10 分鐘搭建一個加密貨幣商城

在區塊鏈及通證經濟備受矚目的今天,很多開源社區紛紛在探討如何將開源社區與區塊鏈技術和通證經濟相結合,從而為開源社區和開源生態提供自主、自洽、發展的動力和支持。我們 「Linux 中國」就是這諸多探索的開源社區之一。可喜的是,我們已經邁出了第一步:發布社區通證,也邁出了第二步,使通證流通起來。這裡,我們願意分享我們的經驗給各個社區夥伴,使更多的開源社區也可以投身於新的生態探索,避開一些我們遇到的陷阱,從而共同營造一個更繁榮的開源世界。
我們的通證商城是基於 WordPress 的 WooCommerce 商城構建的。
安裝 WordPress
在開始配置商城前,你需要先安裝 WordPress 。你需要購買一個支持 PHP + MySQL 的虛擬主機,或自行配置 VPS、雲伺服器的環境,以支持 WordPress 的運行。

當你安裝好 WordPress 後,你可以看到一個這樣的後台。
安裝 WooCommerce
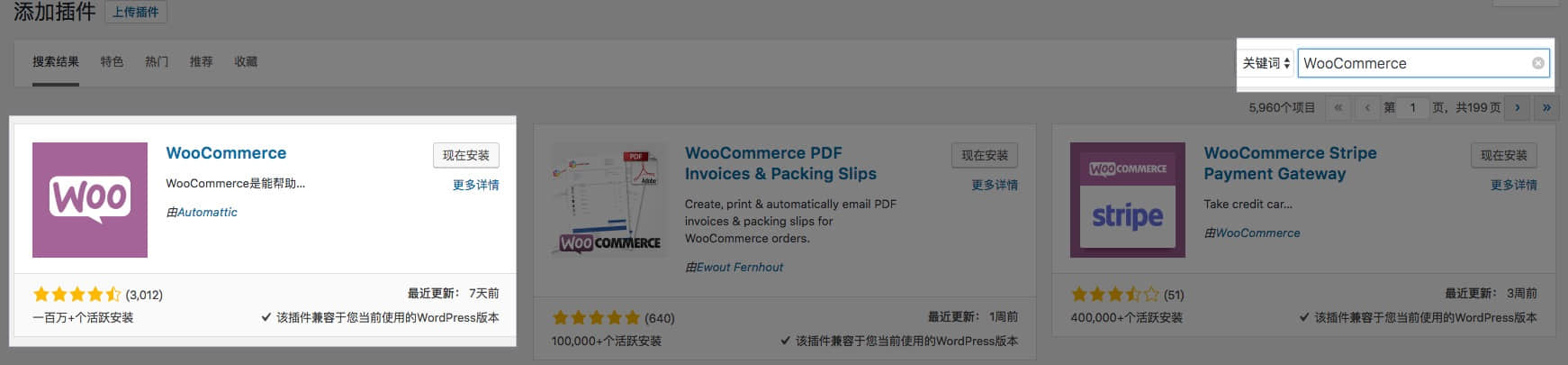
安裝完 WordPress 後,接下來安裝 WordPress 的商城插件 WooCommerce ,點擊菜單欄中的「插件」-「安裝插件」,訪問到安裝插件的界面,在界面右上角的搜索框內容輸入「WooCommerce」,並按下回車,可以搜索到 WooCommerce 。

