JavaScript 框架對比及案例(React、Vue 及 Hyperapp)

在我的上一篇文章中,我試圖解釋為什麼我認為 Hyperapp 是一個 React 或 Vue 的可用替代品,原因是,我發現它易於起步。許多人批評這篇文章,認為它自以為是,並沒有給其它框架一個展示自己的機會。因此,在這篇文章中,我將儘可能客觀的通過提供一些最小化的例子來比較這三個框架,以展示它們的能力。
耳熟能詳的計時器例子
計時器可能是響應式編程中最常用的例子之一,極其易於理解:
- 你需要一個變數
count保持對計數器的追蹤。 - 你需要兩個方法來增加或減少
count變數的值。 - 你需要一種方法來渲染
count變數,並將其呈現給用戶。 - 你需要掛載到這兩個方法上的兩個按鈕,以便在用戶和它們產生交互時變更
count變數。
下述代碼是上述所有三個框架的實現:

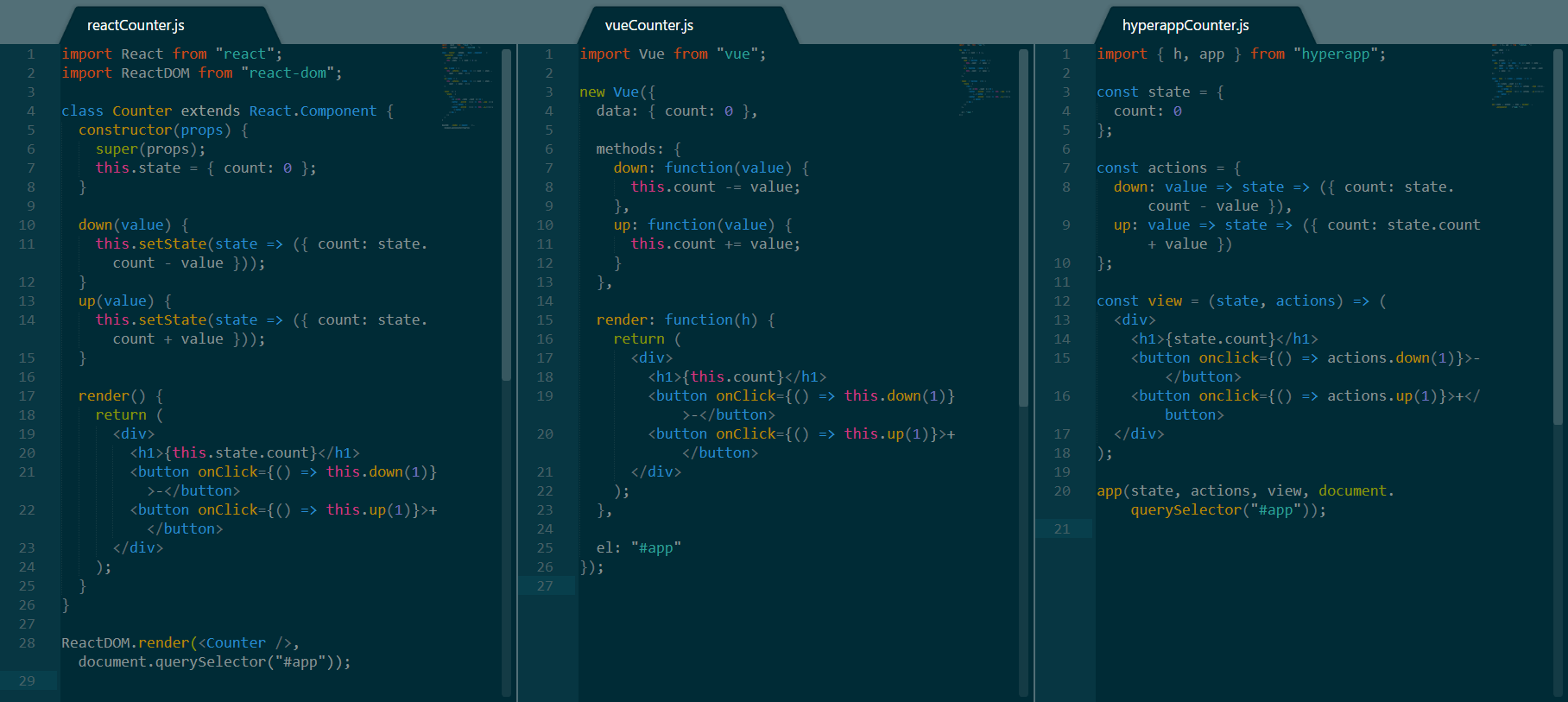
使用 React、Vue 和 Hyperapp 實現的計數器
這裡或許會有很多要做的事情,特別是當你並不熟悉其中的一個或多個步驟的時候,因此,我們來一步一步解構這些代碼:
- 這三個框架的頂部都有一些
import語句 - React 更推崇面向對象的範式,就是創建一個
Counter組件的class。Vue 遵循類似的範式,通過創建一個新的Vue類的實例並將信息傳遞給它來實現。最後,Hyperapp 堅持函數範式,同時完全彼此分離view、state和action。 - 就
