用 Hugo 30 分鐘搭建靜態博客

你是不是強烈地想搭建博客來將自己對軟體框架等的探索學習成果分享呢?你是不是面對缺乏指導文檔而一團糟的項目就有一種想去改變它的衝動呢?或者換個角度,你是不是十分期待能創建一個屬於自己的個人博客網站呢?
很多人在想搭建博客之前都有一些嚴重的遲疑顧慮:感覺自己缺乏內容管理系統(CMS)的相關知識,更缺乏時間去學習這些知識。現在,如果我說不用花費大把的時間去學習 CMS 系統、學習如何創建一個靜態網站、更不用操心如何去強化網站以防止它受到黑客攻擊的問題,你就可以在 30 分鐘之內創建一個博客?你信不信?利用 Hugo 工具,就可以實現這一切。

Hugo 是一個基於 Go 語言開發的靜態站點生成工具。也許你會問,為什麼選擇它?
- 無需資料庫、無需需要各種許可權的插件、無需跑在伺服器上的底層平台,更沒有額外的安全問題。
- 都是靜態站點,因此擁有輕量級、快速響應的服務性能。此外,所有的網頁都是在部署的時候生成,所以伺服器負載很小。
- 極易操作的版本控制。一些 CMS 平台使用它們自己的版本控制軟體(VCS)或者在網頁上集成 Git 工具。而 Hugo,所有的源文件都可以用你所選的 VCS 軟體來管理。
0-5 分鐘:下載 Hugo,生成一個網站
直白的說,Hugo 使得寫一個網站又一次變得有趣起來。讓我們來個 30 分鐘計時,搭建一個網站。
為了簡化 Hugo 安裝流程,這裡直接使用 Hugo 可執行安裝文件。
- 下載和你操作系統匹配的 Hugo 版本;
- 壓縮包解壓到指定路徑,例如 windows 系統的
C:hugo_dir或者 Linux 系統的~/hugo_dir目錄;下文中的變數${HUGO_HOME}所指的路徑就是這個安裝目錄; - 打開命令行終端,進入安裝目錄:
cd ${HUGO_HOME}; -
確認 Hugo 已經啟動:
- Unix 系統:
${HUGO_HOME}/[hugo version]; - Windows 系統:
${HUGO_HOME}[hugo.exe version],例如:cmd 命令行中輸入:c:hugo_dirhugo version。為了書寫上的簡化,下文中的hugo就是指 hugo 可執行文件所在的路徑(包括可執行文件),例如命令hugo version就是指命令c:hugo_dirhugo version。(LCTT 譯註:可以把 hugo 可執行文件所在的路徑添加到系統環境變數下,這樣就可以直接在終端中輸入hugo version)
- Unix 系統:
如果命令 hugo version 報錯,你可能下載了錯誤的版本。當然,有很多種方法安裝 Hugo,更多詳細信息請查閱 官方文檔。最穩妥的方法就是把 Hugo 可執行文件放在某個路徑下,然後執行的時候帶上路徑名
- 創建一個新的站點來作為你的博客,輸入命令:
hugo new site awesome-blog; - 進入新創建的路徑下:
cd awesome-blog;
恭喜你!你已經創建了自己的新博客。
5-10 分鐘:為博客設置主題
Hugo 中你可以自己構建博客的主題或者使用網上已經有的一些主題。這裡選擇 Kiera 主題,因為它簡潔漂亮。按以下步驟來安裝該主題:
- 進入主題所在目錄:
cd themes; - 克隆主題:
git clone https://github.com/avianto/hugo-kiera kiera。如果你沒有安裝 Git 工具:- 從 Github 上下載 hugo 的 .zip 格式的文件;
- 解壓該 .zip 文件到你的博客主題
theme路徑; - 重命名
hugo-kiera-master為kiera;
- 返回博客主路徑:
cd awesome-blog; -
激活主題;通常來說,主題(包括 Kiera)都自帶文件夾
exampleSite,裡面存放了內容配置的示例文件。激活 Kiera 主題需要拷貝它提供的config.toml到你的博客下:- Unix 系統:
cp themes/kiera/exampleSite/config.toml .; - Windows 系統:
copy themeskieraexampleSiteconfig.toml .; - 選擇
Yes來覆蓋原有的config.toml;
- Unix 系統:
- ( 可選操作 )你可以選擇可視化的方式啟動伺服器來驗證主題是否生效:
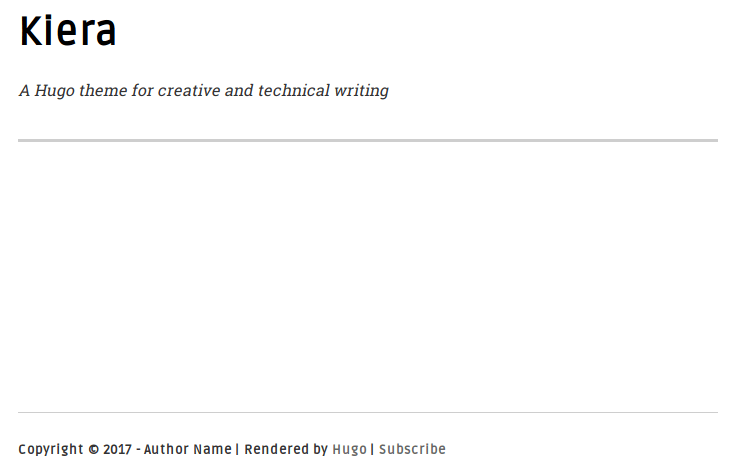
hugo server -D然後在瀏覽器中輸入http://localhost:1313。可用通過在終端中輸入Crtl+C來停止伺服器運行。現在你的博客還是空的,但這也給你留了寫作的空間。它看起來如下所示:

你已經成功的給博客設置了主題!你可以在官方 Hugo 主題 網站上找到上百種漂亮的主題供你使用。
10-20 分鐘:給博客添加內容
對於碗來說,它是空的時候用處最大,可以用來盛放東西;但對於博客來說不是這樣,空博客幾乎毫無用處。在這一步,你將會給博客添加內容。Hugo 和 Kiera 主題都為這個工作提供了方便性。按以下步驟來進行你的第一次提交:
- archetypes 將會是你的內容模板。
-
添加主題中的 archtypes 至你的博客:
- Unix 系統:
cp themes/kiera/archetypes/* archetypes/ - Windows 系統:
copy themeskieraarchetypes* archetypes - 選擇
Yes來覆蓋原來的default.md內容架構類型
- Unix 系統:
-
創建博客 posts 目錄:
- Unix 系統:
mkdir content/posts - Windows 系統:
mkdir contentposts
- Unix 系統:
-
利用 Hugo 生成你的 post:
- Unix 系統:
hugo nes posts/first-post.md; - Windows 系統:
hugo new postsfirst-post.md;
- Unix 系統:
-
在文本編輯器中打開這個新建的 post 文件:
- Unix 系統:
gedit content/posts/first-post.md; - Windows 系統:
notepadd contentpostsfirst-post.md;
- Unix 系統:
此刻,你可以瘋狂起來了。注意到你的提交文件中包括兩個部分。第一部分是以 +++ 符號分隔開的。它包括了提交文檔的主要數據,例如名稱、時間等。在 Hugo 中,這叫做前綴。在前綴之後,才是正文。下面編輯第一個提交文件內容:
+++
title = "First Post"
date = 2018-03-03T13:23:10+01:00
