Mac 上的 Web 開發者最喜歡的編程工具

我在 Mac 上編寫 WordPress 插件,這些是我的工具列表。
根據 2020 年 Stack Overflow 開發者調查報告,在 Mac 上工作的編碼者(27.5%)比在 Linux 上工作的編碼者(26.6%)要多一點。相比之下,使用 Windows 作為開發機器的開發者數量幾乎是其兩倍(45.8%)。多年來,我在不同的平台之間跳來跳去,但我發現自己經常回到 Mac 上。
事實上,我從 Mac 專用的應用程序中獲得了很多生產力,尤其是用於視頻製作的 Final Cut Pro X。我喜歡能夠在同一台機器上運行 Windows、Linux 和 Mac 應用程序,而這隻有在 Mac 上才能實現(我將在下文中詳談)。雖然 Windows 也提供了一個強大的命令行環境,但我喜歡擁有一個完全是 Linux 風格的命令行,並且 Mac 上集成良好的圖形工具對其進行了完整補充。
在本文中,我將向你展示我使用的工具。許多是跨平台的,而另一些是 Mac 專用的。雖然我過去曾開發過 Mac 應用和 iOS 應用,但我現在的開發工作完全是針對 Web 的。我維護了 10 個開源的 WordPress 插件,包括一個支持了 10000 多個非營利組織的捐款插件和一個支持了 20000 多個網站的網站隱私插件。
