詳解:如何將 GitHub 連接到 VS Code

VS Code 無疑是最受歡迎的代碼編輯器之一。同樣,GitHub 是編碼人員中最受歡迎的平台。
兩種微軟產品可以很好地融合在一起。你可以在 VS Code 中無縫編碼並將更改推送到你的 GitHub 倉庫。從同一個應用界面完成所有這些工作讓生活變得如此輕鬆。
如何將 GitHub 添加到 VS Code? 其實很容易。
在本教程中,我將展示:
- 如何將你的 GitHub 帳戶集成到 VS Code 中
- 如何將倉庫從 GitHub 克隆到 VS Code 中
- 如何將你的更改從 VS Code 推送到 GitHub
聽起來不錯?讓我們看看如何去做。
先決條件
請確保你的計算機上安裝了 Git。怎麼做?
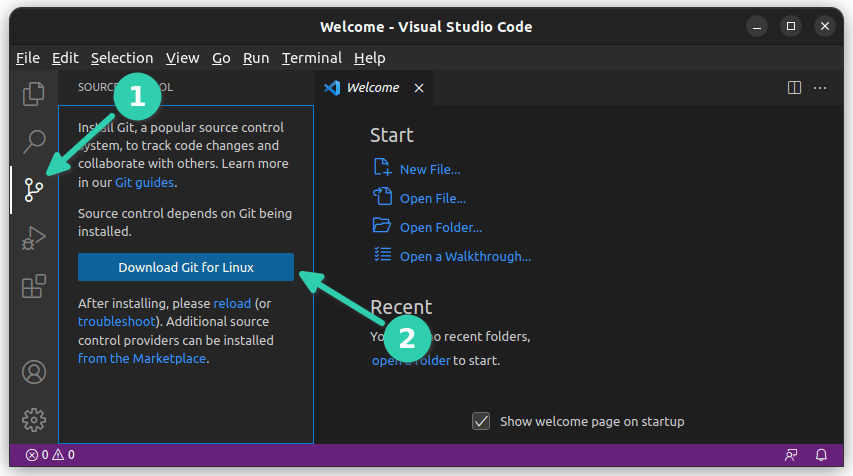
一種方法是轉到 VS Code 中的源代碼管理視圖。如果未安裝 Git,它會要求你下載它。

