Omnivore:一個類似 Pocket 的開源稍後閱讀應用

一款具有令人興奮的功能的,Mozilla 的 Pocket 的開源替代品。
如果我告訴你有一個解決你所有稍後閱讀需求的一站式解決方案,你會怎麼想?
當你遇到了你想看卻沒時間閱讀的有趣文章的時候。
這就是稍後閱讀解決方案的作用。在這篇文章中,我們將看看一個名為 「Omnivore」 的跨平台,開源稍後閱讀平台,它可以實現這樣的任務。
讓我向你展示它可以提供的東西。
Omnivore:概覽 ⭐

它主要由 HTML 和 TypeScript 驅動,Omnivore 的目標是成為滿足你所有閱讀需求的一站式解決方案。
它聽起來像是非常熱門的 Mozilla 的 Pocket 應用的替代品。
你可以跨很多平台使用它,比如 Web、安卓 和 iOS。
你也可以在伺服器上自己託管它,儘管 Omnivore 最初被設計為在 GCP(谷歌雲平台)上部署。幸運的是,開發者正在研發更具包容性的部署系統,這將使它更便攜。
那麼,讓我們先來看看 Omnivore 的一些重要亮點:
- 支持全鍵盤導航。
- 在長文章中自動保存進度。
- 支持各種插件。
- 提供離線閱讀功能。
初次體驗 ??
我在免費託管的 Omnivore 版本上進行了測試,這需要創建一個賬戶。
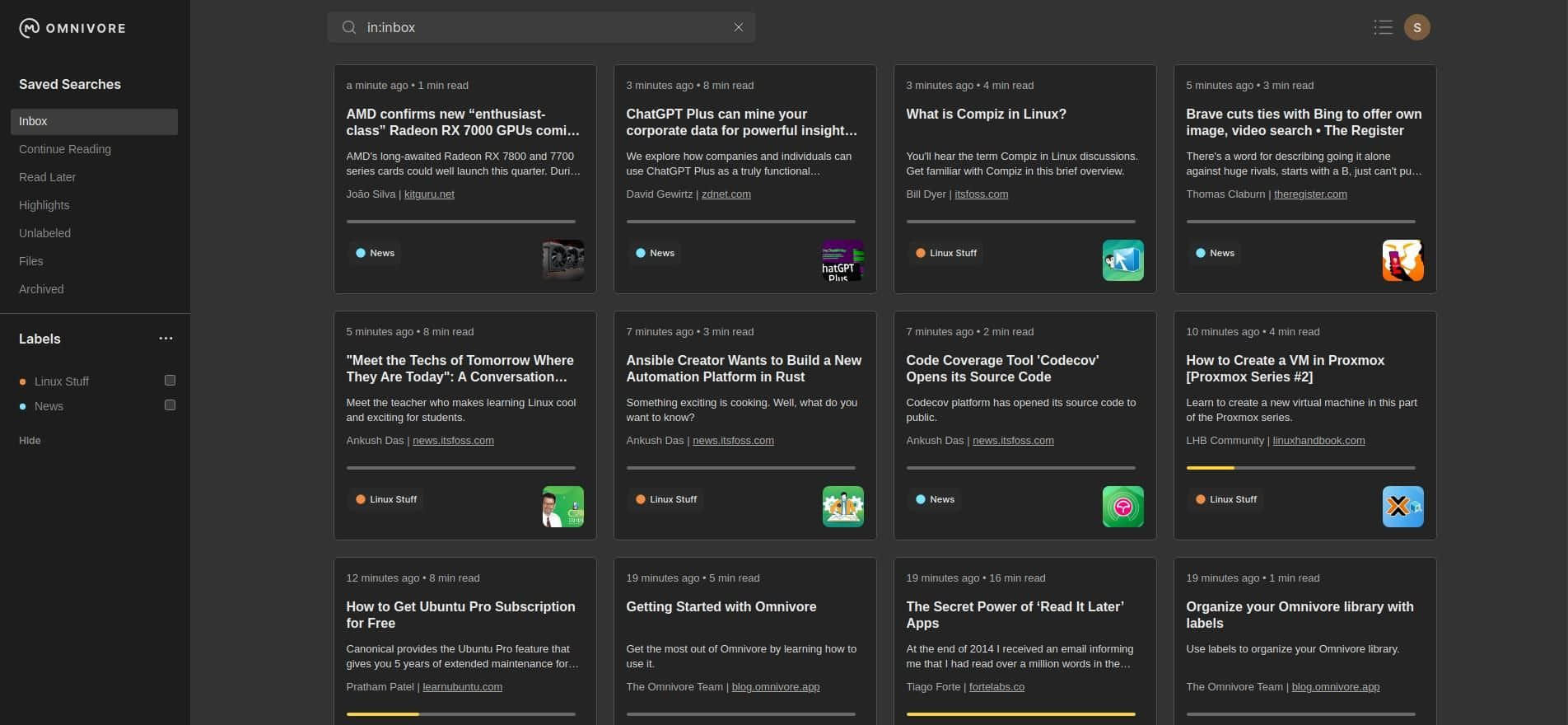
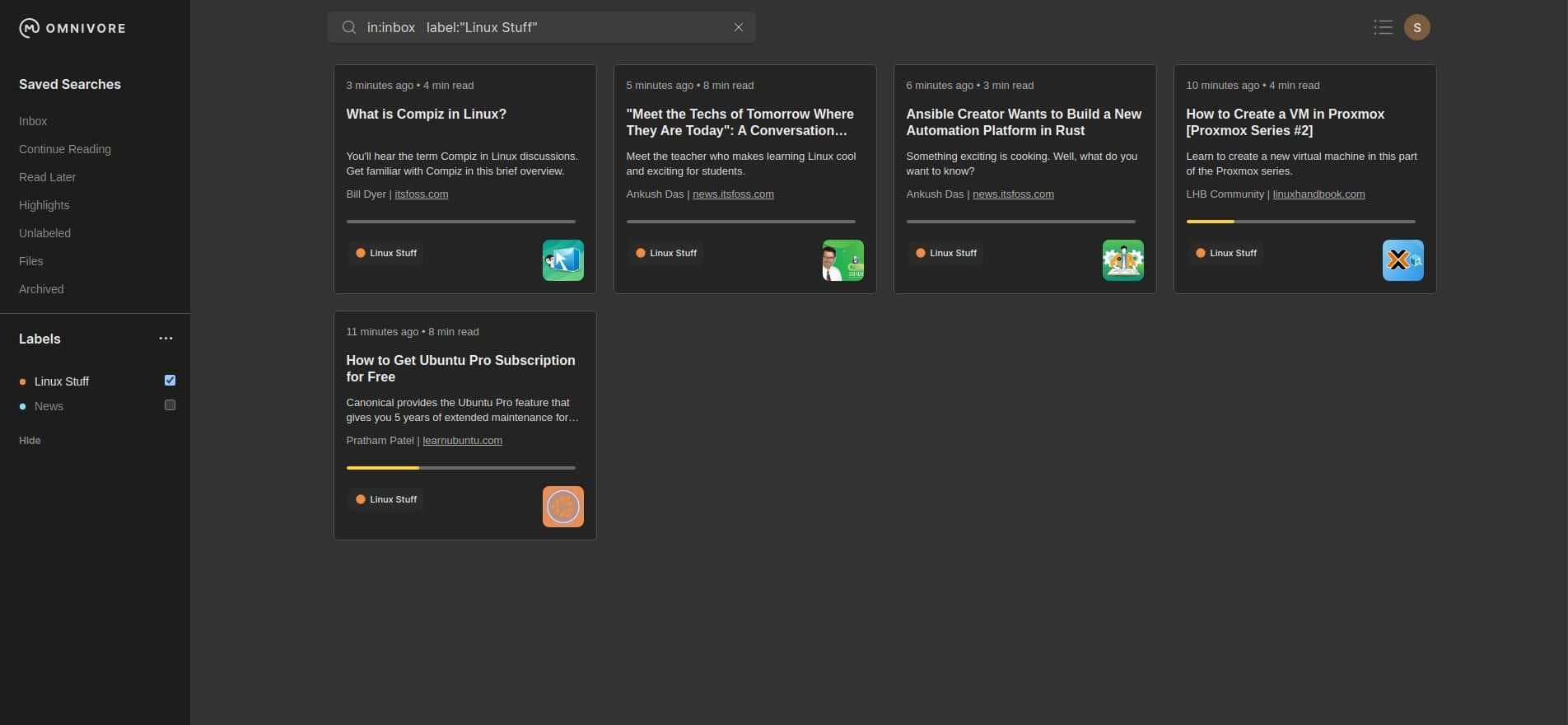
創建賬號後,我將一些稍後閱讀的文章添加到了它裡面,結果就是這個 組織良好的主頁 。