雖然我過去用過很多編程語言(也寫過自己的編程語言),但我目前的項目主要涉及 PHP 和 JavaScript,並擅長 CSS、HTML 和 SQL(及一些框架)。為了創建和維護這些代碼,我使用了下面所示的各種工具。在本篇中,我將向你展示我安裝的工具。在以後的文章中,我將向你展示和深入介紹有助於完成工作的雲服務。
就這樣,讓我們開始吧。
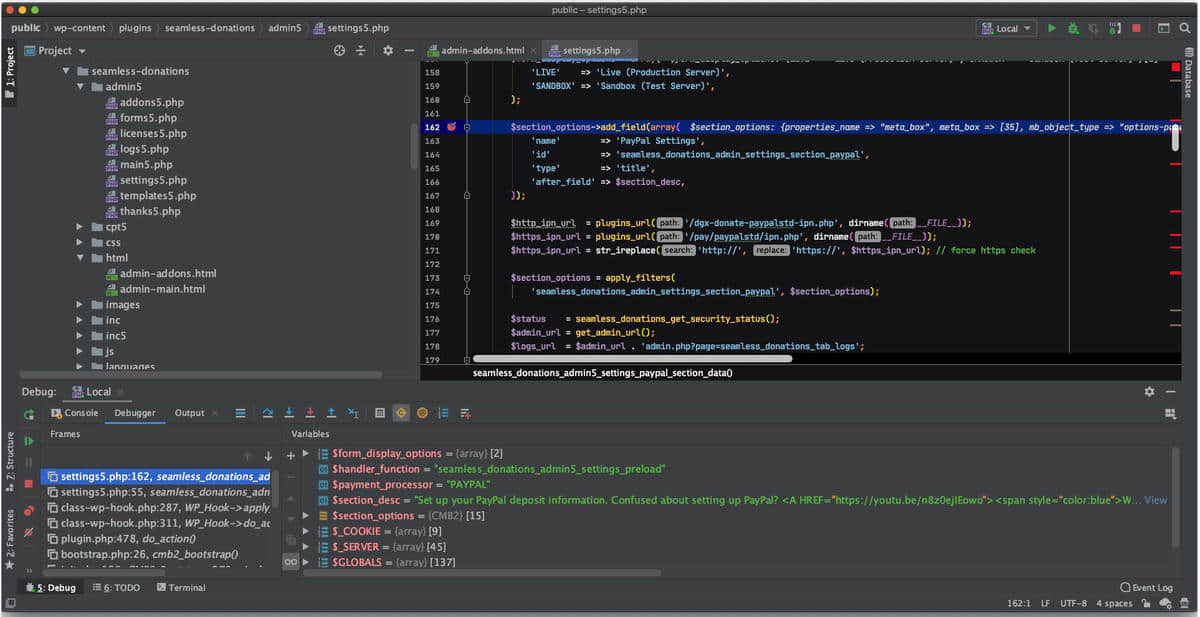
集成開發環境:PhpStorm

關於代碼編輯和開發環境的話題,引發的宗教式的爭論我都數不清了。有些程序員堅持走老路,只依靠命令行和 vi、emacs 等編輯器。有些程序員喜歡輕量級的文本編輯器,有些則喜歡可擴展性更強的編輯器,比如 vi 和 emacs。其他人則喜歡更加可擴展的編輯器,比如 Atom 和 Sublime Text。還有一些編碼者,包括我自己,喜歡完整的集成開發環境,比如 PhpStorm、Visual Studio Code 和 Xcode(主要是它的 Mac 和 iOS 原生開發工具)。
我選擇的武器一直是 PhpStorm。我已經使用它多年了。它有一個優秀的集成調試環境,可以進行本地和遠程調試。它還集成了我日常使用的各種功能,從它自帶的終端窗口到文件同步,再到版本控制和逐行文件歷史記錄。另外,它還有豐富的插件可供選擇,可以擴展和提升編碼體驗。
我最喜歡的一些插件包括:
- Rainbow Brackets(彩虹括弧):一個很棒的插件,它不僅能用行匹配括弧,還能用顏色來匹配。它可以非常容易地看到哪些代碼屬於哪裡。
- String Manipulation(字元串操作):各種各樣的字元串操作、大小寫轉換等等。
