跟我學 「Linux」 小程序 Web 版開發(四):引入統計及 Crash 收集

在完成了產品的基礎開發以後,接下來需要進行一些周邊的工作,這些周邊工具將會幫助下一步優化產品。
為什麼要加應用統計和 Crash 收集
不少開發者在開發的時候,很少會意識到需要添加應用統計和 Crash 收集。但對於一個合格的應用來說,這些是必須的。
- 應用統計:應用統計會在後續進行產品迭代的時候給予數據的支持,讓能夠明確為什麼要更新、要更新什麼以及為什麼這麼做。
- Crash 收集:人無完人,很難開發出一個完美的應用,就隨時有可能會出現應用報錯的情況。出現報錯以後由於用戶的水平不同,有效的反饋其實很少。Crash 收集則可以幫助收集必要的 Crash 信息,從而在後續開發的過程中,有針對性的修復 Bug。
應該使用哪些工具?
在應用統計領域,可選項非常多,大部分人使用的是 Google Analytics ,不過由於這個產品的面向用戶主要是國內的用戶,因此我更傾向選擇載入速度更快的產品,最終我選擇的是來自騰訊的移動應用分析(MTA),騰訊的移動應用分析中,提供了 HTML5 產品的接入,因此可以完成 TLDR 的統計。
在 Crash 收集方面,大家用的比較普遍的是 Sentry.io ,不過因為 Linux 中國並沒有足夠多的產品業務需要使用 Sentry 來收集 Crash ,因此,一直使用的是官網的免費使用版本。同樣因為網路載入速度的原因,選擇使用了國內的競品 —— FunDebug。
接入工具
騰訊移動應用分析