另一件事是你需要配置 Git 用戶名和電子郵件。
將 GitHub 添加到 VS Code
VS Code 內置了 GitHub 集成。你不需要安裝任何擴展來克隆倉庫和推送你的更改。
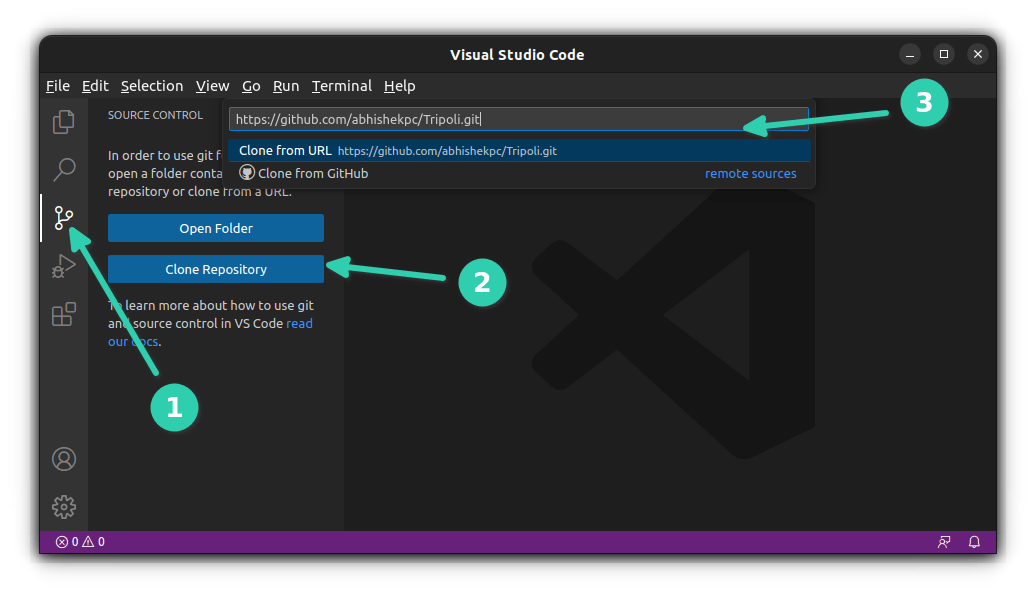
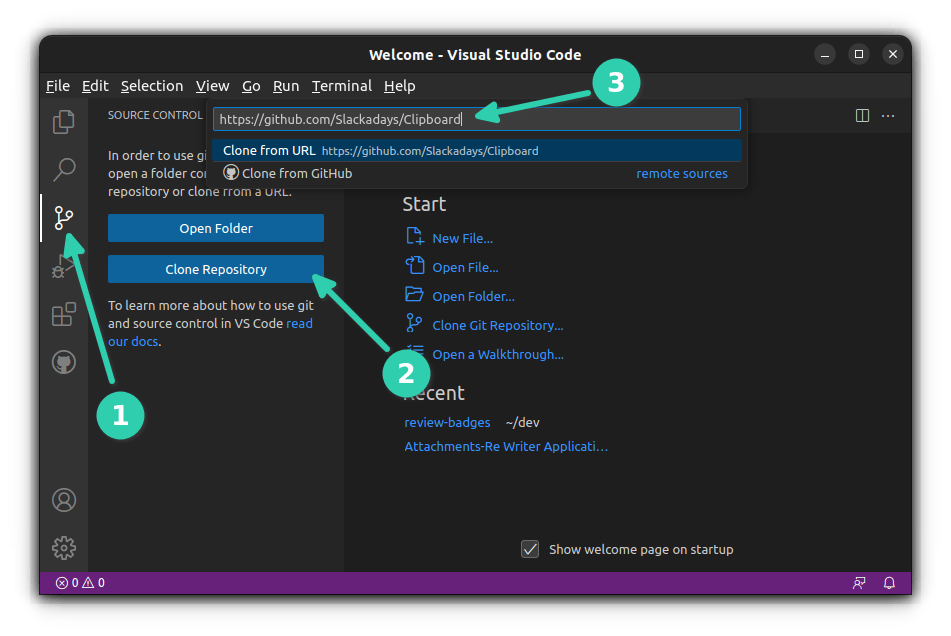
從左側邊欄轉到源代碼選項卡。你應該看到 「 克隆倉庫 」 或 「 發布到 GitHub 」(如果你已經打開了一個文件夾)選項。單擊 「 克隆倉庫 」 並為其提供 GitHub 倉庫鏈接或單擊 「 從 GitHub 克隆 」。