count變數而言, React 在組件的構造函數內對其進行實例化,而 Vue 和 Hyperapp 則分別是在它們的data和state中設置這些屬性。 - 繼續看,你可能注意到 React 和 Vue 有相同的方法來與
count變數進行交互。 React 使用繼承自React.Component的setState方法來修改它的狀態,而 Vue 直接修改this.count。 Hyperapp 使用 ES6 的雙箭頭語法來實現這個方法,而據我所知,這是唯一一個推薦使用這種語法的框架,React 和 Vue 需要在它們的方法內使用this。另一方面,Hyperapp 的方法需要將狀態作為參數,這意味著可以在不同的上下文中重用它們。 - 這三個框架的渲染部分實際上是相同的。唯一的細微差別是 Vue 需要一個函數
h作為參數傳遞給渲染器,事實上 Hyperapp 使用onclick替代onClick,以及基於每個框架中實現狀態的方式引用count變數。 - 最後,所有的三個框架都被掛載到了
#app元素上。每個框架都有稍微不同的語法,Vue 則使用了最直接的語法,通過使用元素選擇器而不是使用元素來提供最大的通用性。
計數器案例對比意見
同時比較所有的三個框架,Hyperapp 需要最少的代碼來實現計數器,並且它是唯一一個使用函數範式的框架。然而,Vue 的代碼在絕對長度上似乎更短一些,元素選擇器的掛載方式是一個很好的增強。React 的代碼看起來最多,但是並不意味著代碼不好理解。
使用非同步代碼
偶爾你可能需要處理非同步代碼。最常見的非同步操作之一是發送請求給一個 API。為了這個例子的目的,我將使用一個[佔位 API] 以及一些假數據來渲染一個文章列表。必須做的事情如下:
- 在狀態里保存一個
