使用 MacSVG 創建 SVG 動畫

新巴比倫的攝政王伯沙撒沒有注意到他在盛宴期間神奇地書寫在牆上的文字。但是,如果他在公元前 539 年有一台筆記本電腦和良好的互聯網連接,他可能會通過在瀏覽器上閱讀 SVG 來避開那些討厭的波斯人。
出現在網頁上的動畫文本和對象是建立用戶興趣和參與度的好方法。有幾種方法可以實現這一點,例如視頻嵌入、動畫 GIF 或幻燈片 —— 但你也可以使用可縮放矢量圖形(SVG)。
SVG 圖像與 JPG 不同,因為它可以縮放而不會丟失其解析度。矢量圖像是由點而不是像素創建的,所以無論它放大到多大,它都不會失去解析度或像素化。充分利用可縮放的靜態圖像的一個例子是網站的徽標。
動起來,動起來
你可以使用多種繪圖程序創建 SVG 圖像,包括開源的 Inkscape 和 Adobe Illustrator。讓你的圖像「能動起來」需要更多的努力。幸運的是,有一些開源解決方案甚至可以引起伯沙撒的注意。
MacSVG 是一款可以讓你的圖像動起來的工具。你可以在 GitHub 上找到源代碼。
根據其官網說,MacSVG 由阿肯色州康威的 Douglas Ward 開發,是一個「用於設計 HTML5 SVG 藝術和動畫的開源 Mac OS 應用程序」。
我想使用 MacSVG 來創建一個動畫簽名。我承認我發現這個過程有點令人困惑,並且在我第一次嘗試創建一個實際的動畫 SVG 圖像時失敗了。

重要的是首先要了解要展示的書法內容實際寫的是什麼。
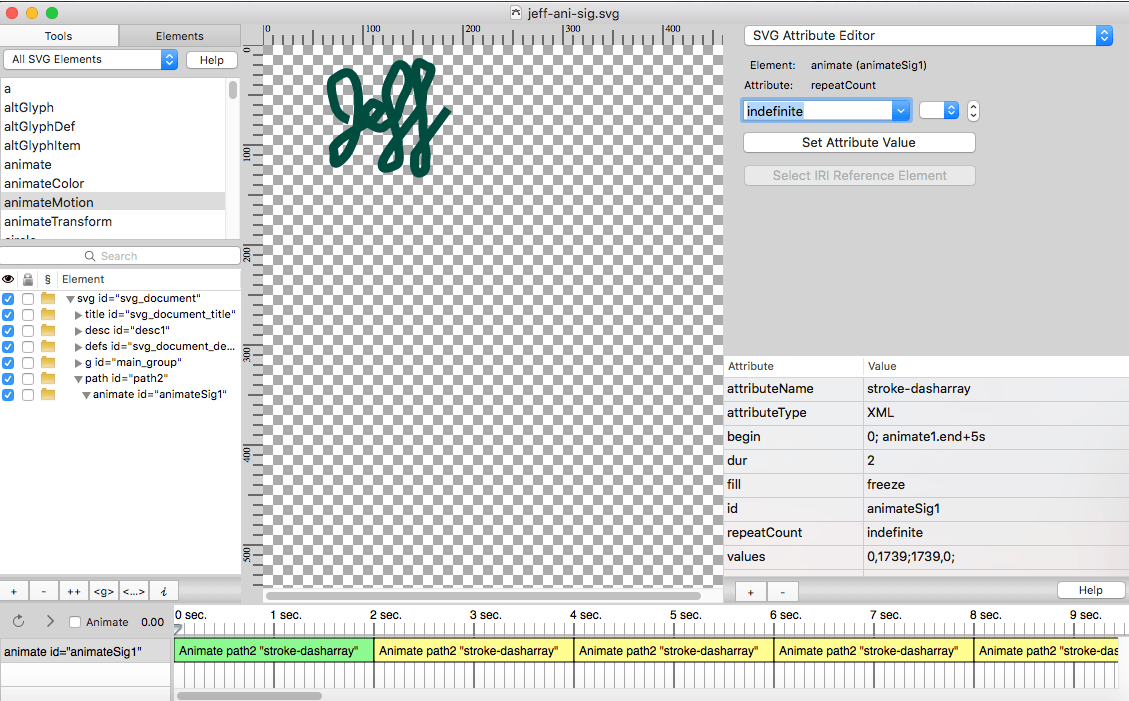
動畫文字背後的屬性是 stroke-dasharray。將該術語分成三個單詞有助於解釋正在發生的事情:「stroke」 是指用筆(無論是物理的筆還是數字化筆)製作的線條或筆畫。「dash」 意味著將筆劃分解為一系列折線。「array」 意味著將整個東西生成為數組。這是一個簡單的概述,但它可以幫助我理解應該發生什麼以及為什麼。
使用 MacSVG,你可以導入圖形(.PNG)並使用鋼筆工具描繪書寫路徑。我使用了草書來表示我的名字。然後,只需應用該屬性來讓書法動畫起來、增加和減少筆劃的粗細、改變其顏色等等。完成後,動畫的書法將導出為 .SVG 文件,並可以在網路上使用。除書寫外,MacSVG 還可用於許多不同類型的 SVG 動畫。
在 WordPress 中書寫
我準備在我的 WordPress 網站上傳和分享我的 SVG 示例,但我發現 WordPress 不允許進行 SVG 媒體導入。幸運的是,我找到了一個方便的插件:Benbodhi 的 SVG 支持插件允許快速、輕鬆地導入我的 SVG,就像我將 JPG 導入媒體庫一樣。我能夠在世界各地向巴比倫人展示我寫在牆上的魔法字。
我在 Brackets 中開源了 SVG 的源代碼,結果如下:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns_xlink="http://www.w3.org/1999/xlink" xmlns_dc="http://purl.org/dc/elements/1.1/" xmlns_cc="http://web.resource.org/cc/" xmlns_rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns_sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns_inkscape="http://www.inkscape.org/namespaces/inkscape" height="360px" style="zoom: 