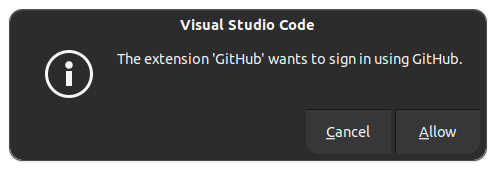
然後它會顯示一條消息,要求你登錄 GitHub。

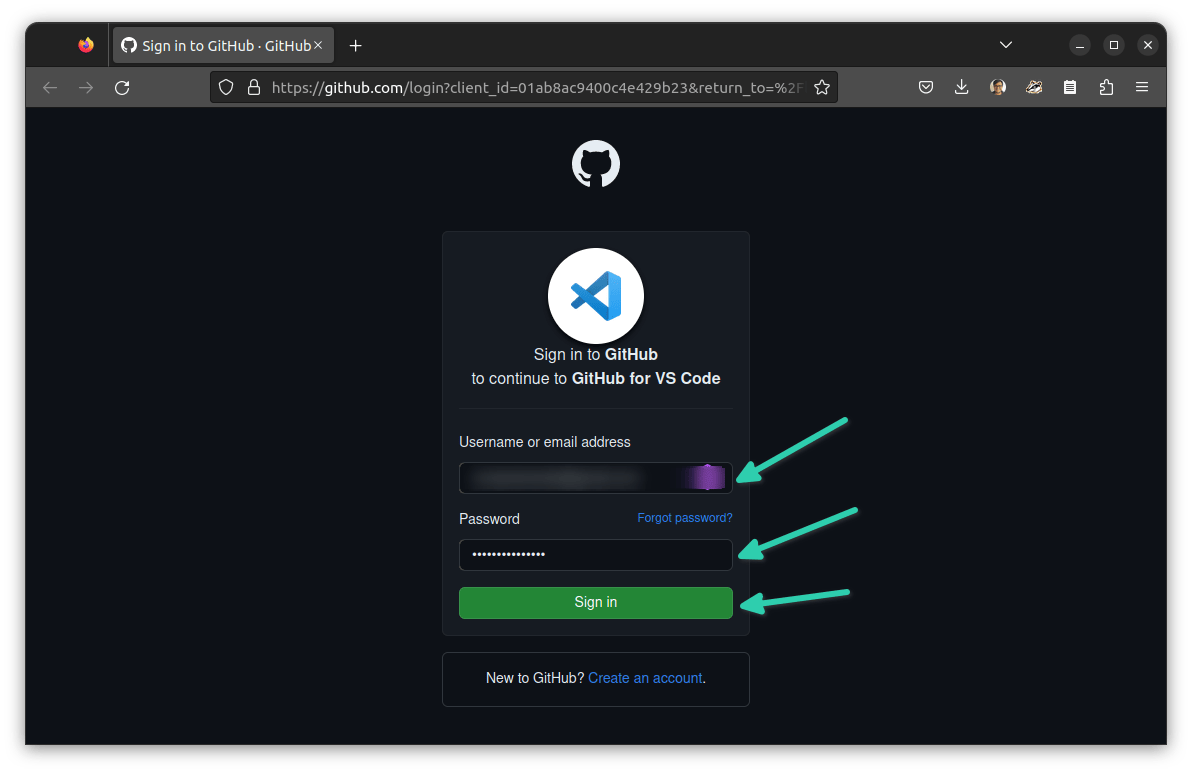
你單擊「 允許 」按鈕,它將打開 GitHub 登錄頁面。

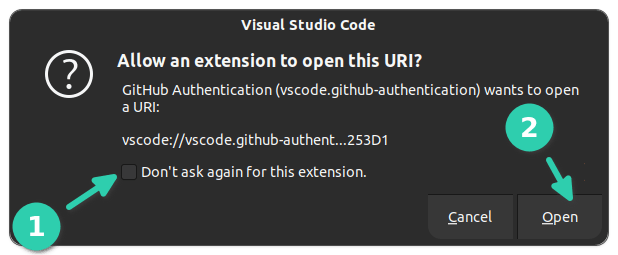
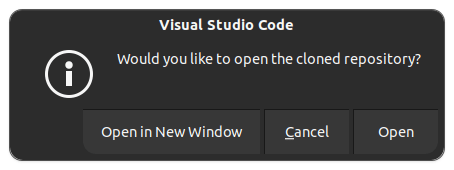
如果你嘗試克隆一個倉庫,你應該會看到這樣的消息並單擊 「 打開 」。