posts的數組 - 使用一個方法和正確的 URL 來調用
fetch(),等待返回數據,轉化為 JSON,並最終使用接收到的數據更新posts變數。 - 渲染一個按鈕,這個按鈕將調用抓取文章的方法。
- 渲染有主鍵的
posts列表。

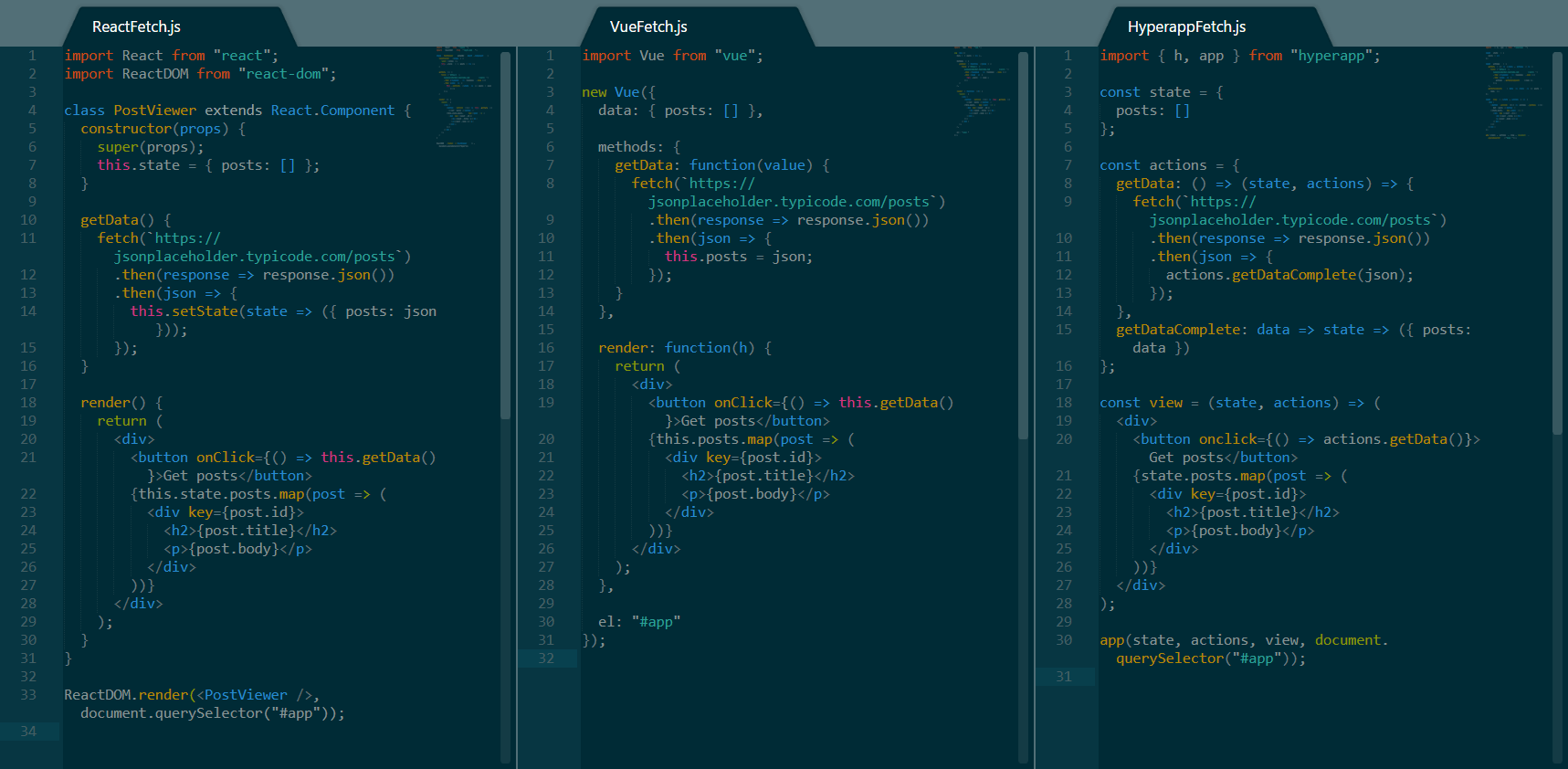
從一個 RESTFul API 抓取數據
讓我們分解上面的代碼,並比較三個框架:
- 與上面的技術里例子類似,這三個框架之間的存儲狀態、渲染視圖和掛載非常相似。這些差異與上面的討論相同。
- 在三個框架中使用
fetch()抓取數據都非常簡單,並且可以像預期一樣工作。然而其中的關鍵在於, Hyperapp 處理非同步操作和其它兩種框架有些不同。當數據被接收到並轉換為 JSON 時,該操作將調用不同的同步動作以取代直接在非同步操作中修改狀態。 - 就代碼長度而言,Hyperapp 依然只用最少的代碼行數實現了相同的結果,但是 Vue 的代碼看起來不那麼的冗長,同時擁有最少的絕對字元長度。
非同步代碼對比意見
無論你選擇哪種框架,非同步操作都非常簡單。在應用非同步操作時, Hyperapp 可能會迫使你去遵循編寫更加函數化和模塊化的代碼的方式。但是另外兩個框架也確實可以做到這一點,並且在這一方面給你提供更多的選擇。
To-Do 列表組件案例
在響應式編程中,最出名的例子可能是使用每一個框架里來實現 To-Do 列表。我不打算在這裡實現整個部分,我只實現一個無狀態的組件,來展示三個框架如何創建更小的可復用的塊來協助構建應用程序。

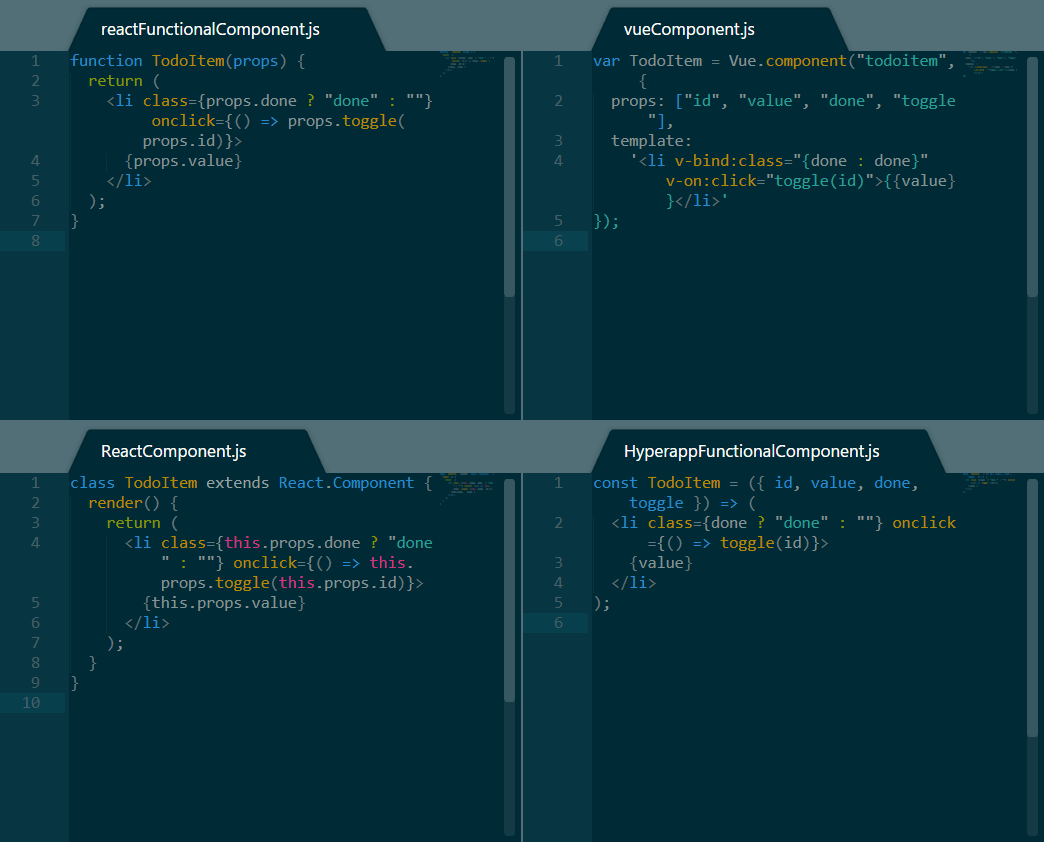
