為了做個動畫 SVG,我手工寫的分鏡頭

可能很多同學注意到了,我們的公眾號文章前一段時間悄悄的變化了一些版式,最明顯的就說各級標題從原來的漸變色條狀變成了如今的樣式:居中,無底色,以圖標做分隔。喏,就是這樣的:
這是一個示例的一級標題哈
這裡可能有細心的同學會發現,這個圖標是會動的,而且是一個「俄羅斯方塊」遊戲。是的,其實這個圖標的原型來自於我之前給 Linux 中國設計的新徽標——當時還舉辦過徽標徵集大賽,只是後來大家都覺得老的徽標更適應,所以沒有更換。
不過我個人是挺喜歡這個樣式的,所以這裡就將它引入進來做標題圖標了。

最初是將一個靜態的 PNG 圖片放到這裡的,大家可以注意到開始有幾天的公眾號文章裡面是用的靜態的圖標;然後幾天後,我突然有了一些童心,覺得既然是模仿「俄羅斯方塊」遊戲的風格,為什麼不能動起來呢?
說實在的,老王我是真沒有動畫基礎,哦不,連美工基礎都沒有。雖然我能用一些軟體拼湊出一些簡單的洋蔥頭動畫,但是要做到比較複雜和較多的幀數,那麼動畫 GIF 文件就會比較大。
正好我還會一點點 AI,於是用 AI 重新繪製了這個圖標,並導出了 SVG 文件——我知道,這是純文本的。然後我就可以用我心愛的文本編輯器(你猜是什麼編輯器)打開直接修改代碼了。
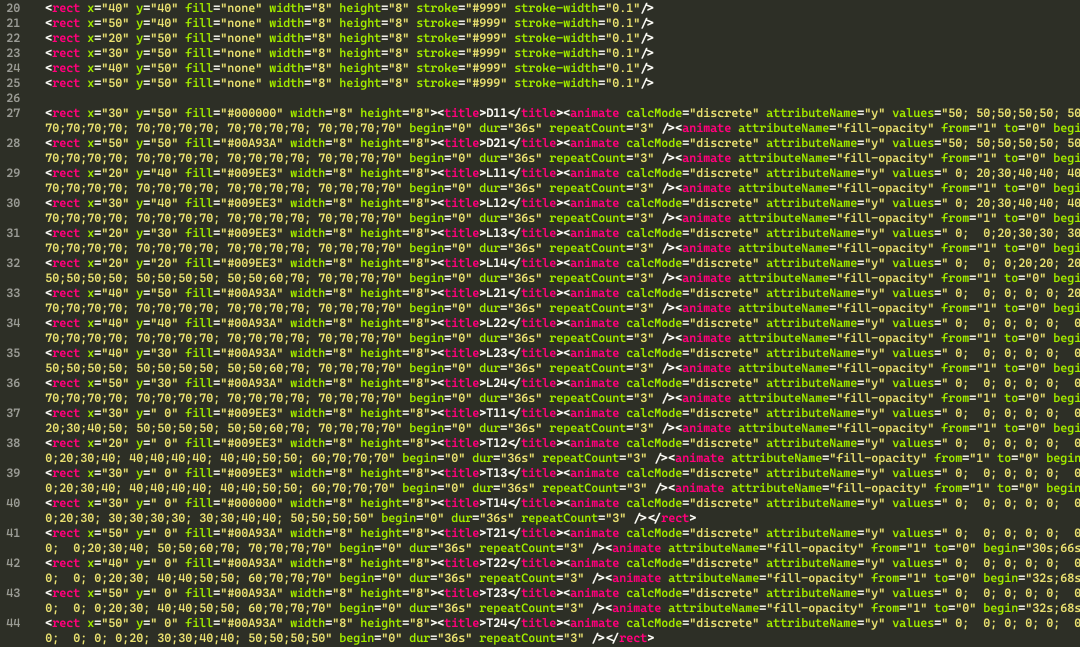
