設計更快的網頁(一):圖片壓縮

很多 Web 開發者都希望做出載入速度很快的網頁。在移動設備瀏覽佔比越來越大的背景下,使用響應式設計使得網站在小屏幕下看起來更漂亮只是其中一個方面。Browser Calories 可以展示網頁的載入時間 —— 這不單單關係到用戶,還會影響到通過載入速度來進行評級的搜索引擎。這個系列的文章介紹了如何使用 Fedora 提供的工具來給網頁「瘦身」。
準備工作
在你開始縮減網頁之前,你需要明確核心問題所在。為此,你可以使用 Browserdiet. 這是一個瀏覽器插件,適用於 Firefox、Opera、 Chrome 和其它瀏覽器。它會對打開的網頁進行性能分析,這樣你就可以知道應該從哪裡入手來縮減網頁。
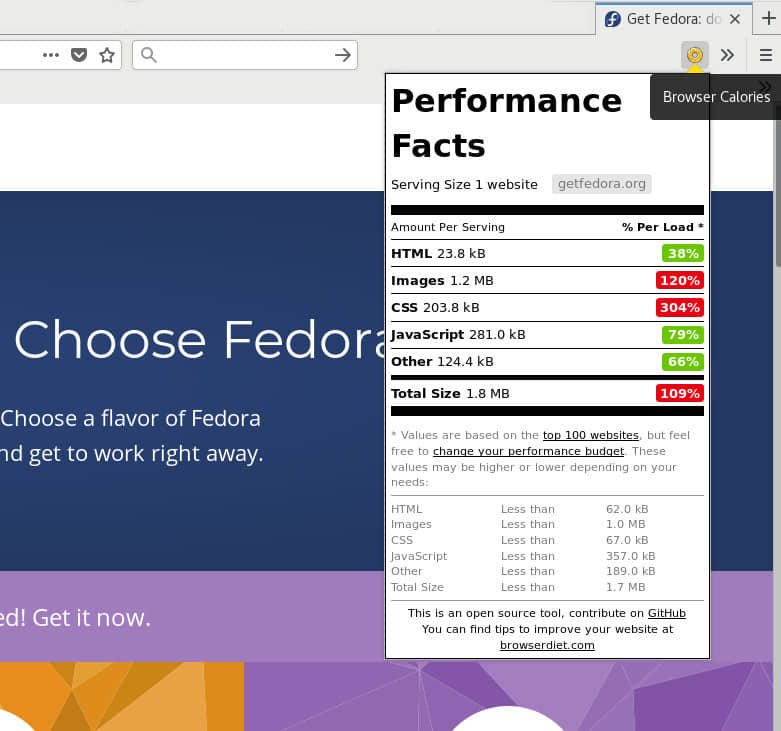
然後,你需要一些用來處理的頁面。下面的例子是針對 getferoda.org 的測試截圖。一開始,它看起來非常簡單,也符合響應式設計。

然而,BroserDiet 的網頁分析表明,這個網頁需要載入 1.8MB 的文件。所以,我們現在有活幹了!
Web 優化
網頁中包含 281 KB 的 JavaScript 文件、203 KB 的 CSS 文件,還有 1.2 MB 的圖片。我們先從最嚴重的問題 —— 圖片開始入手。為了解決問題,你需要的工具集有 GIMP、ImageMagick 和 optipng. 你可以使用如下命令輕鬆安裝它們:
sudo dnf install gimp imagemagick optipng比如,我們先拿到這個 6.4 KB 的文件:

首先,使用 file 命令來獲取這張圖片的一些基本信息:
$ file cinnamon.png
cinnamon.png: PNG image data, 60 x 60, 8-bit/color RGBA, non-interlaced這張只由白色和灰色構成的圖片使用 8 位 / RGBA 模式來存儲。這種方式並沒有那麼高效。
使用 GIMP,你可以為這張圖片設置一個更合適的顏色模式。在 GIMP 中打開 cinnamon.png。然後,在「圖片 > 模式」菜單中將其設置為「灰度模式」。將這張圖片以 PNG 格式導出。導出時使用壓縮因子 9,導出對話框中的其它配置均使用默認選項。
$ file cinnamon.png
cinnamon.png: PNG image data, 60 x 60, 8-bit gray+alpha, non-interlaced輸出顯示,現在這個文件現在處於 8 位 / 灰階 + aplha 模式。文件大小從 6.4 KB 縮小到了 2.8 KB. 這已經是原來大小的 43.75% 了。但是,我們能做的還有很多!
你可以使用 ImageMagick 工具來查看這張圖片的更多信息。
$ identify cinnamon2.png
cinnamon.png PNG 60x60 60x60+0+0 8-bit Grayscale Gray 2831B 0.000u 0:00.000它告訴你,這個文件的大小為 2831 位元組。我們回到 GIMP,重新導出文件。在導出對話框中,取消存儲時間戳和 alpha 通道色值,來讓文件更小一點。現在文件輸出顯示:
$ identify cinnamon.png
cinnamon.png PNG 60x60 60x60+0+0 8-bit Grayscale Gray 2798B 0.000u 0:00.000下面,用 optipng 來無損優化你的 PNG 圖片。具有相似功能的工具有很多,包括 advdef(這是 advancecomp 的一部分),pngquant 和 pngcrush。
對你的文件運行 optipng。 注意,這個操作會覆蓋你的原文件:
$ optipng -o7 cinnamon.png
** Processing: cinnamon.png
60x60 pixels, 2x8 bits/pixel, grayscale+alpha
Reducing image to 8 bits/pixel, grayscale
Input IDAT size = 2720 bytes
Input file size = 2812 bytes
Trying:
zc = 9 zm = 8 zs = 0 f = 0 IDAT size = 1922
zc = 9 zm = 8 zs = 1 f = 0 IDAT size = 1920
Selecting parameters:
zc = 9 zm = 8 zs = 1 f = 0 IDAT size = 1920
Output IDAT size = 1920 bytes (800 bytes decrease)
Output file size = 2012 bytes (800 bytes = 28.45% decrease)-o7 選項處理起來最慢,但最終效果最好。於是你又將文件縮小了 800 位元組,現在它只有 2012 位元組了。
要壓縮文件夾下的所有 PNG,可以使用這個命令:
$ optipng -o7 -dir=<directory> *.png-dir 選項用來指定輸出文件夾。如果不加這個選項,optipng 會覆蓋原文件。
選擇正確的文件格式
當涉及到在互聯網中使用的圖片時,你可以選擇:
JPG-LS 和 JPG 2000 沒有得到廣泛使用。只有一部分數碼相機支持這些格式,所以我們可以忽略它們。aPNG 是動態的 PNG 格式,也沒有廣泛使用。
可以通過更改壓縮率或者使用其它文件格式來節省下更多位元組。我們無法在 GIMP 中應用第一種方法,因為現在的圖片已經使用了最高的壓縮率了。因為我們的圖片中不再包含 aplha 通道,你可以使用 JPG 類型來替代 PNG。 現在,使用默認值:90% 質量 —— 你可以將它減小至 85%,但這樣會導致可見的疊影。這樣又省下一些位元組:
$ identify cinnamon.jpg
cinnamon.jpg JPEG 60x60 60x60+0+0 8-bit sRGB 2676B 0.000u 0:00.000只將這張圖轉成正確的色域,並使用 JPG 作為文件格式,就可以將它從 23 KB 縮小到 12.3 KB,減少了近 50%.
PNG vs JPG: 質量和壓縮率
那麼,剩下的文件我們要怎麼辦呢?除了 Fedora 「風味」圖標和四個特性圖標之外,此方法適用於所有其他圖片。我們能夠處理的圖片都有一個白色的背景。
PNG 和 JPG 的一個主要區別在於,JPG 沒有 alpha 通道。所以,它沒有透明度選項。如果你使用 JPG 並為它添加白色背景,你可以將文件從 40.7 KB 縮小至 28.3 KB.
現在又有了四個可以處理的圖片:背景圖。對於灰色背景,你可以再次使用灰階模式。對更大的圖片,我們就可以節省下更多的空間。它從 216.2 KB 縮小到了 51 KB —— 基本上只有原圖的 25% 了。整體下來,你把這些圖片從 481.1 KB 縮小到了 191.5 KB —— 只有一開始的 39.8%.
質量 vs 大小
PNG 和 JPG 的另外一個區別在於質量。PNG 是一種無損壓縮光柵圖形格式。但是 JPG 雖然使用壓縮來縮小體積,可是這會影響到質量。不過,這並不意味著你不應該使用 JPG,只是你需要在文件大小和質量中找到一個平衡。
成就
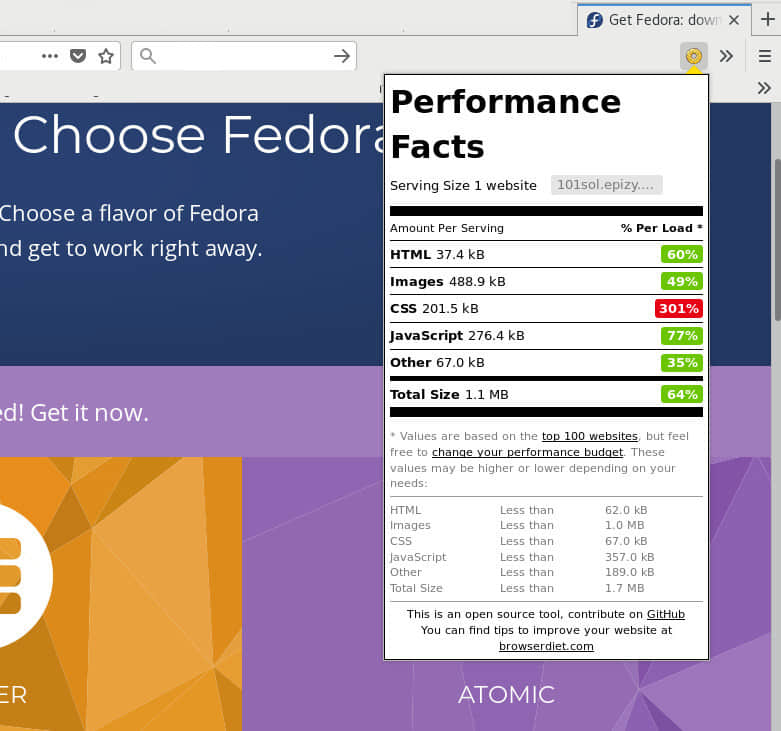
這就是第一部分的結尾了。在使用上述技術後,得到的結果如下:

你將一開始 1.2 MB 的圖片體積縮小到了 488.9 KB. 只需通過 optipng 進行優化,就可以達到之前體積的三分之一。這可能使得頁面更快地載入。不過,要是使用蝸牛到超音速來對比,這個速度還沒到達賽車的速度呢!
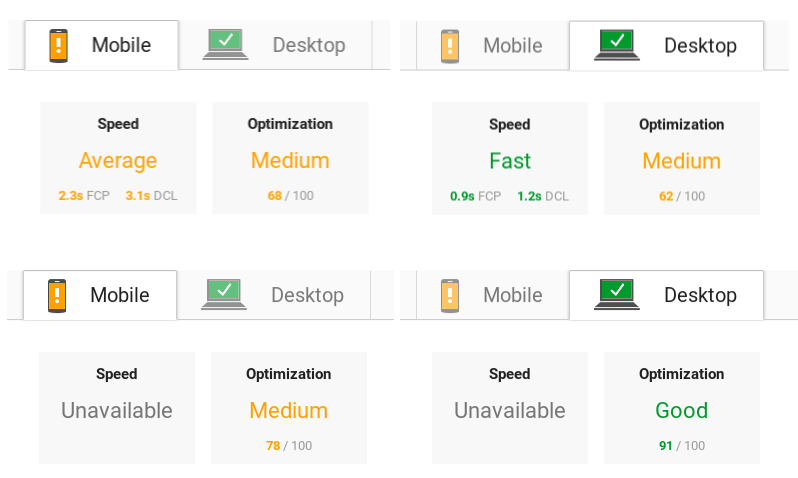
最後,你可以在 Google Insights 中查看結果,例如:

在移動端部分,這個頁面的得分提升了 10 分,但它依然處於「中等」水平。對於桌面端,結果看起來完全不同,從 62/100 分提升至了 91/100 分,等級也達到了「好」的水平。如我們之前所說的,這個測試並不意味著我們的工作就做完了。通過參考這些分數可以讓你朝著正確的方向前進。請記住,你正在為用戶體驗來進行優化,而不是搜索引擎。
via: https://fedoramagazine.org/design-faster-web-pages-part-1-image-compression/
作者:Sirko Kemter 選題:lujun9972 譯者:StdioA 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