- WordPress:語法格式化和 WordPress 式的函數格式化,以及對 WordPress 掛鉤的支持。對於任何一個 WordPress 插件的編碼者來說都是必備的。
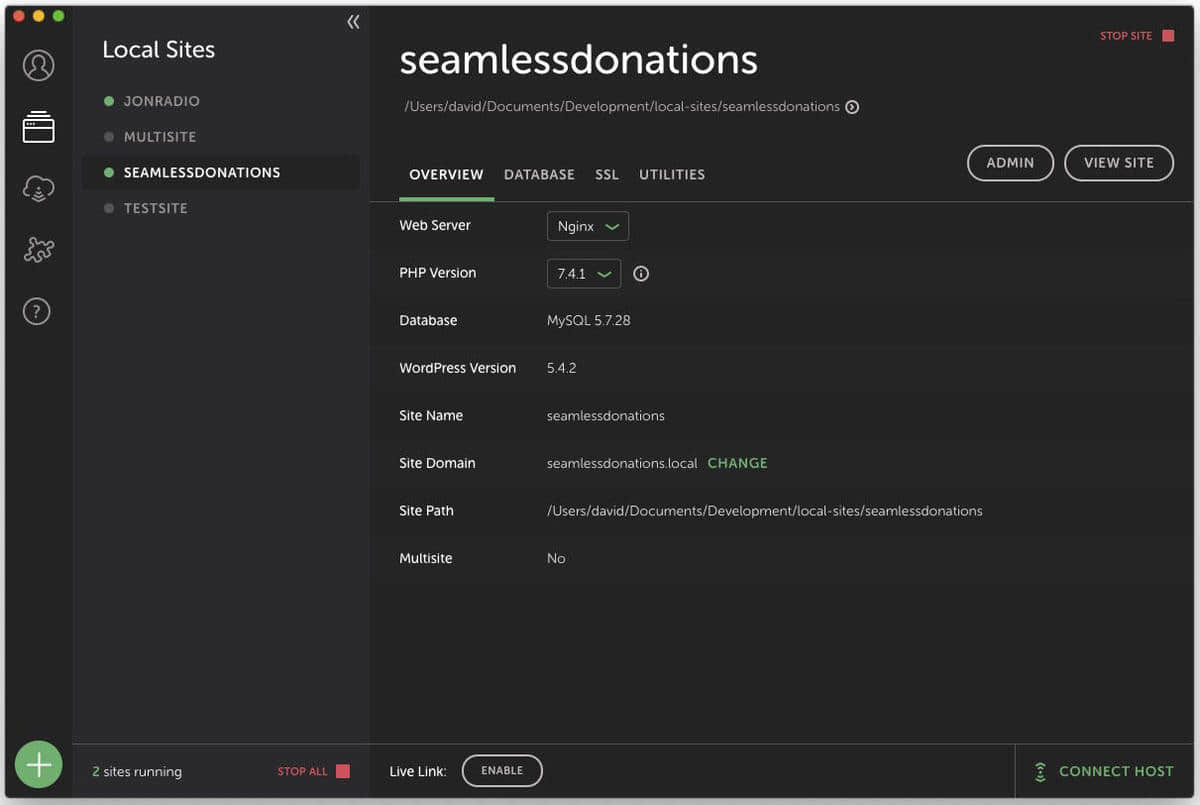
本地環境:Local

在做 Web 開發時,通常最好有一個本地開發棧。Local 就是這樣一個棧。它提供了 Nginx 或 Apache、MySQL、帶有 Xdebug 的 PHP 安裝包,以及其他一些資源,最重要的是它帶有一個隧道,這樣基於互聯網的資源就可以訪問本地環境進行編碼和測試,內置了 SSL 集成,以及 MailHog —— 它可以攔截電子郵件,用於基於電子郵件的應用測試。哦,而且是免費的。
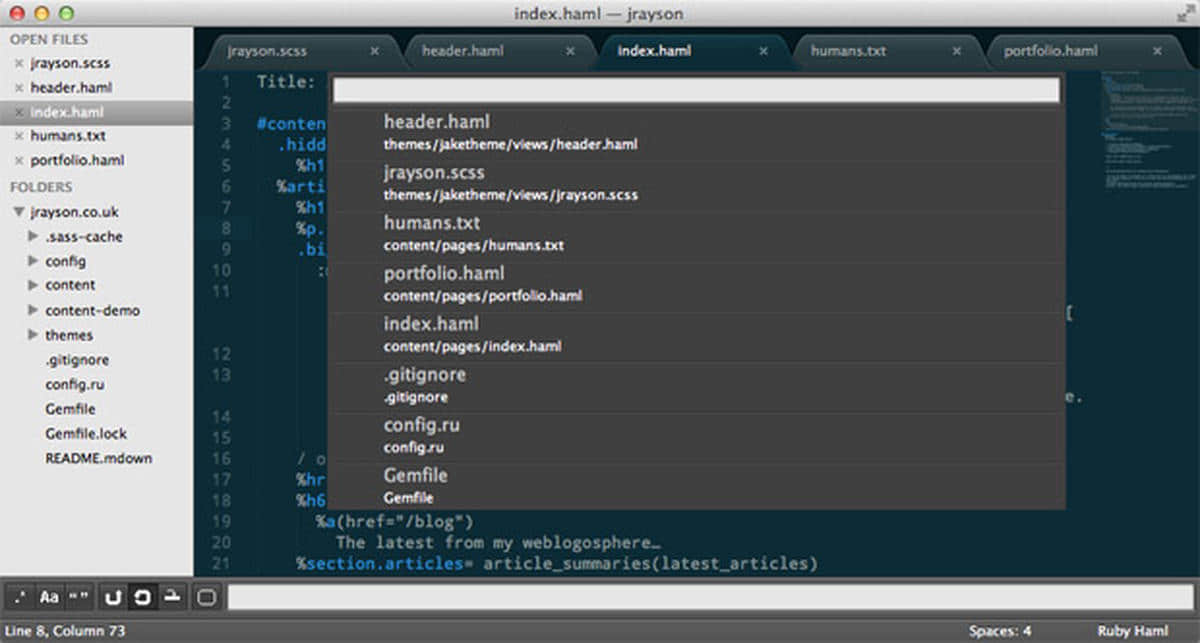
快速編輯:Sublime Text

我之前就提到過 Sublime Text,很多編碼者都把它作為主要的開發環境。它幾乎支持一系列傳說中的插件和附加組件。當我想在 PhpStorm 固有的項目結構之外編輯項目文件時,我使用 Sublime Text 作為一個快速編輯器。它的速度快,反應靈敏,而且相當有特點。
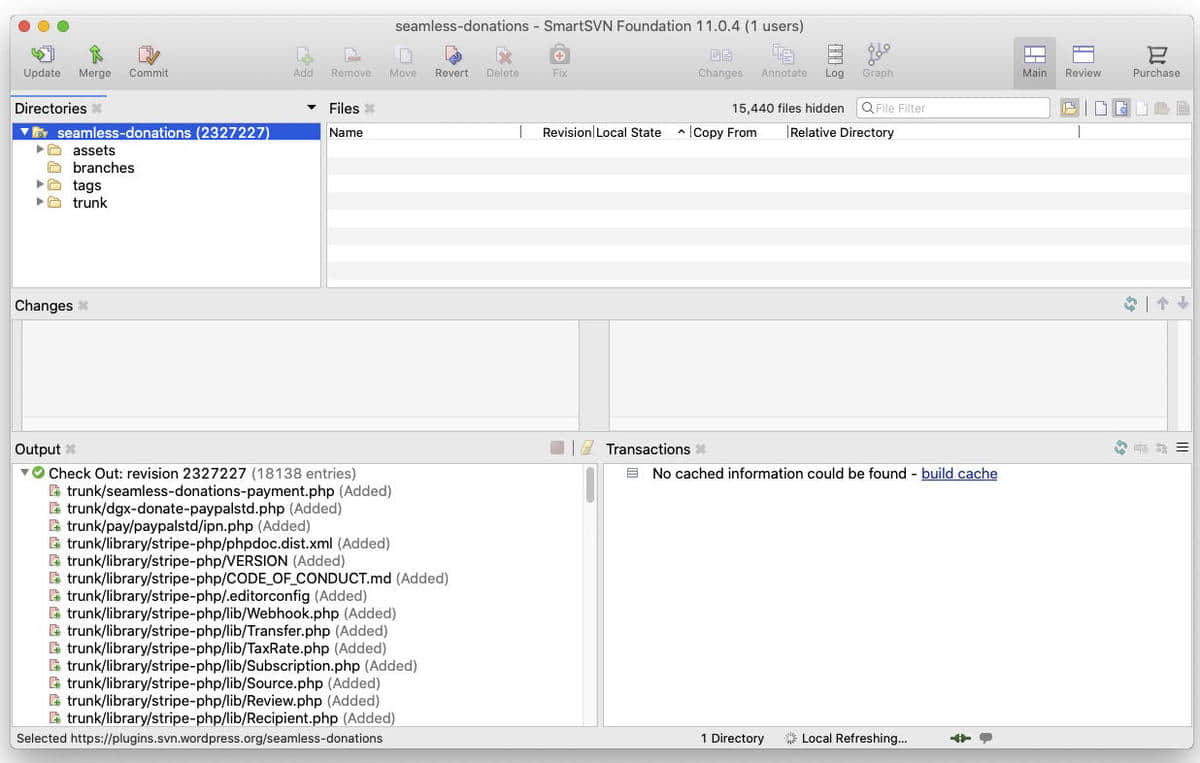
提交文件到倉庫:SmartSVN