示例 TodoItem 實現
上面的圖片展示了每一個框架一個例子,並為 React 提供了一個額外的例子。接下來是我們從它們四個中看到的:
- React 在編程範式上最為靈活。它支持函數組件,也支持類組件。它還支持你在右下角看到的 Hyperapp 組件,無需任何修改。
- Hyperapp 還支持 React 的函數組件實現,這意味著兩個框架之間還有很多的實驗空間。
- 最後出現的 Vue 有著其合理而又奇怪的語法,即使是對另外兩個框架很有經驗的人,也不能馬上理解其含義。
- 在長度方面,所有的案例代碼長度非常相似,在 React 的一些方法中稍微冗長一些。
To-Do 列表項目對比意見
Vue 需要花費一些時間來熟悉,因為它的模板和其它兩個框架有一些不同。React 非常的靈活,支持多種不同的方法來創建組件,而 HyperApp 保持一切簡單,並提供與 React 的兼容性,以免你希望在某些時刻進行切換。
生命周期方法比較
另一個關鍵對比是組件的生命周期事件,每一個框架允許你根據你的需要來訂閱和處理事件。下面是我根據各框架的 API 參考手冊創建的表格:

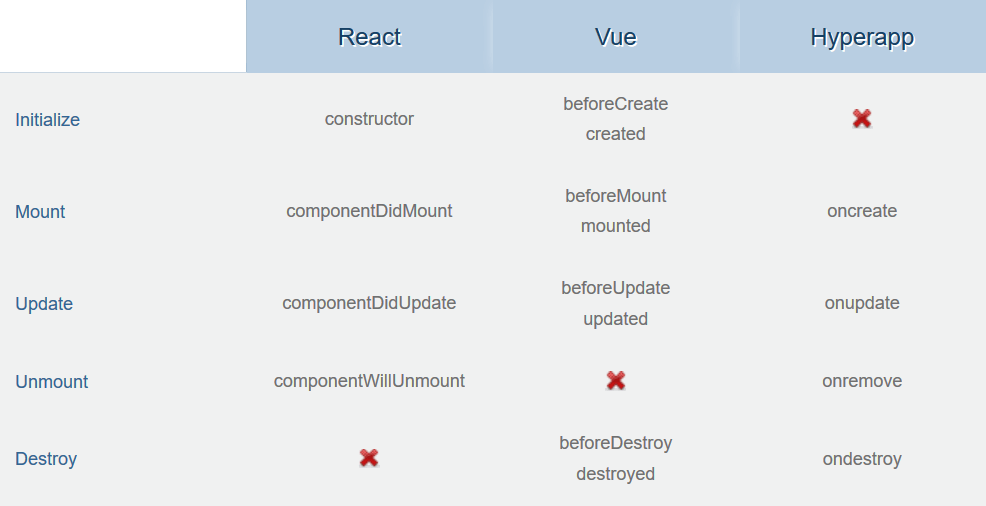
生命周期方式比較
- Vue 提供了最多的生命周期鉤子,提供了處理生命周期事件之前或之後發生的任何事件的機會。這能有效幫助管理複雜的組件。
- React 和 Hyperapp 的生命周期鉤子非常類似,React 將
unmount和destory綁定在了一起,而 Hyperapp 則將create和mount綁定在了一起。兩者在處理生命周期事件方面都提供了相當多的控制。 - Vue 根本沒有處理
