12 件可以用 GitHub 完成的很酷的事情

我不能為我的人生想出一個引子來,所以……
1 在 GitHub.com 上編輯代碼
我想我要開始介紹的第一件事是多數人都已經知道的(儘管我一周之前還不知道)。
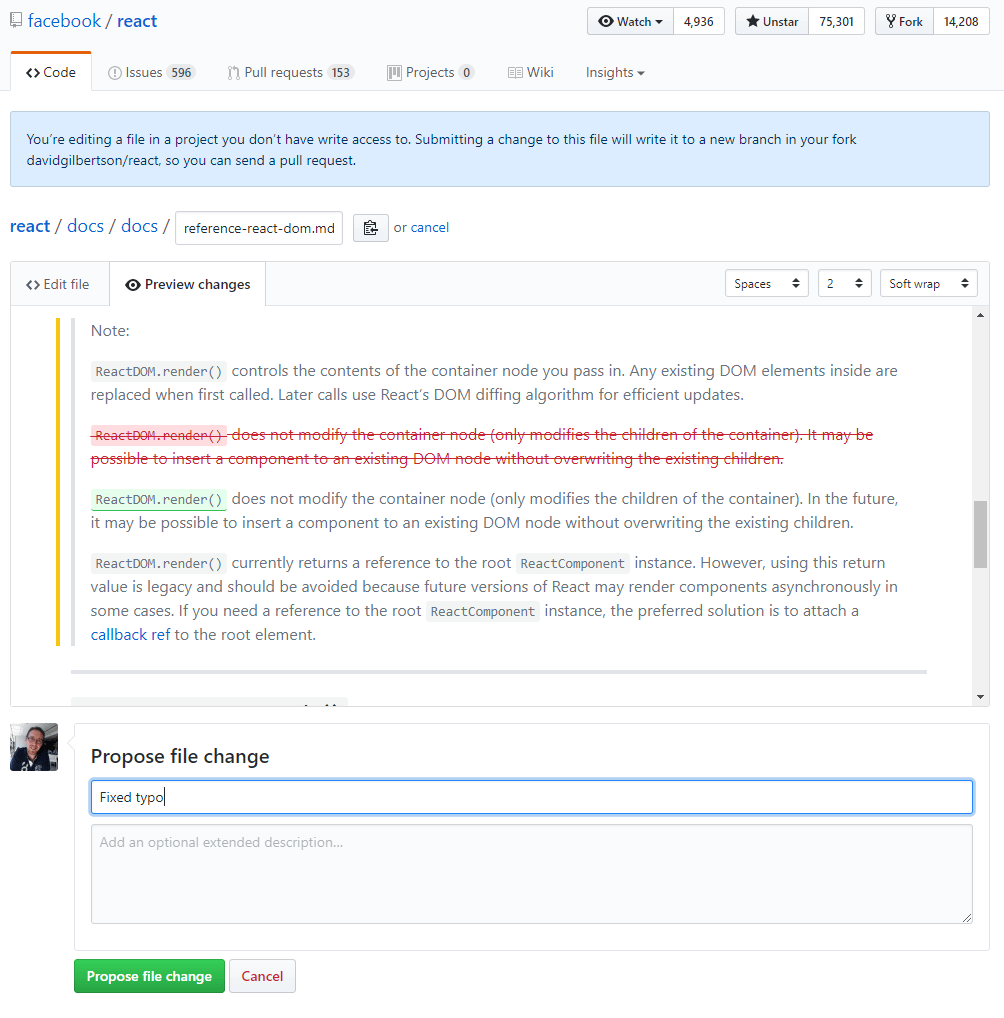
當你登錄到 GitHub ,查看一個文件時(任何文本文件,任何版本庫),右上方會有一隻小鉛筆。點擊它,你就可以編輯文件了。 當你編輯完成後,GitHub 會給出文件變更的建議,然後為你 復刻 該倉庫並創建一個 拉取請求 (PR)。
是不是很瘋狂?它為你創建了一個復刻!
你不需要自己去復刻、拉取,然後本地修改,再推送,然後創建一個 PR。

不是一個真正的 PR
這對於修改錯誤拼寫以及編輯代碼時的一些糟糕的想法是很有用的。
2 粘貼圖像
在評論和 工單 的描述中並不僅限於使用文字。你知道你可以直接從剪切板粘貼圖像嗎? 在你粘貼的時候,你會看到圖片被上傳 (到雲端,這毫無疑問),並轉換成 markdown 顯示的圖片格式。
棒極了。
3 格式化代碼
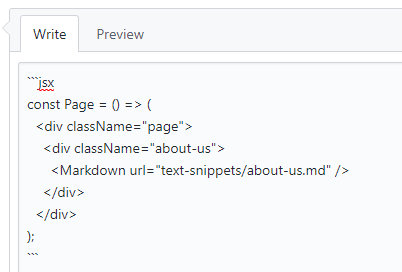
如果你想寫一個代碼塊的話,你可以用三個反引號(```)作為開始 —— 就像你在瀏覽 精通 Markdown 時所學到的一樣 —— 而且 GitHub 會嘗試去推測你所寫下的編程語言。
但如果你粘貼的像是 Vue、Typescript 或 JSX 這樣的代碼,你就需要明確指出才能獲得高亮顯示。
在首行註明 ```jsx:

…這意味著代碼段已經正確的呈現:

(順便說一下,這些用法也可以用到 gist。 如果你給一個 gist 用上 .jsx 擴展名,你的 JSX 語法就會高亮顯示。)
這裡是所有被支持的語法的清單。
4 用 PR 中的魔法詞來關閉工單
比方說你已經創建了一個用來修復 #234 工單的拉取請求。那麼你就可以把 fixes #234 這段文字放在你的 PR 的描述中(或者是在 PR 的評論的任何位置)。
接下來,在合併 PR 時會自動關閉與之對應的工單。這是不是很酷?
這裡是更詳細的學習幫助。
5 鏈接到評論
是否你曾經想要鏈接到一個特定的評論但卻無從著手?這是因為你不知道如何去做到這些。不過那都過去了,我的朋友,我告訴你啊,點擊緊挨著名字的日期或時間,這就是如何鏈接到一個評論的方法。