騰訊移動應用分析的接入並不複雜,首先,你需要登陸其官網,創建一個 HTML5 應用。

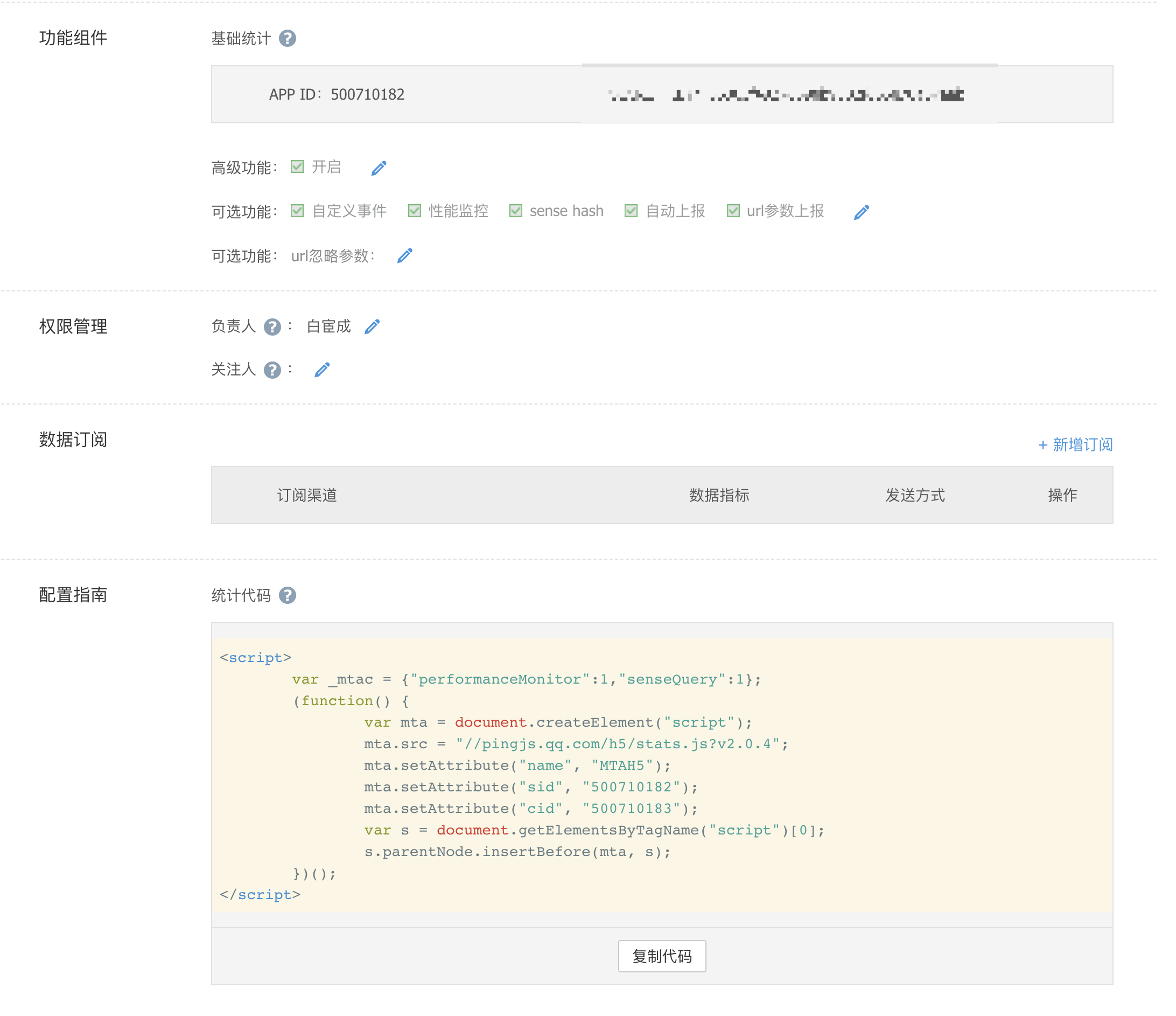
並在創建完成後,根據你自己的需要配置相應的能力,這裡我開啟了所有的數據統計,用以支持後續的產品迭代決策。

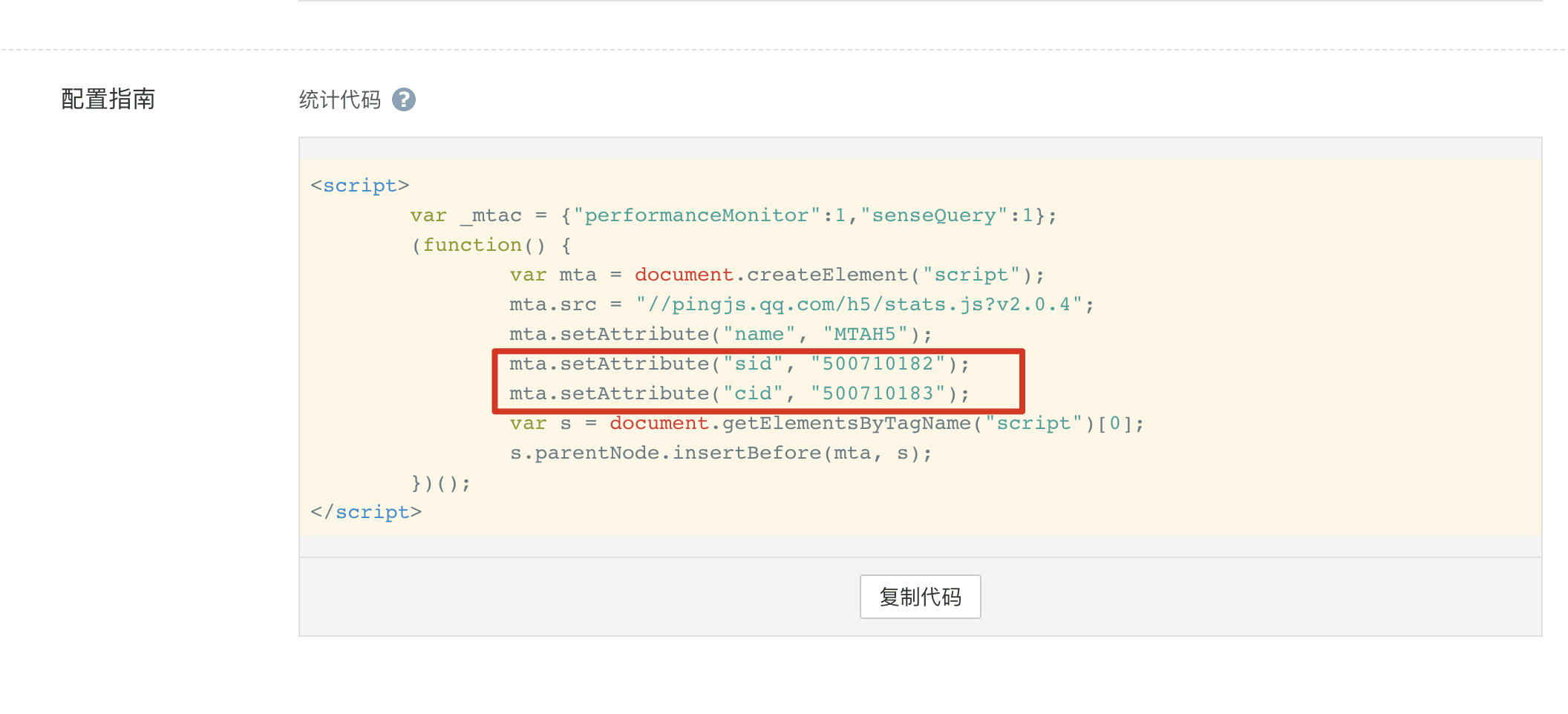
配置完成後,你會獲得具體的統計的代碼,接下來就可以進行接入。
一個比較簡單的方法是直接將代碼複製,並粘貼到 public/index.html 中,從而實現統計。不過,這樣嵌入會導致如果需要自定義統計時,會無法通過 ESLint 的規則,因此我選擇了第二種方式,使用 Vue 插件的方式接入。
使用 Vue 插件接入時,需要使用 mars-mta 這個包。
先使用 npm 安裝依賴,然後在 main.js 中加入相應的統計代碼,就可以實現自動的統計。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify';
// 以下為新增代碼
import Mars from 'mars-mta'
Vue.use(Mars, {
open: true, // 開關,若為false,則不會發出上報
config: {
sid: '500710182', // 必填,統計用的appid
cid: '500710183', // 如果開啟自定義事件,此項目為必填,否則不填
autoReport: 1, // 是否開啟自動上報(1:init完成則上報一次,0:使用pgv方法才上報)