unmount(據我所理解),而是依賴於destroy事件在組件稍後的生命周期進行處理。 React 不處理destory事件,而是選擇只處理unmount事件。最終,HyperApp 不處理create事件,取而代之的是只依賴mount事件。
生命周期對比意見
總的來說,每個框架都提供了生命周期組件,它們幫助你處理組件生命周期中的許多事情。這三個框架都為它們的生命周期提供了鉤子,其之間的細微差別,可能源自於實現和方案上的根本差異。通過提供更細粒度的時間處理,Vue 可以更進一步的允許你在開始或結束之後處理生命周期事件。
性能比較
除了易用性和編碼技術以外,性能也是大多數開發人員考慮的關鍵因素,尤其是在進行更複雜的應用程序時。js-framework-benchmark 是一個很好的用於比較框架的工具,所以讓我們看看每一組測評數據數組都說了些什麼:

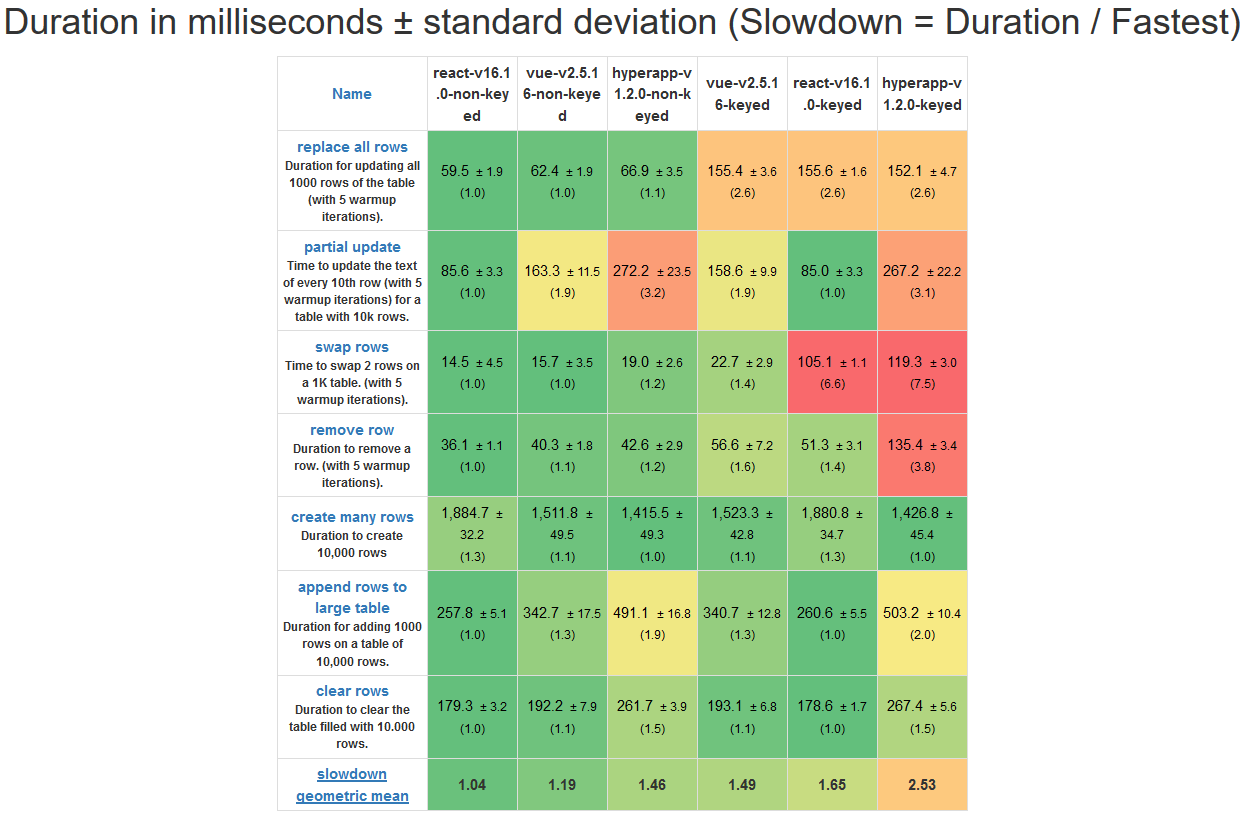
測評操作表
- 與三個框架的有主鍵操作相比,無主鍵操作更快。
- 無主鍵的 React 在所有六種對比中擁有最強的性能,它在所有測試上都有令人深刻的表現。
- 有主鍵的 Vue 只比有主鍵的 React 性能稍強,而無主鍵的 Vue 要比無主鍵的 React 性能明顯差。
- Vue 和 Hyperapp 在進行局部更新的性能測試時遇見了一些問題,與此同時,React 似乎對該問題進行很好的優化。

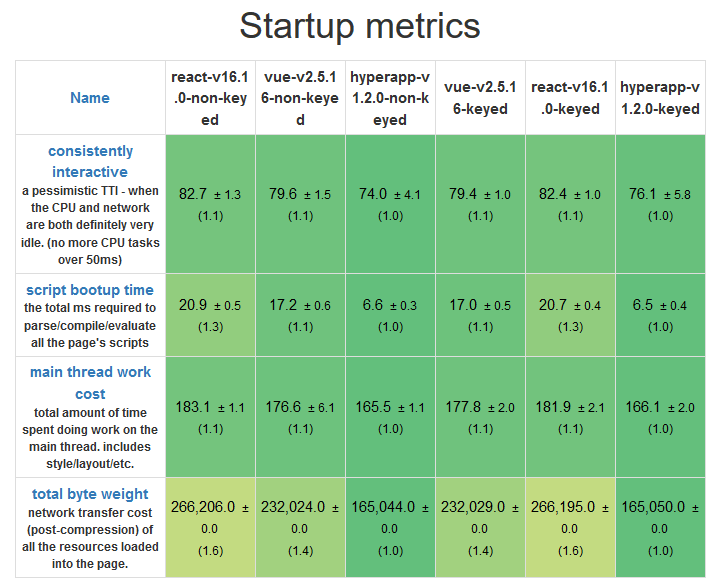
啟動測試