WordPress 插件庫(所有通過的插件都在這裡提供給 WordPress 用戶)不使用 Git 或 Github,而是使用 SVN 源碼控制系統。我覺得 SVN 的命令行很煩人,所以我使用一個叫做 SmartSVN 的圖形化用戶界面來將我的文件發送到倉庫中。它大大降低了我在發布新版本時出錯的幾率。
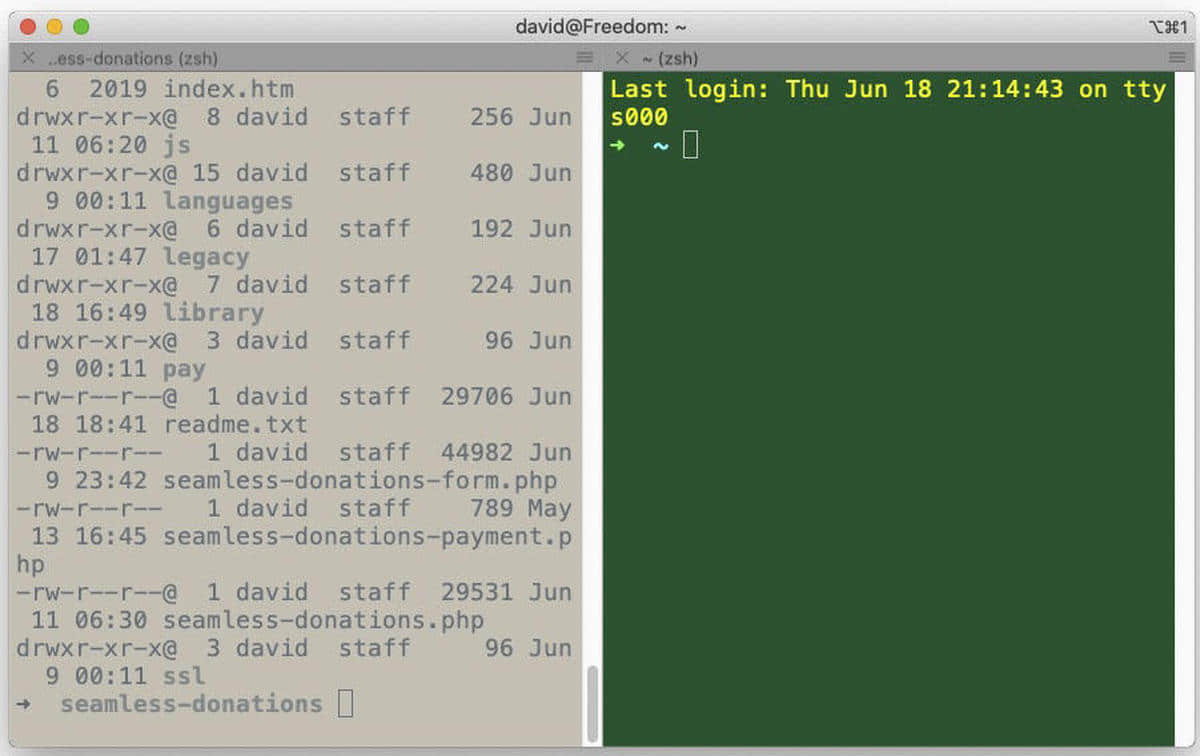
瀟洒的命令行:iTerm2

雖然在我的開發工具箱中,我更喜歡使用 GUI 界面來實現大部分功能,但我並不害怕在適當的時候使用命令行。雖然只使用標準的 MacOS 終端也是可以的,但我更喜歡 iTerm2。它提供了分屏、命令補全、粘貼歷史等功能。它還可以根據你的心情和項目進行配置。
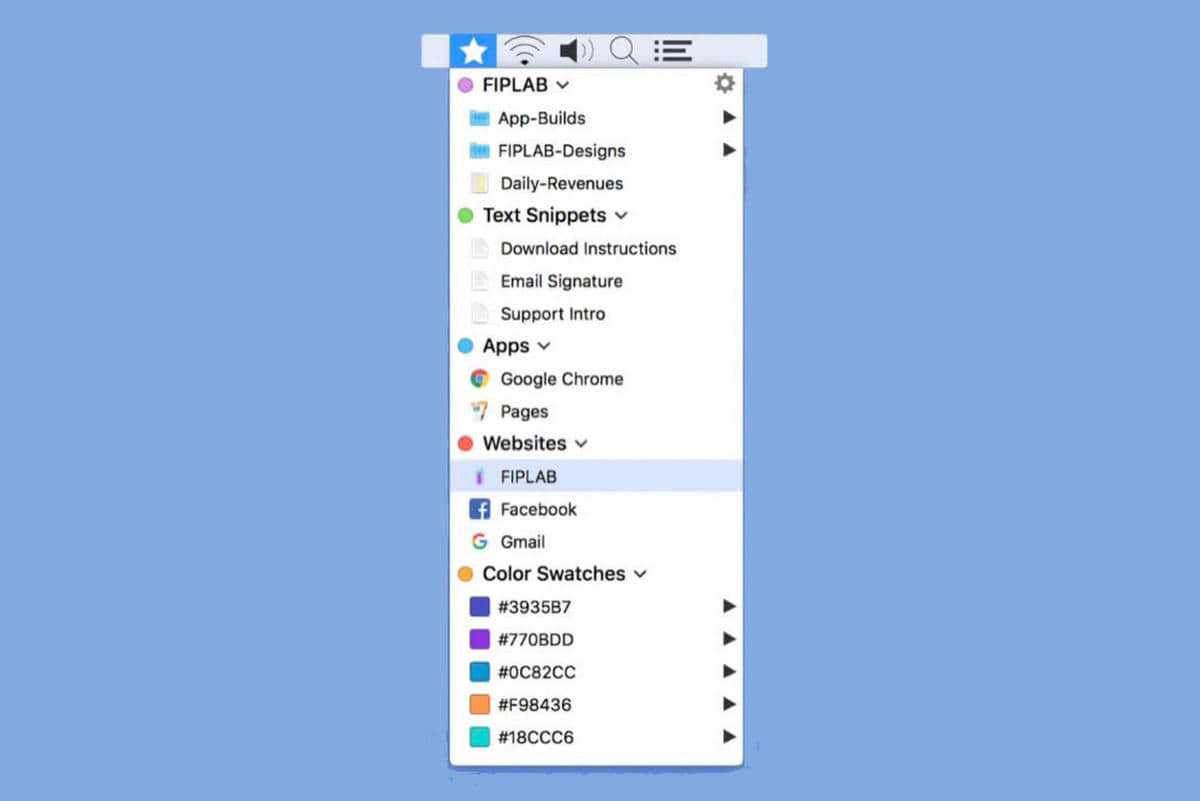
節省點擊的每一秒:Shortcut Bar

這款 Mac App Store 的小寶貝是一款方便的工具,可以捕捉快速項目,並從 Mac 的菜單欄訪問它們。我最大的用途是為我正在開發的各種網站創建管理頁面和用戶頁面的快捷方式。與其切換到瀏覽器窗口,然後調用書籤,我只需進入菜單,選擇我要去的地方,就會打開瀏覽器。
這似乎是一個小功能,但當每天在 IDE 和瀏覽器之間切換數千次時,這些節省下來的滑鼠動作確實不少。因為快捷欄允許分組,所以我還將本地和遠程伺服器測試位置的鏈接進行了分組。
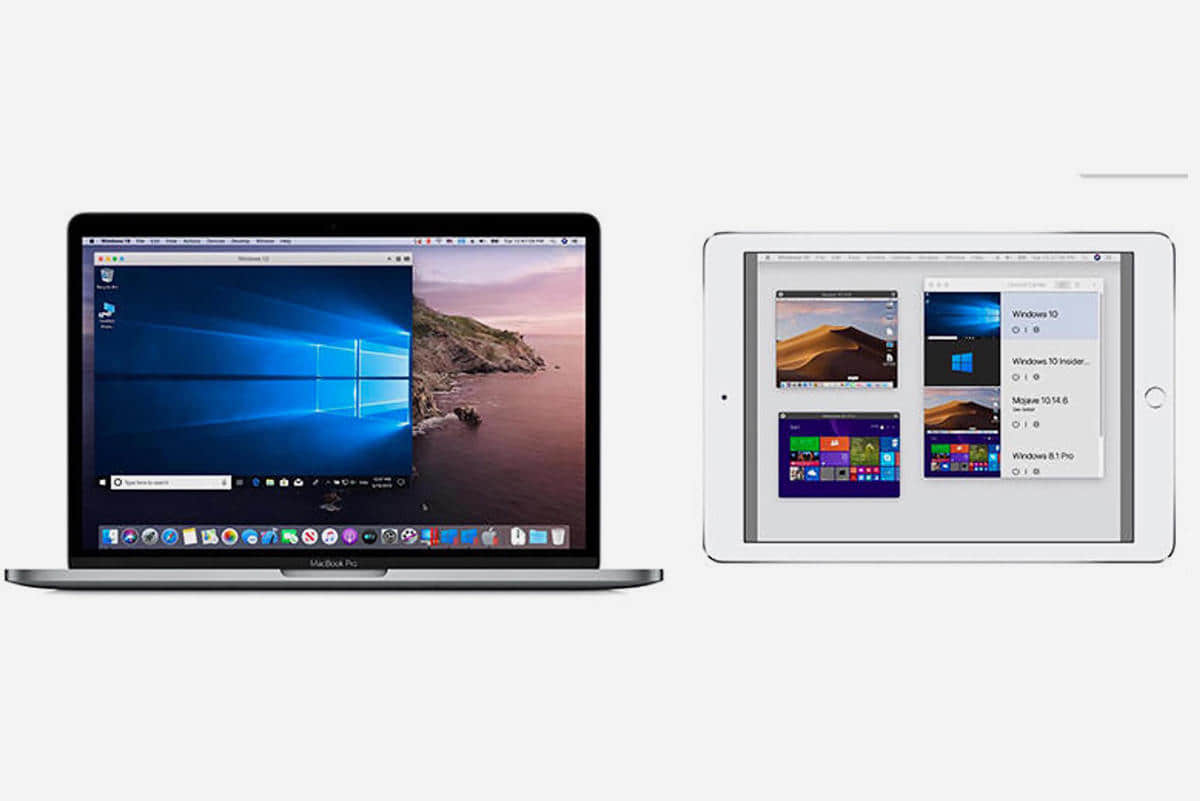
Mac 上的 Windows 和 Linux:Parallels Desktop