它具有一個側邊欄菜單,包括 收件箱 、 繼續閱讀 、 稍後閱讀 、 無標籤的 等分類選項。
主網格布局儲存了所有保存的文章;它還有另一種列表式的視圖,但我選擇了網格視圖。
下面,讓我告訴你 如何向 Omnivore 添加文章 。
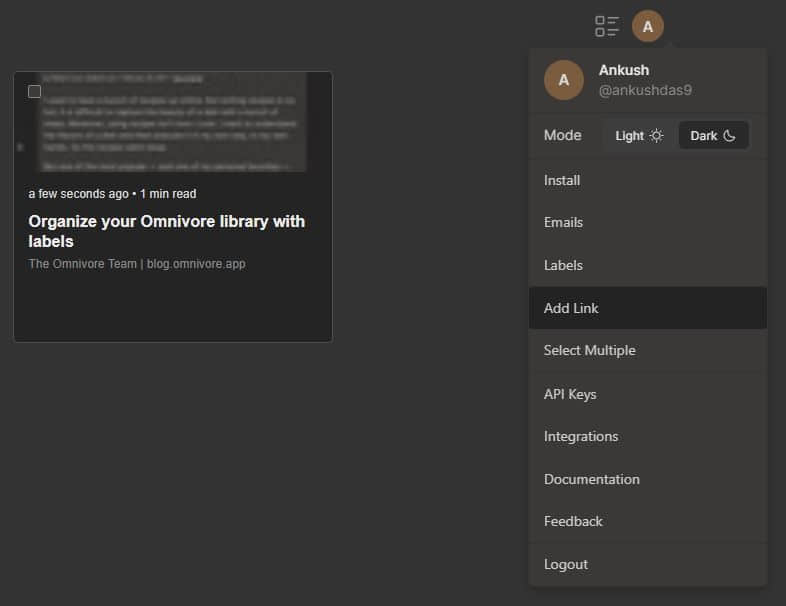
在 Omnivore 上保存稍後閱讀的文章主要有兩種方法。
一種是 通過用戶菜單 ,你需要點擊 「 添加鏈接 」,然後在你點擊它時彈出的文本框中粘貼 URL。

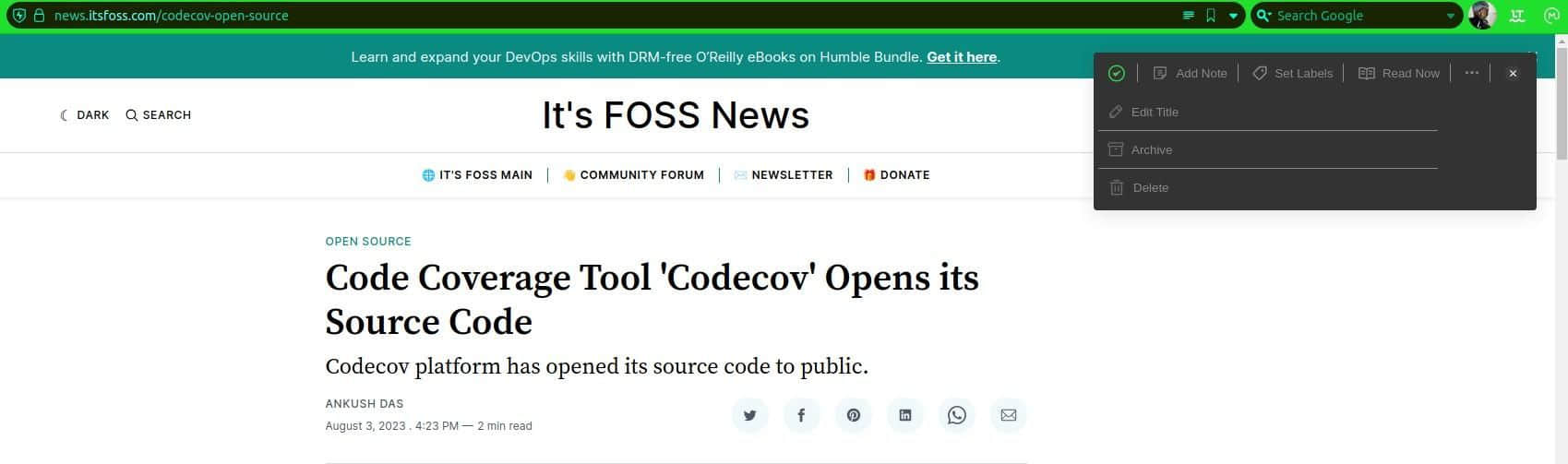
但另一種方法更為直觀;它是 通過瀏覽器擴展 完成的。我使用 Chrome 網上應用店 的 Omnivore 擴展在 Vivaldi 上進行了測試。