- Hyperapp 是三個框架中最輕量的,而 React 和 Vue 有非常小的大小差異。
- Hyperapp 具有最快的啟動時間,這得益於它極小的大小和極簡的 API
- Vue 在啟動上比 React 好一些,但是差異非常小。

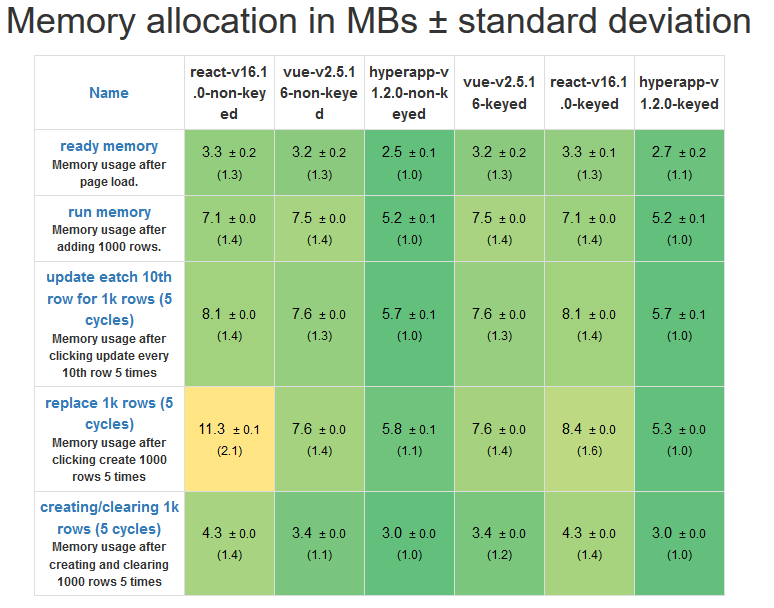
內存分配測試
- Hyperapp 是三者中對資源依賴最小的一個,與其它兩者相比,任何一個操作都需要更少的內存。
- 資源消耗不是非常高,三者都應該在現代硬體上進行類似的操作。
性能對比意見
如果性能是一個問題,你應該考慮你正在使用什麼樣的應用程序以及你的需求是什麼。看起來 Vue 和 React 用於更複雜的應用程序更好,而 Hyperapp 更適合於更小的應用程序、更少的數據處理和需要快速啟動的應用程序,以及需要在低端硬體上工作的應用程序。
但是,要記住,這些測試遠不能代表一般場景,所以在現實場景中可能會看到不同的結果。
額外備註
比較 React、Vue 和 Hyperapp 可能像在許多方面比較蘋果、橘子。關於這些框架還有一些其它的考慮,它們可以幫助你決定使用另一個框架。
- React 通過引入片段,避免了相鄰的 JSX 元素必須封裝在父元素中的問題,這些元素允許你將子元素列表分組,而無需向 DOM 添加額外的節點。
- React 還為你提供更高級別的組件,而 VUE 為你提供重用組件功能的 MIXIN。
- Vue 允許使用模板來分離結構和功能,從而更好的分離關注點。
- 與其它兩個相比,Hyperapp 感覺像是一個較低級別的 API,它的代碼短得多,如果你願意調整它並學習它的工作原理,那麼它可以提供更多的通用性。