這應該需要幾秒鐘,你就會登錄到你的 GitHub 帳戶。
你怎麼知道你已經使用 VS Code 登錄到 GitHub?
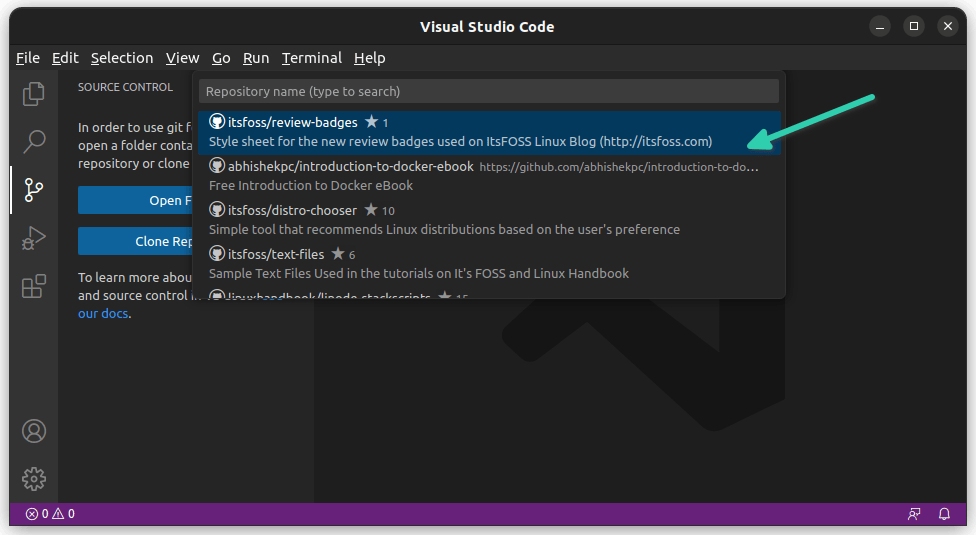
好吧,它將開始在頂部視圖中顯示你的 GitHub 倉庫(如果有的話)(如果你之前按下了「克隆存儲庫」)。

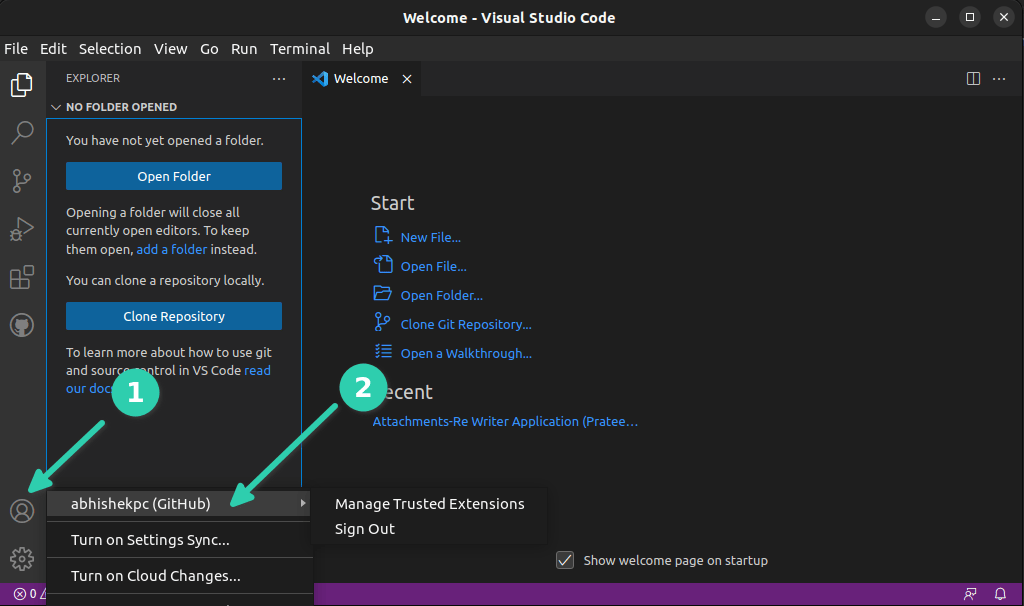
或者,你可以單擊左下角的配置文件圖標,查看它是否顯示你已登錄到你的 GitHub 帳戶。

