為地鐵站構建一個智能停車系統

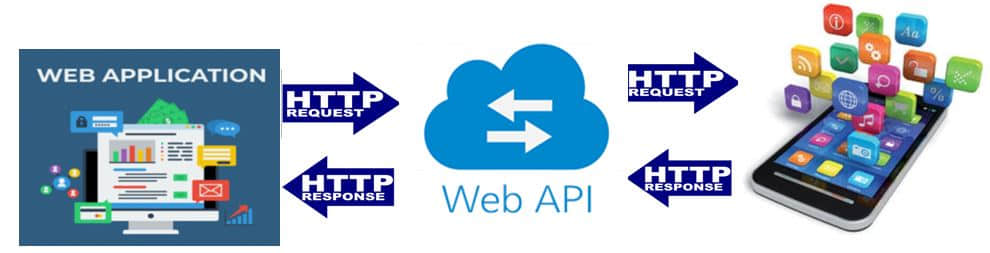
Web 應用程序是在 Web 伺服器上運行的軟體。終端用戶通過 Web 瀏覽器訪問 Web 應用程序。Web 應用程序使用客戶端—伺服器(C/S)架構進行編程,該架構是用戶(客戶端)通過遠程伺服器(可能由第三方託管)提供服務。Web API(應用程序編程介面)在整個 Web 上是可用的,用戶可以通過 HTTP 協議訪問該介面,如圖 1 所示。

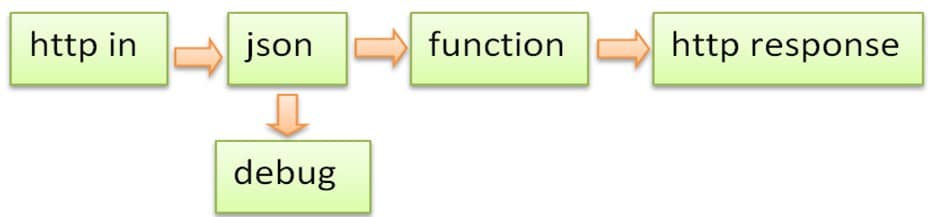
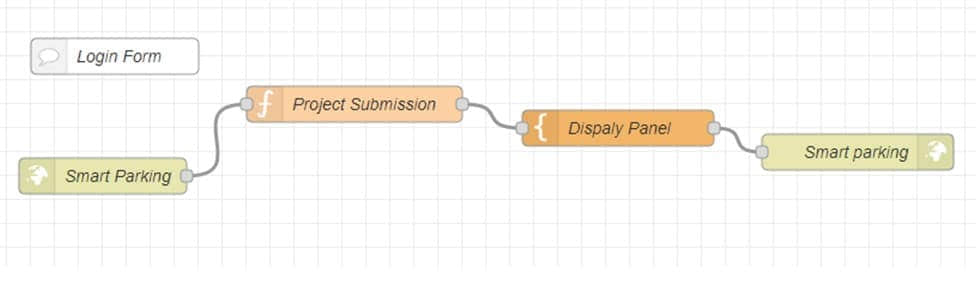
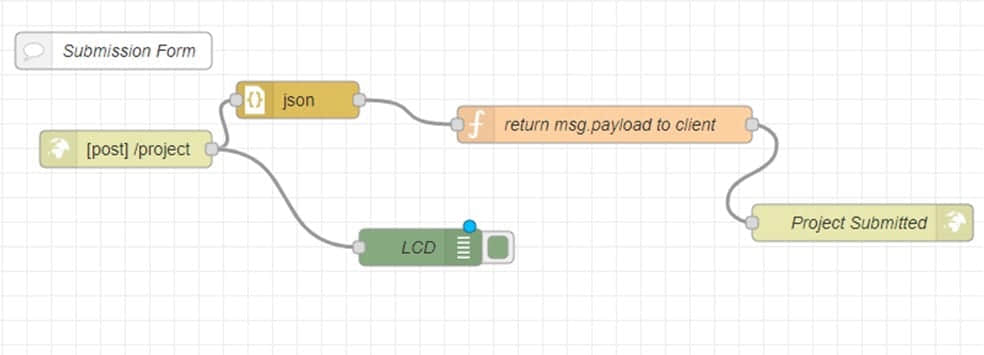
本文將演示如何為地鐵設計一個基於 Web 的汽車自動智能停車系統。 它是使用開源的 Node-RED 設計。該系統使用模板節點創建了一個互動式的、時尚的用戶登錄表單,用 HTML 和 CSS 編碼以獲取車主的詳細信息,從而實現停車系統的自動化。我們可以在圖 2 和圖 3 看到登錄表單和提交表單的流程圖。
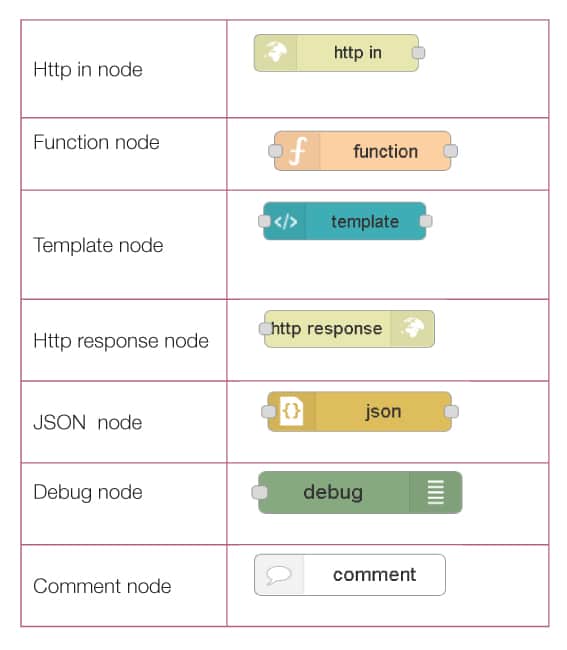
使用的節點如下:

