如何在 VSCode 中自動縮進你的代碼

代碼中的縮進指的是你在代碼行的開頭處的空格。像其他代碼編輯器和 IDE 一樣,VSCode 允許你自動縮進你的代碼。
你可以設置使用製表符或空格或任何你喜歡的縮進方式。
聽起來不錯吧?讓我們來看看怎麼做。
在 VSCode 中啟用自動縮進
你有多種方法可以實現這個目標。在本指南中,我將向你展示三種在 VSCode 中自動縮進代碼的方法。
方法 1:配置全局用戶設置
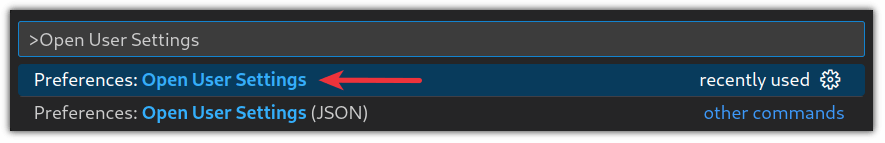
你可以通過命令模式訪問全局用戶設置。使用 Ctrl + Shift + P 來打開命令模式,搜索 Open User Settings 並按下回車:

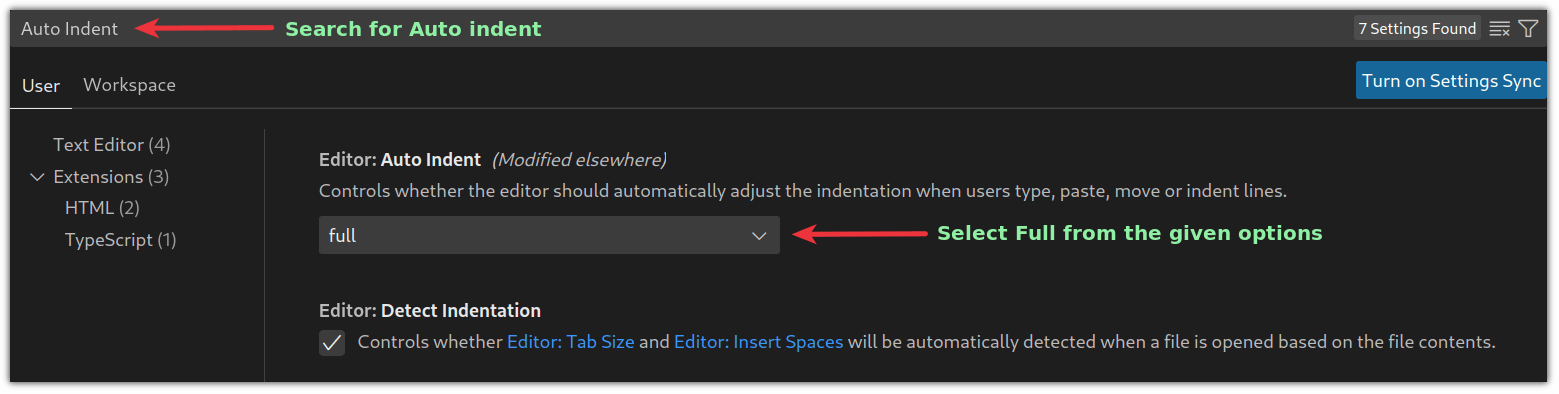