因為我是做 Web 開發的,我必須在基於 Windows 的瀏覽器上檢查我的代碼,這意味著我需要啟動 Windows 10 來測試新的 Edge、Chrome、Firefox 和 —— 請原諒我,還有 IE11。是的,還有用 IE11 的用戶。
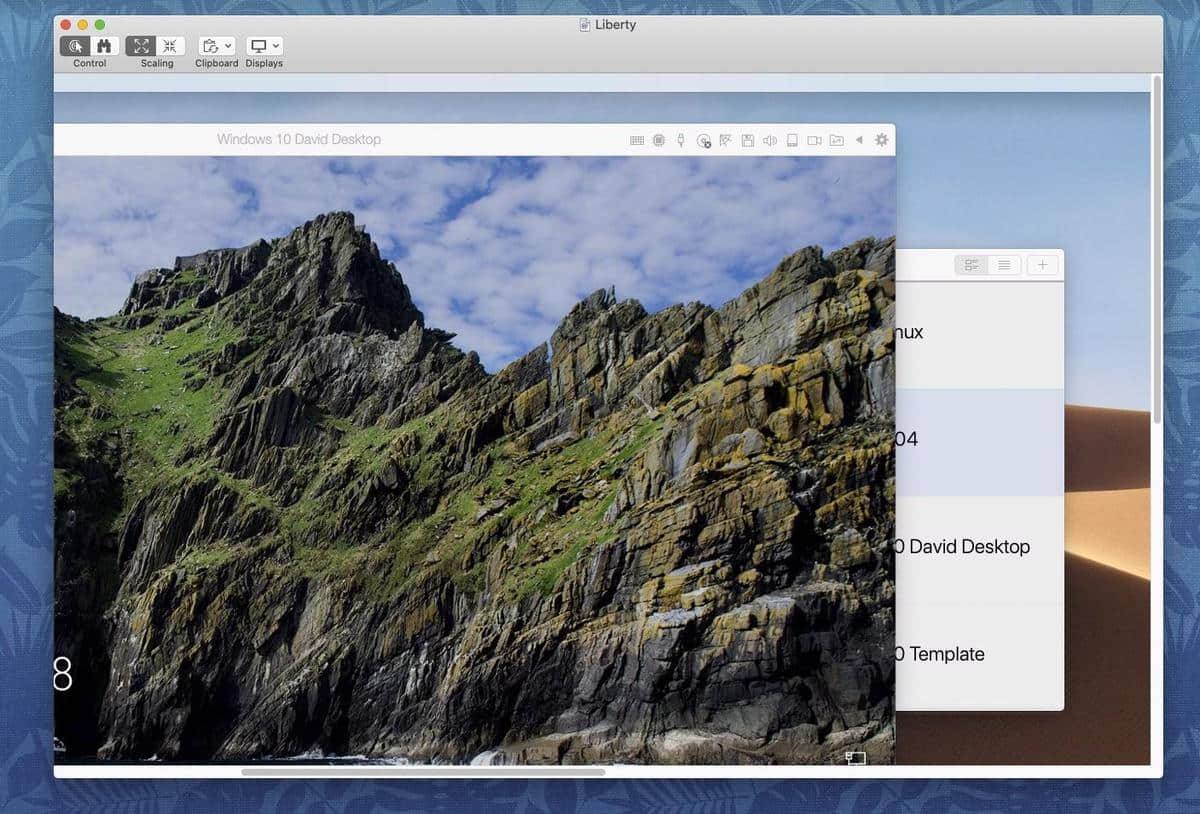
我在本文的介紹中提到了 Parallels Desktop。我發現在同一台機器上運行 Windows、Mac 和 Linux 的能力在某些情況下是非常有用的。也就是說,我一直在樓上辦公室的 Mac 上運行 Windows,它是我的速度和容量最大的一台機器。那台機器也是我用於視頻製作的機器。
我的主要開發機器其實是在樓下,就在沙發旁邊。這要追溯到我的狗狗還小的時候,我在辦公室工作的時候,它經常會覺得孤獨和害怕。現在,我在工作時,它趴在我的腿上是相當愉快的,我已經建立了一個完整的工作站,可以讓我坐在客廳里,與鍵盤和狗共享我的膝蓋。
那台機器是一台 2013 年的 i7 iMac,內存 32GB。它是開發的理想之選,但它的速度實在不夠快,無法滿足多個 4K 視頻流的需求。也不足以快到真正成功地託管 Windows 桌面。這讓我想到了……
連接到遠程機器:屏幕共享和微軟遠程桌面

儘管我的開發機器在樓下,而我的視頻製作機器在樓上,但無論我在哪裡,我都可以在其中任何一台機器上工作。我只需使用 MacOS 內置的「屏幕共享」應用來連接到遠程機器。