安裝後,你只需訪問你感興趣的文章,並點擊瀏覽器擴展欄中顯示的 Omnivore 圖標。

文章將被添加到你的 Omnivore 賬戶;你還可以利用可用選項來 添加註釋、標籤、編輯標題 等。
別擔心;這不僅僅是 Chromium 的獨有方式。你也可以為 Firefox 和 Safari 獲取瀏覽器擴展,這是很好的。
之後,我看了一下 Omnivore 上的 「 標籤 」 系統。我創建了兩個標籤,並相應地將它們分配給了保存的文章。
它允許我按標籤對它們進行排序。我只需要點擊我想要訪問的那個。

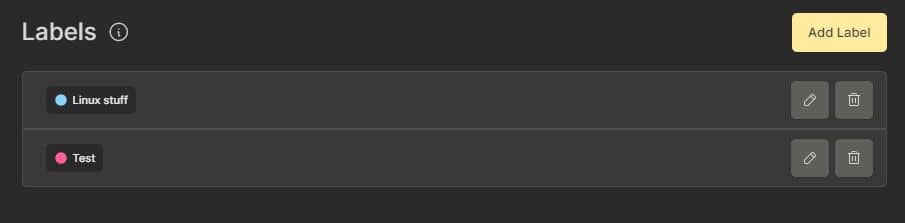
要創建新標籤,點擊側邊欄菜單中 「 標籤 」 旁邊的三點菜單,然後進行編輯。

接下來,你可以通過添加標籤或修改已有的標籤來開始,為它們設置一個名稱和顏色。