它將打開設置。在那裡,你需要搜索 Auto Indent,並在 「 編輯器:自動縮進 」 中選擇 「 全部 」:

接著自動縮進會被啟用,並應用於 VSCode 中每個打開的文件。
方法 2:在 VSCode 中使用檢查器或格式化工具進行自動縮進
在這種方法中,你需要添加擴展程序,如代碼格式化工具或者檢查器,以獲得理想的結果。
檢查器 會識別代碼中的錯誤,而 格式化工具 只對你的代碼進行格式化,使其更具可讀性。你可以在 VSCode 市場 中搜索特定於你的編程語言的代碼格式化器。
這裡有一些我最喜歡的廣泛流行語言的代碼格式化工具和檢查器:
- C/C++:適用於 C 和 C++ 編程語言。
- PHP:適用於 PHP。
- markdownlint:適用於 Markdown 文件。
- Python:適用於 Python 編程語言。
- ESLint:適用於 JSON 和 javascript。
- Beautify: 適用於 JavaScript、JSON、CSS、SASS 和 HTML。
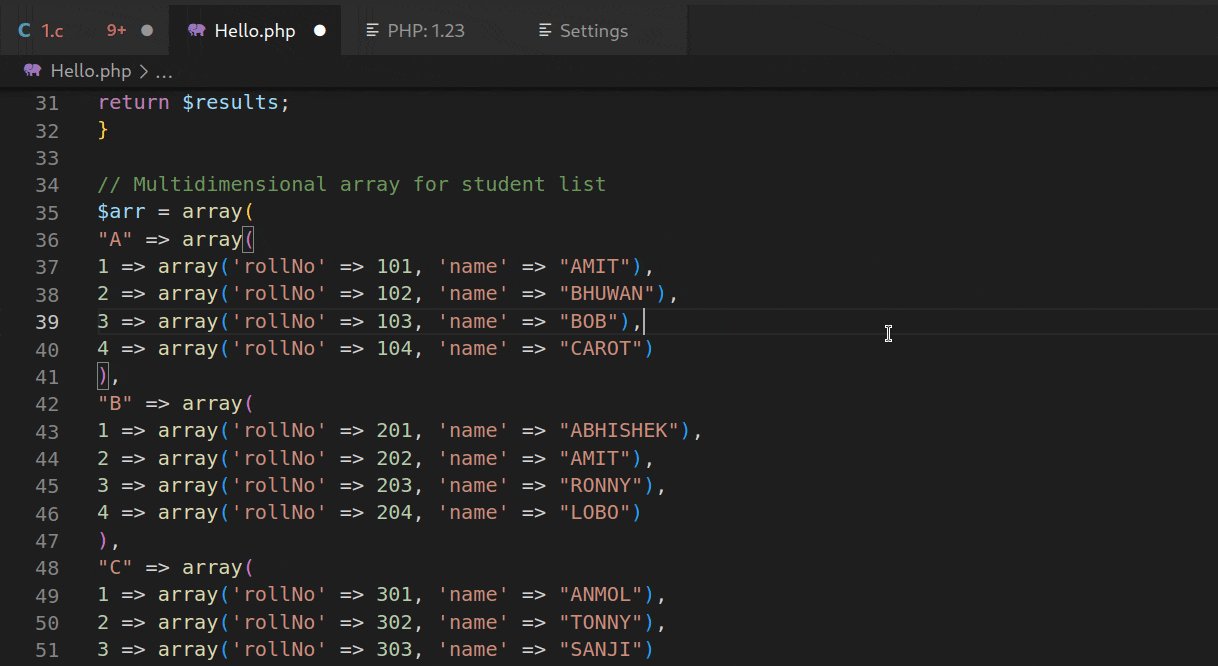
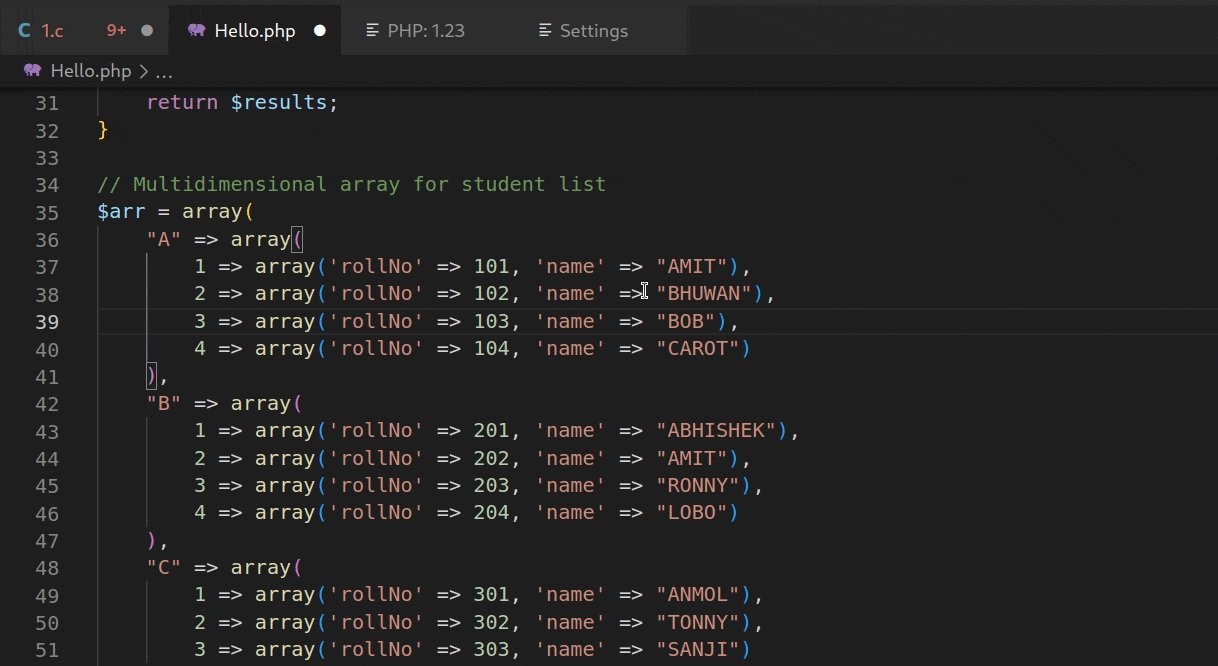
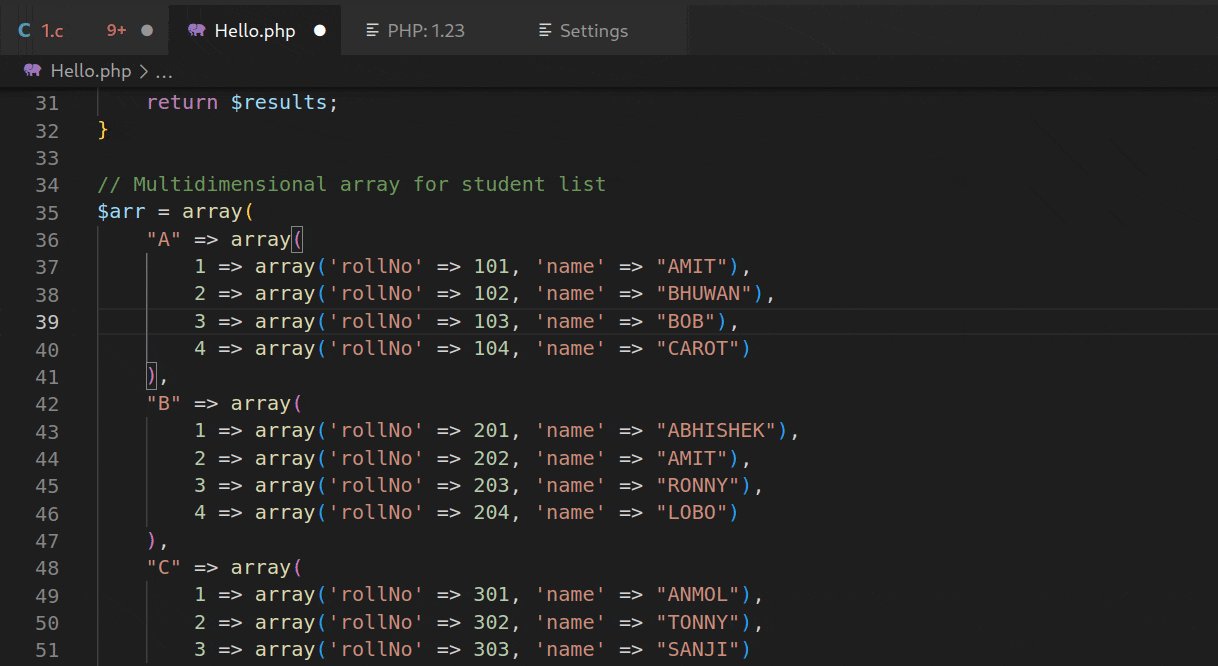
當你為你喜歡的編程語言添加了格式化工具,你可以按 Ctrl + Shift + I 來格式化代碼。
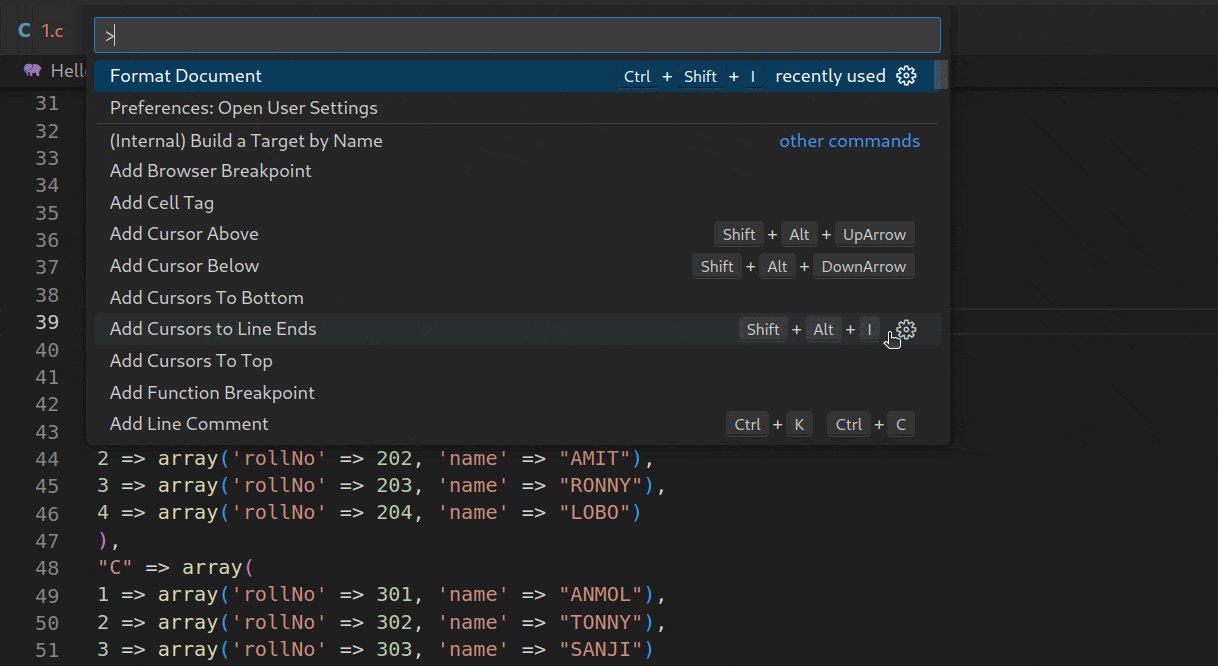
同樣地,你也可以使用命令模式做同樣的事情。按 Ctrl + Shift + P,並搜索 Format document,然後按下回車。

方法 3:在保存文件時啟用自動縮進功能
