用這個開源工具從任何網站獲取變化提醒

那一年是 2020 年,關於大流行病的消息迅速湧來,每個人都感到完全被類似的新聞文章所淹沒,提供了不同程度的更新。
但我需要知道的是,我們的官方準則何時改變。最後,這就是對我來說最重要的事情。
無論關注的是大流行病還是最新的科技新聞,提前了解網站內容的變化都至關重要。
changedetection.io 項目為網站變更檢測和通知提供了一個簡單但強大的開源解決方案。它很容易設置,而且可以通知 70 多個(還在不斷增加)不同的通知系統,如 Matrix、Mattermost、Nextcloud、Signal、Zulip、Home Assistant、電子郵件等等。它還能通知專有應用,如 Discord、Office365、Reddit、Telegram 和許多其他應用。
但 changedetection.io 並不只是局限於觀察網頁內容。你也可以監視 XML 和 JSON 源,它將建立一個 RSS 饋送,記錄變化的網站。
由於其內置的 JSON 簡單存儲系統,不需要設置複雜的資料庫來接收和存儲信息。你可以 使用 Docker 鏡像運行 或用 pip 安裝它。該項目有一個 全面的維基幫助頁,大多數常見的問題都有涵蓋。
對於使用複雜 JavaScript 的網站,你可以用內置的 Playwright 內容獲取器 將你的 changedetection.io 連接到 Chromium 或 Chrome 瀏覽器。
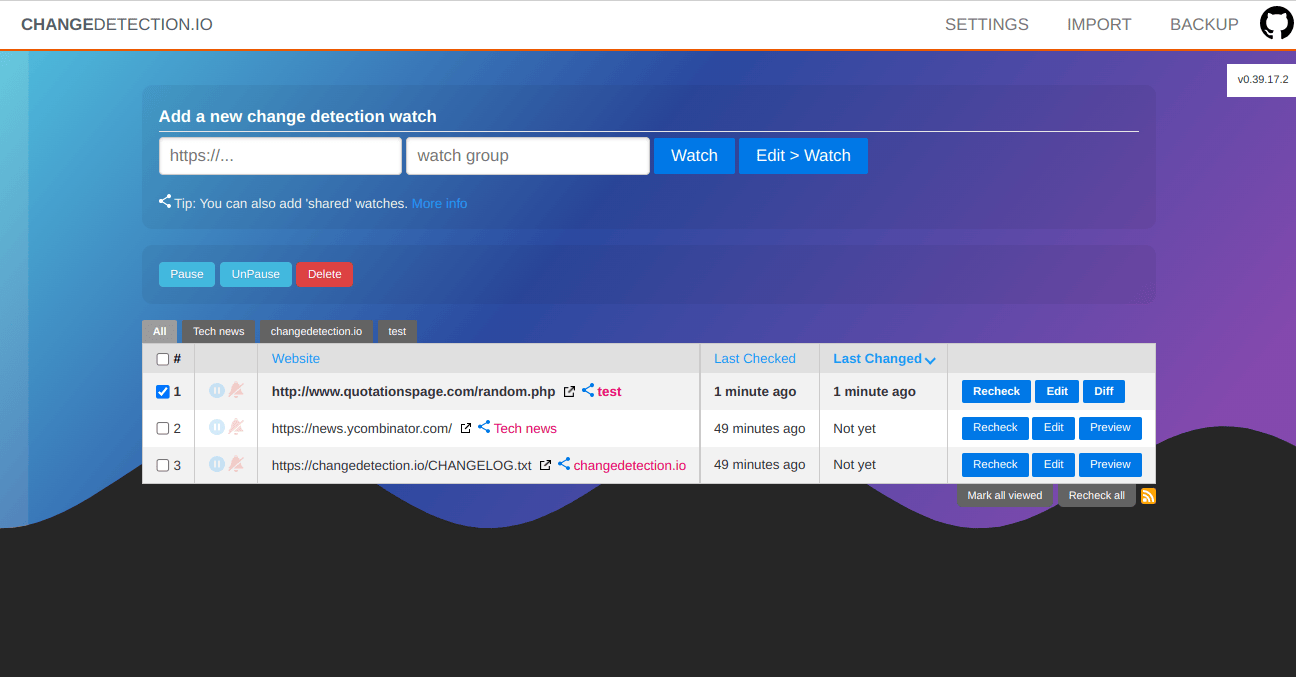
運行後,在你的瀏覽器(默認情況下是 http://localhost:5000)中訪問該應用。如果你的電腦可以從外部網路訪問,你可以在 設置 中設置一個密碼。

