使用 PySimpleGUI 輕鬆為程序和腳本增加 GUI

對於 .exe 類型的程序文件,我們可以通過雙擊滑鼠左鍵打開;但對於 .py 類型的 Python 程序,幾乎不會有人嘗試同樣的操作。對於一個(非程序員類型的)典型用戶,他們雙擊打開 .exe 文件時預期彈出一個可以交互的窗體。基於 Tkinter,可以通過 標準 Python 安裝 的方式提供 GUI,但很多程序都不太可能這樣做。
如果打開 Python 程序並進入 GUI 界面變得如此容易,以至於真正的初學者也可以掌握,會怎樣呢?會有人感興趣並使用嗎?這個問題不好回答,因為直到今天創建自定義 GUI 布局仍不是件容易的事情。
在為程序或腳本增加 GUI 這件事上,似乎存在能力的「錯配」。(缺乏這方面能力的)真正的初學者被迫只能使用命令行方式,而很多(具備這方面能力的)高級程序員卻不願意花時間創建一個 Tkinter GUI。
GUI 框架
Python 的 GUI 框架並不少,其中 Tkinter,wxPython,Qt 和 Kivy 是幾種比較主流的框架。此外,還有不少在上述框架基礎上封裝的簡化框架,例如 EasyGUI,PyGUI 和 Pyforms 等。
但問題在於,對於初學者(這裡是指編程經驗不超過 6 個月的用戶)而言,即使是最簡單的主流框架,他們也無從下手;他們也可以選擇封裝過的(簡化)框架,但仍難以甚至無法創建自定義 GUI 布局 。即便學會了某種(簡化)框架,也需要編寫連篇累牘的代碼。
PySimpleGUI 嘗試解決上述 GUI 難題,它提供了一種簡單明了、易於理解、方便自定義的 GUI 介面。如果使用 PySimpleGUI,很多複雜的 GUI 也僅需不到 20 行代碼。
秘訣
PySimpleGUI 極為適合初學者的秘訣在於,它已經包含了絕大多數原本需要用戶編寫的代碼。PySimpleGUI 會處理按鈕 回調 ,無需用戶編寫代碼。對於初學者,在幾周內掌握函數的概念已經不容易了,要求其理解回調函數似乎有些強人所難。
在大部分 GUI 框架中,布局 GUI 小部件 通常需要寫一些代碼,每個小部件至少 1-2 行。PySimpleGUI 使用了 「auto-packer」 技術,可以自動創建布局。因而,布局 GUI 窗口不再需要 pack 或 grid 系統。
(LCTT 譯註:這裡提到的 pack 和 grid 都是 Tkinter 的布局管理器,另外一種叫做 place 。)
最後,PySimpleGUI 框架編寫中有效地利用了 Python 語言特性,降低用戶代碼量並簡化 GUI 數據返回的方式。在 窗體 布局中創建小部件時,小部件會被部署到對應的布局中,無需額外的代碼。
GUI 是什麼?
