使用 HTTP/2 服務端推送技術加速 Node.js 應用

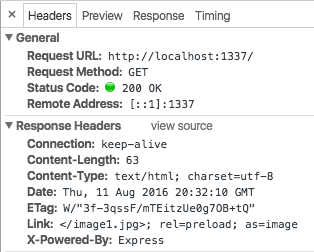
我們想讓現今使用 Node.js 構建的網站能夠更加輕鬆的獲得性能提升。為此,我們開發了 netjet 中間件,它可以解析應用生成的 HTML 並自動添加 Link 頭部。當在一個示例的 Express 應用中使用這個中間件時,我們可以看到應用程序的輸出多了如下 HTTP 頭:

本博客是使用 Ghost(LCTT 譯註:一個博客發布平台)進行發布的,因此如果你的瀏覽器支持 HTTP/2,你已經在不知不覺中享受了服務端推送技術帶來的好處了。接下來,我們將進行更詳細的說明。
netjet 使用了帶有定製插件的 PostHTML 來解析 HTML。目前,netjet 用它來查找圖片、腳本和外部 CSS 樣式表。你也可以用其它的技術來實現這個。
在響應過程中增加 HTML 解析器有個明顯的缺點:這將增加頁面載入的延時(到載入第一個位元組所花的時間)。大多數情況下,所新增的延時被應用里的其他耗時掩蓋掉了,比如資料庫訪問。為了解決這個問題,netjet 包含了一個可調節的 LRU 緩存,該緩存以 HTTP 的 ETag 頭部作為索引,這使得 netjet 可以非常快的為已經解析過的頁面插入 Link 頭部。
不過,如果我們現在從頭設計一款全新的應用,我們就應該考慮把頁面內容和頁面中的元數據分開存放,從而整體地減少 HTML 解析和其它可能增加的延時了。
任意的 Node.js HTML 框架,只要它支持類似 Express 這樣的中間件,netjet 都是能夠兼容的。只要把 netjet 像下面這樣加到中間件載入鏈里就可以了。
var express = require('express');
var netjet = require('netjet');
var root = '/path/to/static/folder';
express()
.use(netjet({
cache: {
max: 100
}
}))
.use(express.static(root))
.listen(1337);
稍微加點代碼,netjet 也可以擺脫 HTML 框架,獨立工作:
var http = require('http');
var netjet = require('netjet');
var port = 1337;
var hostname = 'localhost';
var preload = netjet({
cache: {
max: 100
}
});
var server = http.createServer(function (req, res) {
preload(req, res, function () {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<!doctype html><h1>Hello World</h1>');
});
});
server.listen(port, hostname, function () {
console.log('Server running at http://' + hostname + ':' + port+ '/');
});
netjet 文檔里有更多選項的信息。
查看推送了什麼數據

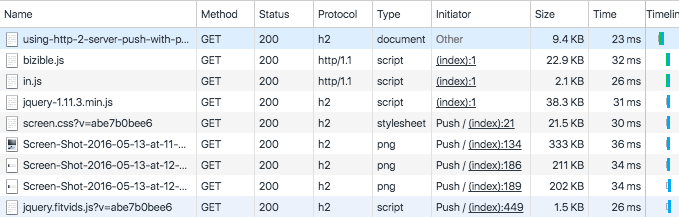
訪問本文時,通過 Chrome 的開發者工具,我們可以輕鬆的驗證網站是否正在使用伺服器推送技術(LCTT 譯註: Chrome 版本至少為 53)。在「Network」選項卡中,我們可以看到有些資源的「Initiator」這一列中包含了Push字樣,這些資源就是伺服器端推送的。
不過,目前 Firefox 的開發者工具還不能直觀的展示被推送的資源。不過我們可以通過頁面響應頭部里的cf-h2-pushed頭部看到一個列表,這個列表包含了本頁面主動推送給瀏覽器的資源。
希望大家能夠踴躍為 netjet 添磚加瓦,我也樂於看到有人正在使用 netjet。
Ghost 和服務端推送技術
Ghost 真是包羅萬象。在 Ghost 團隊的幫助下,我把 netjet 也集成到裡面了,而且作為測試版內容可以在 Ghost 的 0.8.0 版本中用上它。
如果你正在使用 Ghost,你可以通過修改 config.js、並在production配置塊中增加 preloadHeaders 選項來啟用服務端推送。
production: {
url: 'https://my-ghost-blog.com',
preloadHeaders: 100,
// ...
}
Ghost 已經為其用戶整理了一篇支持文檔。
總結
使用 netjet,你的 Node.js 應用也可以使用瀏覽器預載入技術。並且 CloudFlare 已經使用它在提供了 HTTP/2 服務端推送了。
via: https://blog.cloudflare.com/accelerating-node-js-applications-with-http-2-server-push/
作者:Terin Stock 譯者:echoma 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















