使用 pelican 和 Github pages 來搭建博客

今天我將談一下我這個博客是如何搭建的。在我們開始之前,我希望你熟悉使用 Github 並且可以搭建一個 Python 虛擬環境來進行開發。如果你不能做到這些,我推薦你去學習一下 Django Girls 教程,它包含以上和更多的內容。
這是一篇幫助你發布由 Github 託管的個人博客的教程。為此,你需要一個正常的 Github 用戶賬戶 (而不是一個工程賬戶)。
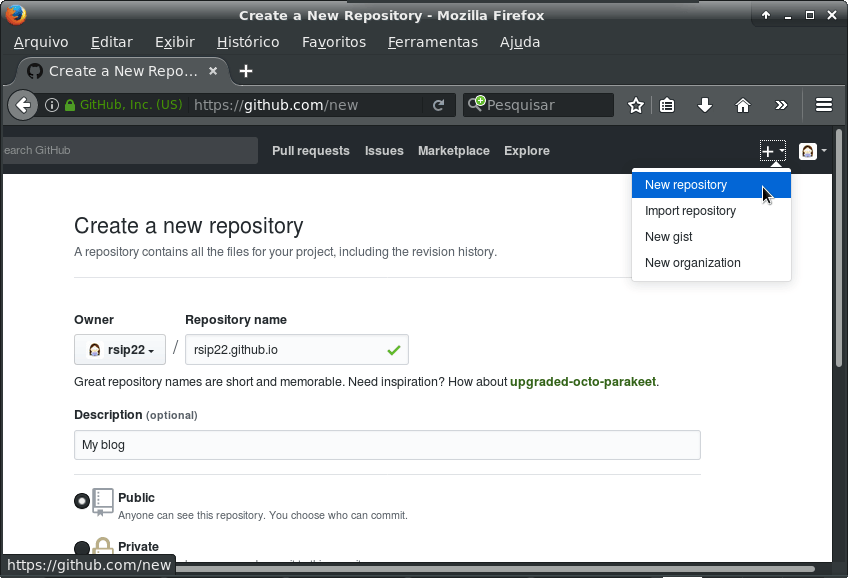
你要做的第一件事是創建一個放置代碼的 Github 倉庫。如果你想要你的博客僅僅指向你的用戶名 (比如 rsip22.github.io) 而不是一個子文件夾 (比如 rsip22.github.io/blog),你必須創建一個帶有全名的倉庫。

Github 截圖,打開了創建新倉庫的菜單,正在以 'rsip22.github.io' 名字創建一個新的倉庫
我推薦你使用 README、用於 Python 的 .gitignore 和 一個自由軟體許可證 初始化你的倉庫。如果你使用自由軟體許可證,你仍然擁有這些代碼,但是你使得其他人能從中受益,允許他們學習和復用它,並且更重要的是允許他們享有這些代碼。
既然倉庫已經創建好了,那我們就克隆到本機中將用來保存代碼的文件夾下:
$ git clone https://github.com/YOUR_USERNAME/YOUR_USERNAME.github.io.git
並且切換到新的目錄:
$ cd YOUR_USERNAME.github.io
因為 Github Pages 偏好運行的方式是從 master 分支提供文件,你必須將你的源代碼放到新的分支,防止 Pelican 產生的靜態文件輸出到 master 分支。為此,你必須創建一個名為 source 的分支。
$ git checkout -b source
用你的系統所安裝的 Pyhton 3 創建該虛擬環境(virtualenv)。
在 GNU/Linux 系統中,命令可能如下:
$ python3 -m venv venv
或者像這樣:
$ virtualenv --python=python3.5 venv
並且激活它:
$ source venv/bin/activate
在虛擬環境里,你需要安裝 pelican 和它的依賴包。你也應該安裝 ghp-import (來幫助我們發布到 Github 上)和 Markdown (為了使用 markdown 語法來寫文章)。運行如下命令:
(venv)$ pip install pelican markdown ghp-import
一旦完成,你就可以使用 pelican-quickstart 開始創建你的博客了:
(venv)$ pelican-quickstart
這將會提示我們一系列的問題。在回答它們之前,請看一下如下我的答案:
> Where do you want to create your new web site? [.] ./
> What will be the title of this web site? Renata's blog
> Who will be the author of this web site? Renata
> What will be the default language of this web site? [pt] en
> Do you want to specify a URL prefix? e.g., http://example.com (Y/n) n
> Do you want to enable article pagination? (Y/n) y
> How many articles per page do you want? [10] 10
> What is your time zone? [Europe/Paris] America/Sao_Paulo
> Do you want to generate a Fabfile/Makefile to automate generation and publishing? (Y/n) Y **# PAY ATTENTION TO THIS!**
> Do you want an auto-reload & simpleHTTP script to assist with theme and site development? (Y/n) n
> Do you want to upload your website using FTP? (y/N) n
> Do you want to upload your website using SSH? (y/N) n
> Do you want to upload your website using Dropbox? (y/N) n
> Do you want to upload your website using S3? (y/N) n
> Do you want to upload your website using Rackspace Cloud Files? (y/N) n
> Do you want to upload your website using GitHub Pages? (y/N) y
> Is this your personal page (username.github.io)? (y/N) y
Done. Your new project is available at /home/username/YOUR_USERNAME.github.io
關於時區,應該指定為 TZ 時區(這裡是全部列表: tz 資料庫時區列表)。
現在,繼續往下走並開始創建你的第一篇博文!你可能想在你喜愛的代碼編輯器里打開工程目錄並且找到裡面的 content 文件夾。然後創建一個新文件,它可以被命名為 my-first-post.md (別擔心,這只是為了測試,以後你可以改變它)。在文章內容之前,應該以元數據開始,這些元數據標識標題、日期、目錄及更多,像下面這樣:
.lang="markdown" # DON'T COPY this line, it exists just for highlighting purposes
Title: My first post
Date: 2017-11-26 10:01
Modified: 2017-11-27 12:30
Category: misc
Tags: first, misc
Slug: My-first-post
Authors: Your name
Summary: What does your post talk about? Write here.
This is the *first post* from my Pelican blog. **YAY!**
讓我們看看它長什麼樣?
進入終端,產生靜態文件並且啟動伺服器。要這麼做,使用下面命令:
(venv)$ make html && make serve
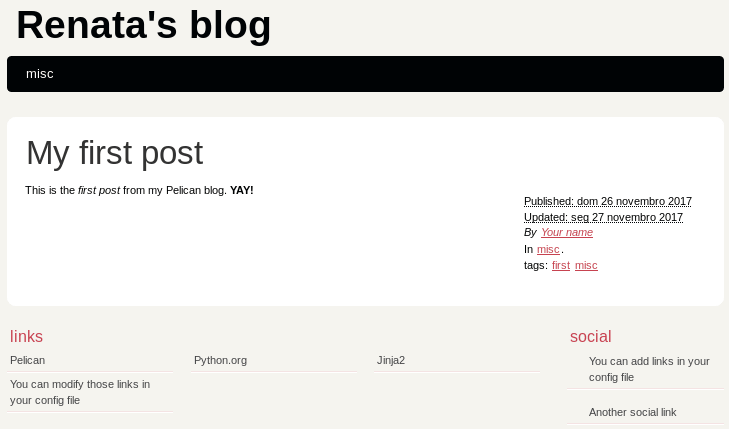
當這條命令正在運行,你應該可以在你喜愛的 web 瀏覽器地址欄中鍵入 localhost:8000 來訪問它。