senseHash: 1, // hash錨點是否進入url統計
senseQuery: 1, // url參數是否進入url統計
performanceMonitor: 1, // 是否開啟性能監控
}
})
// 以上為新增代碼
new Vue({
router,
vuetify,
render: h => h(App),
beforeCreate: async function(){
const auth = this.$tcb.auth({ persistence: 'local' });
await auth.signInAnonymously();
}
}).$mount('#app')
在我的代碼中,配置了 sid 和 cid ,這些信息你都需要在騰訊 MTA 的應用管理後台獲取。

而下方的配置,則根據你自己的實際需求選擇開啟即可。
對應的提交:https://github.com/LCTT/tldr.linux.cn/commit/61821aff4bf75fda3e81d96c6cd34a51efd00773
FunDebug
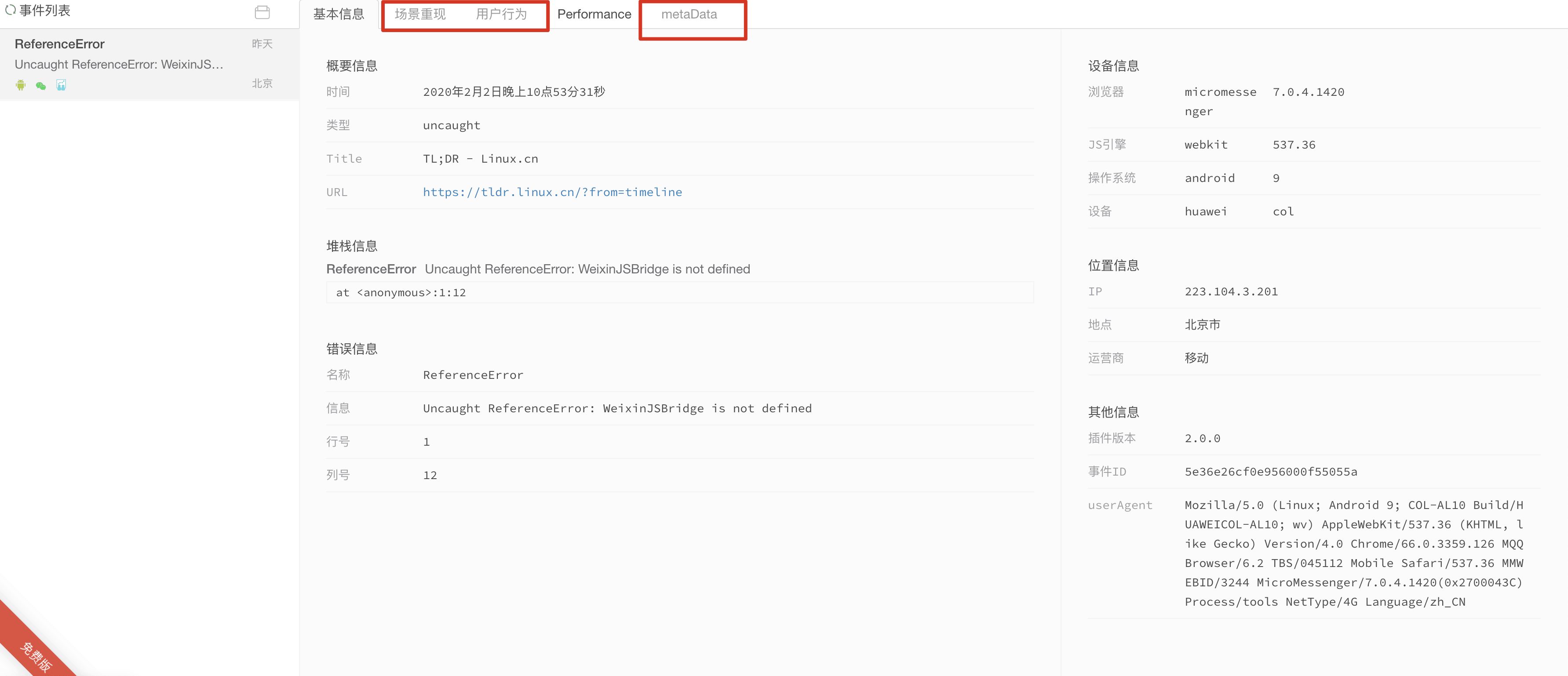
Fundebug 是我之前在開發小程序的時候用過的 Crash 收集應用。這次剛好也用上了。
因為預算的問題,這裡我使用的是免費版本,有幾個 tab 是看不到的,但是基本的 Debug 也是夠用了。

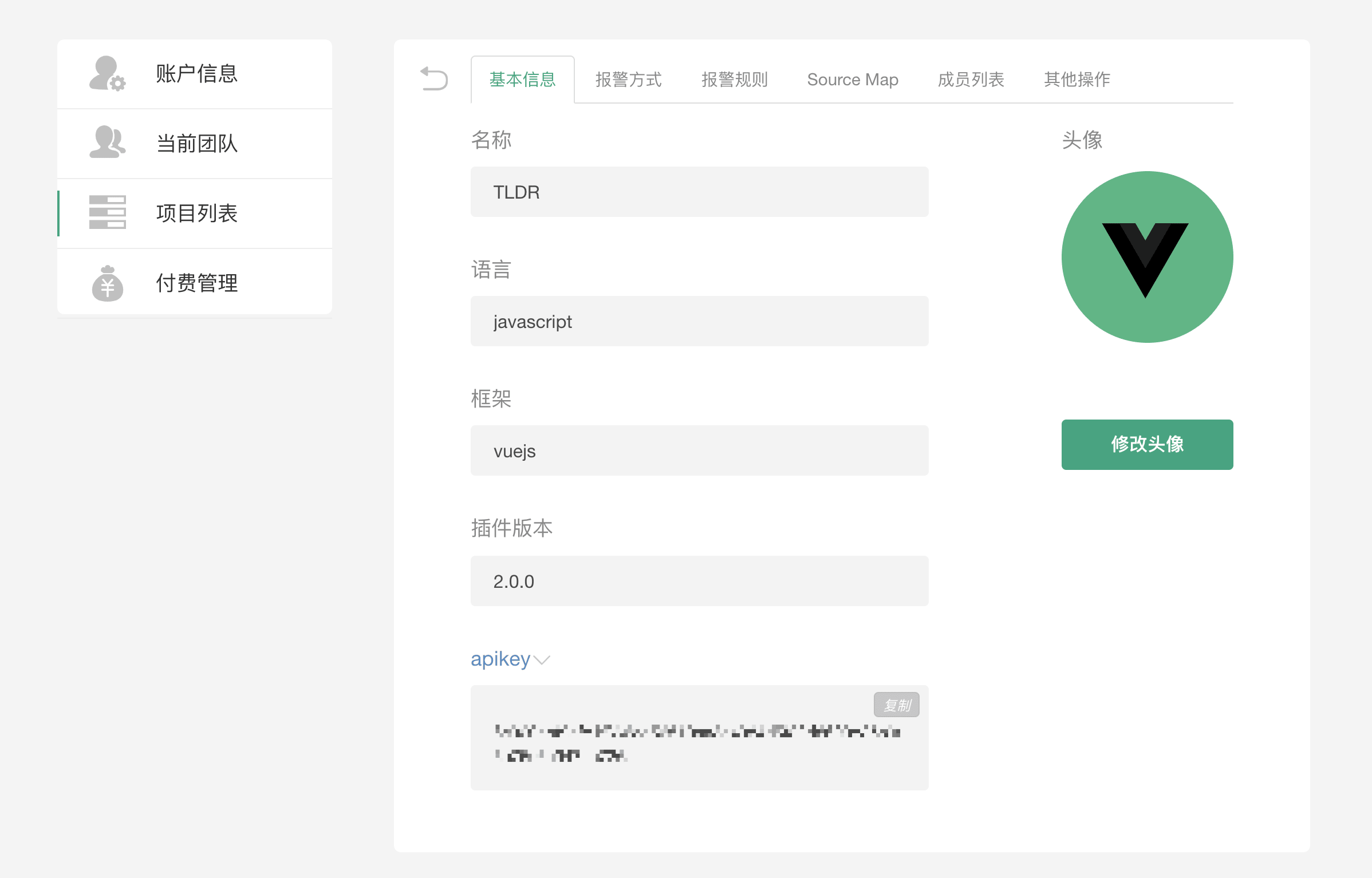