點擊現在安裝,來安裝 WooCommerce。安裝完成後,點擊「啟用」,啟用插件。
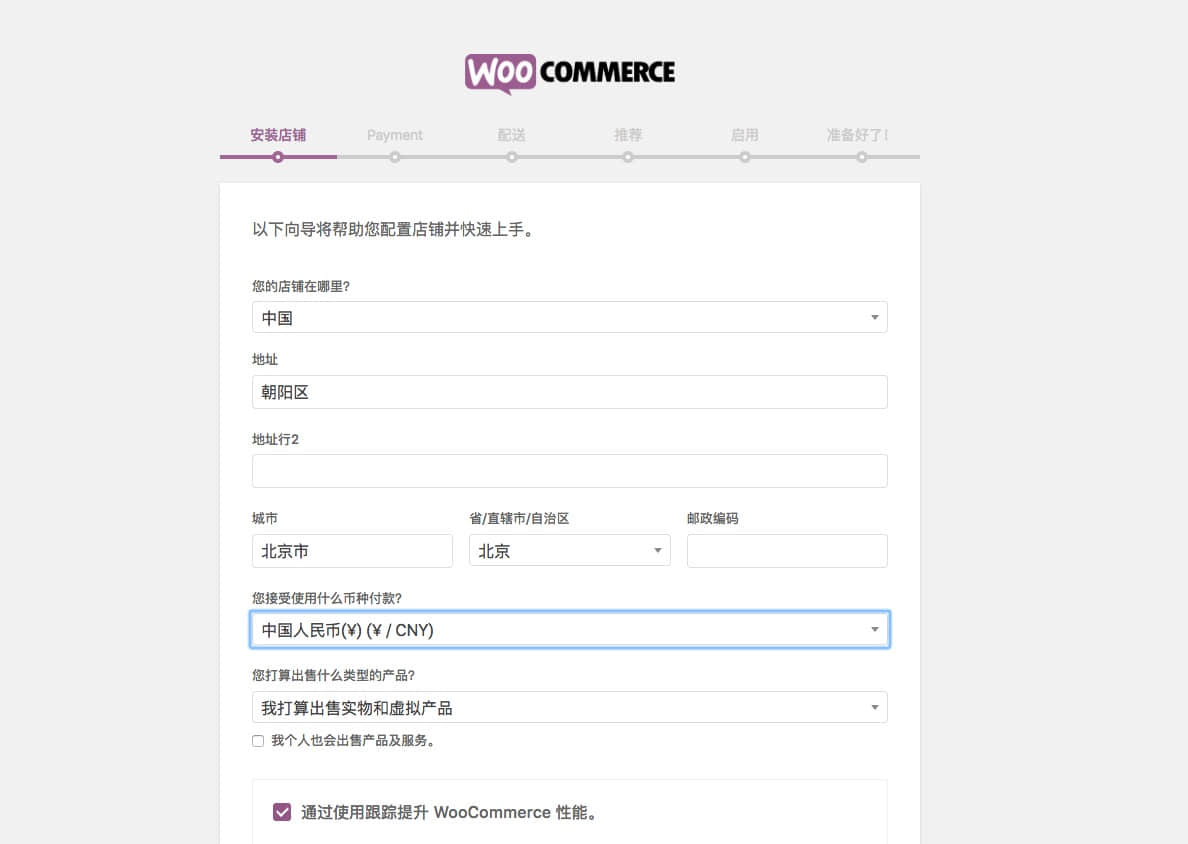
啟用插件後, WooCommerce 會引導你進行初始化配置,根據提示對插件進行配置。