絕大多數 GUI 只完成一件事情:收集用戶數據並返回。在程序員看來,可以歸納為如下的函數調用:
button, values = GUI_Display(gui_layout)絕大多數 GUI 支持的用戶行為包括滑鼠點擊(例如,「確認」,「取消」,「保存」,「是」和「否」等)和內容輸入。GUI 本質上可以歸結為一行代碼。
這也正是 PySimpleGUI (的簡單 GUI 模式)的工作原理。當執行命令顯示 GUI 後,除非點擊滑鼠關閉窗體,否則不會執行任何代碼。
當然還有更複雜的 GUI,其中滑鼠點擊後窗口並不關閉;例如,機器人的遠程控制界面,聊天窗口等。這類複雜的窗體也可以用 PySimpleGUI 創建。
快速創建 GUI
PySimpleGUI 什麼時候有用呢?顯然,是你需要 GUI 的時候。僅需不超過 5 分鐘,就可以讓你創建並嘗試 GUI。最便捷的 GUI 創建方式就是從 PySimpleGUI 經典實例中拷貝一份代碼。具體操作流程如下:
- 找到一個與你需求最接近的 GUI
- 從經典實例中拷貝代碼
- 粘貼到 IDE 中並運行
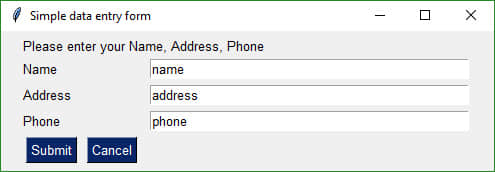
下面我們看一下書中的第一個 經典實例 :
import PySimpleGUI as sg
# Very basic form. Return values as a list
form = sg.FlexForm('Simple data entry form') # begin with a blank form
layout = [
[sg.Text('Please enter your Name, Address, Phone')],
[sg.Text('Name', size=(15, 1)), sg.InputText('name')],
[sg.Text('Address', size=(15, 1)), sg.InputText('address')],
[sg.Text('Phone', size=(15, 1)), sg.InputText('phone')],
[sg.Submit(), sg.Cancel()]
]
button, values = form.LayoutAndRead(layout)
print(button, values[0], values[1], values[2])運行後會打開一個大小適中的窗體。

如果你只是想收集一些字元串類型的值,拷貝上述經典實例中的代碼,稍作修改即可滿足你的需求。
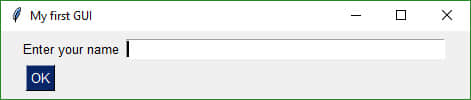
你甚至可以只用 5 行代碼創建一個自定義 GUI 布局。
import PySimpleGUI as sg
form = sg.FlexForm('My first GUI')
layout = [ [sg.Text('Enter your name'), sg.InputText()],
[sg.OK()] ]
button, (name,) = form.LayoutAndRead(layout)
5 分鐘內創建一個自定義 GUI
在簡單布局的基礎上,通過修改經典實例中的代碼,5 分鐘內即可使用 PySimpleGUI 創建自定義布局。
在 PySimpleGUI 中, 小部件 被稱為 元素 。元素的名稱與編碼中使用的名稱保持一致。
(LCTT 譯註:Tkinter 中使用小部件這個詞)
核心元素
Text
InputText
Multiline
InputCombo
Listbox
Radio
Checkbox
Spin
Output
SimpleButton
RealtimeButton
ReadFormButton
ProgressBar
Image
Slider
Column元素簡寫
PySimpleGUI 還包含兩種元素簡寫方式。一種是元素類型名稱簡寫,例如 T 用作 Text 的簡寫;另一種是元素參數被配置了默認值,你可以無需指定所有參數,例如 Submit 按鈕默認的文本就是 「Submit」。
T = Text
Txt = Text
In = InputText
Input = IntputText
Combo = InputCombo
DropDown = InputCombo
Drop = InputCombo(LCTT 譯註:第一種簡寫就是 Python 類的別名,第二種簡寫是在返回元素對象的 Python 函數定義時指定了參數的默認值)
按鈕簡寫
一些通用按鈕具有簡寫實現,包括:
FolderBrowse
FileBrowse
FileSaveAs
Save
Submit
OK
Ok (LCTT 譯註:這裡 `k` 是小寫)
Cancel
Quit
Exit
Yes
No此外,還有通用按鈕功能對應的簡寫:
SimpleButton
ReadFormButton
RealtimeButton(LCTT 譯註:其實就是返回 Button 類實例的函數)
上面就是 PySimpleGUI 支持的全部元素。如果不在上述列表之中,就不會在你的窗口布局中生效。
(LCTT 譯註:上述都是 PySimpleGUI 的類名、類別名或返回實例的函數,自然只能使用列表內的。)
GUI 設計模式
對於 GUI 程序,創建並展示窗口的調用大同小異,差異在於元素的布局。
設計模式代碼與上面的例子基本一致,只是移除了布局:
import PySimpleGUI as sg
form = sg.FlexForm('Simple data entry form')
# Define your form here (it's a list of lists)
button, values = form.LayoutAndRead(layout)(LCTT 譯註:這段代碼無法運行,只是為了說明每個程序都會用到的設計模式。)
對於絕大多數 GUI,編碼流程如下:
- 創建窗體對象
- 以「列表的列表」的形式定義 GUI
- 展示 GUI 並獲取元素的值
上述流程與 PySimpleGUI 設計模式部分的代碼一一對應。
GUI 布局
要創建自定義 GUI,首先要將窗體分割成多個行,因為窗體是一行一行定義的。然後,在每一行中從左到右依次放置元素。
我們得到的就是一個「列表的列表」,類似如下:
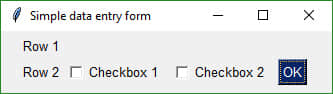
layout = [ [Text('Row 1')],
[Text('Row 2'), Checkbox('Checkbox 1', OK()), Checkbox('Checkbox 2'), OK()] ]上述布局對應的效果如下:

展示 GUI
當你完成布局、拷貝完用於創建和展示窗體的代碼後,下一步就是展示窗體並收集用戶數據。
下面這行代碼用於展示窗體並返回收集的數據:
button, values = form.LayoutAndRead(layout)窗體返回的結果由兩部分組成:一部分是被點擊按鈕的名稱,另一部分是一個列表,包含所有用戶輸入窗體的值。
在這個例子中,窗體顯示後用戶直接點擊 「OK」 按鈕,返回的結果如下:
button == 'OK'
values == [False, False]Checkbox 類型元素返回 True 或 False 類型的值。由於默認處於未選中狀態,兩個元素的值都是 False。
顯示元素的值
一旦從 GUI 獲取返回值,檢查返回變數中的值是個不錯的想法。與其使用 print 語句進行列印,我們不妨堅持使用 GUI 並在一個窗口中輸出這些值。
(LCTT 譯註:考慮使用的是 Python 3 版本,print 應該是函數而不是語句。)
在 PySimpleGUI 中,有多種消息框可供選取。傳遞給消息框(函數)的數據會被顯示在消息框中;函數可以接受任意數目的參數,你可以輕鬆的將所有要查看的變數展示出來。
在 PySimpleGUI 中,最常用的消息框是 MsgBox。要展示上面例子中的數據,只需編寫一行代碼:
MsgBox('The GUI returned:', button, values)整合
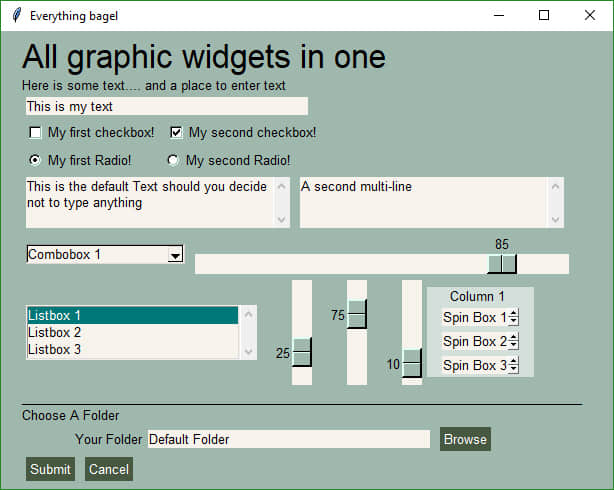
好了,你已經了解了基礎知識,讓我們創建一個包含儘可能多 PySimpleGUI 元素的窗體吧!此外,為了更好的感觀效果,我們將採用綠色/棕褐色的配色方案。
import PySimpleGUI as sg
sg.ChangeLookAndFeel('GreenTan')
form = sg.FlexForm('Everything bagel', default_element_size=(40, 1))
column1 = [[sg.Text('Column 1', background_color='#d3dfda', justification='center', size=(10,1))],
[sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 1')],
[sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 2')],
[sg.Spin(values=('Spin Box 1', '2', '3'), initial_value='Spin Box 3')]]
layout = [
[sg.Text('All graphic widgets in one form!', size=(30, 1), font=("Helvetica", 25))],
