跟我學 「Linux」 小程序 Web 版開發(一):初始化

「Linux」 小程序是 Linux 中國在 2019 年 2 月(恰恰是去年春節)發布的小程序,該小程序採用眾包模式,對著名的 TLDR 項目中的 Linux 命令示例進行了翻譯,並通過微信小程序的形式展現。在 2020 年的春節,我們面向更多的 PC 端用戶,開放了 Web 版的 Linux 命令查詢。Web 版和小程序版數據同步,讓你在使用桌面計算機時也可以進行命令查詢。
從今天起,我們將在 Linux 中國官網和公眾號上,連載 TL;DR Web 應用開發背後的故事。接下來,請看來自開發 gg 的文章。
背景描述
Linux 中國曾在過去的一年開發和運行了一個中國版 TL;DR 客戶端。不過當時做的版本是小程序的版本,一直以來,受限於小程序·雲開發沒有 Web SDK ,因此無法將應用能力遷移到更多的平台上。剛好最近雲開發提供了 Web SDK,並已經逐步成熟,於是我們便可以藉此機會,將業務實現 PC 化,服務更多人群。
在開發出初步的版本之後,我們決定以這個項目作為範例,將我們開發經驗分享給大家,大家可以參考開發自己的雲應用。
項目設計
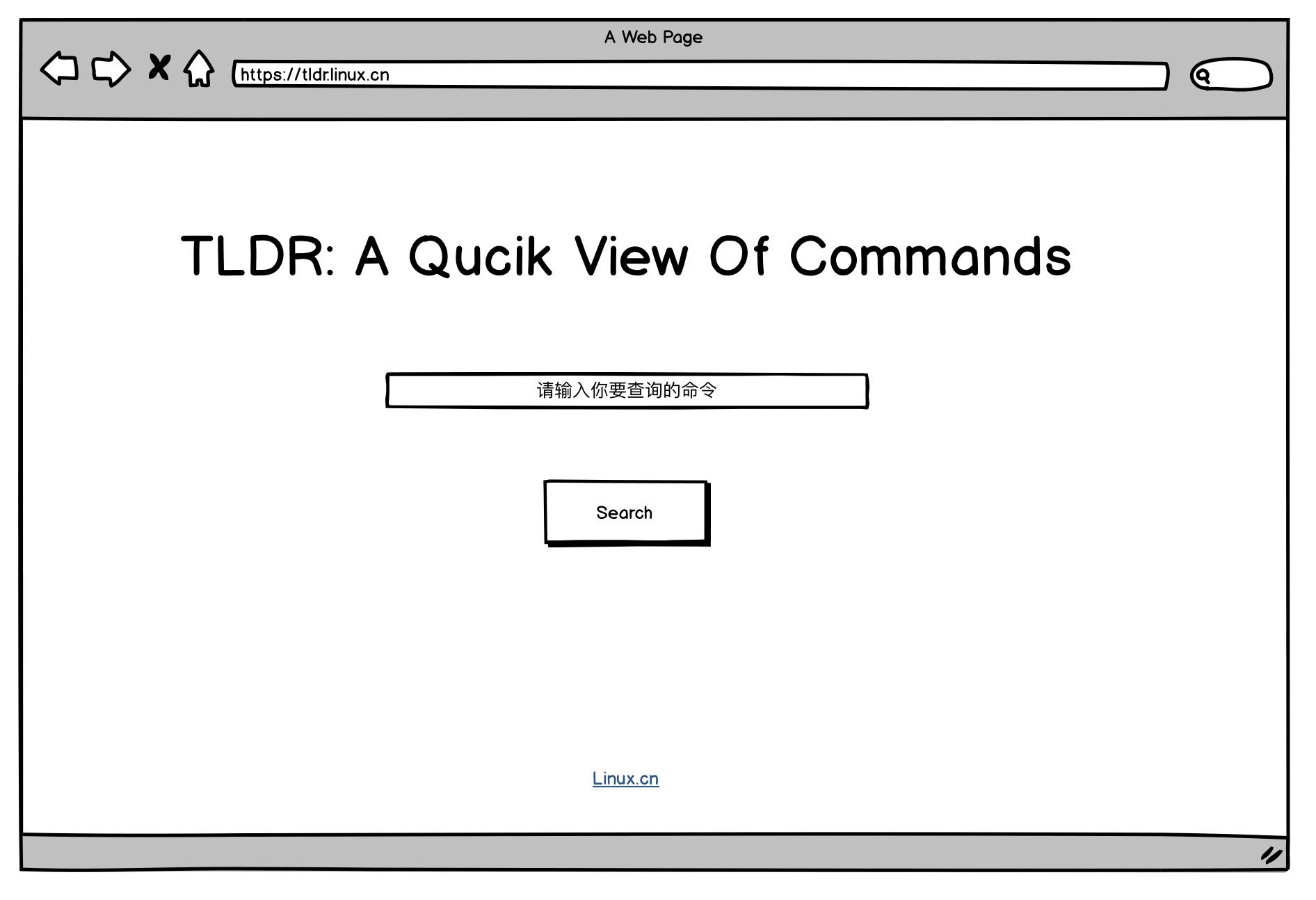
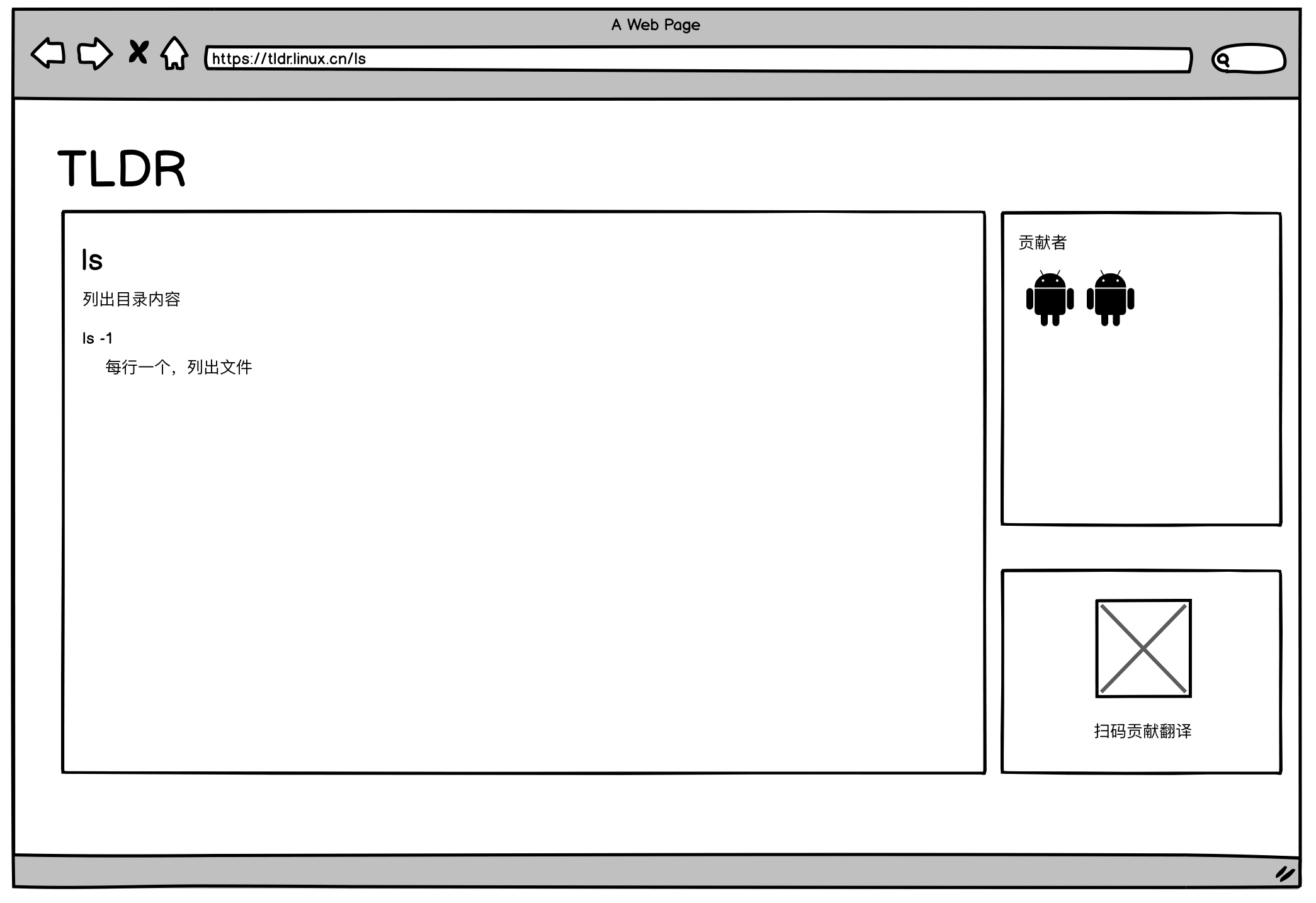
在進行項目開發時,先對項目進行了基本的 UI 設計:


這裡用到的是 balsamiq 的手繪線框圖來完成產品設計,以避免我個人過度追求完美,而讓產品延期遲遲不能上線的問題(這樣的事情在歷史上發生了非常多次)
技術選項
由於需要的是一個前端頁面,因此,在技術選型方面,幾乎沒有太多的異議。使用最為熟悉的技術棧來完成。
- 前端框架:Vue
- 路由器:Vue Router
- CSS 框架:Vuetify.js
鏡像配置
因為身處國內, npm 的速度必然不太好,因此需要進行相應的鏡像設定,確保 npm 和 yarn 在安裝依賴。這裡使用的是騰訊雲提供的鏡像。
# Npm 設置
npm config set registry http://mirrors.cloud.tencent.com/npm/
# yarn 設置
yarn config set registry http://mirrors.cloud.tencent.com/npm/ -g初始化 Vue 項目
首先,需要安裝 Vue CLI,以進行項目的生成,這裡我已經完成安裝,就不再贅述。(Vue CLI 的安裝教程點擊這裡)
執行如下命令初始化項目:
vue create tldr等待其完成安裝以後,進入項目,並啟動項目。
cd tldr
yarn serve隨即,可以在瀏覽器中訪問 localhost:8080 查看項目:

記得引入 git 做版本控制,文章里就不介紹了。沒意思。
安裝 Vue Router
在完成 Vue 項目的初始化以後,接下來需要進行 Vue Router 的配置了。
Vue Router 的配置在引入了 Vue 3 以後,顯得非常的簡單,直接執行如下命令即可:
vue add router執行過程中,會問你是否需要啟用 History Mode,根據需要選取,我使用的是 History Mode。

設置完成以後,保存並重啟 Vue 的開發伺服器,你會在預覽中看到 Router 添加的 「Home」 和 「About」。

安裝 Vuetify.js
接下來安裝的是 Vuetify.js ,由於框架提供了相應的支持,因此在開發時也非常簡單,只需要執行如下命令就可以完成初始化。
vue add vuetify會問你選擇那種預設,直接使用 Default 即可。

保存並重啟開發伺服器,你會看到這樣的界面,則說明配置完成。

部署測試應用
在進行下一步開發的時候,需要先進行一下項目的部署,從而獲得一個測試的域名,方便後續的開發。
這裡項目的開發我並沒有使用雲開發自己的 Web 託管 (因為我們不是按量付費套餐,所以沒有辦法開啟),而是使用了 Now.sh 的,這裡就不再過多贅述。

引入雲開發 SDK
雲開發提供了 Web SDK ,可以通過 npm 安裝,並引用。
執行如下命令來安裝:
yarn add tcb-js-sdk安裝完成後,在 main.js 中引入 tcb,並通過修改 Vue 的原型來實現掛載 Vue。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify';
const tcb = require('tcb-js-sdk') // 新增的引入 TCB
Vue.config.productionTip = false
Vue.prototype['$tcb'] = tcb.init({ // 新增的修改原型
env: 'prod-2c59c7' // 新增的修改原型
}) // 新增的修改原型
new Vue({
router,
vuetify,
render: h => h(App)
}).$mount('#app')這樣就可以在應用運行的整個周期中使用 this.$tcb 來調用雲開發的相關邏輯。
總結
在完成了項目的初始化以後,回過頭來看一看這在初始化項目過程中,都做了哪些事情。
- 配置 npm 鏡像,以確保 Node 包的安裝速度
- 使用 Vue CLI 來初始化項目
- 安裝 Vue Router & Vuetify.js
- 部署應用
- 安裝 tcb-js-sdk 以調用雲開發數據
請期待本系列的下一篇關於界面開發的文章。
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















