跟我學 「Linux」 小程序 Web 版開發(三):雲開發相關數據調用

介紹
在完成了界面的實現後,接下來可以開始進行和雲開發相關的數據對接。完成數據對接後,應用基礎就打好了,接下來的就是發布上線以及一些小的功能的加入。
配置
在進行相關的配置調用的時候,你需要先登錄騰訊雲控制台,進行一些配置。使用你的小程序賬號登錄騰訊雲,並在其中找到「雲開發」產品。進入到「產品控制台」。

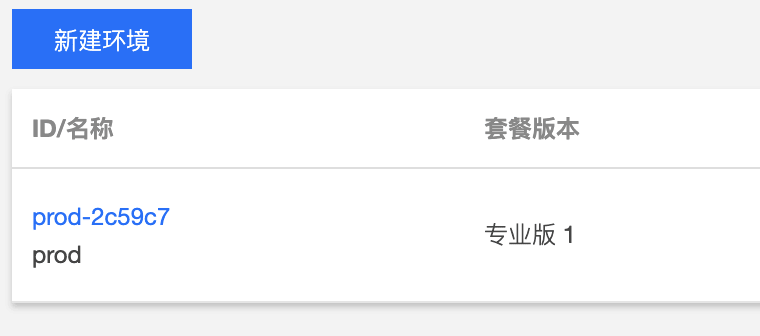
在「產品控制台」中找到你的環境,點擊進入「詳情頁」:

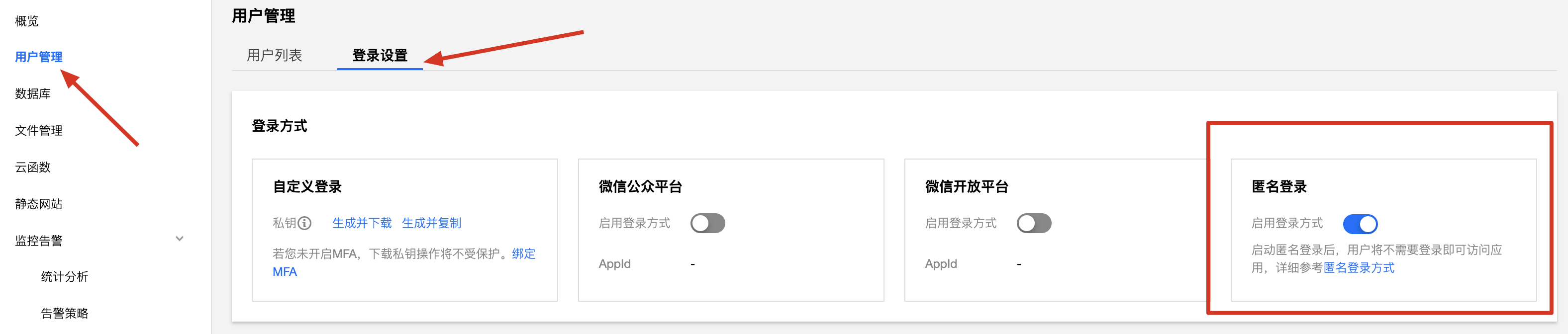
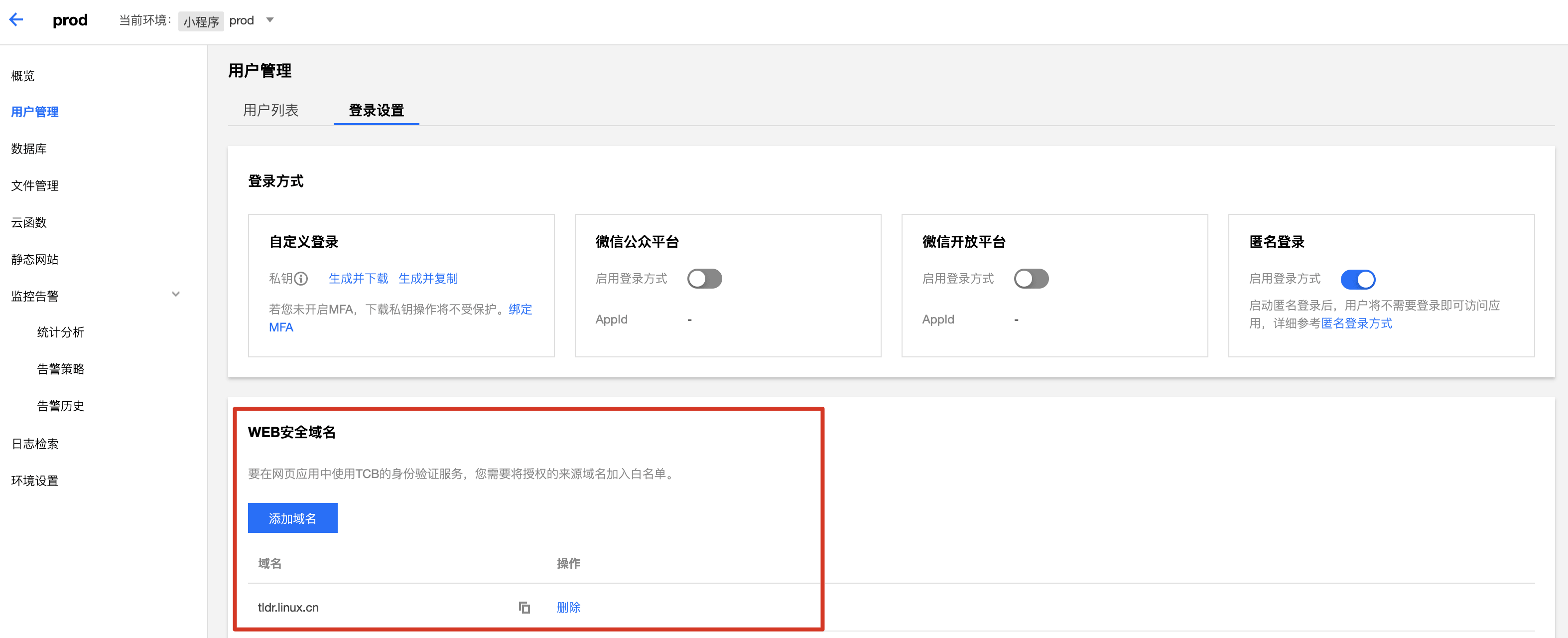
在環境「詳情頁面」選擇「用戶管理」->「登錄設置」->「匿名登錄」:

啟用匿名登錄。
雲開發的數據查詢目前必須登錄後才可以查詢,因為希望給用戶提供的是免登錄的解決方案,因此,必須開通匿名登錄,確保可以進行數據查詢。
由於需要在網頁中調用相應的函數,因此,也需要在同一個頁面的 WEB 安全域名中添加應用的上線域名(本地調試用的 localhost 無需添加)。

為應用程序添加匿名登錄的邏輯
此部分代碼位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js
由於希望用戶可以打開網頁就可以查詢數據,因此,必須在用戶無感的情況下,完成匿名登錄邏輯。
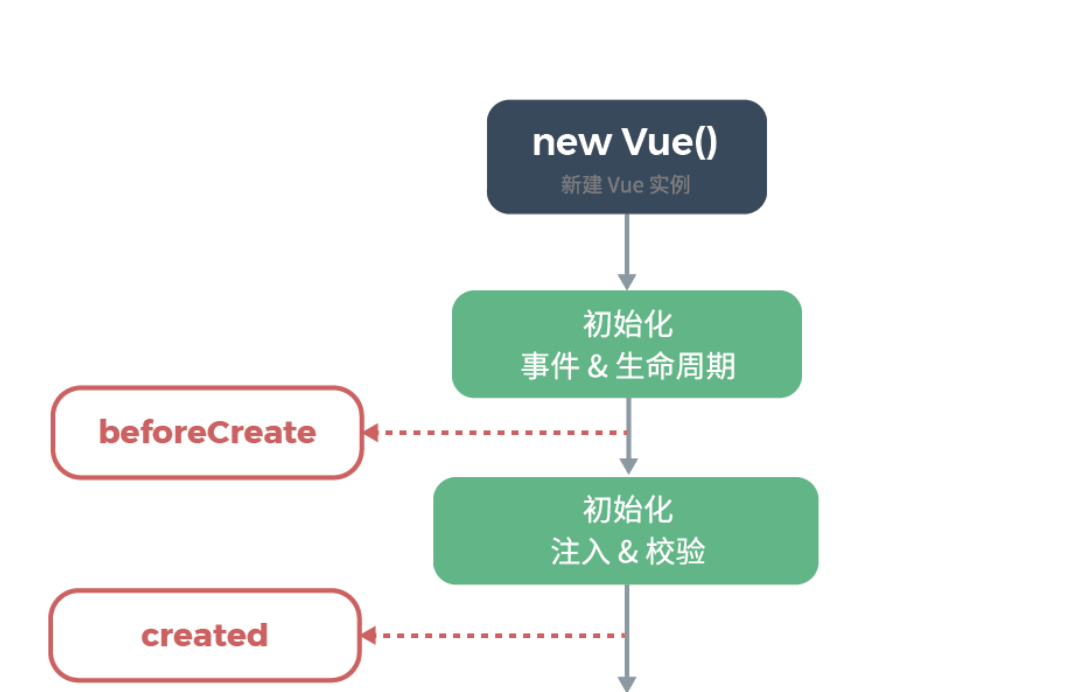
根據對 Vue 生命周期的預研,將相應的邏輯放在了 beforeCreate 中,確保在應用初始化完成後,就可以自動完成匿名登錄。