draft = false
tags = ["Getting started"]
categories = []
+++
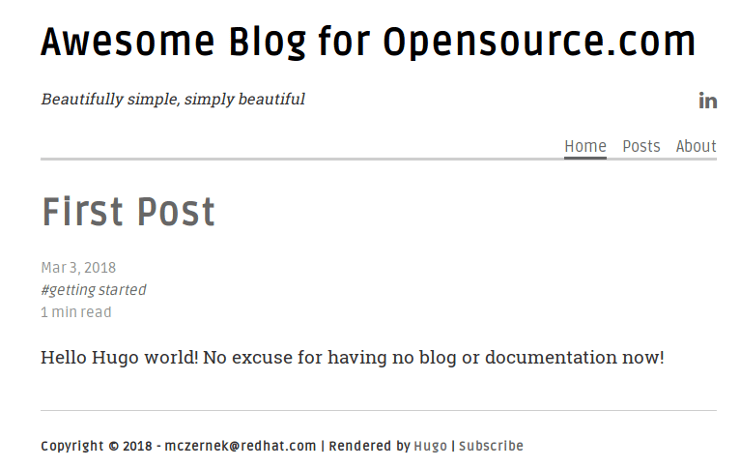
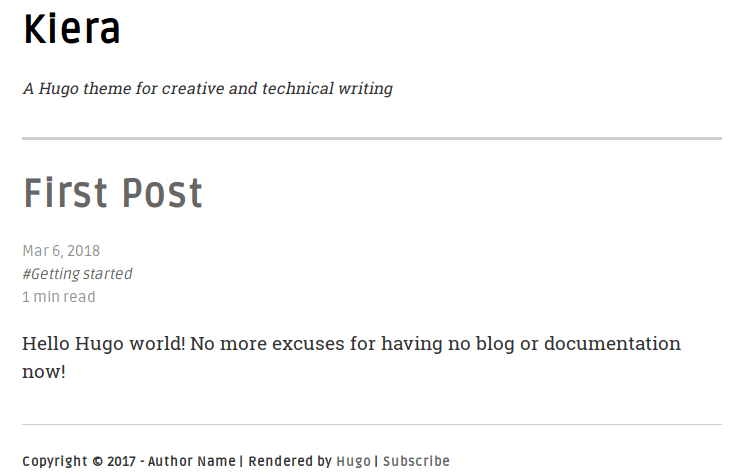
Hello Hugo world! No more excuses for having no blog or documentation now!現在你要做的就是啟動你的伺服器:hugo server -D;然後打開瀏覽器,輸入 http://localhost:1313/。

20-30 分鐘:調整網站
前面的工作很完美,但還有一些問題需要解決。例如,簡單地命名你的站點:
- 終端中按下
Ctrl+C以停止伺服器。 - 打開
config.toml,編輯博客的名稱,版權,你的姓名,社交網站等等。
當你再次啟動伺服器後,你會發現博客私人訂製味道更濃了。不過,還少一個重要的基礎內容:主菜單。快速的解決這個問題。返回 config.toml 文件,在末尾插入如下一段:
[[menu.main]]
name = "Home" #Name in the navigation bar
weight = 10 #The larger the weight, the more on the right this item will be
url = "/" #URL address
[[menu.main]]
name = "Posts"
weight = 20
url = "/posts/"上面這段代碼添加了 Home 和 Posts 到主菜單中。你還需要一個 About 頁面。這次是創建一個 .md 文件,而不是編輯 config.toml 文件:
- 創建
about.md文件:hugo new about.md。注意它是about.md,不是posts/about.md。該頁面不是博客提交內容,所以你不想它顯示到博客內容提交當中吧。 - 用文本編輯器打開該文件,輸入如下一段:
+++
title = "About"
date = 2018-03-03T13:50:49+01:00
menu = "main" #Display this page on the nav menu
weight = "30" #Right-most nav item
meta = "false" #Do not display tags or categories
+++
> Waves are the practice of the water. Shunryu Suzuki當你啟動你的伺服器並輸入:http://localhost:1313/,你將會看到你的博客。(訪問我 Gihub 主頁上的 例子 )如果你想讓文章的菜單欄和 Github 相似,給 themes/kiera/static/css/styles.css 打上這個 補丁。
via: https://opensource.com/article/18/3/start-blog-30-minutes-hugo
作者:Marek Czernek 譯者:jrg 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