嘿,這裡有 gaearon 的照片!
6 鏈接到代碼
那麼你想要鏈接到代碼的特定行么。我了解了。
試試這個:在查看文件的時候,點擊挨著代碼的行號。
哇哦,你看到了么?URL 更新了,加上了行號!如果你按下 Shift 鍵並點擊其他的行號,格里格里巴巴變!URL 再一次更新並且現在出現了行範圍的高亮。
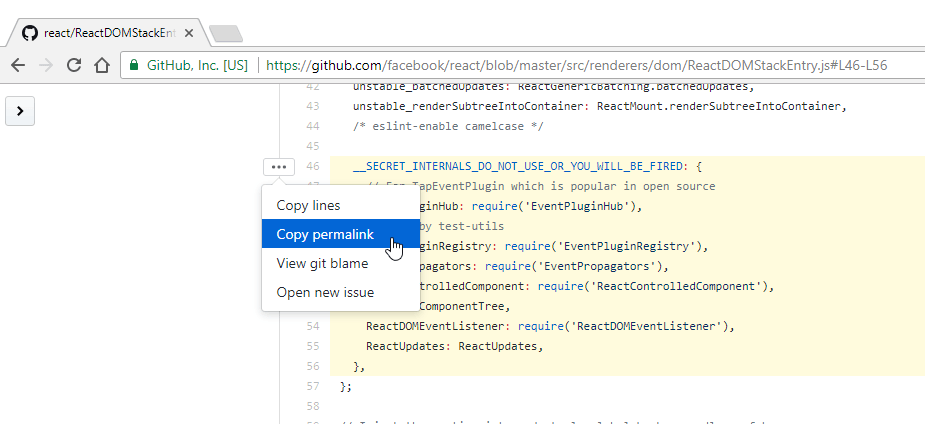
分享這個 URL 將會鏈接到這個文件的那些行。但等一下,鏈接所指向的是當前分支。如果文件發生變更了怎麼辦?也許一個文件當前狀態的 永久鏈接 就是你以後需要的。
我比較懶,所以我已經在一張截圖中做完了上面所有的步驟:

說起 URL…
7 像命令行一樣使用 GitHub URL
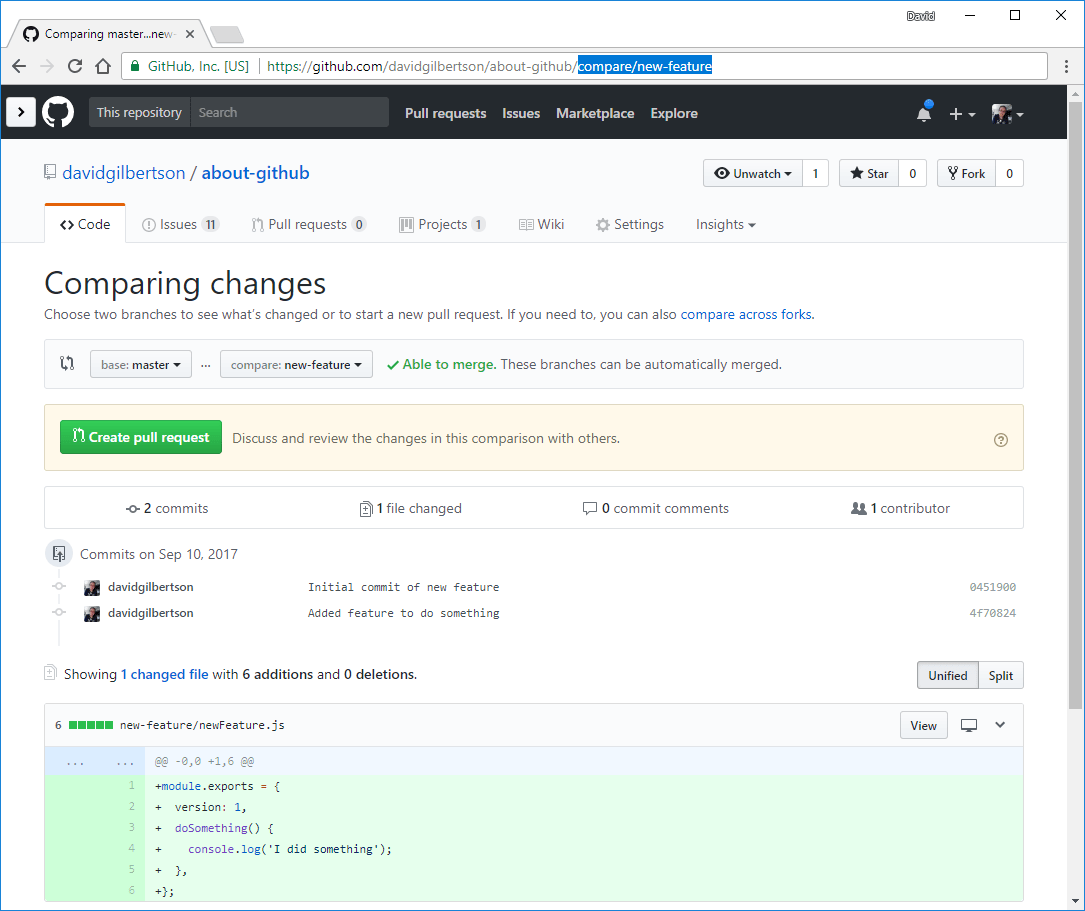
使用 UI 來瀏覽 GitHub 有著很好的體驗。但有些時候最快到達你想去的地方的方法就是在地址欄輸入。舉個例子,如果我想要跳轉到一個我正在工作的分支,然後查看與 master 分支的差異,我就可以在我的倉庫名稱的後邊輸入 /compare/branch-name 。
這樣就會訪問到指定分支的 diff 頁面。