提交你想監控的頁面的 URL。有幾個與如何過濾該網頁有關的設置。例如,你很可能不想知道一家公司在其網站頁腳列出的股票價格何時發生變化,但你可能想知道他們在其博客上發布的新聞文章。
監控一個網站
想像一下,你想添加你最喜歡的網站 Opensource.com 進行監控。你只想知道主要標註文章何時包含 「python」 一詞,並且通過 Matrix 收到通知。
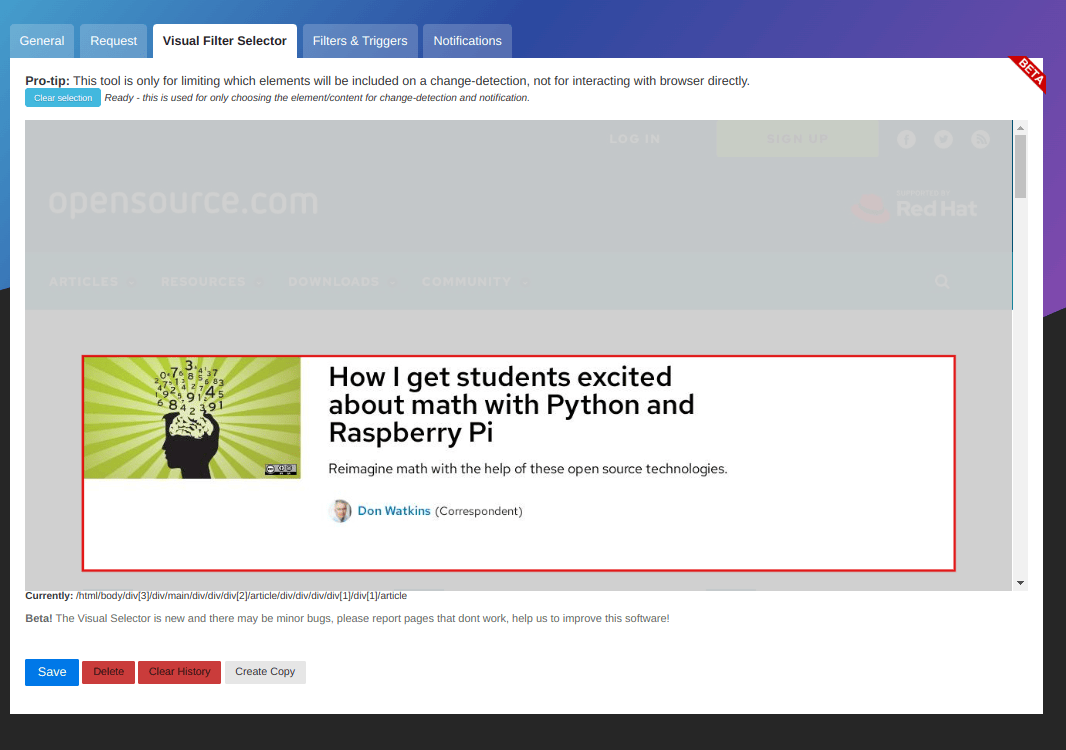
要做到這點,首先要使用「 視覺選擇器 」工具。(這需要連接 playwright 瀏覽器界面)。

該工具會自動計算出針對內容的最佳 Xpath 或 CSS 過濾器。否則,你會從每天的頁面更新中得到大量的噪音。
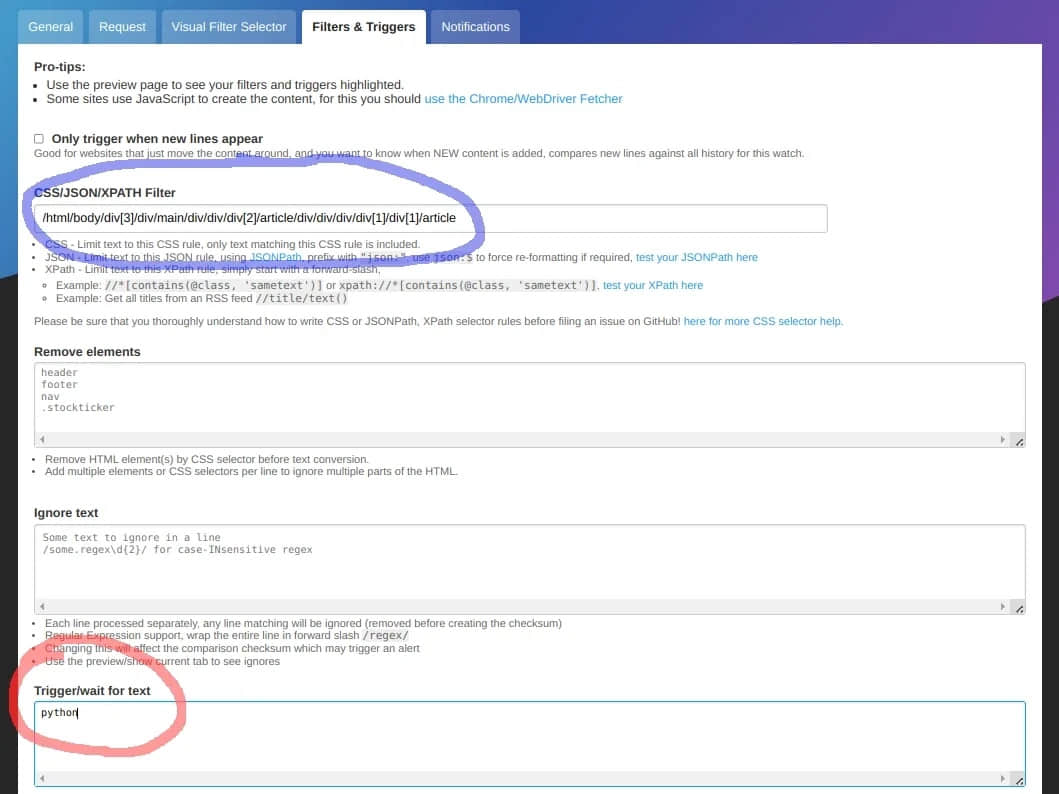
接下來,訪問「 過濾器和觸發器 」標籤。