地鐵智能停車節點流程設計
Node-RED 由 node-red 命令激活。訪問網址 http://127.0.0.1:1880/ 可以看到 Node-RED 用戶界面流程瀏覽器已經啟用,可以認為 Node-RED 設置已完成,可以正常工作了。
按照下面給出的步驟創建登錄表單和提交表單。


登錄表單
1、在節點畫布中,拖放 http 輸入 節點,這會為創建 Web 服務創建一個 HTTP 訪問點。
2、將 http 輸入 節點連接到 函數 節點。函數節點有助於編寫 JavaScript 函數處理節點接收到的消息。

3、將 函數 節點連接到 模板 節點,模板節點基於提供的模板創建一個 Web API。
4、將 模板 節點連接到 http 響應 節點,它將響應 http 輸入 節點的請求。

提交表單
1、拖放 http 輸入 節點並將其連接到 json 節點,json 節點將數據轉換為 JSON 字元串進行通信。
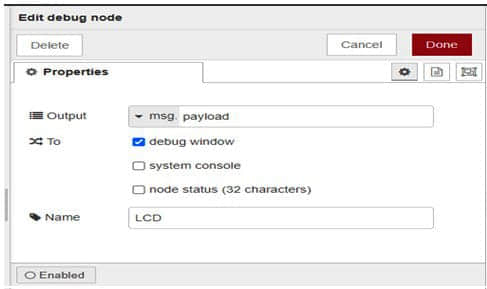
2、將 http 輸入 節點連接到 調試 節點,調試節點的調試監控器會輸出結果。
3、將 json 節點放置並連接到 函數 節點,將後者連接到 http 響應 節點。
創建完整流程後,單擊 Node-RED 窗口右上角的 部署 按鈕。訪問 http://127.0.0.1:1880/ui/ 這個鏈接查看用戶界面。
輸入鏈接然後單擊 提交 後,該鏈接會跳轉到下一頁,你可以在該頁面閱讀所有新聞。
Node-RED 工作流程
在單個 Node-RED 流程中,你可以創建登錄表單和提交表單,如圖 4 和圖 5 所示。
現在我們將配置節點屬性。
登錄表單
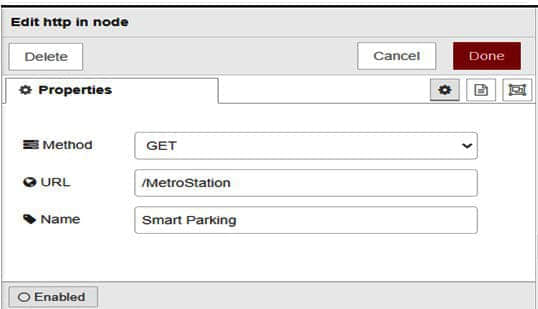
編輯 http 輸入 屬性:
- 方法 選擇 「Get」
- 網址 設為
/MetroStation - 名稱 配置為 「 智能停車系統 」。
(LCTT 譯註:下文 http 響應節點的名稱為 Smart parking,p 字母小寫,為了區分,此處中文翻譯成智能停車系統。)

