在 WordPress 下如何通過 Markdown 來提高工作效率

Markdown 是一種簡單的標記語言,旨在幫助你花費更小的代價來格式化純文本文檔。在 WordPress 下你可以使用 HTML 或者可視化編輯器來格式化你的文檔,但是使用 markdown 可以讓格式化文檔變得更加容易,而且你隨時可以導出成很多種格式,包括(但不限於)HTML。
WordPress 沒有原生的 markdown 的支持,但是,如果你希望的話,在你的網站上有多種插件可以添加這種功能。
在這個教程中,我將會演示如何使用流行的 WP-Markdown 插件為 WordPress 網站添加 markdown 支持。
安裝
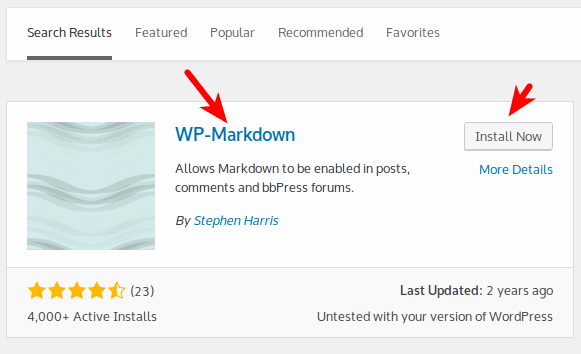
導航到 「Plugins -> Add New」,然後在提供的搜索框中輸入 「wp-markdown」 就可以直接安裝。插件應該會出現在列表中的第一個。單擊 「Install Now」 進行安裝。

配置
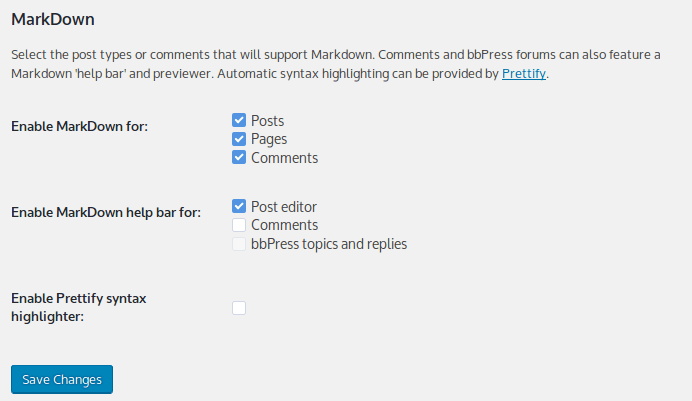
當你已經安裝了這個插件並且激活它之後,導航到 「Settings -> Writing」 並向下滾動,直到 markdown 選項。
你可以啟用文章、頁面和評論中對於 markdown 的支持。如果你剛剛開始學習 markdown 語法的話,那麼你也可以在文章編輯器或者評論的地方啟用一個幫助欄,這可以使你更方便一些。

如果在你的博客文章中包括代碼片段的話,那麼啟用 「Prettify syntax highlighter」 將會讓你的代碼片段自動語法高亮。
一旦對於你的選擇感覺滿意的話,那麼就單擊 「Save Changes」 來保存你的設置吧。
使用 Markdown 來寫你的文章
當你在自己網站中啟用了 markdown 的支持,你就可以立馬開始使用了。
通過 「Posts -> Add New」 創建一篇新的文章。你將會注意到默認的可視化及純文本編輯器已經被 markdown 編輯器所替代。
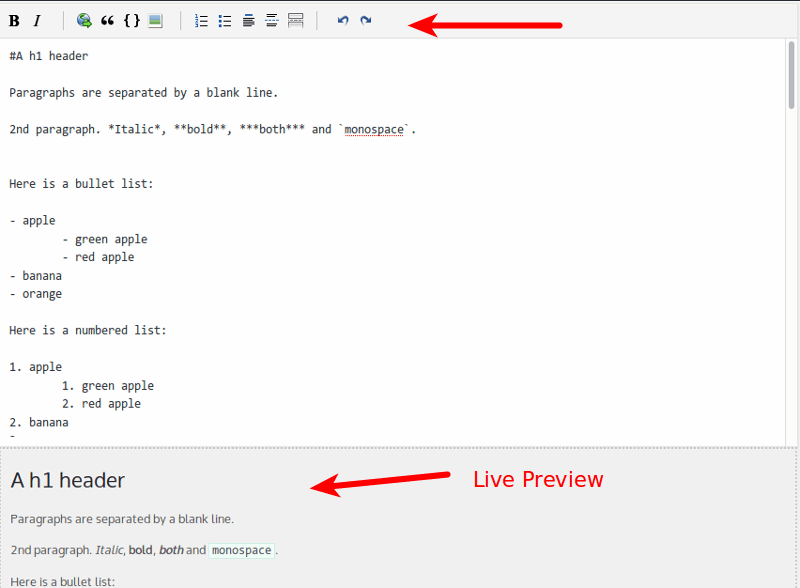
如果你在配置選項中沒有啟用 markdown 的幫助欄,你將不會看到 markdown 格式化後的實時預覽。然而,只要你的語法是正確的,當你保存或者發布文章的時候,你的 markdown 就會轉換成正確的 HTML。
然而,如果你是 markdown 的初學者的話,實時預覽這一特徵對你會很重要,只需要簡單的回到剛才的設置中啟用幫助欄選項,你就可以在你的文章底部看到一塊漂亮的實時預覽區域。另外,你也可以在頂部看到很多按鈕,它們將幫助你在文章中快速的插入 markdown 格式。

結語
正如你所看到的那樣,在 WordPress 網站上添加 markdown 支持確實容易,你將只需要花費幾分鐘的時間就可以了。如果對於 markdown 你全然不知的話,或許你也可以查看我們的 markdown 備忘錄,它將對於 markdown 語法提供一個全面的參考。
via: https://www.maketecheasier.com/use-markdown-in-wordpress/
作者:Ayo Isaiah 譯者:yangmingming 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