在 GitHub 中克隆一個 GitHub 倉庫
如果你已經在 GitHub 中打開了一個項目,想要克隆另一個 GitHub 倉庫,有幾種方法可以做到。
你可以使用 Git 命令將倉庫克隆到磁碟上,然後在 VS Code 中打開此倉庫文件夾。
或者,如果你不想使用命令行,則可以堅持使用 VS Code。
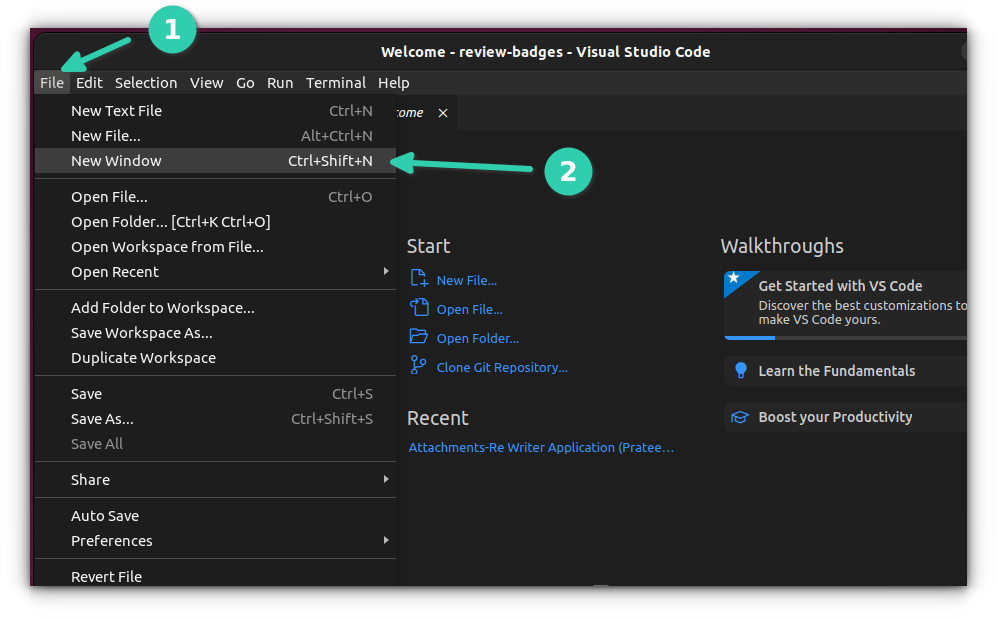
這很簡單。在 VS Code 中打開一個新窗口。

這將為你提供一個全新、乾淨的編輯器。如果看到歡迎屏幕,你可以從那裡單擊 「克隆存儲庫」 的快速鏈接。
否則,從左側邊欄轉到「 源碼管理 」選項卡,然後單擊「 克隆倉庫 」按鈕。
它將在頂部打開一個視圖。你可以直接複製 GitHub 倉庫的 URL。它可以自動從中獲取克隆鏈接。