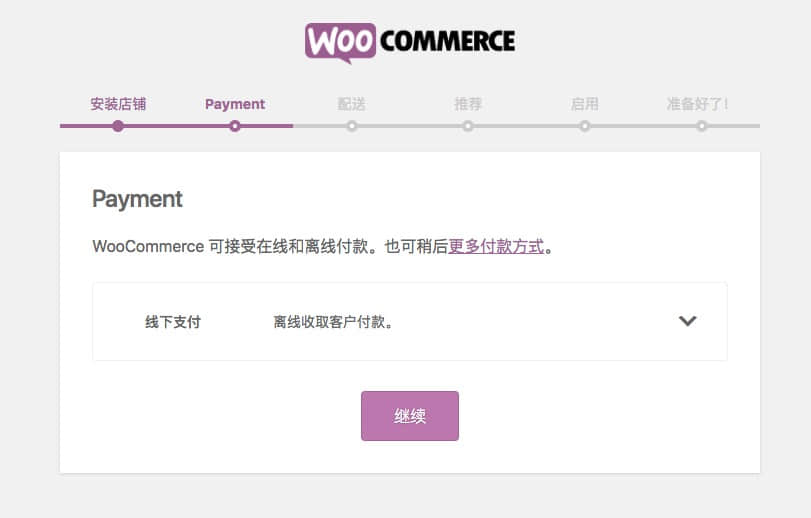
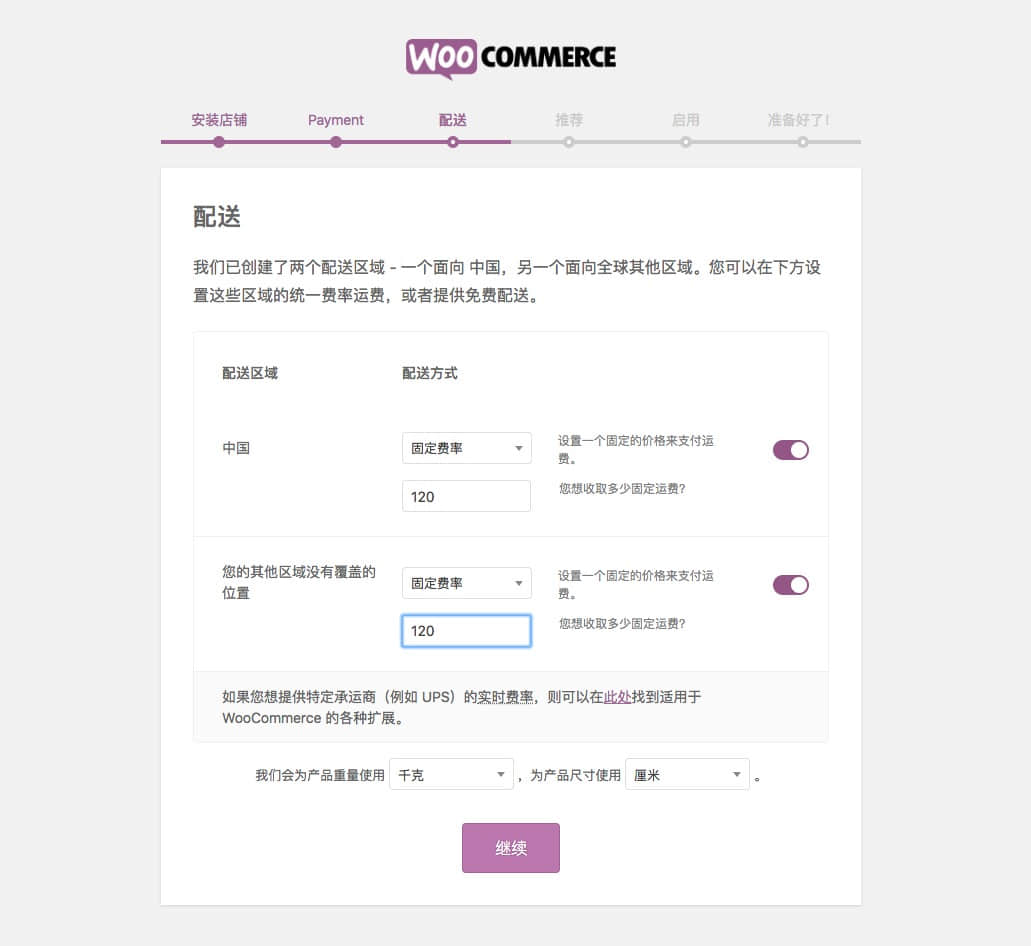
必要時,可以允許線下支付,但是針對加密貨幣而言,目前看起來不需要線下支付場景:

並設置郵費:

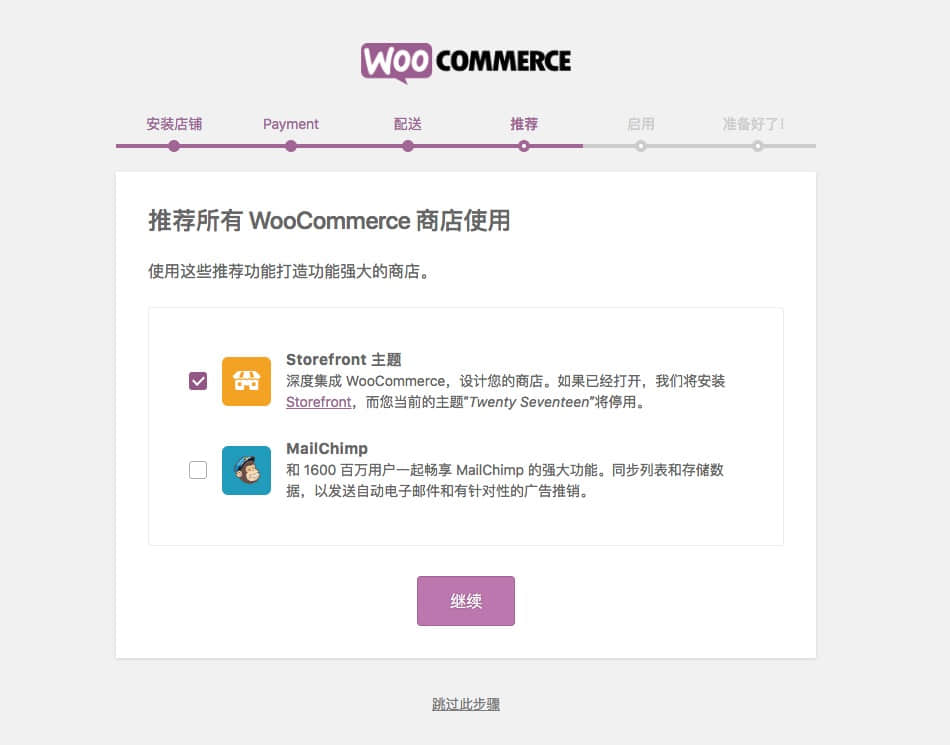
插件安裝時,取消 MailChimp 的安裝,僅啟用 StoreFront:

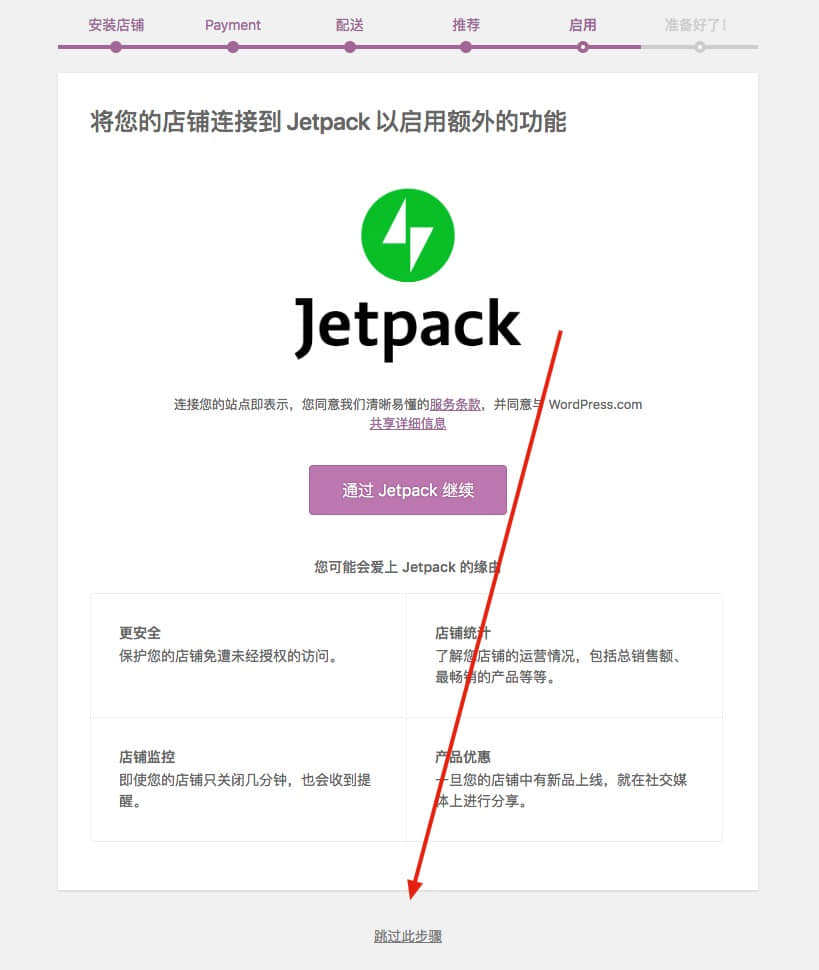
並視需要覺得是否安裝還是跳過 JetPack :