VSCode 允許你在保存你的代碼時,通過一個小小的調整來格式化它。讓我告訴你怎麼做。
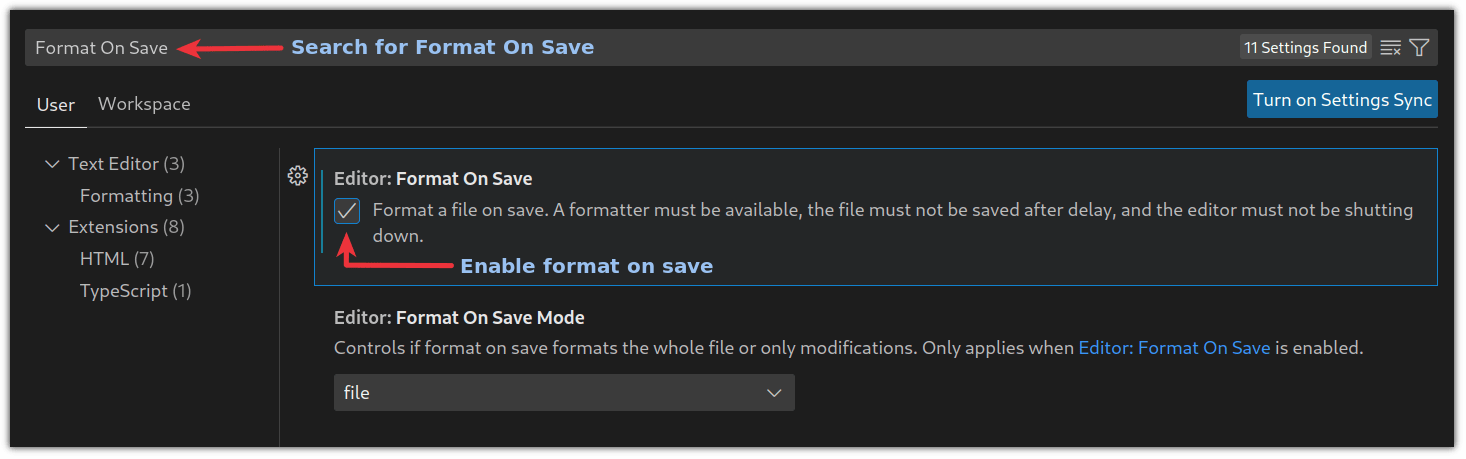
按 Ctrl + ,,它將打開用戶設置提示。在那裡,搜索 Format On Save。

從現在開始,當你保存文件時,你的文件將自動添加縮進。
總結
在本指南中,我解釋了如何在 VSCode 中自動添加縮進。我建議使用第二種方法以獲得更好的靈活性。
我希望你會發現本指南對你有幫助,如果你有任何疑問或建議,請在評論中告訴我。
via: https://itsfoss.com/auto-indent-vs-code/
作者:Sagar Sharma 選題:lkxed 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