[sg.Text('Here is some text.... and a place to enter text')],
[sg.InputText('This is my text')],
[sg.Checkbox('My first checkbox!'), sg.Checkbox('My second checkbox!', default=True)],
[sg.Radio('My first Radio! ', "RADIO1", default=True), sg.Radio('My second Radio!', "RADIO1")],
[sg.Multiline(default_text='This is the default Text should you decide not to type anything', size=(35, 3)),
sg.Multiline(default_text='A second multi-line', size=(35, 3))],
[sg.InputCombo(('Combobox 1', 'Combobox 2'), size=(20, 3)),
sg.Slider(range=(1, 100), orientation='h', size=(34, 20), default_value=85)],
[sg.Listbox(values=('Listbox 1', 'Listbox 2', 'Listbox 3'), size=(30, 3)),
sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=25),
sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=75),
sg.Slider(range=(1, 100), orientation='v', size=(5, 20), default_value=10),
sg.Column(column1, background_color='#d3dfda')],
[sg.Text('_' * 80)],
[sg.Text('Choose A Folder', size=(35, 1))],
[sg.Text('Your Folder', size=(15, 1), auto_size_text=False, justification='right'),
sg.InputText('Default Folder'), sg.FolderBrowse()],
[sg.Submit(), sg.Cancel()]
]
button, values = form.LayoutAndRead(layout)
sg.MsgBox(button, values)看上面要寫不少代碼,但如果你試著直接使用 Tkinter 框架實現同樣的 GUI,你很快就會發現 PySimpleGUI 版本的代碼是多麼的簡潔。

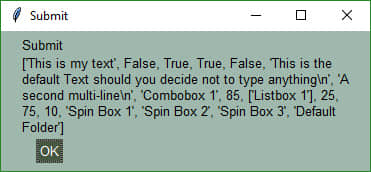
代碼的最後一行打開了一個消息框,效果如下:

消息框函數中的每一個參數的內容都會被列印到單獨的行中。本例的消息框中包含兩行,其中第二行非常長而且包含列表嵌套。
建議花一點時間將上述結果與 GUI 中的元素一一比對,這樣可以更好的理解這些結果是如何產生的。
為你的程序或腳本添加 GUI
如果你有一個命令行方式使用的腳本,添加 GUI 不一定意味著完全放棄該腳本。一種簡單的方案如下:如果腳本不需要命令行參數,那麼可以直接使用 GUI 調用該腳本;反之,就按原來的方式運行腳本。
僅需類似如下的邏輯:
if len(sys.argv) == 1:
# collect arguments from GUI
else:
# collect arguements from sys.argv創建並運行 GUI 最便捷的方式就是從 PySimpleGUI 經典實例中拷貝一份代碼並修改。
快來試試吧!給你一直疲於手動執行的腳本增加一些趣味。只需 5-10 分鐘即可玩轉示例腳本。你可能發現一個幾乎滿足你需求的經典實例;如果找不到,也很容易自己編寫一個。即使你真的玩不轉,也只是浪費了 5-10 分鐘而已。
資源
安裝方式
支持 Tkinter 的系統就支持 PySimpleGUI,甚至包括 樹莓派 ,但你需要使用 Python 3。
pip install PySimpleGUI文檔
via: https://opensource.com/article/18/8/pysimplegui
作者:Mike Barnett 選題:lujun9972 譯者:pinewall 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