注意:URL 可以使用任何用戶定義的本地變數。
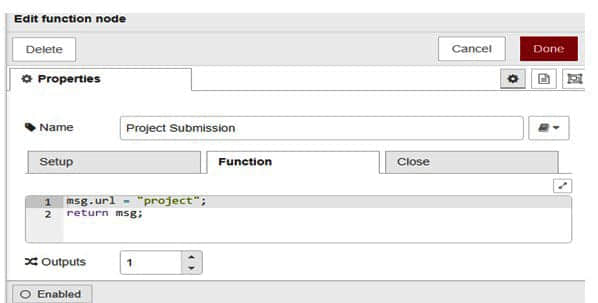
現在選擇 函數 節點,編輯函數節點屬性:輸入代碼 msg.url = project ,並配置代碼 名稱 欄位為 「 項目提交 」。

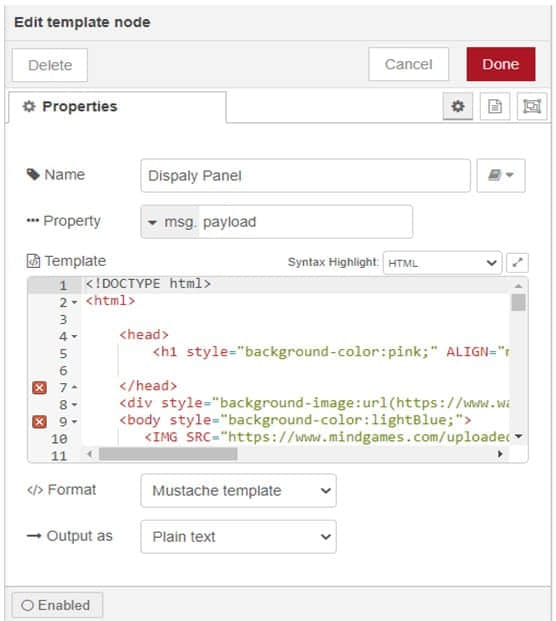
在 模板 節點的屬性窗口,為登錄表單配置相應的 HTML 代碼,並將代碼 名稱 命名為 「 顯示面板 」。在此流程使用了 Mustache 模板格式(LCTT 譯註:Mustache 是鬍子的意思,因為它的嵌入標記 {{ }} 非常像鬍子)。Mustache 是一個簡單的 Web 模板系統,被描述為無邏輯的模板引擎。Mustache 沒有任何顯式的控制流語句,例如 if 和 else 條件和 for 循環。可以通過使用塊標籤處理列表和lambdas 來實現循環和條件評估。

