使用 Bash 製作 Web 安全顏色

使用 Bash 中的 for 循環,為網頁創建一個方便的調色板。
當計算機顯示器的調色板有限時,網頁設計師通常使用一組 Web 安全顏色 來創建網站。雖然在較新設備上顯示的現代網站可以顯示比最初的 Web 安全調色板更多的顏色,但我有時喜歡在創建網頁時參考 Web 安全顏色。這樣我就知道我的網頁在任何地方都看起來不錯。
你可以在網上找到 Web 安全調色板,但我想擁有自己的副本以方便參考。你也可以使用 Bash 中的 for 循環創建一個。
Bash for 循環
Bash 中的 for 循環 的語法如下所示:
for 變數 in 集合 ; do 語句 ; done
例如,假設你想列印從 1 到 3 的所有數字。你可以快速在 Bash 命令行上編寫一個 for 循環來為你完成這項工作:
$ for n in 1 2 3 ; do echo $n ; done
1
2
3
分號是標準的 Bash 語句分隔符。它們允許你在一行中編寫多個命令。如果你要在 Bash 腳本文件中包含這個 for 循環,你可以用換行符替換分號並像這樣寫出 for 循環:
for n in 1 2 3
do
echo $n
done
我喜歡將 do 和 for 放在同一行,這樣我更容易閱讀:
for n in 1 2 3 ; do
echo $n
done
一次多個 for 循環
你可以將一個循環放在另一個循環中。這可以幫助你迭代多個變數,一次做不止一件事。假設你想列印出字母 A、B 和 C 與數字 1、2 和 3 的所有組合。你可以在 Bash 中使用兩個 for 循環來實現,如下所示:
#!/bin/bash
for number in 1 2 3 ; do
for letter in A B C ; do
echo $letter$number
done
done
如果將這些行放在名為 for.bash 的 Bash 腳本文件中並運行它,你會看到九行顯示了所有字母與每個數字配對的組合:
$ bash for.bash
A1
B1
C1
A2
B2
C2
A3
B3
C3
遍歷 Web 安全顏色
Web 安全顏色是從十六進位顏色 #000(黑色,即紅色、綠色和藍色值均為零)到 #fff(白色,即紅色、綠色和藍色均為最高),每個十六進位值的步進為 0、3、6、9、c 和 f。
你可以在 Bash 中使用三個 for 循環生成 Web 安全顏色的所有組合的列表,其中循環遍歷紅色、綠色和藍色值。
#!/bin/bash
for r in 0 3 6 9 c f ; do
for g in 0 3 6 9 c f ; do
for b in 0 3 6 9 c f ; do
echo "#$r$g$b"
done
done
done
如果將其保存在名為 websafe.bash 的新 Bash 腳本中並運行它,你就會看到所有 Web 安全顏色的十六進位值的迭代:
$ bash websafe.bash | head
#000
#003
#006
#009
#00c
#00f
#030
#033
#036
#039
要製作可用作 Web 安全顏色參考的 HTML 頁面,你需要使每個條目成為一個單獨的 HTML 元素。將每種顏色放在一個 <div> 元素中,並將背景設置為 Web 安全顏色。為了使十六進位值更易於閱讀,將其放在單獨的 <code> 元素中。將 Bash 腳本更新為如下:
#!/bin/bash
for r in 0 3 6 9 c f ; do
for g in 0 3 6 9 c f ; do
for b in 0 3 6 9 c f ; do
echo "<div style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"
done
done
done
當你運行新的 Bash 腳本並將結果保存到 HTML 文件時,你可以在瀏覽器中查看所有 Web 安全顏色的輸出:
$ bash websafe.bash > websafe.html

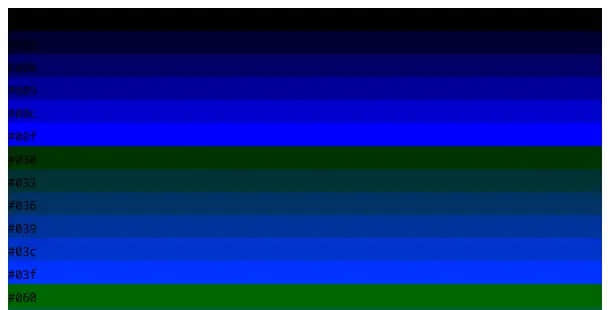
這個網頁不是很好看。深色背景上的黑色文字無法閱讀。我喜歡應用一些 HTML 樣式來確保十六進位值在顏色矩形內以黑色背景上的白色文本顯示。為了使頁面看起來非常漂亮,我還使用 HTML 網格樣式來排列每行六個框,每個框之間留出一些空間。
要添加這種額外的樣式,你需要在 for 循環前後包含其他 HTML 元素。頂部的 HTML 代碼定義樣式,底部的 HTML 代碼關閉所有打開的 HTML 標籤:
#!/bin/bash
cat<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<title>Web-safe colors</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div {
padding-bottom: 1em;
}
code {
background-color: black;
color: white;
}
@media only screen and (min-width:600px) {
body {
display: grid;
grid-template-columns: repeat(6,1fr);
column-gap: 1em;
row-gap: 1em;
}
div {
padding-bottom: 3em;
}
}
</style>
</head>
</body>
EOF
for r in 0 3 6 9 c f ; do
for g in 0 3 6 9 c f ; do
for b in 0 3 6 9 c f ; do
echo "<div
style='background-color:#$r$g$b'><code>#$r$g$b</code></div>"
done
done
done
cat<<EOF
</body>
</html>
EOF
這個完成的 Bash 腳本以 HTML 格式生成 Web 安全顏色指南。每當你需要引用網路安全顏色時,運行腳本並將結果保存到 HTML 頁面。現在你可以在瀏覽器中看到 Web 安全顏色的演示,作為你下一個 Web 項目的簡單參考:
$ bash websafe.bash > websafe.html

(題圖:MJ/abf9daf2-b72f-4929-8dd8-b77fb5b9d39b)
via: https://opensource.com/article/23/4/web-safe-color-guide-bash
作者:Jim Hall 選題:lkxed 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