Fundebug 的安裝也很簡單, 訪問 https://www.fundebug.com/ ,註冊賬號, 並創建一個項目,你會獲得一個 API Key,後續你可以使用這個 API Key 來初始化你的項目。

執行如下命令來安裝依賴:
npm install fundebug-javascript fundebug-vue --save並在 main.js 中添加如下代碼(將 API-KEY 替換為你自己的 API KEY)並保存,就可以引入 Fundebug 來進行 Crash 收集了。
import * as fundebug from "fundebug-javascript";
import fundebugVue from "fundebug-vue";
fundebug.init({
apikey: "API-KEY"
})
fundebugVue(fundebug, Vue);對應的提交:https://github.com/LCTT/tldr.linux.cn/commit/225ca9d38e80eb55defac6383f5b9c228bdab6fe
優化
在開發的過程中經常會出現 Error,這個是難以避免的。在開啟了 Crash 收集以後,這些 ERROR 也會被收集到 Fundebug 上,這樣會浪費每個月 3000 條的免費額度,因此,需要一個方法在開發環境不啟用這些拓展。類似的,也不希望 MTA 統計本地開發的 Page View ,會影響到後續的數據分析。因此,我使用了一些方法來避開這個問題。
if (process.env.NODE_ENV === 'production') {
Vue.use(Mars, {
open: true, // 開關,若為false,則不會發出上報
config: {
sid: 'xxx', // 必填,統計用的appid
}
})
fundebug.apikey = "xxx"
fundebugVue(fundebug, Vue);
}通過將引用統計的代碼包裹在環境的判斷代碼中,可以實現在渲染的時候,只有生產環境才會渲染出相應的統計代碼,從而實現了在開發環境不調用 fundebug 和 mta 統計,避免了開發環境的數據干擾。
對應的提交:https://github.com/LCTT/tldr.linux.cn/commit/62f87b51fabd7c25cd905560157a546fd62babf2
總結
在這篇文章中,介紹了兩個服務,分別是用於統計的騰訊移動分析 MTA 和用於做 Crash 收集的 fundebug,介紹了應該如何在 Vue 應用中接入這兩種服務。此外,還根據實際的需求,優化了兩個統計的位置,確保產品在開發環境不會工作,從而避免了影響到我們統計數據的準確性。
這篇文章涉及到的代碼你都可以在 https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js 看到。
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