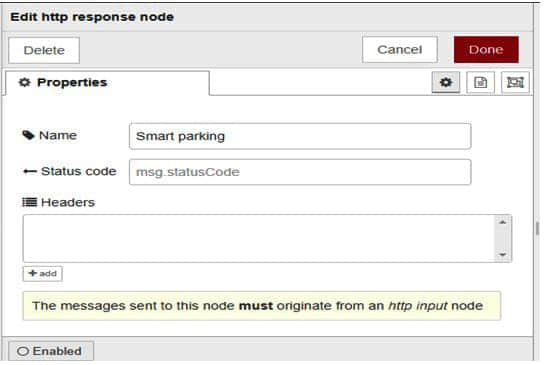
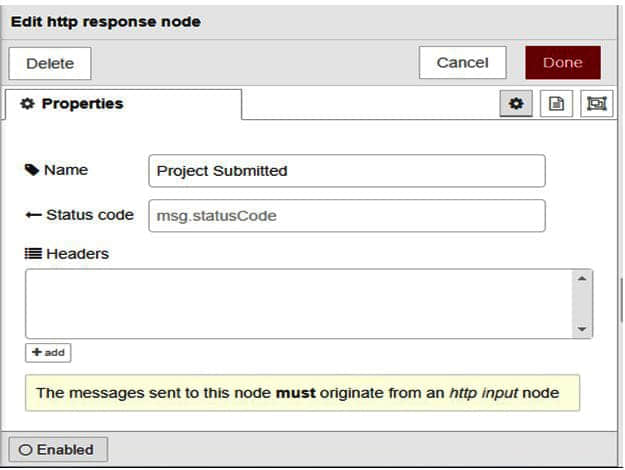
配置編輯 http 響應 節點的屬性, 名稱 設為 「 智能停車 」(圖 9) 。

提交表單
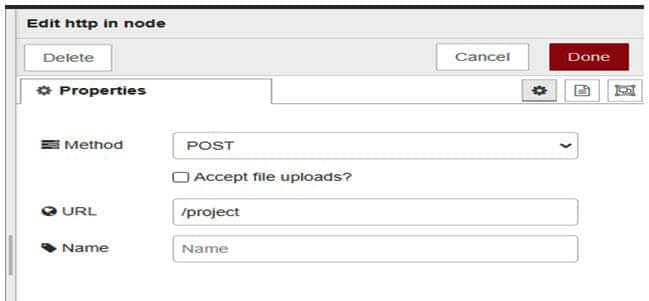
在 http 輸入 節點的編輯屬性窗口, 方法 選擇 「POST」 , 網址 設為 /project。

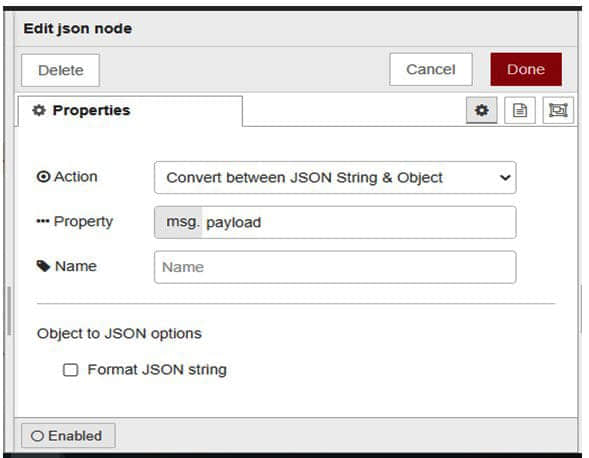
在 JSON 節點的編輯窗口, 操作 設為 「 JSON字元串與對象互轉 」,參考圖 11。