用編輯器打開後,啊哦,這裡的數字都很不精確啊——不,很精確啊,都保留了小數點後好多位呢。有點強迫症的我給它們歸併到一個比較舒服的整數和倍數上。
然後,怎麼動起來呢?沒學過,只能現去網上學習 SVG 動畫的指令,一邊看著別人做的極炫的動畫流口水,一邊反覆地試錯。
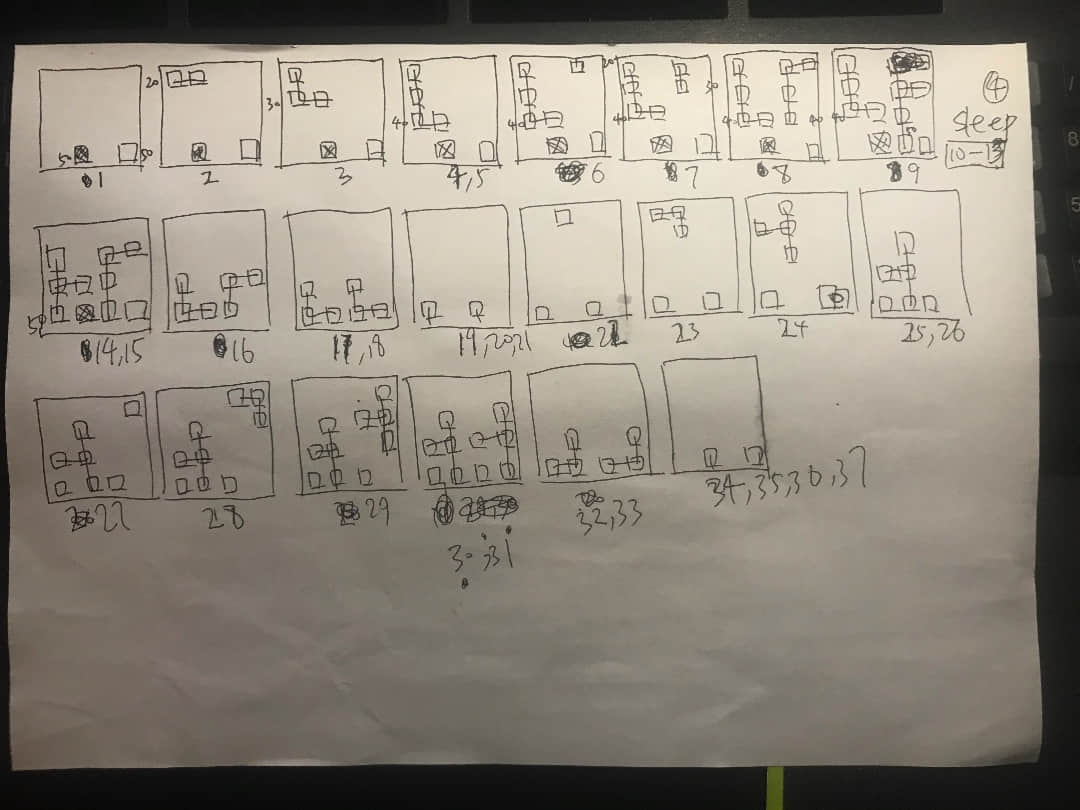
終於,能自己動了。但是又發現,這動畫真是一幀一個狀態啊,怎麼計算呢?這個時候感覺自己的腦力不夠了,於是就找張紙開始畫分鏡頭圖,反反覆復地畫了好幾張。這是最終定稿的一張,就這也經過了大量塗改。

然後,最終的 SVG 代碼大概是這樣的:

雖然我還想加入一些更有趣的變化,比如旋轉方向什麼的,但是會搞得太複雜了。總之,這是老王第一次做 SVG 動畫,肯定有很多淺陋之處,貽笑大方了。
最後,說一句,分鏡頭真的很痛苦,要一個個數據計算,一個數據錯了,後面全錯了。
順便,這個 SVG 文件可以在這裡下載: https://linux.cn/static/image/common/linux-logo-2019-t.svg
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