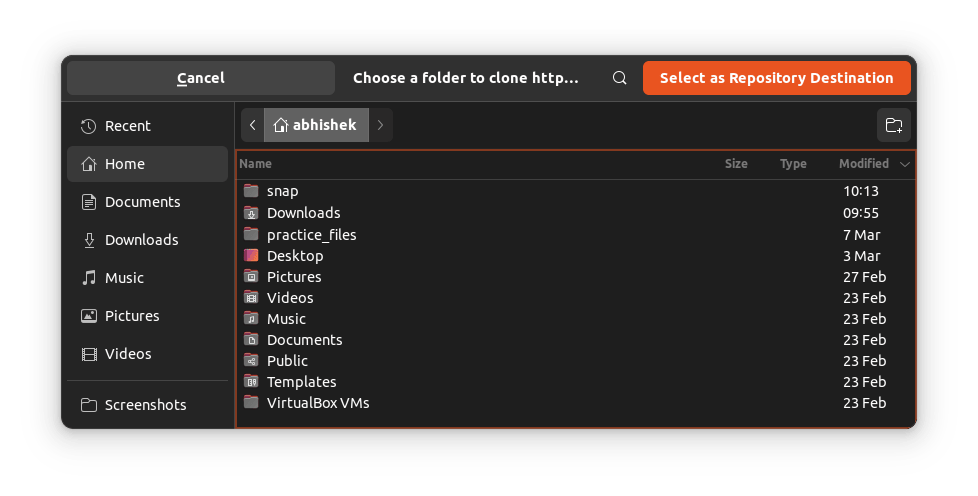
它會問你把克隆的倉庫放在哪裡。

它會詢問你是否要將克隆的倉庫在 VS Code 中打開。如果你想立即處理它,那就去做吧。

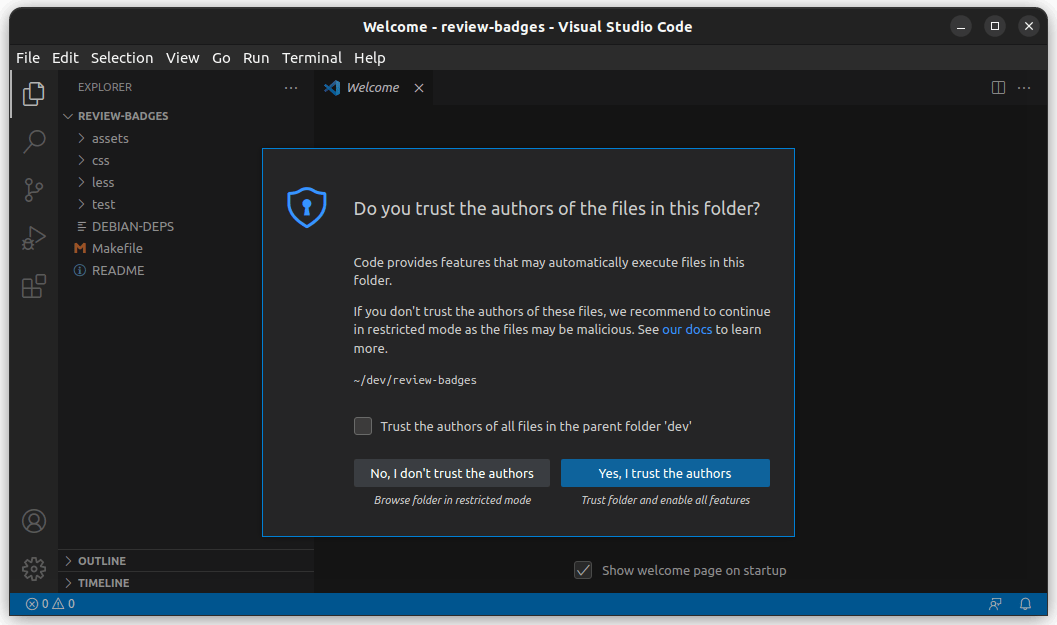
不僅僅是克隆的存儲庫,VS Code 會詢問你是否信任你添加到其中的任何文件夾的作者。