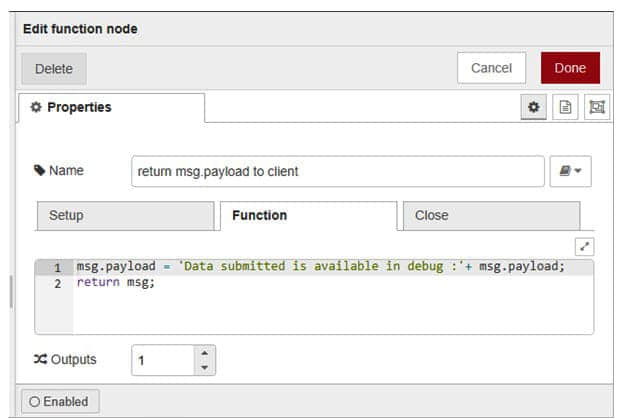
函數 節點的配置如圖 12 所示。

在 http 響應 節點,編輯屬性 名稱 為 「 已提交項目 」。

注意:添加帶有評論的評論節點作為 「登錄表單」 和 「提交表單」。

用戶界面的控制面板
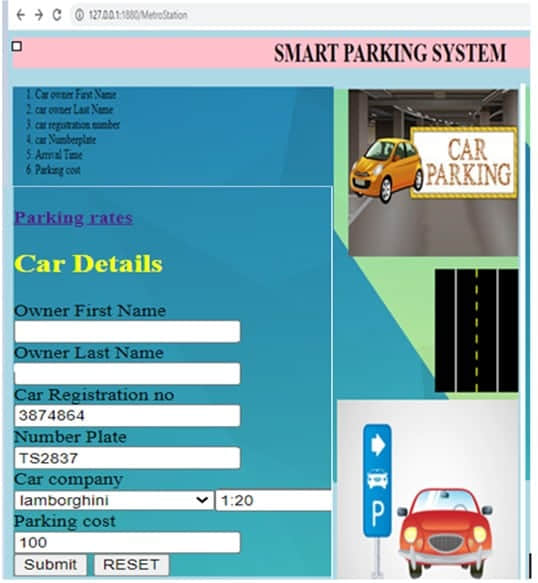
當用戶單擊 提交 ,給出的數據將顯示在用戶界面和調試節點。如果單擊 重置 ,詳細信息將被清除,允許用戶輸入新的詳細信息(圖15)。

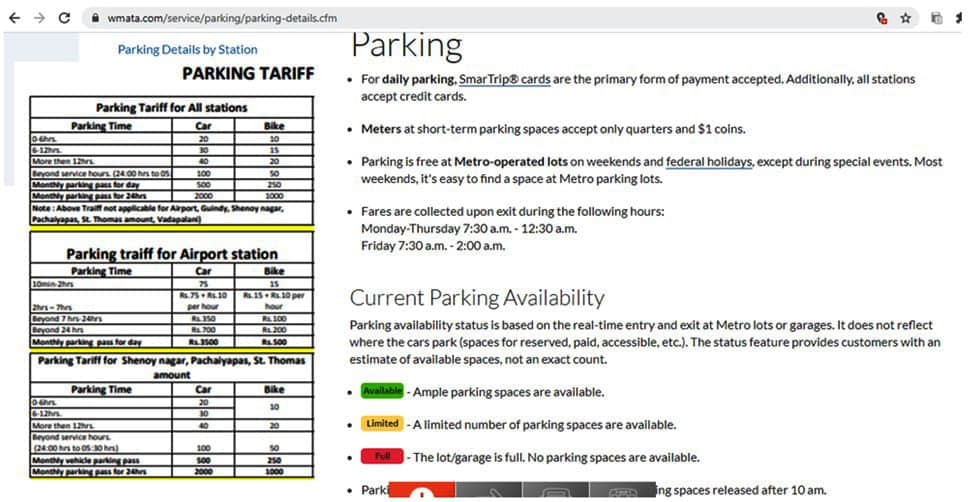
地鐵停車費率通過超鏈接提供,收費表在用戶界面顯示。因此,汽車智能停車系統通過適當的超鏈接實現自動化,展示地鐵站的停車費。該自動化系統的最終輸出可以在 Node-RED 控制面板的用戶界面和調試監控器調取和展示。

via: https://www.opensourceforu.com/2022/06/build-a-smart-parking-system-for-a-metro-station/
作者:Dr Maheswari R. 選題:lkxed 譯者:Maisie-x 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