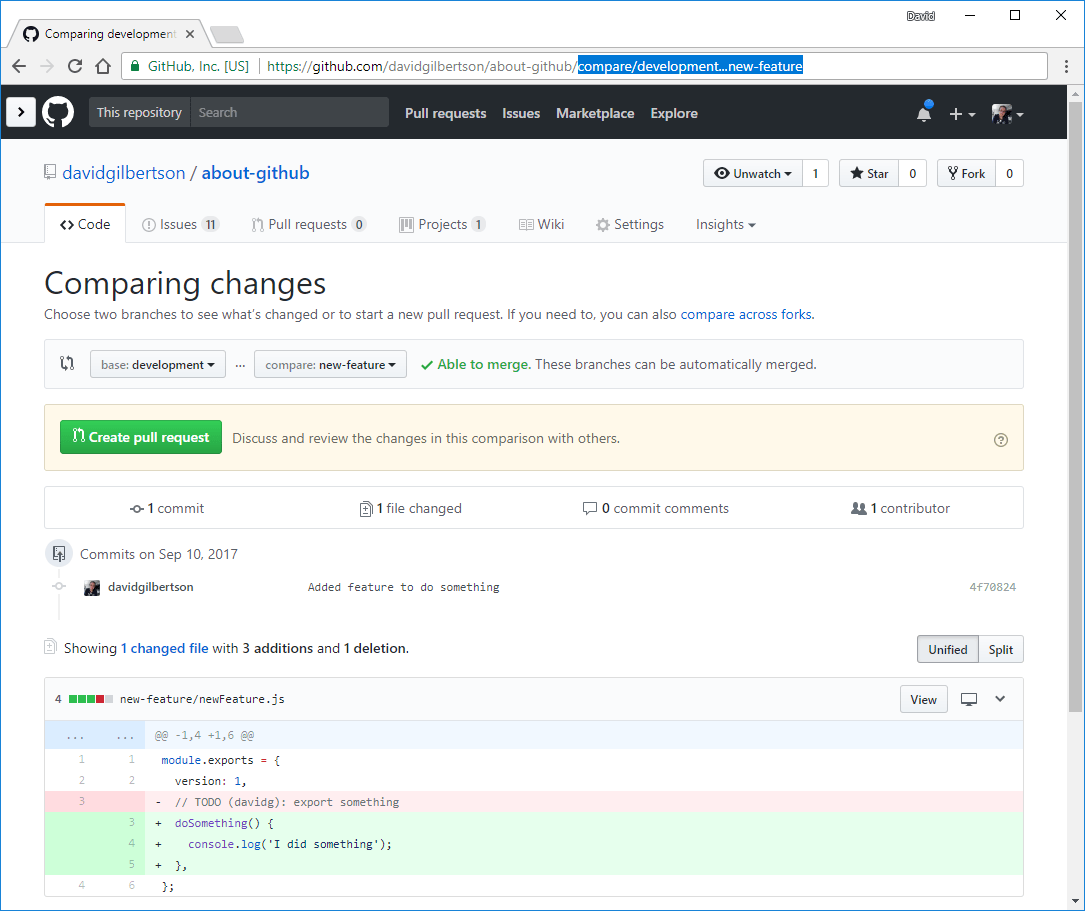
然而這就是與 master 分支的 diff,如果我要與 develoment 分支比較,我可以輸入 /compare/development...my-branch。

對於你這種鍵盤快槍手來說,ctrl+L 或 cmd+L 將會向上跳轉游標進入 URL 那裡(至少在 Chrome 中是這樣)。這(再加上你的瀏覽器會自動補全)能夠成為一種在分支間跳轉的便捷方式。
專家技巧:使用方向鍵在 Chrome 的自動完成建議中移動同時按 shift+delete 來刪除歷史條目(例如,一旦分支被合併後)。
(我真的好奇如果我把快捷鍵寫成 shift + delete 這樣的話,是不是讀起來會更加容易。但嚴格來說 『+』 並不是快捷鍵的一部分,所以我並不覺得這很舒服。這一點糾結讓 我 整晚難以入睡,Rhonda。)
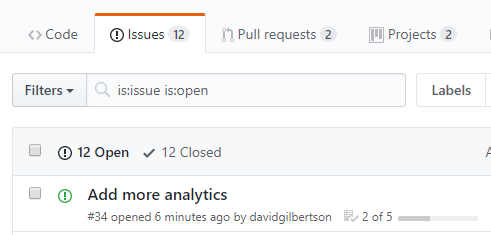
8 在工單中創建列表
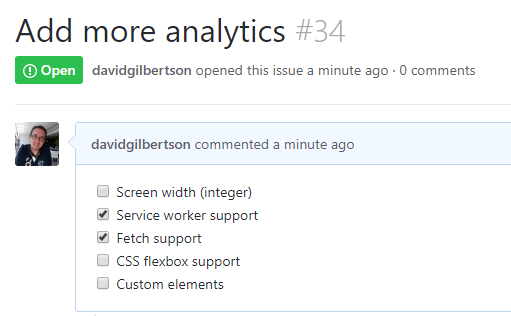
你想要在你的 工單 中看到一個複選框列表嗎?

你想要在工單列表中顯示為一個漂亮的 「2 of 5」 進度條嗎?

很好!你可以使用這些的語法創建互動式的複選框:
- [ ] Screen width (integer)
- [x] Service worker support
- [x] Fetch support
- [ ] CSS flexbox support
- [ ] Custom elements
它的表示方法是空格、破折號、再空格、左括弧、填入空格(或者一個 x ),然後封閉括弧,接著空格,最後是一些話。
然後你可以實際選中或取消選中這些框!出於一些原因這些對我來說看上去就像是技術魔法。你可以選中這些框! 同時底層的文本會進行更新。
他們接下來會想到什麼魔法?
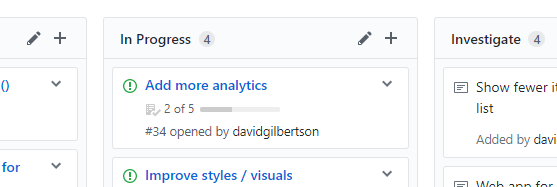
噢,如果你在一個 項目面板 上有這些工單的話,它也會在這裡顯示進度:

如果在我提到「在一個項目面板上」時你不知道我在說些什麼,那麼你會在本頁下面進一步了解。
比如,在本頁面下 2 厘米的地方。
9 GitHub 上的項目面板
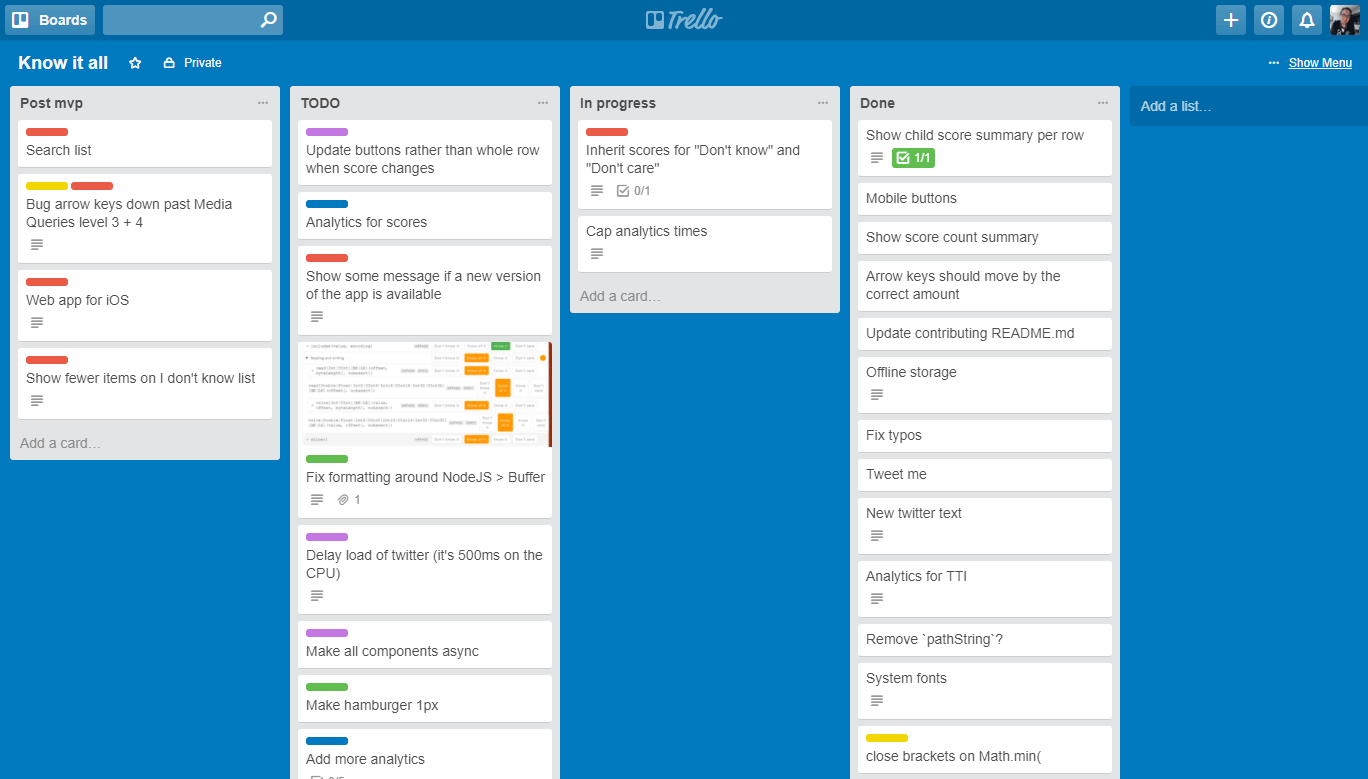
我常常在大項目中使用 Jira 。而對於個人項目我總是會使用 Trello 。我很喜歡它們兩個。
當我學會 GitHub 的幾周後,它也有了自己的項目產品,就在我的倉庫上的 Project 標籤,我想我會照搬一套我已經在 Trello 上進行的任務。

沒有一個是有趣的任務
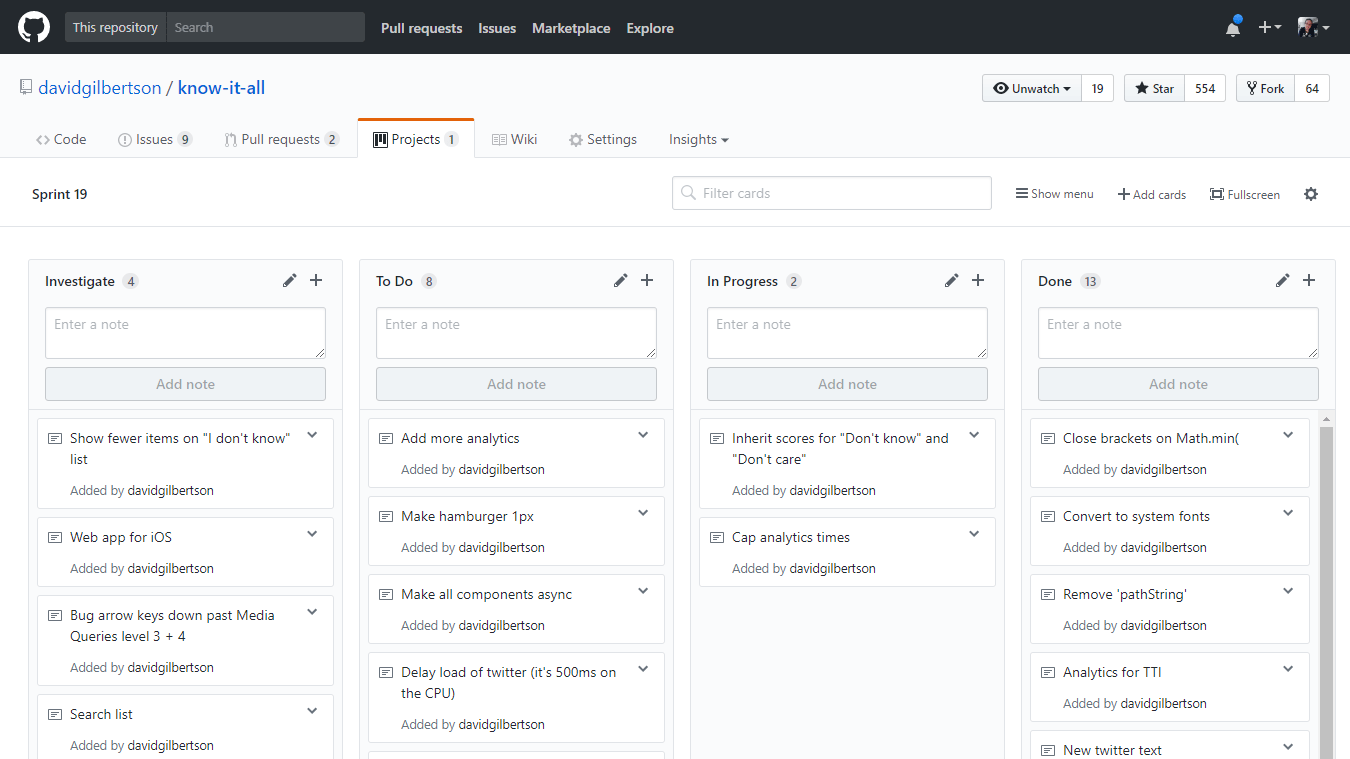
這裡是在 GitHub 項目上相同的內容:

你的眼睛最終會適應這種沒有對比的顯示
出於速度的緣故,我把上面所有的都添加為 「 備註 」 —— 意思是它們不是真正的 GitHub 工單。
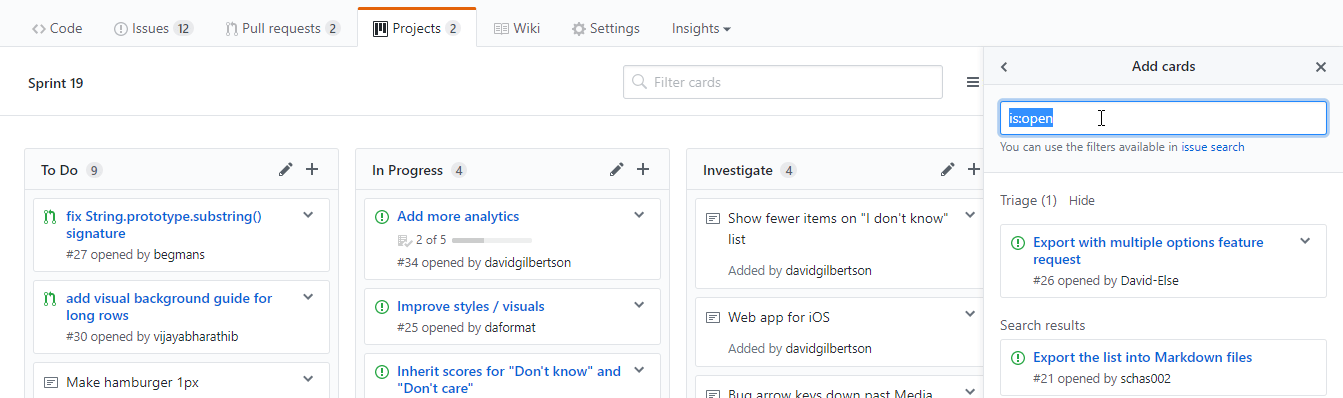
但在 GitHub 上,管理任務的能力被集成在版本庫的其他地方 —— 所以你可能想要從倉庫添加已有的工單到面板上。
你可以點擊右上角的 添加卡片 ,然後找你想要添加的東西。在這裡,特殊的搜索語法就派上用場了,舉個例子,輸入 is:pr is:open 然後現在你可以拖動任何開啟的 PR 到項目面板上,或者要是你想清理一些 bug 的話就輸入 label:bug。

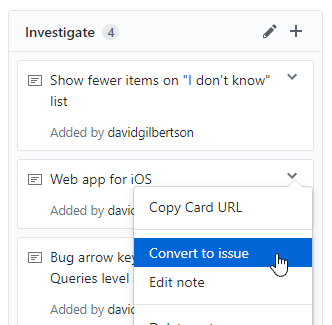
亦或者你可以將現有的備註轉換為工單。

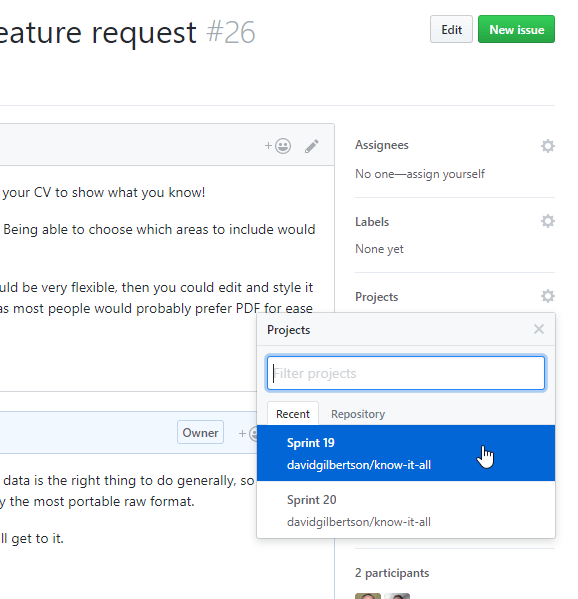
再或者,從一個現有工單的屏幕上,把它添加到右邊面板的項目上。

它們將會進入那個項目面板的分類列表,這樣你就能決定放到哪一類。
在實現那些任務的同一個倉庫下放置任務的內容有一個巨大(超大)的好處。這意味著今後的幾年你能夠在一行代碼上做一個 git blame,可以讓你找出最初在這個任務背後寫下那些代碼的根據,而不需要在 Jira、Trello 或其它地方尋找蛛絲馬跡。
缺點
在過去的三周我已經對所有的任務使用 GitHub 取代 Jira 進行了測試(在有點看板風格的較小規模的項目上) ,到目前為止我都很喜歡。
但是我無法想像在 scrum(LCTT 譯註:迭代式增量軟體開發過程)項目上使用它,我想要在那裡完成正確的工期估算、開發速度的測算以及所有的好東西怕是不行。
好消息是,GitHub 項目只有很少一些「功能」,並不會讓你花很長時間去評估它是否值得讓你去切換。因此要不要試試,你自己看著辦。
無論如何,我聽說過 ZenHub 並且在 10 分鐘前第一次打開了它。它是對 GitHub 高效的延伸,可以讓你估計你的工單並創建 epic 和 dependency。它也有 velocity 和 燃盡圖 功能;這看起來可能是世界上最棒的東西了。
延伸閱讀: GitHub help on Projects。
10 GitHub 維基
對於一堆非結構化頁面(就像維基百科一樣), GitHub 維基 提供的(下文我會稱之為 Gwiki)就很優秀。
結構化的頁面集合併沒那麼多,比如說你的文檔。這裡沒辦法說「這個頁面是那個頁面的子頁」,或者有像『下一節』和『上一節』這樣的按鈕。Hansel 和 Gretel 將會完蛋,因為這裡沒有麵包屑導航(LCTT 譯註:引自童話故事《糖果屋》)。
(邊注,你有讀過那個故事嗎? 這是個殘酷的故事。兩個混蛋小子將飢腸轆轆的老巫婆燒死在她自己的火爐里。毫無疑問她是留下來收拾殘局的。我想這就是為什麼如今的年輕人是如此的敏感 —— 今天的睡前故事太不暴力了。)
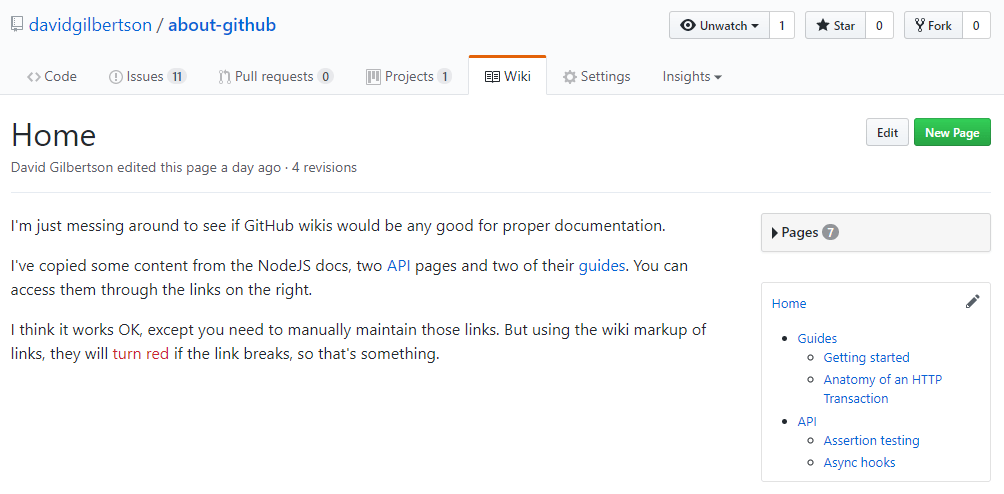
繼續 —— 把 Gwiki 拿出來接著講,我輸入一些 NodeJS 文檔中的內容作為維基頁面,然後創建一個側邊欄以模擬一些真實結構。這個側邊欄會一直存在,儘管它無法高亮顯示你當前所在的頁面。
其中的鏈接必須手動維護,但總的來說,我認為這已經很好了。如果你覺得有需要的話可以看一下。