博客主頁的截圖。它有一個帶有 Renata's blog 標題的頭部,第一篇博文在左邊,文章的信息在右邊,鏈接和社交在底部
相當簡潔,對吧?
現在,如果你想在文章中放一張圖片,該怎麼做呢?好,首先你在放置文章的內容目錄里創建一個目錄。為了引用簡單,我們將這個目錄命名為 image。現在你必須讓 Pelican 使用它。找到 pelicanconf.py 文件,這個文件是你配置系統的地方,並且添加一個包含你的圖片目錄的變數:
.lang="python" # DON'T COPY this line, it exists just for highlighting purposes
STATIC_PATHS = ['images']
保存它。打開文章並且以如下方式添加圖片:
.lang="markdown" # DON'T COPY this line, it exists just for highlighting purposes

你可以在終端中隨時按下 CTRL+C 來中斷伺服器。但是你應該再次啟動它並檢查圖片是否正確。你能記住怎麼樣做嗎?
(venv)$ make html && make serve
在你代碼完工之前的最後一步:你應該確保任何人都可以使用 ATOM 或 RSS 流來讀你的文章。找到 pelicanconf.py 文件,這個文件是你配置系統的地方,並且編輯關於 RSS 流產生的部分:
.lang="python" # DON'T COPY this line, it exists just for highlighting purposes
FEED_ALL_ATOM = 'feeds/all.atom.xml'
FEED_ALL_RSS = 'feeds/all.rss.xml'
AUTHOR_FEED_RSS = 'feeds/%s.rss.xml'
RSS_FEED_SUMMARY_ONLY = False
保存所有,這樣你才可以將代碼上傳到 Github 上。你可以通過添加所有文件,使用一個信息(「first commit」)來提交它,並且使用 git push。你將會被問起你的 Github 登錄名和密碼。
$ git add -A && git commit -a -m 'first commit' && git push --all
還有...記住在最開始的時候,我給你說的怎樣防止 Pelican 產生的靜態文件輸出 master 分支嗎。現在對你來說是時候產生它們了:
$ make github
你將會被再次問及 Github 登錄名和密碼。好了!你的新博客應該創建在 https://YOUR_USERNAME.github.io。
如果你在過程中任何一步遇到一個錯誤,請重新讀一下這篇手冊,嘗試並看看你是否能發現錯誤發生的部分,因為這是調試的第一步。有時甚至一些簡單的東西比如一個錯字或者 Python 中錯誤的縮進都可以給我們帶來麻煩。說出來並向網上或你的社區求助。
對於如何使用 Markdown 來寫文章,你可以讀一下 Daring Fireball Markdown 指南。
為了獲取其它主題,我建議你訪問 Pelican 主題。
這篇文章改編自 Adrien Leger 的使用一個 Bottstrap3 主題來搭建由 Github 託管的 Pelican 博客。
via: https://rsip22.github.io/blog/create-a-blog-with-pelican-and-github-pages.html
作者:rsip22 譯者:liuxinyu123 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















