跟我學 「Linux」 小程序 Web 版開發(五):遇到的一些坑

在第一篇文章中,我提到,項目的自動部署是放在 now.sh 上,以方便預覽。但出於用戶體驗和速度的考慮,我們選擇了國內的七牛雲作為頁面的承載。不過,七牛畢竟是一個對象存儲,而不是一個專業的靜態託管業務,在使用上遇到了一些坑,還好經過努力都得到了解決。
七牛的 Bucket 名規則
和絕大多數的雲計算廠商一樣,七牛也使用了 Bucket 來作為存儲的單元。
由於這個項目要掛 Linux.cn 的二級域名,於是我便讓老王創建了一個 Bucket,綁定域名,並通過七牛自帶的許可權控制機制,將其分發給我,讓我來使用。
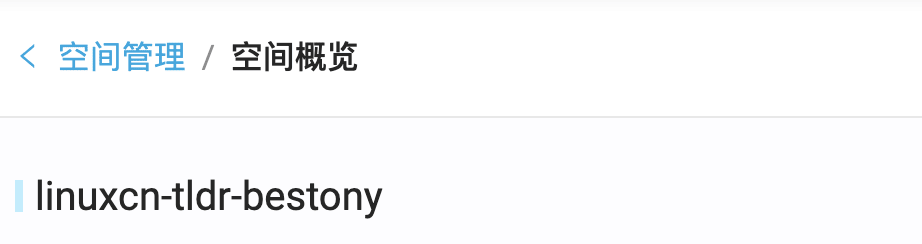
在我的個人控制台看到了這個 Bucket:

發現問題
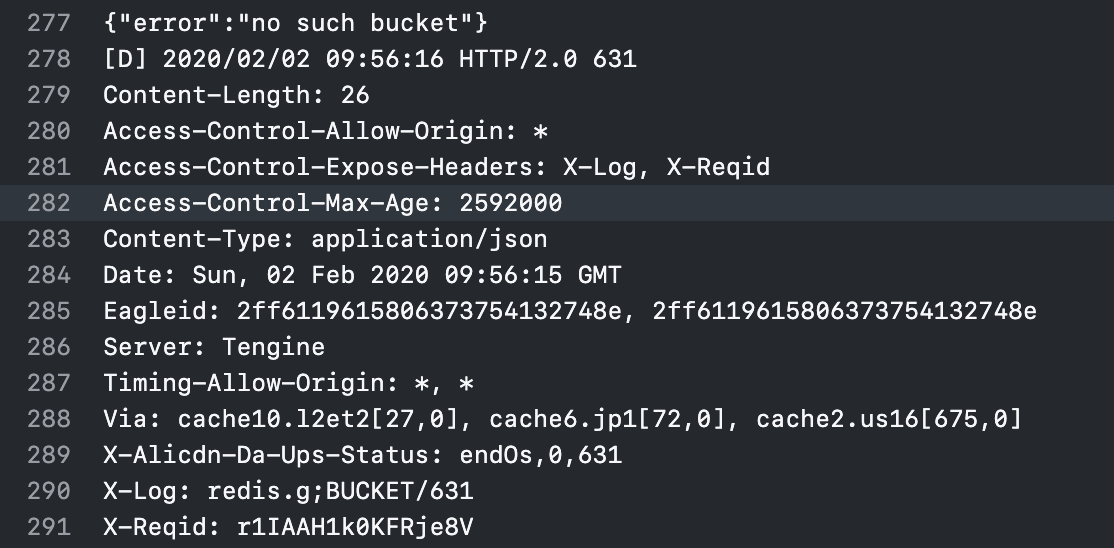
我通過控制台,手動上傳了生成的文件後,確認沒有問題,就將相應的功能寫入到 Github Action 的 配置文件(配置文件點這裡)中,實現自動的部署。但在部署過程中,屢次報錯,不知道為什麼。在開啟了 DEBUG 信息後發現,竟然是 Bucket 不存在(點我查看 CI 的構建信息)。

解決問題
和老王溝通以後才發現,是七牛的 Bucket 名機制的問題。
在七牛中進行許可權分配的時候,會要求你為 Bucket 設定一個別名,而且名字和已有的名字必須是不同的,這導致我看到的 Bucket 的名和老王創建的 Bucket 名是不相同的。

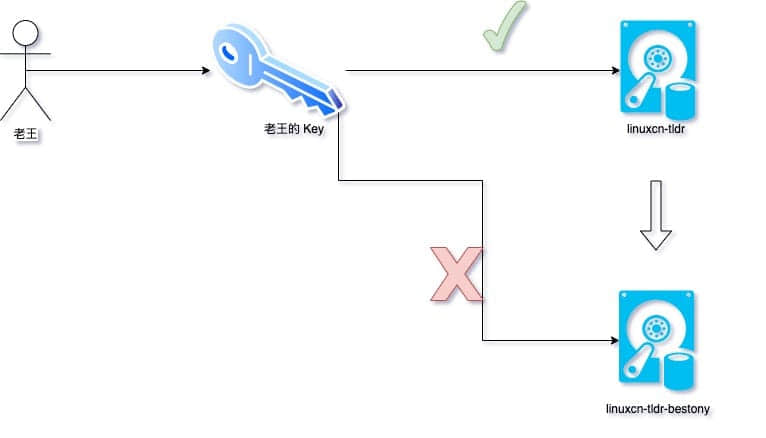
而我使用的 AK 和 SK 又是讓老王設置在 Github 後台的 Secrets,Bucket 則是我自己設置的,所以就出現了問題。具體來說,是下面這張圖。

由於我填寫的 Bucket 是我自己看到的,而不是老王那邊真正的 Bucket 名稱,導致在上傳的時候,無法找到 Bucket。在將 Bucket 名稱替換為老王那邊看到的 Bucket 名稱後,問題得到解決。
七牛不支持 Vue Router 的 History 模式
在第二篇文章中,我提到了引入了 Vue 的 History 模式來優化體驗。但是,七牛本身作為一個存儲系統,沒有轉發的功能,也就導致其沒有辦法很好的支持 Vue History 模式。
在經過一番研究後,找到了解決方案,就是將 index 頁面,同時作為 404 頁面,這樣就可以實現從某種意義上的將所有請求都轉發給 Index 頁面。
你需要做的,就是將 index.html 複製一份,並重命名為 errno-404,並和其他文件一同上傳,這樣用戶請求一些不存在的文件時,會自動將請求轉發給 errno-404, 又因為這個文件的內容是索引文件的內容,所以就可以實現了請求的轉發。
相關代碼的實現,你可以在 https://github.com/LCTT/tldr.linux.cn/blob/master/.github/workflows/nodejs.yml 這裡找到。
總結
在這篇文章中,介紹了七牛的 Bucket 問題,以及 Vue Router History 模式在七牛下的解決方案。
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















