怎樣通過 Twitter 的開源庫來隨處使用 Emoji 表情符號

Emoji, 來自日本的小巧符號,通過圖像表達感情,已經征服了移動互聯網的信息世界。
現在,你可以在虛擬世界中隨處使用它們了。 Twitter 最近開源了他們的 emoji 符號庫,使得你可以在你自己的網站,應用,和項目中使用它們。
但這需要一點體力活。 Unicode 已經識別甚至標準化了 emoji 字母表, 然而 emoji 仍然不能完全與所有的網路瀏覽器相兼容,這意味著大多數情況下,它們將呈現為 「豆腐塊」或「空白盒子」。當 Twitter 想使得 emoji 到處可用時,這家社交網路聯合了一家名為Icon Factory的公司來渲染瀏覽器以模仿文本信息符號的效果。Twiter 認為人們對他們的 emoji 庫有很大的需求。
現在, 你可以從 GitHub 上克隆 Twitter 的整個庫,從而在你的開發項目中使用它們。 下面將為你介紹如何達到上面的目的以及如何使得 emoji 更容易被使用。
為 Emoji 得到 Unicode 支持
Unicode 是國際編碼標準,它為任意的符號、字母或人們想在網路上使用的數字配置了一串編碼。換句話說,它是你如何在計算機上閱讀文本與計算機如何讀取文本之間的缺失環節。例如,對於你正看到的位於這些句子中的空格(LCTT 譯註:英文分詞中間的空格),計算機讀取為 「 」。
Unicode 甚至擁有其自己的原始 emoji,它們可以在沒有你的任何努力的情況下在瀏覽器中被閱讀。例如,當你看到了 一個 ❤ 符號,你的計算機正在解碼字元串 「2665」 。
要在大多數情況下使用 Twitter 的 emoji 庫,你只需在你的 HTML 網頁中的
塊中添加如下腳本:<script src="//twemoji.maxcdn.com/twemoji.min.js"></script>
這樣就使得你的項目可以訪問包含有已經在 Twitter 中可使用的數以百計的 Emoji 符號的 JavaScript 庫。然而,創建一個僅僅包含這個腳本的文檔並不能使得在你的網站中呈現出 emoji 符號,實際上,你仍需要嵌入這些 emoji 符號!
在
塊中,粘貼一些可以在 Twitter 的preview.html 文件源代碼 中找到的 emoji 字元串。我使用了 和 🏁,當然我並不知道在瀏覽器窗口中它們的樣子。是的,你必須粘貼並猜測它們。你已經看出了問題,我們將在第二小節中予以解決。
和 🏁,當然我並不知道在瀏覽器窗口中它們的樣子。是的,你必須粘貼並猜測它們。你已經看出了問題,我們將在第二小節中予以解決。
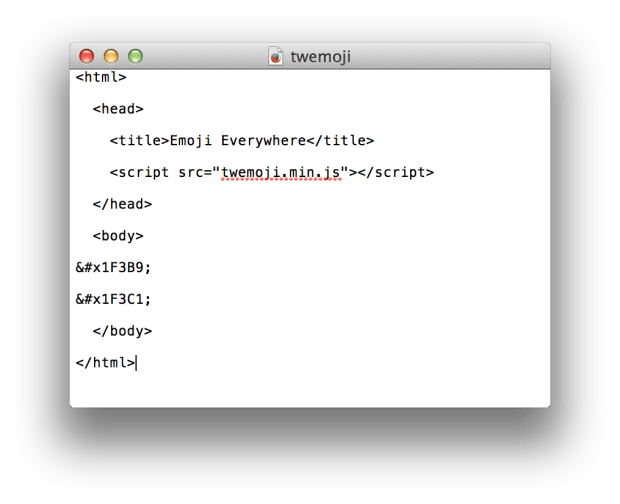
無論如何,通過一些嘗試,你可以將一個如下圖的原始 HTML 文件