當我想從樓下的開發機器連接到 Windows 時,我使用「微軟遠程訪問」。這是從 Mac OS 應用商店免費下載的,它提供了一個進入我的 Windows 10 機器的完整的遠程界面。請注意,如果你打算使用「微軟遠程訪問」,你需要運行 Windows 10 Pro。Windows Home 不支持遠程訪問。
哦,如果你想知道為什麼這套環境似乎沒有一個用於移動環境中,在咖啡店編程的組件,這很簡單:如今的大流行病。一旦明確我所有的編碼工作都將在家裡完成,我就把我的開發工作整合到一台容量不錯的固定機器上,並針對機器之間的千兆乙太網進行了優化。如果我們還生活在之前的「舊常態」中,我就會有一個更以云為中心的實現。我很懷念咖啡店。
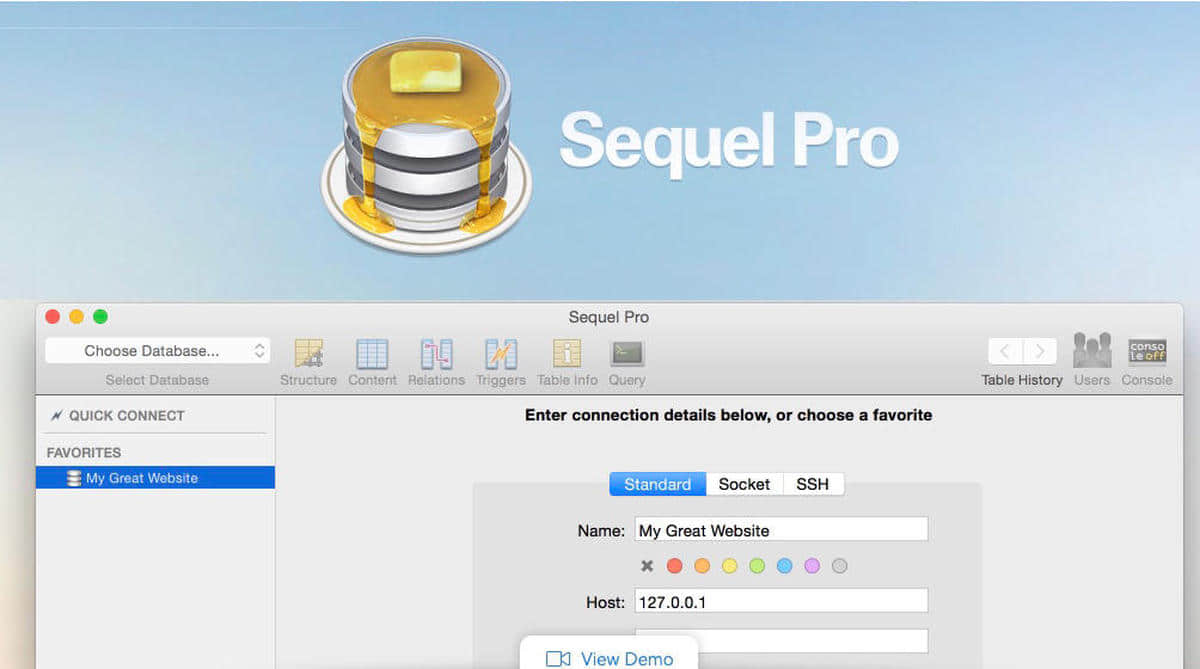
管理 MySQL 數據的整潔界面:Sequel Pro

我的代碼要做大量的 SQL 操作。因此,我需要能夠查看已經存儲到資料庫中的內容。對我來說,最簡單、最快速的方法不是 PhpMyAdmin,而是一個叫 Sequel Pro 的 Mac 本地應用(很奇妙,它的圖標上把煎餅和數據存儲混為一體)。
我最常用的方式是打開一個資料庫表,搜索 「value contains」 或 「option_name contains」,然後查找結果。它的速度很快,並且允許我在開發過程中對數據進行操作。我應該指出,PhpStorm 也有一個資料庫瀏覽器,但我發現 Sequel Pro 對我來說更有效率。
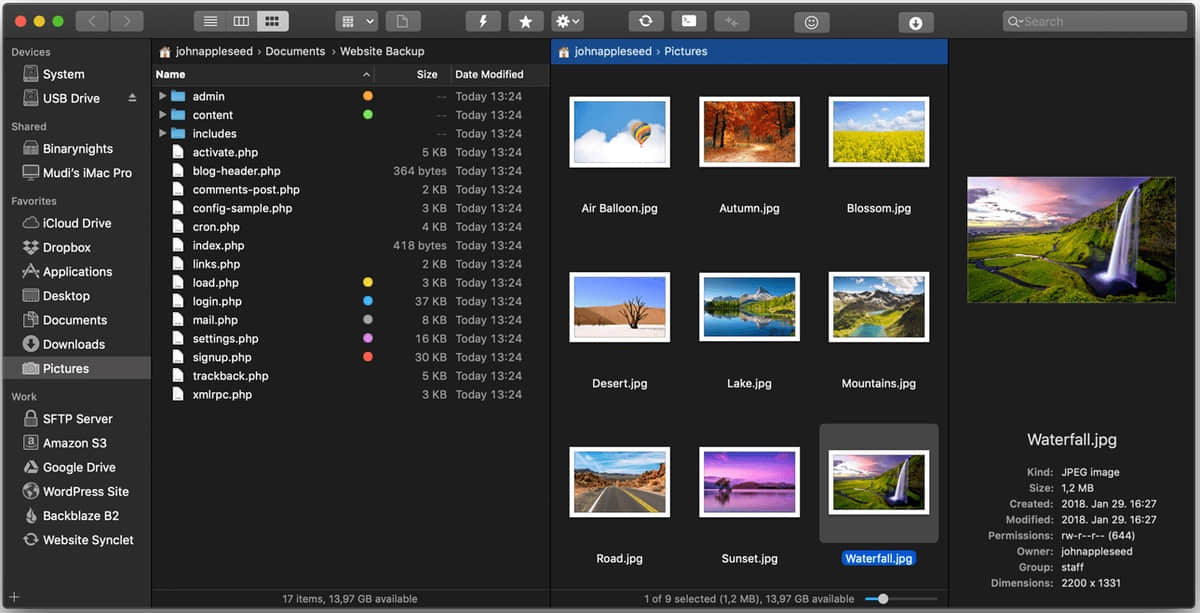
一個不太複雜的 SFTP 客戶端:Forklift