結論
我認為如果你已經閱讀了這麼多,你已經知道哪種工具更適合你的需求。畢竟,這不是討論哪一個更好,而是討論哪一個更適合每種情況。總而言之:
- React 是一個非常強大的工具,圍繞它有大規模的開發者社區,可能會幫助你找到一個工作。入門並不難,但是掌握它肯定需要很多時間。然而,這是非常值得去花費你的時間全面掌握的。
- 如果你過去曾使用過另外的 JavaScript 框架,Vue 可能看起來有點奇怪,但它也是一個非常有趣的工具。如果 React 不是你所喜歡的,那麼它可能是一個可行的、值得學習的選擇。它有一些非常酷的內置功能,其社區也在增長中,甚至可能要比 React 增長還要快。
- 最後,Hyperapp 是一個為小型項目而生的很酷的小框架,也是初學者入門的好地方。它提供比 React 或 Vue 更少的工具,但是它能幫助你快速構建原型並理解許多基本原理。你為它編寫的許多代碼和其它兩個框架兼容,要麼立即能用,或者是稍做更改就行,你可以在對它們中另外一個有信心時切換框架。
作者簡介:
喜歡編碼的 Web 開發者,「30 秒編碼」 ( https://30secondsofcode.org/ )和 mini.css 框架( http://minicss.org ) 的創建者。
via: https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d
作者:Angelos Chalaris
譯者:Bestony
校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