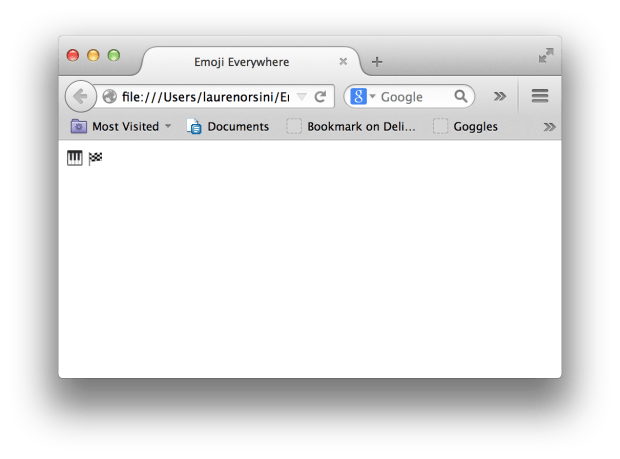
---顯示為如下圖的網頁:

將 Emoji 轉換為可閱讀的語言
對於一個網站或應用,Twitter 的解決方案是非常適用的。但如果你想通過 HTML 輕易地插入你喜愛的 emoji 符號,你需要一個更易實現的解決方案,而不是記住所有代表 emoji 的 Unicode 字元串。
那正是程序員 Elle Kasai 的 Twemoji Awesome 樣式大展身手的地方。
通過向任意網頁中添加 Elle 的開源樣式表,你可以適用 英語單詞來理解你正插入的 emoji 符號的意義。所以如若你想展示一個 心形 emoji 符號,你可以簡單地輸入:
<i class="twa twa-heart"></i>
為了實現上面的目的,讓我們下載 Elle 的項目,通過點擊在 GitHub 上 「Download ZIP」 按鈕。
接著,我們在桌面上新建一個文件夾,然後進入該文件夾,並將 emoji.html---我先前向你展示的 HTML 源文件--- 和 Elle 的 twemoji-awesome.css 一同放進去。
我們還需要 HTML 文件識別這個 CSS 文件,所以在 html 網頁中的
塊中,為 CSS 文件添加一個鏈接:<link rel="stylesheet" href="twemoji-awesome.css">
一旦你將上面的代碼添加了進去,你便可以刪除先前添加的 Twitter 的腳本鏈接。
現在,找到 body 塊部分的代碼,然後添加一些 emoji 符號。我使用了 <i class="twa twa-sparkling-heart">, <i class="twa twa-exclamation">, <i class="twa twa-lg twa-sparkles"> 和 <i class="twa twa-beer">。
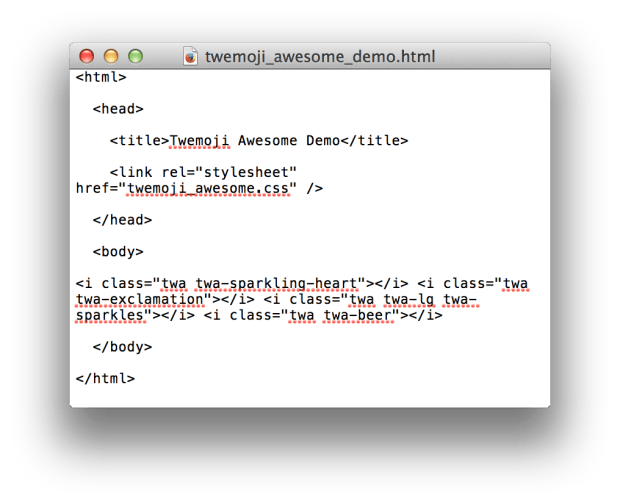
最終,你將得到如下的代碼:

保存並在瀏覽器中查看上面的文件:

Duang!這樣你不僅得到了一個可以在瀏覽器中支持 emoji 符號的基本網頁,而且還知道了如何簡單地實現它。你可以隨意的在我的 GitHub 中查看這個教程,並且可以克隆這些實際的文件而不只是看看這些截圖。
題圖來自於得到 Emoji; Lauren Orsini 截圖。
via: http://readwrite.com/2014/11/12/how-to-use-emoji-in-the-browser-window
作者:Lauren Orsini 譯者:FSSlc 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