我花了很長時間才改掉了通過命令行和 SSH 隧道使用 SFTP 的習慣。而 Forklift 是一個很好的替代品。它保留了一個網站和登錄信息的列表,支持加密,並提供了一個傳統的拖放界面來批量移動文件。
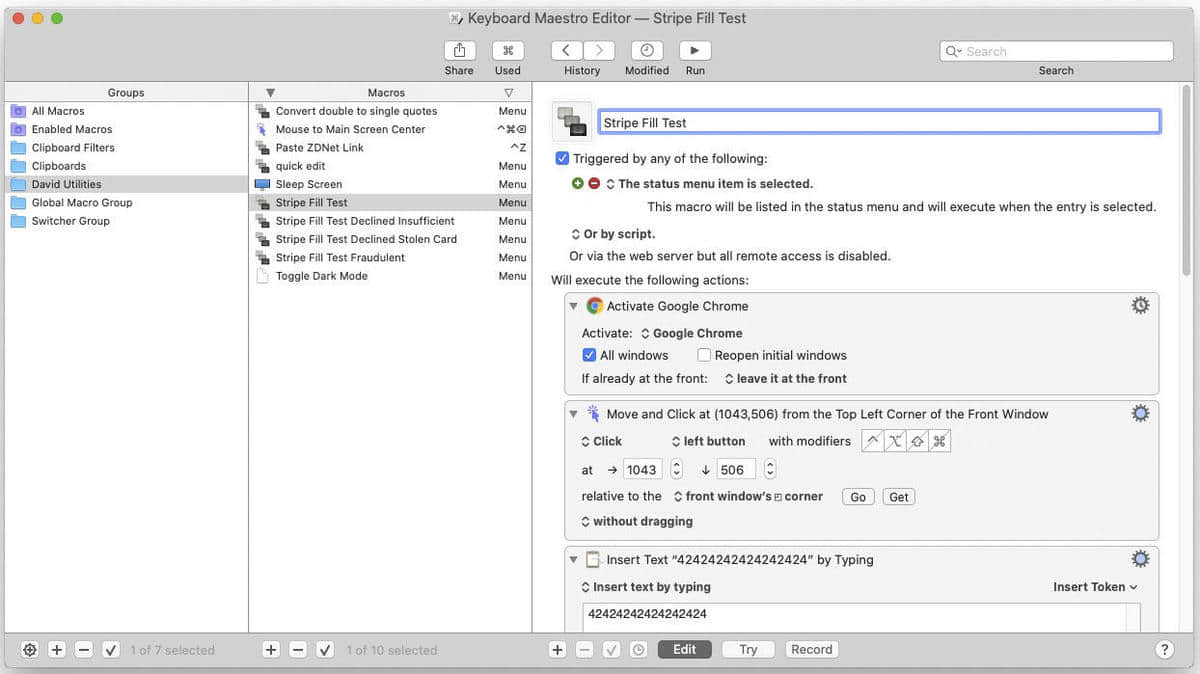
強大的應用自動化:Keyboard Maestro

與 Final Cut Pro X 一樣,Keyboard Maestro 是讓我繼續使用 Mac 的專用軟體工具之一。我在 2011 年首次購買了 Keyboard Maestro,此後我一直使用它來製作各種專業腳本。
它是一個非常強大的跨應用腳本工具,也非常容易使用。我經常寫一些特殊用途的腳本來運行一個原本需要很長時間的任務。我的一些腳本是非常強大的,可以跨多個應用程序。其他的腳本,比如截圖中的 Stripe 填充測試,只做一件事,一遍又一遍。
我們來談談這個問題。在為我的捐贈插件開發 Stripe 支付網關時,我必須發起測試支付,大概有上千次。在我編碼、測試和調試的過程中,我不得不用相同的測試數據填寫相同的信用卡欄位,一遍又一遍。Keyboard Maestro 中的一個簡單的腳本為我完成了所有這些工作。我不需要為每一次測試手工填寫數據,而是讓 Keyboard Maestro 幫我完成。
特定用途的快速搜索:Alfred

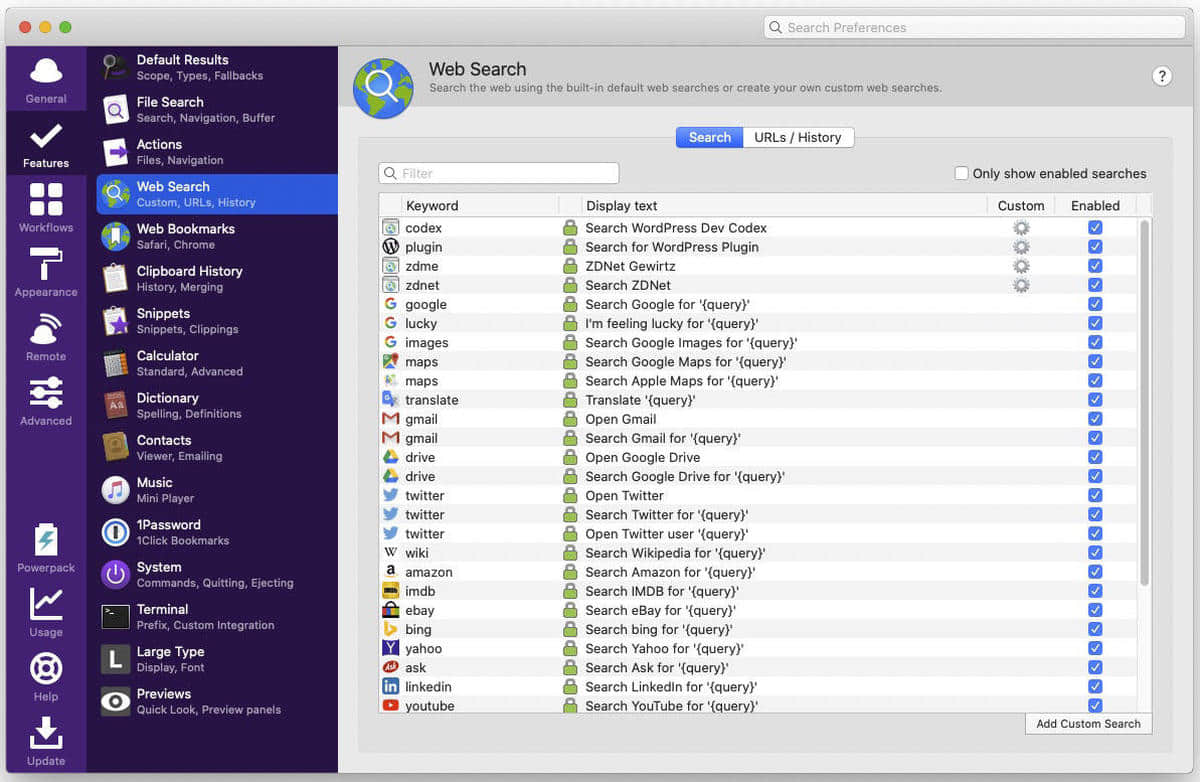