在 「 CSS/JSON/XPATH 過濾器 」區域(藍色圓圈),你可以看到上一步自動生成的 CSS 過濾器。
有幾個有用的過濾器,比如「 移除元素 」(適合移除嘈雜的元素)、「 忽略文本 」、「 觸發/等待文本 」,和「 如果文本匹配則阻止變化檢測 」(用於等待一些文本消失,如「售罄」)。
在「 觸發/等待文本 」(紅色圓圈)中,輸入你想監測的關鍵詞。(在這個例子中是 「python」)。
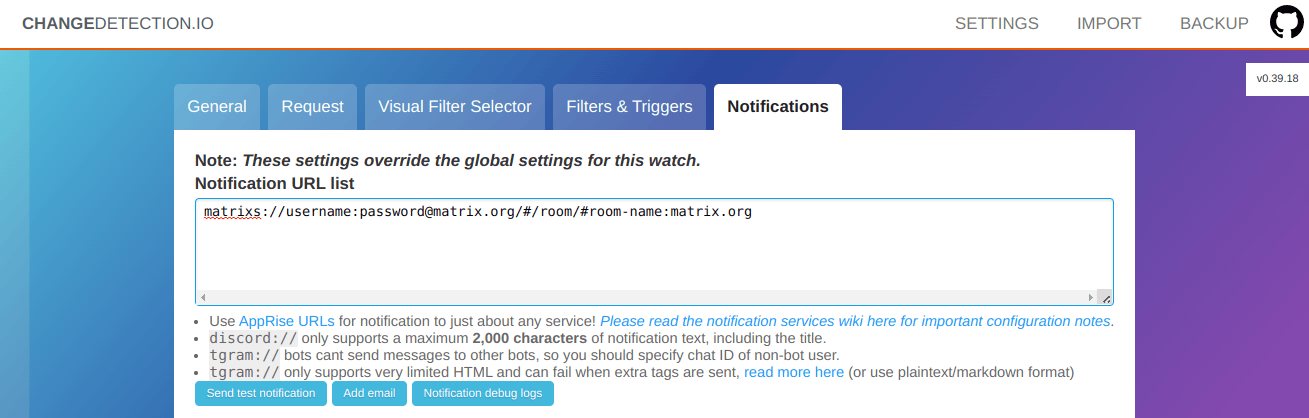
最後一步是在「 通知 」選項卡中,你要在那裡配置你想收到的通知。下面我使用 Matrix API 添加了一個 Matrix 房間作為通知目標。

通知的 URL 的格式是 matrixs://username:password@matrix.org/#/room/#room-name:matrix.org。
然而,t2Bot 格式也支持。這裡有更多的 Matrix 通知選項。
就是這些了! 現在只要內容有變化,你就會通過 Matrix 收到信息。
還有更多
changedetection.io 還有很多東西。如果你喜歡調用一個自定義的 JSON API,你不需要使用通知的 API(使用 jsons:// )。你還可以創建一個自定義的 HTTP 請求(POST 和 GET),在檢查前執行 JavaScript(也許是為了預先填充一個用戶名和密碼的登錄欄位),以及更多有趣的功能,更多的功能將陸續推出。
不要再瀏覽網站,而是開始監測網路吧!
圖片提供:(Leigh Morresi, CC BY-SA 4.0)
via: https://opensource.com/article/22/9/changedetection-io-open-source-website-changes
作者:Leigh Morresi 選題:lkxed 譯者:geekpi 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