1;" cursor="default" id="svg_document" width="480px" baseProfile="full" version="1.1" preserveAspectRatio="xMidYMid meet" viewBox="0 0 480 360"><title id="svg_document_title">Path animation with stroke-dasharray</title><desc id="desc1">This example demonstrates the use of a path element, an animate element, and the stroke-dasharray attribute to simulate drawing.</desc><defs id="svg_document_defs"></defs><g id="main_group"></g><path stroke="#004d40" id="path2" stroke-width="9px" d="M86,75 C86,75 75,72 72,61 C69,50 66,37 71,34 C76,31 86,21 92,35 C98,49 95,73 94,82 C93,91 87,105 83,110 C79,115 70,124 71,113 C72,102 67,105 75,97 C83,89 111,74 111,74 C111,74 119,64 119,63 C119,62 110,57 109,58 C108,59 102,65 102,66 C102,67 101,75 107,79 C113,83 118,85 122,81 C126,77 133,78 136,64 C139,50 147,45 146,33 C145,21 136,15 132,24 C128,33 123,40 123,49 C123,58 135,87 135,96 C135,105 139,117 133,120 C127,123 116,127 120,116 C124,105 144,82 144,81 C144,80 158,66 159,58 C160,50 159,48 161,43 C163,38 172,23 166,22 C160,21 155,12 153,23 C151,34 161,68 160,78 C159,88 164,108 163,113 C162,118 165,126 157,128 C149,130 152,109 152,109 C152,109 185,64 185,64 " fill="none" transform=""><animate values="0,1739;1739,0;" attributeType="XML" begin="0; animate1.end+5s" id="animateSig1" repeatCount="indefinite" attributeName="stroke-dasharray" fill="freeze" dur="2"></animate></path></svg>你會使用 MacSVG 做什麼?
via: https://opensource.com/article/18/10/macsvg-open-source-tool-animation
作者:Jeff Macharyas 選題:lujun9972 譯者:wxy 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