Alfred 是我的生產力家族的新成員。它會彈出一個命令欄,有點像 Spotlight,但增加了功能。你可以創建工作流來完成相對複雜的任務,但到目前為止,我的主要用處是四個自定義搜索。當我按下 Alt-Space 時,就會彈出 Alfred 的輸入欄。
如果我鍵入 「codex」,它就會把後面的任何內容作為搜索字元串來在 WordPress 開發者文檔站 codex 上搜索。輸入 「plugin」,會搜索 WordPress 插件庫。輸入 「zdme」,會搜索 ZDNet 中我寫過的帶有要搜索的字元串的文章。我經常使用這個方法在文章中放置鏈接。現在,這些可能看起來很簡單,你可以設置 Chrome 瀏覽器來進行自定義搜索,但同樣,與快捷欄一樣,這可以節省滑鼠移動和按鍵。如果我需要查看 WordPress 函數的定義,只需輕點一下按鍵,就能得到它,而不需要動用滑鼠。
你覺得怎麼樣?
那麼,你看到了,這些是我的主要開發工具,可以幫助我完成工作。那你呢?你是編程人員嗎?如果是的話,什麼軟體工具能幫助你提高工作效率?請在下面的評論中告訴我們。
via: https://www.zdnet.com/article/one-developers-favorite-mac-coding-tools-for-php-and-web-development/
作者:David Gewirtz 譯者:wxy 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