要將它們分配給現有的文章,將滑鼠懸停在一個文章卡片上,進入三點菜單,然後選擇 「 設置標籤 」。
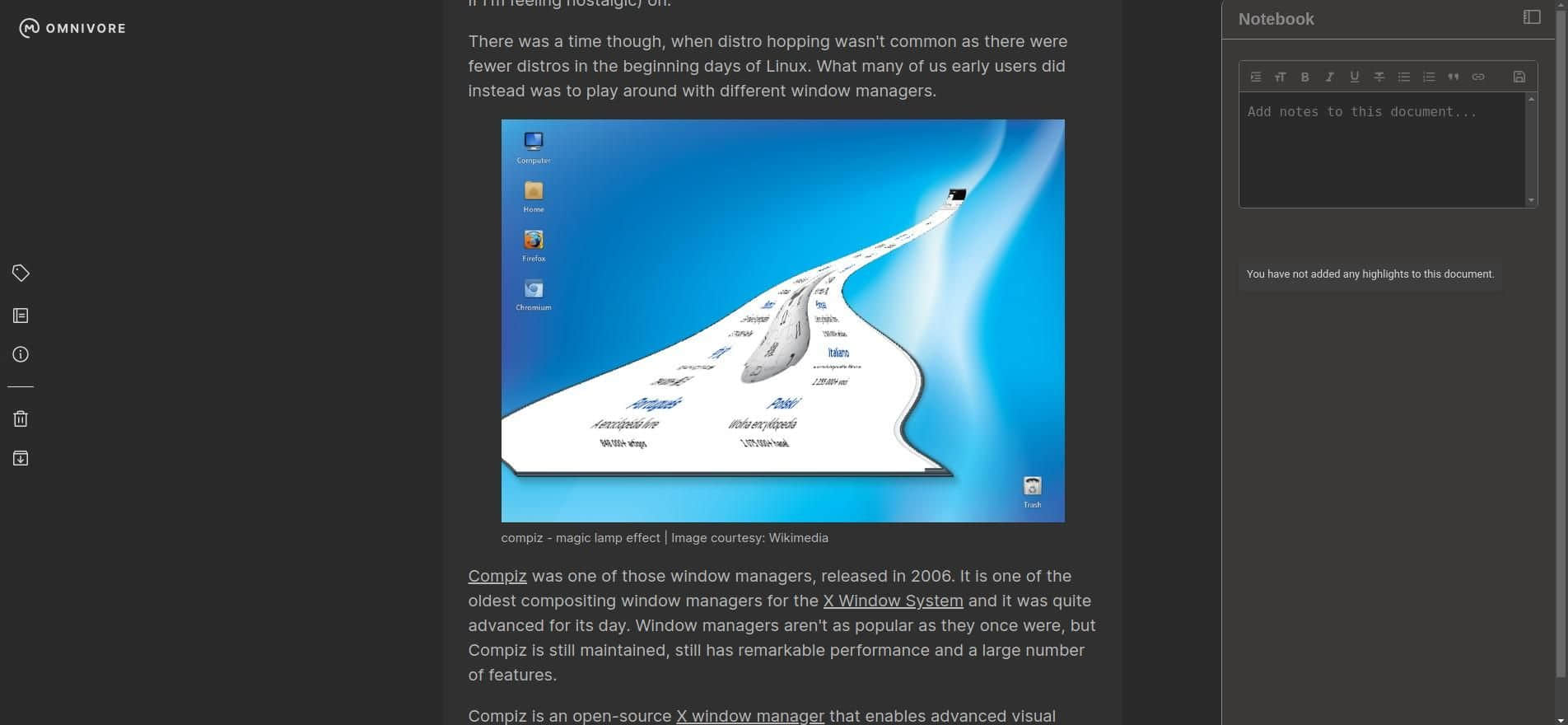
然後,我看了一下 文章閱讀的體驗 ,我並沒有感到失望。文章查看器有一個乾淨的布局,一個浮動的側邊欄菜單允許各種功能。
第一個選項是設置文章的標籤;第二個選項會打開一個筆記本,讓你為特定的文章添加註釋。

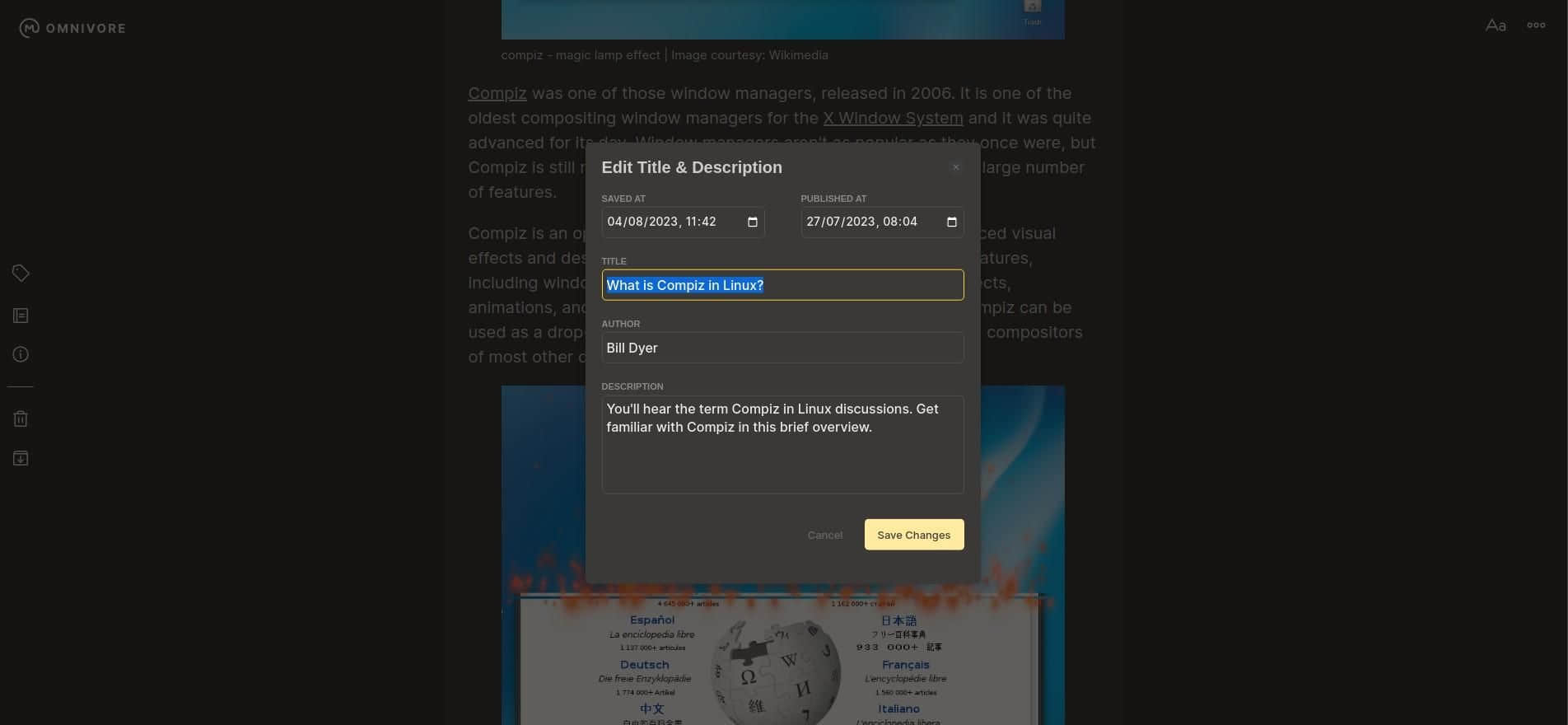
然後有 「 編輯信息 」 按鈕,該按鈕會打開一個編輯窗口,用於編輯已保存文章的關鍵細節。最後,最後兩個按鈕用於刪除或歸檔已保存的文章。

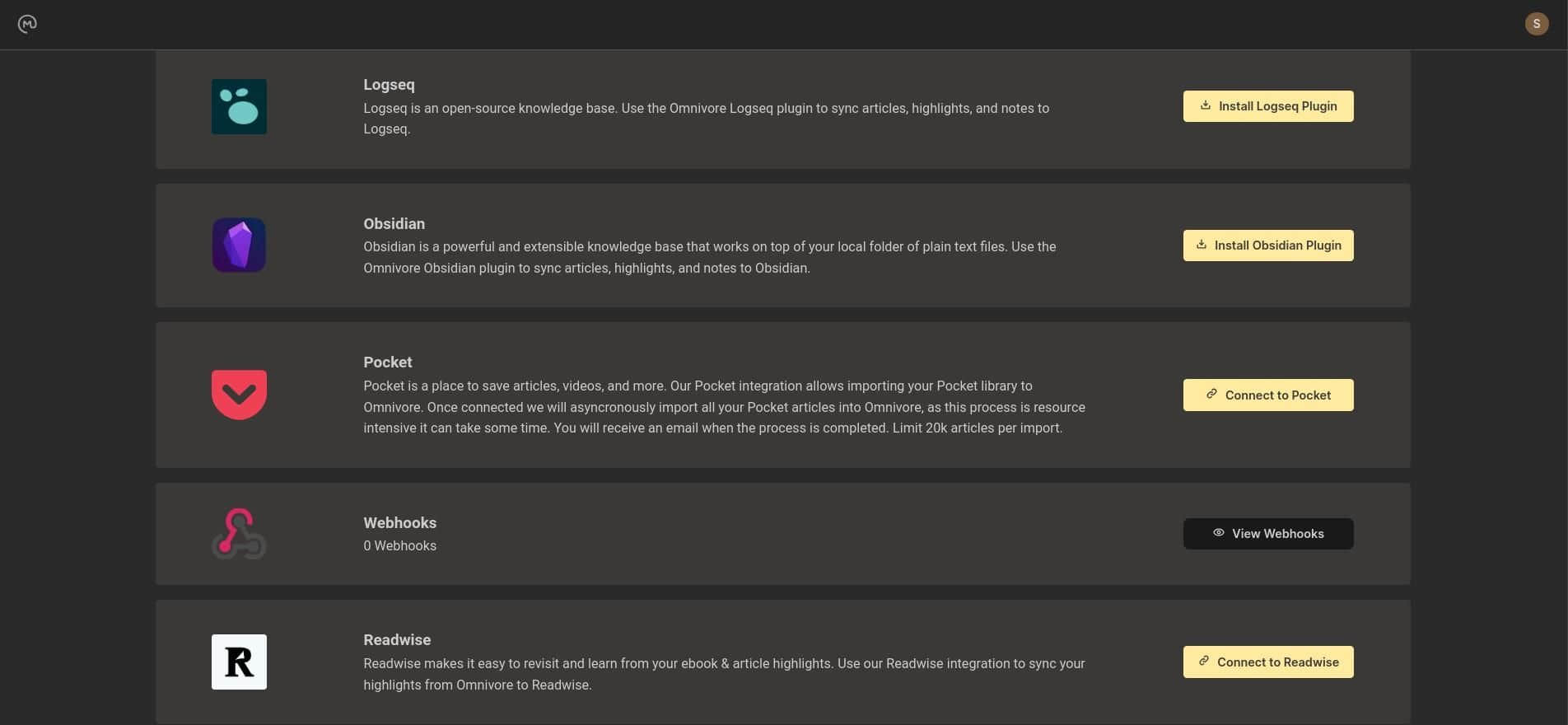
