它為網頁上的圖片提供了卓越的無損和有損壓縮。網站開發者們可以使用 WebP 來創建尺寸更小、細節更豐富的圖片,以此來提高網站的速度。更快的載入速度對於網站的用戶體驗和網站的營銷效果是至關重要的。
為了在所有設備和用戶中達到最佳載入效果,你網站上的圖片文件大小不應該超過 500 KB。
與 PNG 圖片相比,WebP 無損圖片通常至少要比 PNG 圖片小 25%。在同等的 SSIM( 結構相似度 )質量指標下,WebP 有損圖片通常比 JPEG 圖片小 25% 到 34%。
無損 WebP 也支持透明度。而在可接受有損 RGB 壓縮的情況下,有損 WebP 也支持透明度,通常 PNG 文件大小比它大三倍。
Google 報告稱,把動畫 GIF 文件轉換為有損 WebP 後文件大小減少了 64%,轉換為無損 WebP 後文件大小減少了 19%。
WebP 文件格式是一種基於 RIFF( 資源互換文件格式 )的文檔格式。你可以用 hexdump 看到文件的簽名是 52 49 46 46(RIFF):
$ hexdump --canonical pixel.webp
00000000 52 49 46 46 26 00 00 00 [...] |RIFF&...WEBPVP8 |
00000010 1a 00 00 00 30 01 00 9d [...] |....0....*......|
00000020 0e 25 a4 00 03 70 00 fe [...] |.%...p...`....|
0000002e獨立的 libwebp 庫作為 WebP 技術規範的參考實現,可以從 Google 的 Git 倉庫 或 tar 包中獲得。
全球在用的 80% 的 web 瀏覽器兼容 WebP 格式。本文撰寫時,Apple 的 Safari 瀏覽器還不兼容。解決這個問題的方法是將 JPG/PNG 圖片與 WebP 圖片一起提供,有一些方法和 WordPress 插件可以做到這一點。
為什麼要這樣做?
我的部分工作是設計和維護我們組織的網站。由於網站是個營銷工具,而網站的速度是衡量用戶體驗的重要指標,我一直致力於提高網站速度,通過把圖片轉換為 WebP 來減少圖片大小是一個很好的解決方案。
我使用了 web.dev 來檢測其中一個網頁,該工具是由 Lighthouse 提供服務的,遵循 Apache 2.0 許可證,可以在 https://github.com/GoogleChrome/lighthouse 找到。
據其官方描述,「LIghthouse 是一個開源的,旨在提升網頁質量的自動化工具。你可以在任何公共的或需要鑒權的網頁上運行它。它有性能、可用性、漸進式 web 應用、SEO 等方面的審計。你可以在 Chrome 瀏覽器的開發工具中運行 Lighthouse,也可以通過命令行或作為 Node 模塊運行。你輸入一個 URL 給 Lighthouse,它會對這個網頁進行一系列的審計,然後生成這個網頁的審計結果報告。從報告的失敗審計條目中可以知道應該怎麼優化網頁。每條審計都有對應的文檔解釋為什麼該項目是重要的,以及如何修復它。」
創建更小的 WebP 圖片
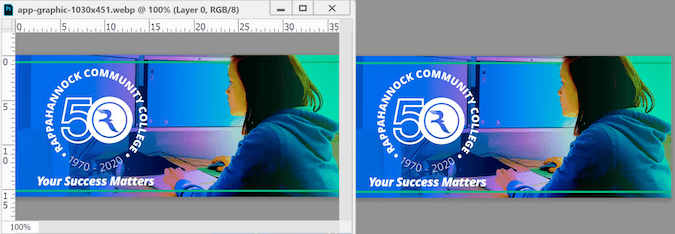
我測試的頁面返回了三張圖片。在它生成的報告中,它提供了推薦和目標。我選擇了它報告有 650 KB 的 app-graphic 圖片。通過把它轉換為 WebP 格式,預計可以把圖片大小降到 61 KB,節省 589 KB。我在 Photoshop 中把它轉換了,用默認的 WebP 設置參數保存它,它的文件大小為 44.9 KB。比預期的還要好!從下面的 Photoshop 截圖中可以看出,兩張圖在視覺質量上完全一樣。

左圖:650 KB(實際大小)。右圖: 44.9 KB(轉換之後的目標大小)。
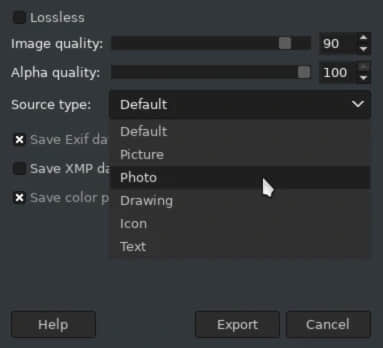
當然,也可以用開源圖片編輯工具 GIMP 把圖片導出為 WebP。它提供了幾個質量和壓縮的參數:

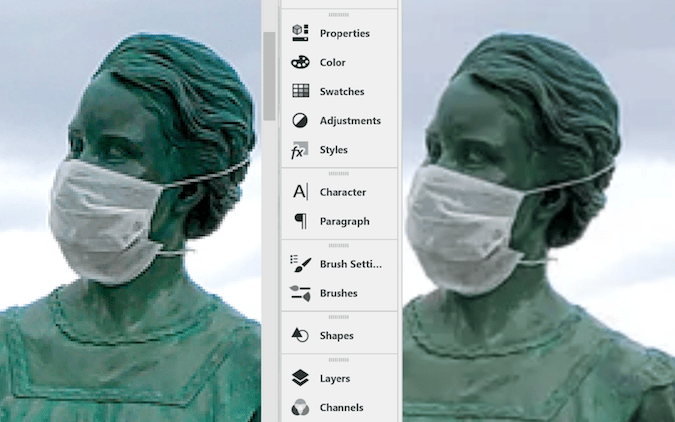
另一張圖放大後:

PNG(左圖)和 WebP(右圖),都是從 JPG 轉換而來,兩圖對比可以看出 WebP 不僅在文件大小更小,在視覺質量上也更優秀。
把圖片轉換為 WebP
你也可以用 Linux 的命令行工具把圖片從 JPG/PNG 轉換為 WebP:
在命令行使用 cwebp 把 PNG 或 JPG 圖片文件轉換為 WebP 格式。你可以用下面的命令把 PNG 圖片文件轉換為質量參數為 80 的 WebP 圖片。
cwebp -q 80 image.png -o image.webp你還可以用 Image Magick,這個工具可能在你的發行版本軟體倉庫中可以找到。轉換的子命令是 convert,它需要的所有參數就是輸入和輸出文件:
convert pixel.png pixel.webp使用編輯器把圖片轉換為 WebP
要在圖片編輯器中來把圖片轉換為 WebP,可以使用 GIMP。從 2.10 版本開始,它原生地支持 WebP。
如果你是 Photoshop 用戶,由於 Photoshop 默認不包含 WebP 支持,因此你需要一個轉換插件。遵循 Apache License 2.0 許可證發布的 WebPShop 0.2.1 是一個用於打開和保存包括動畫圖在內的 WebP 圖片的 Photoshop 模塊,在 https://github.com/webmproject/WebPShop 可以找到。
為了能正常使用它,你需要把它放進 Photoshop 插件目錄下的 bin 文件夾:
Windows x64 :C:Program FilesAdobeAdobe PhotoshopPlug-insWebPShop.8bi
Mac:Applications/Adobe Photoshop/Plug-ins/WebPShop.plugin
WordPress 上的 WebP
很多網站是用 WordPress 搭建的(我的網站就是)。因此,Wordpress 怎麼上傳 WebP 圖片?本文撰寫時,它還不支持。但是,當然已經有插件來滿足這種需求,因此你可以在你的網站上同時準備 WebP 和 PNG/JPG 圖片(為 Apple 用戶)。
在 Marius Hosting 有下面的說明:
「直接向 WordPress 上傳 WebP 圖片會怎樣?這很簡單。向你的主題
functions.php文件添加幾行內容就可以了。Wordpress 默認不支持展示和上傳 WebP 文件,但是我會向你介紹一下怎麼通過幾個簡單的步驟來讓它支持。登錄進你的 WordPress 管理員界面,進入『外觀/主題編輯器』找到functions.php。複製下面的代碼粘貼到該文件最後並保存://** *Enable upload for webp image files.*/ function webp_upload_mimes($existing_mimes) { $existing_mimes['webp'] = 'image/webp'; return $existing_mimes; } add_filter('mime_types', 'webp_upload_mimes');如果你想在『媒體/媒體庫』時看到縮略圖預覽,那麼你需要把下面的代碼也添加到
functions.php文件。為了找到functions.php文件,進入『外觀/主題編輯器』並搜索functions.php,然後複製下面的代碼粘貼到文件最後並保存://** * Enable preview / thumbnail for webp image files.*/ function webp_is_displayable($result, $path) { if ($result === false) { $displayable_image_types = array( IMAGETYPE_WEBP ); $info = @getimagesize( $path ); if (empty($info)) { $result = false; } elseif (!in_array($info[2], $displayable_image_types)) { $result = false; } else { $result = true; } } return $result; } add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);」
WebP 和未來
WebP 是一個健壯而優化的格式。它看起來更好,壓縮率更高,並具有其他大部分常見圖片格式的所有特性。不必再等了,現在就使用它吧。
via: https://opensource.com/article/20/4/webp-image-compression
作者:Jeff Macharyas 選題:lujun9972 譯者:lxbwolf 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















