使用 Headless Chrome 進行自動化測試

如果你想使用 Headless Chrome 進行自動化測試,那麼就往下!這篇文章將讓你完全使用 Karma 作為 運行器 ,並且使用 Mocha+Chai 來編撰測試。
這些東西是什麼?
Karma、Mocha、Chai、Headless Chrome,哦,我的天哪!
Karma 是一個測試工具,可以和所有最流行的測試框架(Jasmine、Mocha、 QUnit)配合使用。
Chai 是一個斷言庫,可以與 Node 和瀏覽器一起使用。這裡我們需要後者。
Headless Chrome 是一種在沒有瀏覽器用戶界面的無需顯示環境中運行 Chrome 瀏覽器的方法。使用 Headless Chrome(而不是直接在 Node 中測試) 的一個好處是 JavaScript 測試將在與你的網站用戶相同的環境中執行。Headless Chrome 為你提供了真正的瀏覽器環境,卻沒有運行完整版本的 Chrome 一樣的內存開銷。
設置
安裝
使用 yarn 安裝 Karma、相關插件和測試用例:
yarn add --dev karma karma-chrome-launcher karma-mocha karma-chai
yarn add --dev mocha chai
或者使用 npm:
npm i --save-dev karma karma-chrome-launcher karma-mocha karma-chai
npm i --save-dev mocha chai
在這篇文章中我使用 Mocha 和 Chai,但是你也可以選擇自己最喜歡的在瀏覽器中工作的斷言庫。
配置 Karma
創建一個使用 ChromeHeadless 啟動器的 karma.config.js 文件。
karma.conf.js:
module.exports = function(config) {
config.set({
frameworks: ['mocha', 'chai'],
files: ['test/**/*.js'],
reporters: ['progress'],
port: 9876, // karma web server port
colors: true,
logLevel: config.LOG_INFO,
browsers: ['ChromeHeadless'],
autoWatch: false,
// singleRun: false, // Karma captures browsers, runs the tests and exits
concurrency: Infinity
})
}
注意: 運行
./node_modules/karma/bin/karma init karma.conf.js生成 Karma 的配置文件。
寫一個測試
在 /test/test.js 中寫一個測試:
/test/test.js:
describe('Array', () => {
describe('#indexOf()', () => {
it('should return -1 when the value is not present', () => {
assert.equal(-1, [1,2,3].indexOf(4));
});
});
});
運行你的測試
在我們設置好用於運行 Karma 的 package.json 中添加一個測試腳本。
package.json:
"scripts": {
"test": "karma start --single-run --browsers ChromeHeadless karma.conf.js"
}
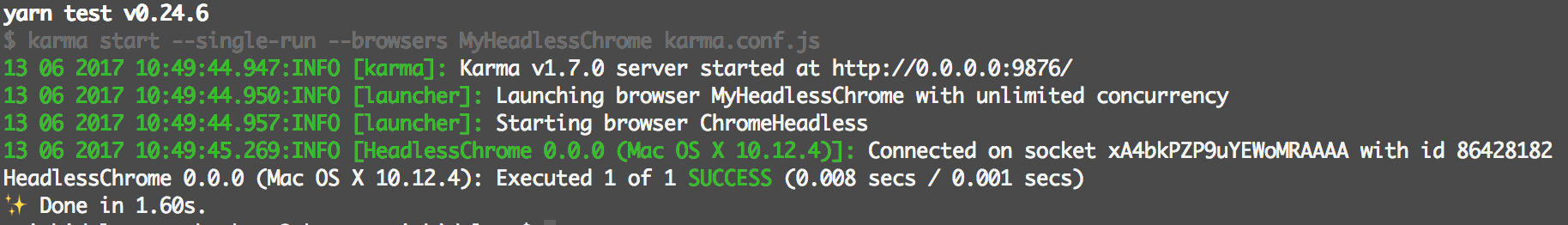
當你運行你的測試(yarn test)時,Headless Chrome 會啟動並將運行結果輸出到終端:

創建你自己的 Headless Chrome 啟動器
ChromeHeadless 啟動器非常棒,因為它可以在 Headless Chrome 上進行測試。它包含了適合你的 Chrome 標誌,並在埠 9222 上啟動 Chrome 的遠程調試版本。
但是,有時你可能希望將自定義的標誌傳遞給 Chrome 或更改啟動器使用的遠程調試埠。要做到這一點,可以通過創建一個 customLaunchers 欄位來擴展基礎的 ChromeHeadless 啟動器:
karma.conf.js:
module.exports = function(config) {
...
config.set({
browsers: ['Chrome', 'ChromeHeadless', 'MyHeadlessChrome'],
customLaunchers: {
MyHeadlessChrome: {
base: 'ChromeHeadless',
flags: ['--disable-translate', '--disable-extensions', '--remote-debugging-port=9223']
}
},
}
};
完全在 Travis CI 上運行它
在 Headless Chrome 中配置 Karma 運行測試是很困難的。而在 Travis 中持續集成就只有幾種!
要在 Travis 中運行測試,請使用 dist: trusty 並安裝穩定版 Chrome 插件:
.travis.yml:
language: node_js
node_js:
- "7"
dist: trusty # needs Ubuntu Trusty
sudo: false # no need for virtualization.
addons:
chrome: stable # have Travis install chrome stable.
cache:
yarn: true
directories:
- node_modules
install:
- yarn
script:
- yarn test
作者簡介
Eric Bidelman 谷歌工程師,Lighthouse 開發,Web 和 Web 組件開發,Chrome 開發
via: https://developers.google.com/web/updates/2017/06/headless-karma-mocha-chai
作者:Eric Bidelman 譯者:firmianay 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