然後,我轉而去檢查了 在 Omnivore 上 的插件支持。它支持幾種不同的插件,允許你從各個地方導出內容。
你可以將其連接到 Logseq、Obsidian、Readwise,甚至是 Mozilla 的 Pocket。
這種互操作性對我來說總是一個加分項!?

而這最後一點對我來說是一個驚喜。
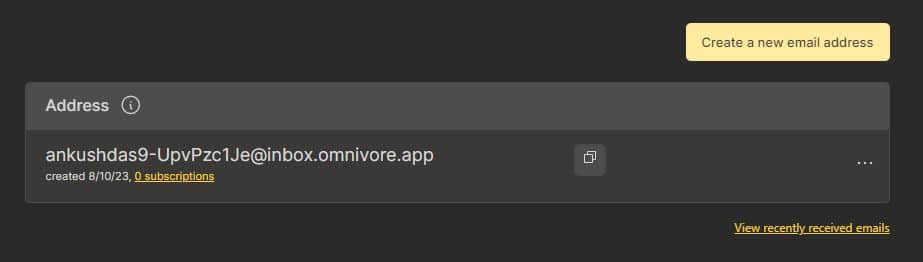
Omnivore 支持創建電子郵件別名,然後可以用該別名註冊各種新聞簡報。官方支持來自 Substack、beehiv、Axios 等的新聞簡報。

但是,結果證明,它也適用於其他新聞簡報。我在 我們的新聞簡報 上進行了測試,它集成得很好!
? 獲取 Omnivore
如果你像我一樣,希望方便地開始使用,我建議你訪問 官方網站。
然而,如果你更喜歡自己託管,我建議你看一看 官方文檔 和它的 GitHub 倉庫。
對於他們的定價結構,目前,Omnivore 是完全免費的。開發者還沒有決定一個合適的定價計劃,但是他們有一些他們打算追求的主意。
目前,他們完全依賴社區的捐款。
? 你對此有什麼看法?你會嘗試一下嗎?
(題圖:MJ/ed3cc6ff-cc45-4895-9733-3145bef84b48)
via: https://news.itsfoss.com/omnivore/
作者:Sourav Rudra 選題:lujun9972 譯者:ChatGPT 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