好了,你已經在 VS Code 中克隆了一個 GitHub 倉庫。讓我們看看如何修改並將更改推送到 GitHub。
從 VS Code 推送更改到 GitHub
現在假設你對代碼進行了一些更改並希望將提交推送到你的倉庫。
當你將更改保存到文件中,VS Code 就會開始用 「M」 指示修改後的文件。對於新文件,符號為 「U」(未跟蹤)。
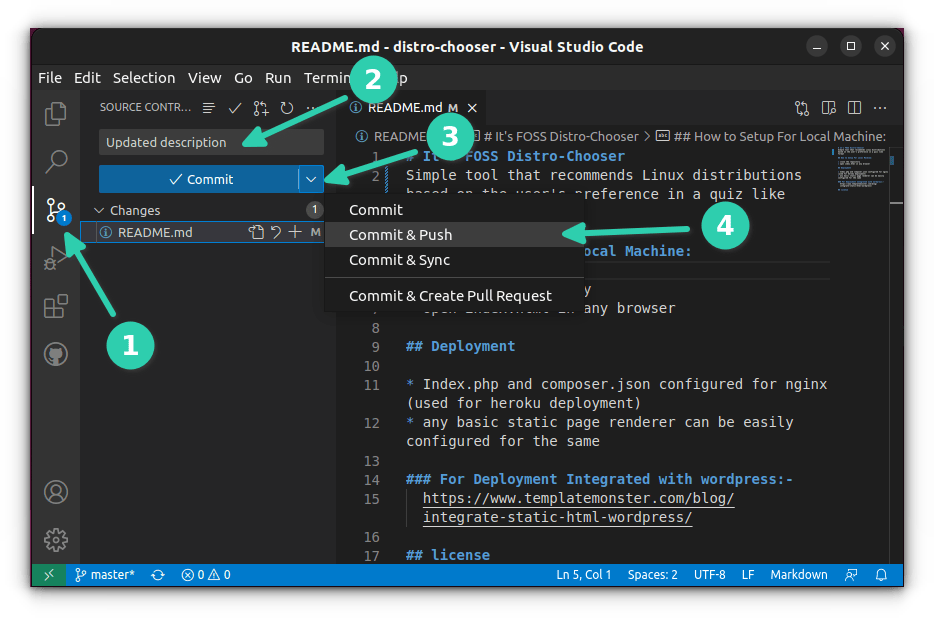
從左側進入「源碼控制」,輸入提交消息,然後單擊提交旁邊的按鈕並選擇 「 提交並推送 」。

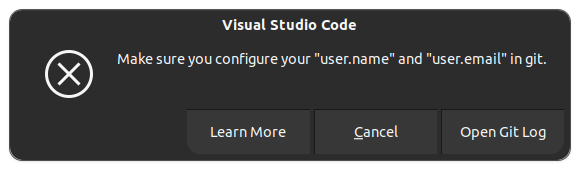
如果你沒有配置 Git 用戶名和電子郵件,你將看到如下錯誤。

你可以 在全局或倉庫級別設置用戶名和電子郵件。完全根據你自己的選擇。
? 對於成功的提交和推送,你不會看到任何錯誤。已修改文件或新文件旁邊的 「M」 或 「U」 符號將消失。
你可以通過進入 GitHub 上的倉庫來驗證你的推送是否成功。
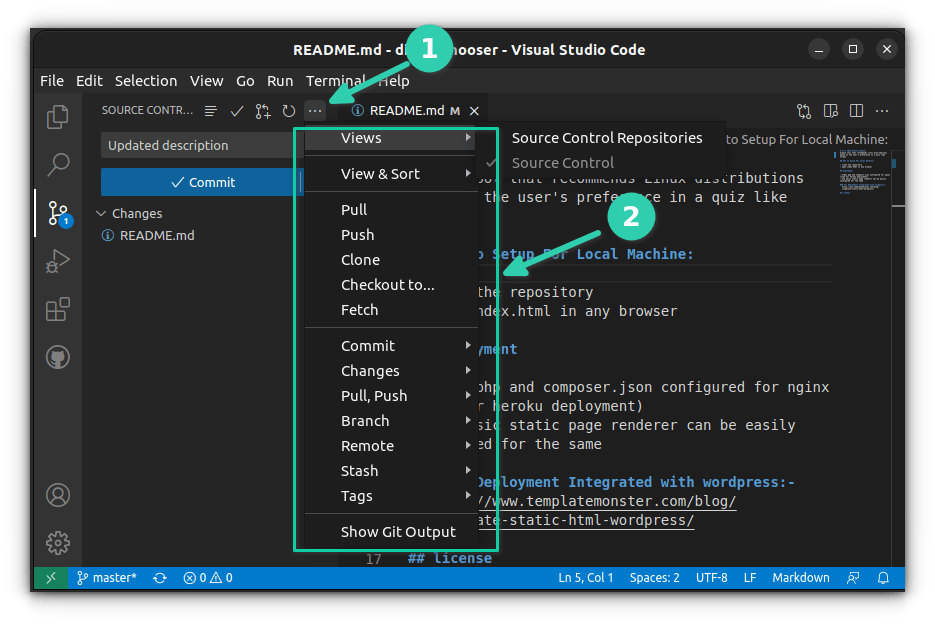
你可以選擇在本地提交更改而不推送它們。你也可以在這裡使用 git 命令執行所有你以前使用過的操作。有用於創建拉取請求、刷新等等的選項。