具體實現代碼如下:
// main.js
new Vue({
router,
vuetify,
render: h => h(App),
beforeCreate: function(){ // 新增匿名登陸邏輯
const auth = this.$tcb.auth(); // 新增匿名登陸邏輯
auth.signInAnonymously(); // 新增匿名登陸邏輯
} // 新增匿名登陸邏輯
}).$mount('#app')加入完成後,你可以使用雲開發的資料庫等命令,來完成相應的資料庫調用,驗證自己的調用是否正常。
在這裡需要注意,由於 Vue 默認的 ESLint 規則限制,默認是無法在 Vue 項目代碼中使用
console.log的,你需要使用一些命令來跳過相應的檢查 只需要在你需要列印變數的前一行加入// eslint-disable-next-line就可以避免對應的檢查了。
調用數據
此部分代碼位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/views/Result.vue
完成初始化後,就需要完成相應的數據調用,這裡不再針對每一個進行講解,選擇一個例子來說明。
const db = this.$tcb.database();
const cmd = db.collection('command');
if(this.id){ // 這裡的 id 是 props 傳入的參數,為命令對應的 doc id
cmd.doc(this.id).get().then(res => {
this.command = res.data
})
}else{
cmd.where({
name: this.$route.params.cmd // 命令可以從 Route 中獲取,但實際場景下,因為開啟了 `props: true`,也可以直接從 props 中獲取。
}).limit(1).get().then(res => {
this.command = res.data[0]
}).catch((err) => {
alert("命令查詢出錯,請聯繫我們")
// eslint-disable-next-line
console.error(err)
})
}在這段代碼中,首先是前期掛載的 $tcb 中抽取 database() 對象,並基於 database() 對象構建 collection() 對象。 然後就是使用 collection() 對象進行查詢。
由於這裡涉及到不同的頁面邏輯,使用了一個 if 來判斷數據。上下兩種分別是獲取單個數據和使用多個數據的方法。獲取到數據以後,將數據更新,同步到 Vue 的 Data 中,完成相應的邏輯的調用。
雲開發登錄的坑
此部分代碼位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js
由於為用戶提供的是快速查詢功能,因此希望用戶無論何時都是無感進行查詢的。但實際測試的時候,發現用戶如果直接通過命令行登錄的時候,會導致報錯。根據控制台返回的信息來看,是用戶登錄狀態尚未完成,就進行了數據查詢。
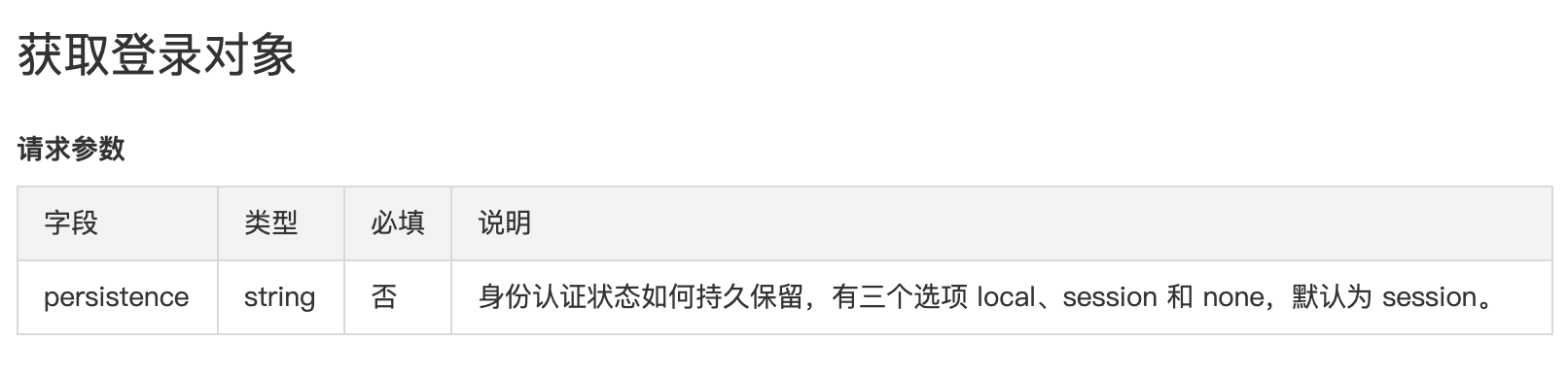
通過查詢雲開發的文檔,發現雲開發的 auth 對象在登錄的時候,可以傳入一個 persistence 參數來控制身份信息的持久化。

由於默認使用的是會話 ,所以導致用戶的登錄態丟失。為了確保應用的狀態正常進行,將 persistence 設置為 local,確保應用在一次登錄後可以將用戶登錄狀態下放到用戶的存儲 中,這樣可以避免用戶總是會遭遇請求失敗的問題。
// main.js
new Vue({
router,
vuetify,
render: h => h(App),
beforeCreate: async function(){
const auth = this.$tcb.auth({ persistence: 'local' });
await auth.signInAnonymously();
}
}).$mount('#app')總結
在實際開發中,如果你需要通過雲開發的 Web SDK 調用相應的數據,則需要先行開啟雲開發的匿名登錄並配置 Web 安全域名;在數據調用的部分和在小程序端調用雲開發沒有太大的區別;並通過設置 presistence 設置搞定了登錄狀態丟失的問題。
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















