如何在 Ubuntu 上使用 pm2 和 Nginx 部署 Node.js 應用

前提:
- Ubuntu 16.04 - 64bit
- Root 許可權
第一步 - 安裝 Node.js LTS
在這篇指南中,我們會從零開始我們的實驗。首先,我們需要在伺服器上安裝 Node.js。我會使用 Nodejs LTS 6.x 版本,它能從 nodesource 倉庫中安裝。
從 Ubuntu 倉庫安裝 python-software-properties 軟體包並添加 「nodesource」 Nodejs 倉庫。
sudo apt-get install -y python-software-properties
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
安裝最新版本的 Nodejs LTS:
sudo apt-get install -y nodejs
安裝完成後,查看 node 和 npm 版本。
node -v
npm -v

第二步 - 生成 Express 示例 App
我會使用 express-generator 軟體包生成的簡單 web 應用框架進行示例安裝。express-generator 可以使用 npm 命令安裝。
用 npm安裝 express-generator:
npm install express-generator -g
-g: 在系統內部安裝軟體包。
我會以普通用戶運行應用程序,而不是 root 或者超級用戶。我們首先需要創建一個新的用戶。
創建一個名為 yume 的用戶:
useradd -m -s /bin/bash yume
passwd yume
使用 su 命令登錄到新用戶:
su - yume
下一步,用 express 命令生成一個新的簡單 web 應用程序:
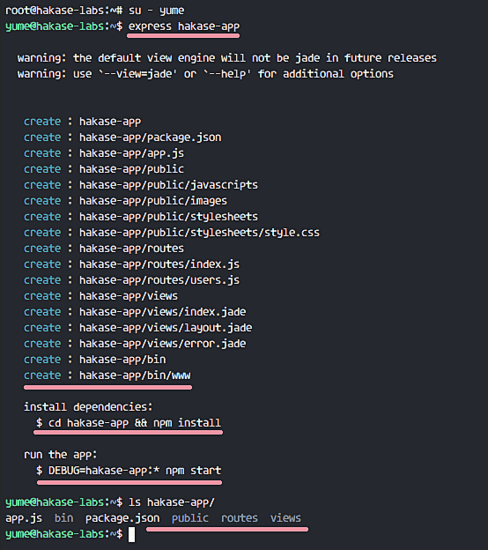
express hakase-app
命令會創建新項目目錄 hakase-app。

進入到項目目錄並安裝應用需要的所有依賴。
cd hakase-app
npm install
然後用下面的命令測試並啟動一個新的簡單應用程序:
DEBUG=myapp:* npm start
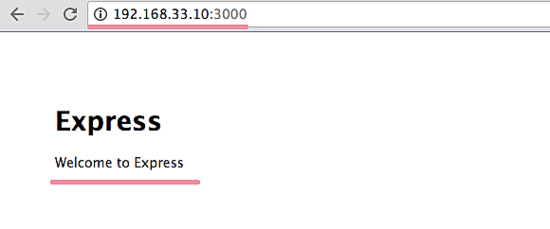
默認情況下,我們的 express 應用會運行在 3000 埠。現在訪問伺服器的 IP 地址:192.168.33.10:3000 :

這個簡單 web 應用框架現在以 'yume' 用戶運行在 3000 埠。
第三步 - 安裝 pm2
pm2 是一個 node 軟體包,可以使用 npm 命令安裝。(用 root 許可權,如果你仍然以 yume 用戶登錄,那麼運行命令 exit 再次成為 root 用戶):
npm install pm2 -g
現在我們可以為我們的 web 應用使用 pm2 了。
進入應用目錄 hakase-app:
su - yume
cd ~/hakase-app/
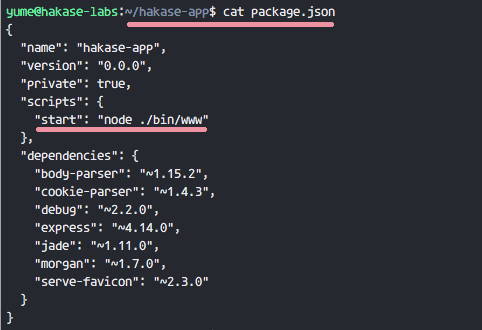
這裡你可以看到一個名為 package.json 的文件,用 cat 命令顯示它的內容。
cat package.json

你可以看到 start 行有一個 nodejs 用於啟動 express 應用的命令。我們會和 pm2 進程管理器一起使用這個命令。
像下面這樣使用 pm2 命令運行 express 應用:
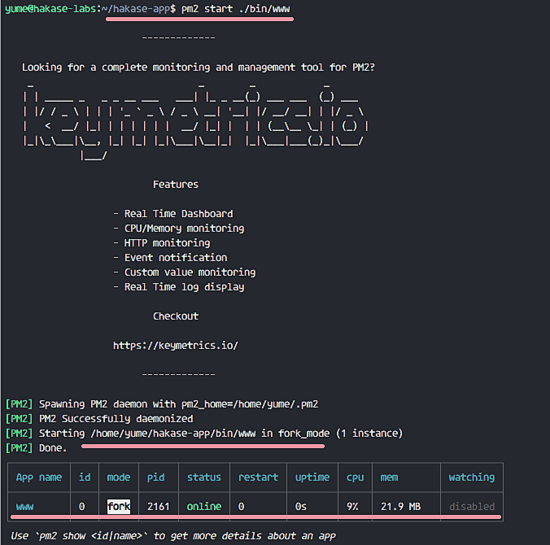
pm2 start ./bin/www
現在你可以看到像下面這樣的結果:

我們的 express 應用正在 pm2 中運行,名稱為 www,id 為 0。你可以用 show 選項 show nodeid|name 獲取更多 pm2 下運行的應用的信息。
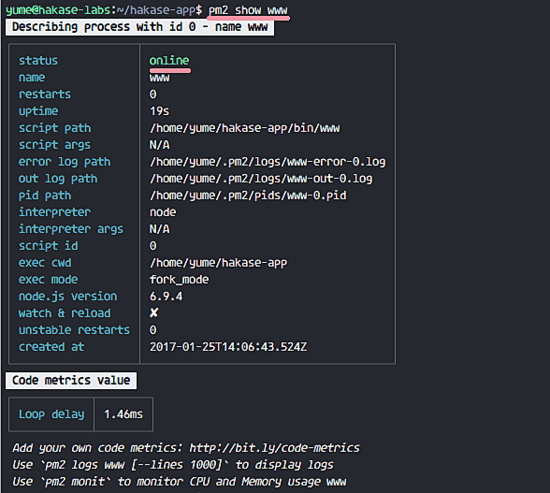
pm2 show www

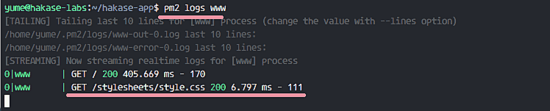
如果你想看我們應用的日誌,你可以使用 logs 選項。它包括訪問和錯誤日誌,你還可以看到應用程序的 HTTP 狀態。
pm2 logs www

你可以看到我們的程序正在運行。現在,讓我們來讓它開機自啟動。
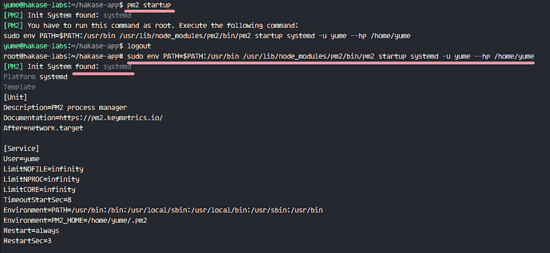
pm2 startup systemd
systemd: Ubuntu 16 使用的是 systemd。
你會看到要用 root 用戶運行命令的信息。使用 exit 命令回到 root 用戶然後運行命令。
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u yume --hp /home/yume
它會為啟動應用程序生成 systemd 配置文件。當你重啟伺服器的時候,應用程序就會自動運行。

第四步 - 安裝和配置 Nginx 作為反向代理
在這篇指南中,我們會使用 Nginx 作為 node 應用的反向代理。Ubuntu 倉庫中有 Nginx,用 apt 命令安裝它:
sudo apt-get install -y nginx
下一步,進入到 sites-available 目錄並創建新的虛擬主機配置文件。
cd /etc/nginx/sites-available/
vim hakase-app
粘貼下面的配置:
upstream hakase-app {
# Nodejs app upstream
server 127.0.0.1:3000;
keepalive 64;
}
# Server on port 80
server {
listen 80;
server_name hakase-node.co;
root /home/yume/hakase-app;
location / {
# Proxy_pass configuration
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_max_temp_file_size 0;
proxy_pass http://hakase-app/;
proxy_redirect off;
proxy_read_timeout 240s;
}
}保存文件並退出 vim。
在配置中:
- node 應用使用域名
hakase-node.co運行。 - 所有來自 nginx 的流量都會被轉發到運行在
3000埠的 node app。
測試 Nginx 配置確保沒有錯誤。
nginx -t
啟用 Nginx 並使其開機自啟動。
systemctl start nginx
systemctl enable nginx
第五步 - 測試
打開你的 web 瀏覽器並訪問域名(我的是):http://hakase-app.co 。
你可以看到 express 應用正在 Nginx web 伺服器中運行。

下一步,重啟你的伺服器,確保你的 node app 能開機自啟動:
pm2 save
sudo reboot
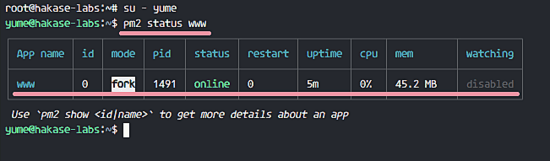
如果你再次登錄到了你的伺服器,檢查 node app 進程。以 yume 用戶運行下面的命令。
su - yume
pm2 status www

Node 應用在 pm2 中運行並使用 Nginx 作為反向代理。
鏈接
via: https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/
作者:Muhammad Arul 譯者:ictlyh 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