通過 GitHub 官方擴展將其提升到一個新的水平
有一個專用的官方擴展,讓你還可以管理其他人對你的倉庫的拉取請求併合並它們。你還可以在此處查看在你的倉庫中打開中的問題。這是將 GitHub 與 VS Code 集成的更好方法。
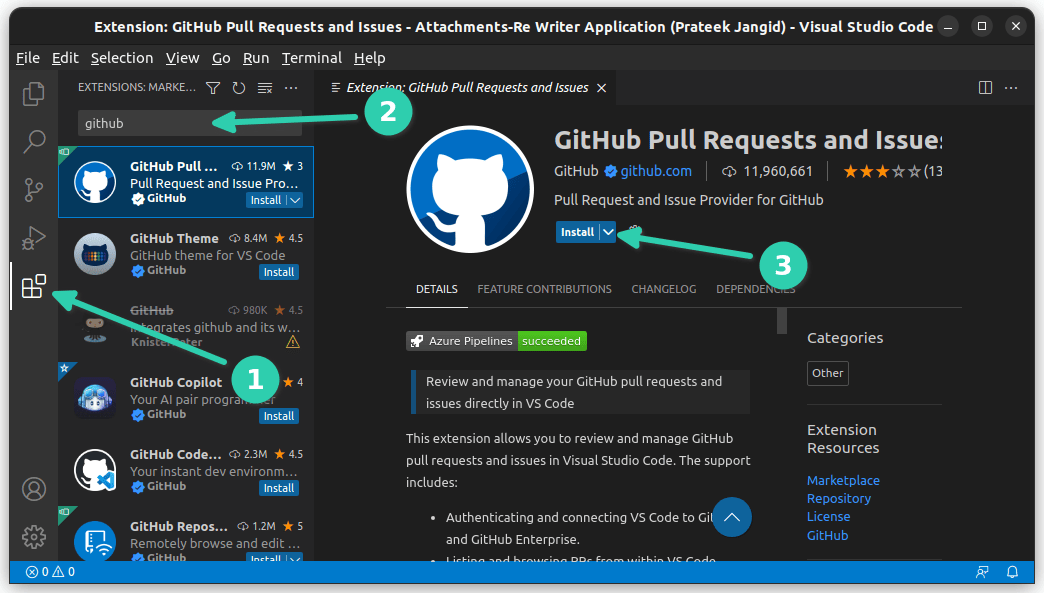
打開 VS Code,然後轉到左側欄中的擴展選項卡。在這裡搜索 「GitHub Pull Requests and Issues」。它是 GitHub 本身的官方插件。你可以看到已驗證的勾選。
單擊安裝按鈕並在你的編輯器上安裝 擴展。

使用此擴展,如果其他人正在協作,你可以管理你的存儲庫。
在 VS Code 中完全集成 Git 和 GitHub 是件好事。不喜歡命令行的人肯定會喜歡這種集成。
我希望本教程能幫助你將 GitHub 無縫添加到 VS Code。如果你仍然遇到任何問題,請告訴我。
(題圖:MJ/GitHub VS Code develop illustration in high resolution, very detailed, 8k)
via: https://itsfoss.com/vs-code-github/
作者:Abhishek Prakash 選題:lkxed 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