它將不會與像 GitBook(它使用了 Redux 文檔)或定製的網站這樣的東西相比較。但它八成夠用了,而且它就在你的倉庫里。
我是它的一個粉絲。
我的建議:如果你已經擁有不止一個 README.md 文件,並且想要一些不同的頁面作為用戶指南或是更詳細的文檔,那麼下一步你就需要停止使用 Gwiki 了。
如果你開始覺得缺少的結構或導航非常有必要的話,去切換到其他的產品吧。
11 GitHub 頁面(帶有 Jekyll)
你可能已經知道了可以使用 GitHub 頁面 來託管靜態站點。如果你不知道的話現在就可以去試試。不過這一節確切的說是關於使用 Jekyll 來構建一個站點。
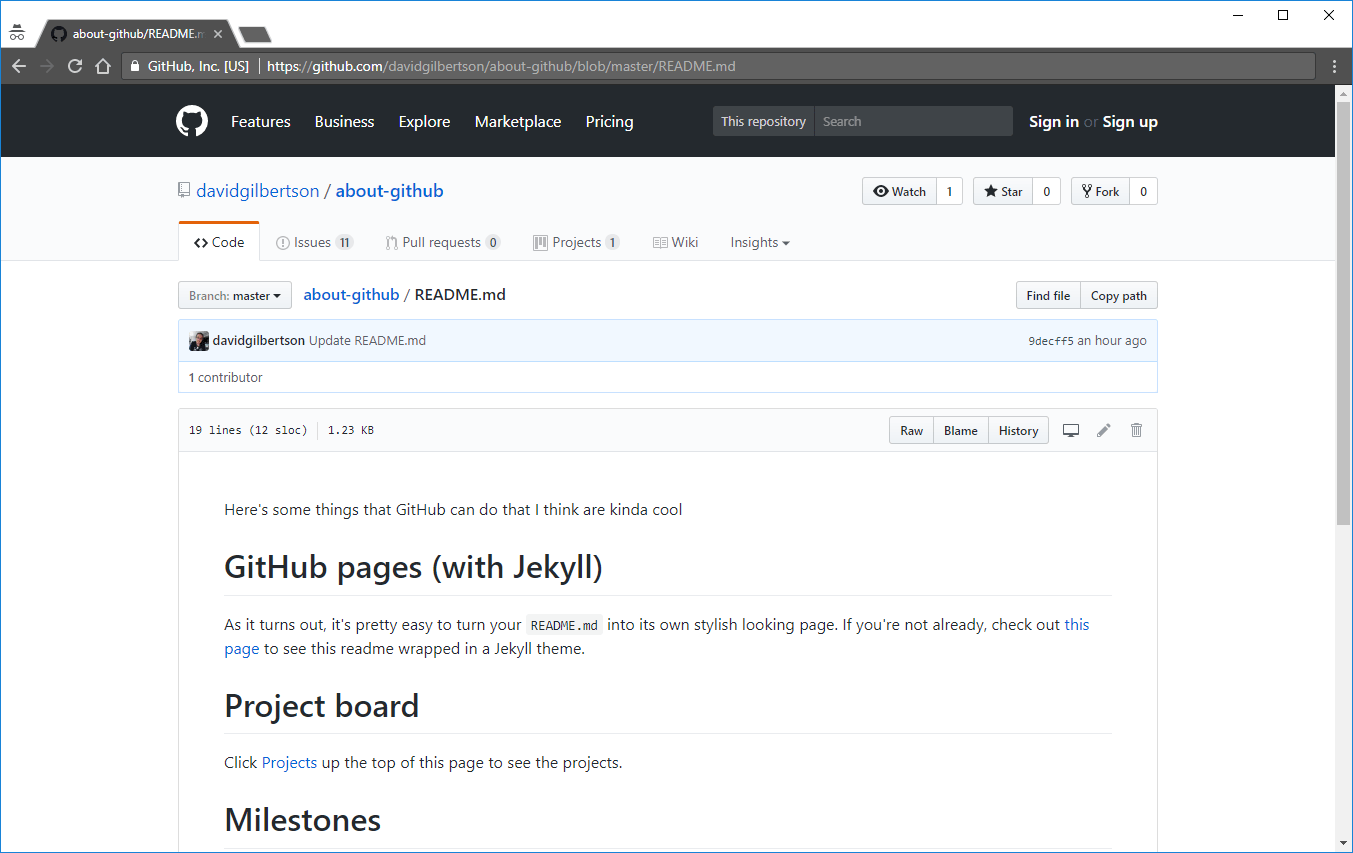
最簡單的來說, GitHub 頁面 + Jekyll 會將你的 README.md 呈現在一個漂亮的主題中。舉個例子,看看我的 關於 github 中的 readme 頁面:

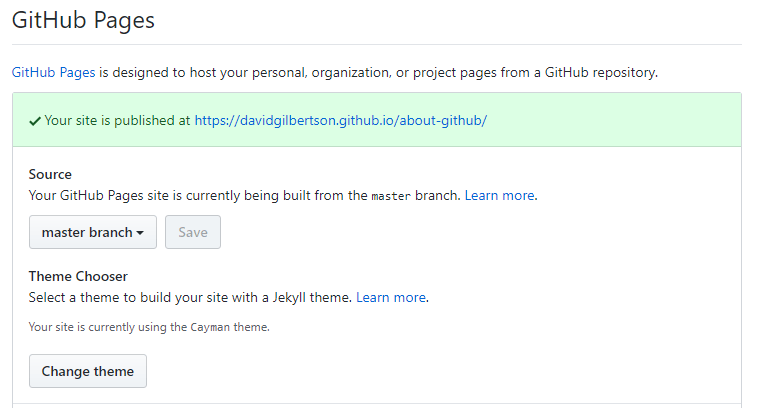
點擊 GitHub 上我的站點的 設置 標籤,開啟 GitHub 頁面功能,然後挑選一個 Jekyll 主題……

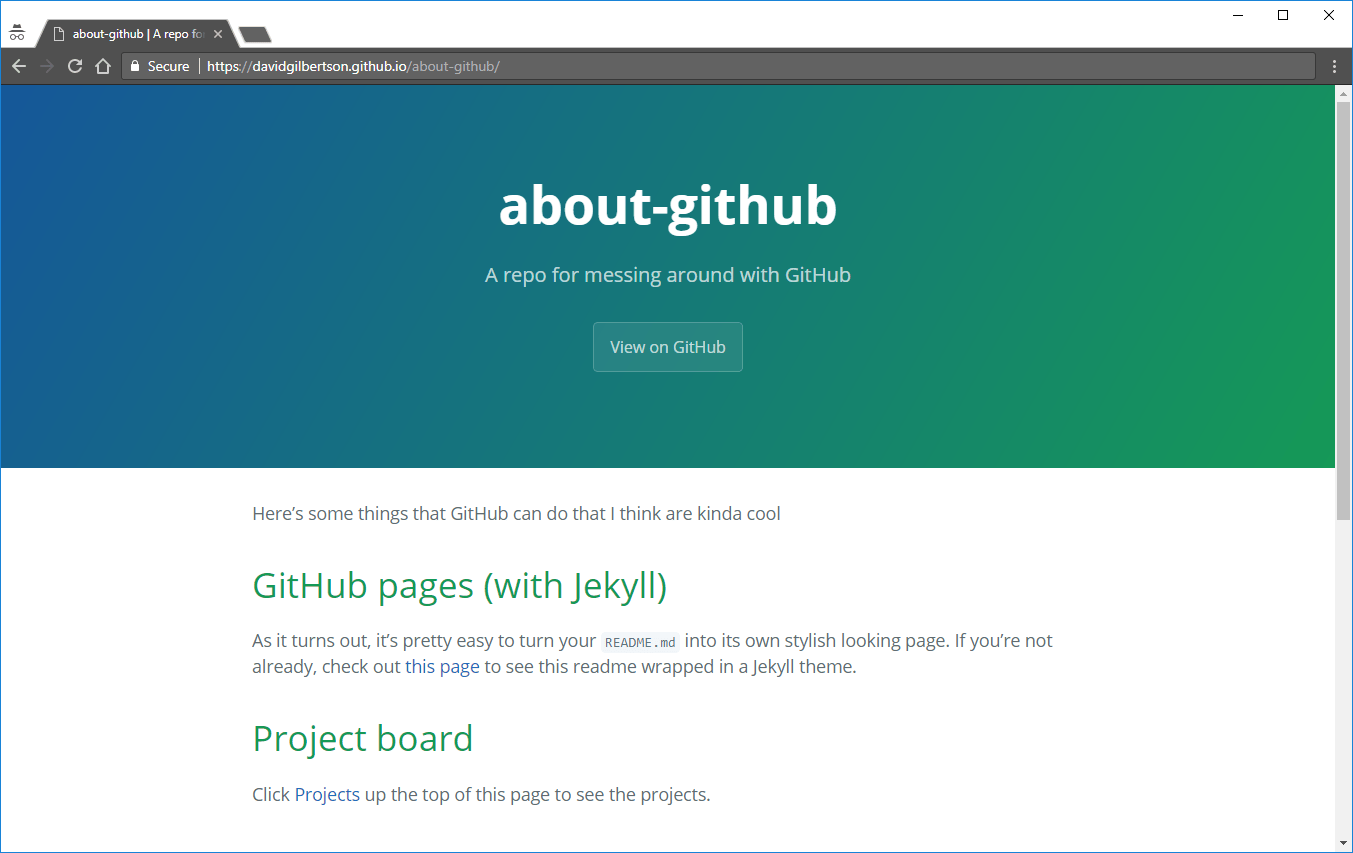
我就會得到一個 Jekyll 主題的頁面:

由此我可以構建一個主要基於易於編輯的 markdown 文件的靜態站點,其本質上是把 GitHub 變成一個 CMS(LCTT 譯註:內容管理系統)。
我還沒有真正的使用過它,但這就是 React 和 Bootstrap 網站構建的過程,所以並不可怕。
注意,在本地運行它需要 Ruby (Windows 用戶會彼此交換一下眼神,然後轉頭看向其它的方向。macOS 用戶會發出這樣這樣的聲音 「出什麼問題了,你要去哪裡?Ruby 可是一個通用平台!GEMS 萬歲!」)。
(這裡也有必要加上,「暴力或威脅的內容或活動」 在 GitHub 頁面上是不允許的,因此你不能去部署你的 Hansel 和 Gretel 重啟之旅了。)
我的意見
為了這篇文章,我對 GitHub 頁面 + Jekyll 研究越多,就越覺得這件事情有點奇怪。
「擁有你自己的網站,讓所有的複雜性遠離」這樣的想法是很棒的。但是你仍然需要在本地生成配置。而且可怕的是需要為這樣「簡單」的東西使用很多 CLI(LCTT 譯註:命令行界面)命令。
我只是略讀了入門部分的七頁,給我的感覺像是我才是那個小白。此前我甚至從來沒有學習過所謂簡單的 「Front Matter」 的語法或者所謂簡單的 「Liquid 模板引擎」 的來龍去脈。
我寧願去手工編寫一個網站。
老實說我有點驚訝 Facebook 使用它來寫 React 文檔,因為他們能夠用 React 來構建他們的幫助文檔,並且在一天之內預渲染到靜態的 HTML 文件。
他們所需要做的就是利用已有的 Markdown 文件,就像跟使用 CMS 一樣。
我想是這樣……
12 使用 GitHub 作為 CMS
比如說你有一個帶有一些文本的網站,但是你並不想在 HTML 的標記中儲存那些文本。
取而代之,你想要把這堆文本存放到某個地方,以便非開發者也可以很容易地編輯。也許要使用某種形式的版本控制。甚至還可能需要一個審查過程。
這裡是我的建議:在你的版本庫中使用 markdown 文件存儲文本。然後在你的前端使用插件來獲取這些文本塊並在頁面呈現。
我是 React 的支持者,因此這裡有一個 <Markdown> 插件的示例,給出一些 markdown 的路徑,它就會被獲取、解析,並以 HTML 的形式呈現。
(我正在使用 marked npm 包來將 markdown 解析為 HTML。)
這裡是我的示例倉庫 /text-snippets,裡邊有一些 markdown 文件 。
(你也可以使用 GitHub API 來獲取內容 —— 但我不確定你是否能搞定。)
你可以像這樣使用插件:
如此,GitHub 就是你的 CMS 了,可以說,不管有多少文本塊都可以放進去。
上邊的示例只是在瀏覽器上安裝好插件後獲取 markdown 。如果你想要一個靜態站點那麼你需要伺服器端渲染。
有個好消息!沒有什麼能阻止你從伺服器中獲取所有的 markdown 文件 (並配上各種為你服務的緩存策略)。如果你沿著這條路繼續走下去的話,你可能會想要去試試使用 GitHub API 去獲取目錄中的所有 markdown 文件的列表。
獎勵環節 —— GitHub 工具!
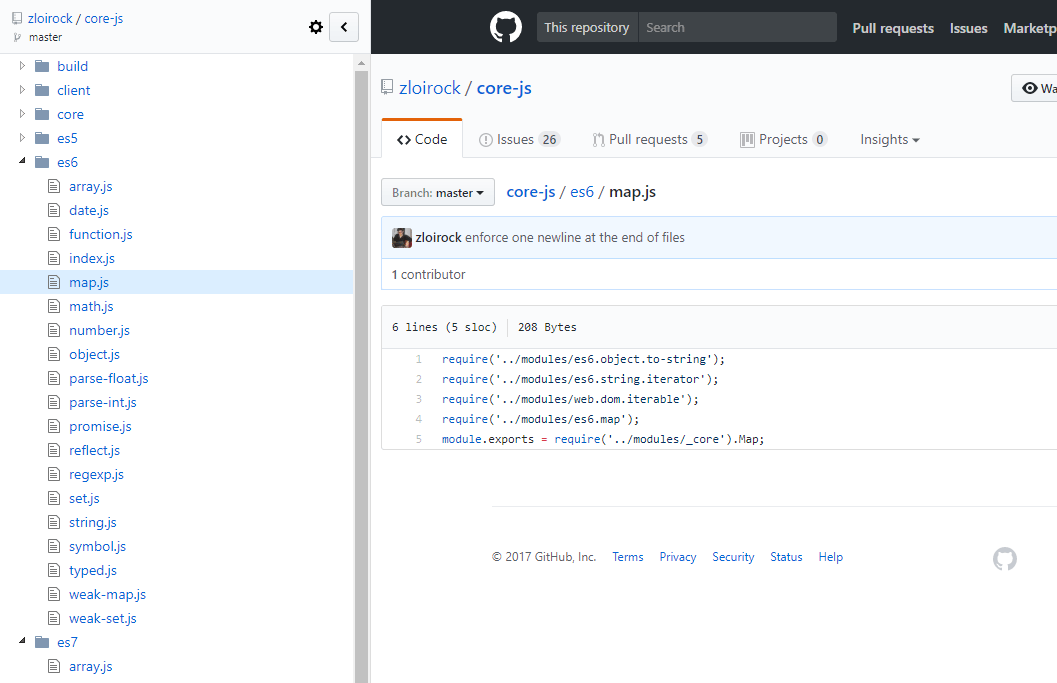
我曾經使用過一段時間的 Chrome 的擴展 Octotree,而且現在我推薦它。雖然不是吐血推薦,但不管怎樣我還是推薦它。
它會在左側提供一個帶有樹狀視圖的面板以顯示當前你所查看的倉庫。

從這個視頻中我了解到了 octobox ,到目前為止看起來還不錯。它是一個 GitHub 工單的收件箱。這一句介紹就夠了。
說到顏色,在上面所有的截圖中我都使用了亮色主題,所以希望不要閃瞎你的雙眼。不過說真的,我看到的其他東西都是黑色的主題,為什麼我非要忍受 GitHub 這個蒼白的主題吶?

這是由 Chrome 擴展 Stylish(它可以在任何網站使用主題)和 GitHub Dark 風格的一個組合。要完全黑化,那黑色主題的 Chrome 開發者工具(這是內建的,在設置中打開) 以及 Atom One Dark for Chrome 主題你肯定也需要。
Bitbucket
這些內容不適合放在這篇文章的任何地方,但是如果我不稱讚 Bitbucket 的話,那就不對了。
兩年前我開始了一個項目並花了大半天時間評估哪一個 git 託管服務更適合,最終 Bitbucket 贏得了相當不錯的成績。他們的代碼審查流程遙遙領先(這甚至比 GitHub 擁有的指派審閱者的概念要早很長時間)。
GitHub 後來在這次審查競賽中追了上來,乾的不錯。不幸的是在過去的一年裡我沒有機會再使用 Bitbucket —— 也許他們依然在某些方面領先。所以,我會力勸每一個選擇 git 託管服務的人考慮一下 Bitbucket 。
結尾
就是這樣!我希望這裡至少有三件事是你此前並不知道的,祝好。
修訂:在評論中有更多的技巧;請儘管留下你自己喜歡的技巧。真的,真心祝好。
(題圖:orig08.deviantart.net)
via: https://hackernoon.com/12-cool-things-you-can-do-with-github-f3e0424cf2f0
作者:David Gilbertson 譯者:softpaopao 校對:wxy
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