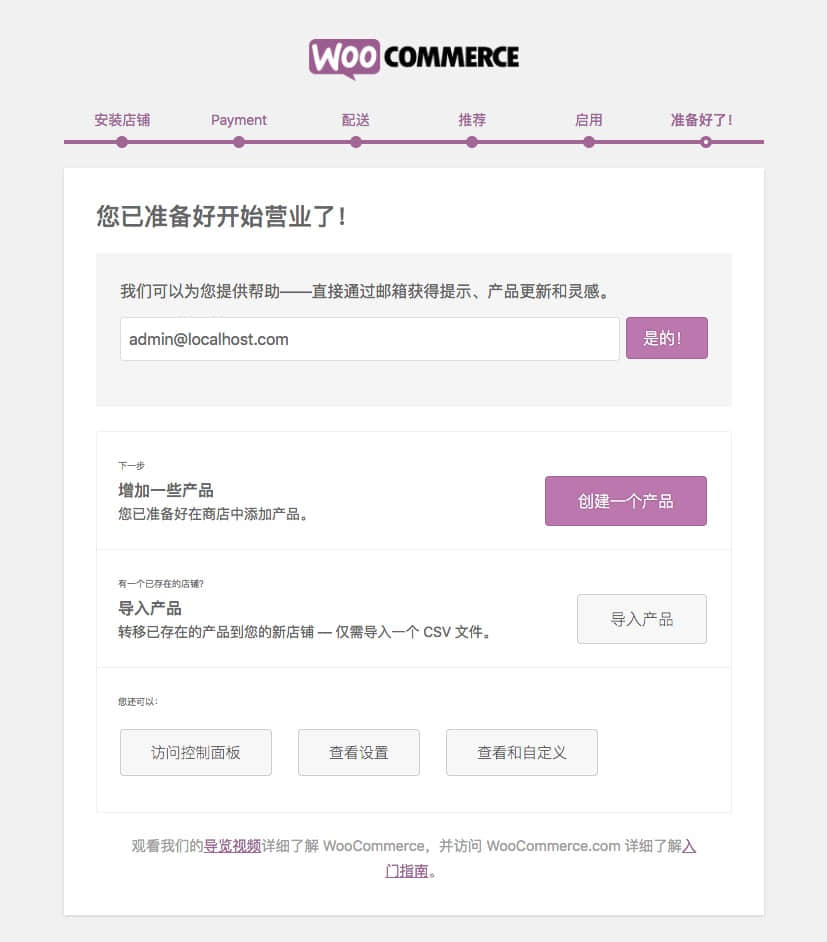
當你看到如圖所示的界面時,就說明完成了初始化的配置了。

點擊訪問控制面板,回到 WordPress 界面。
添加 ERC20 通證作為支付貨幣
為了原生支持 ERC20 通證來實現支付,從而免去匯率換算,我們需要添加一款自定義的貨幣。
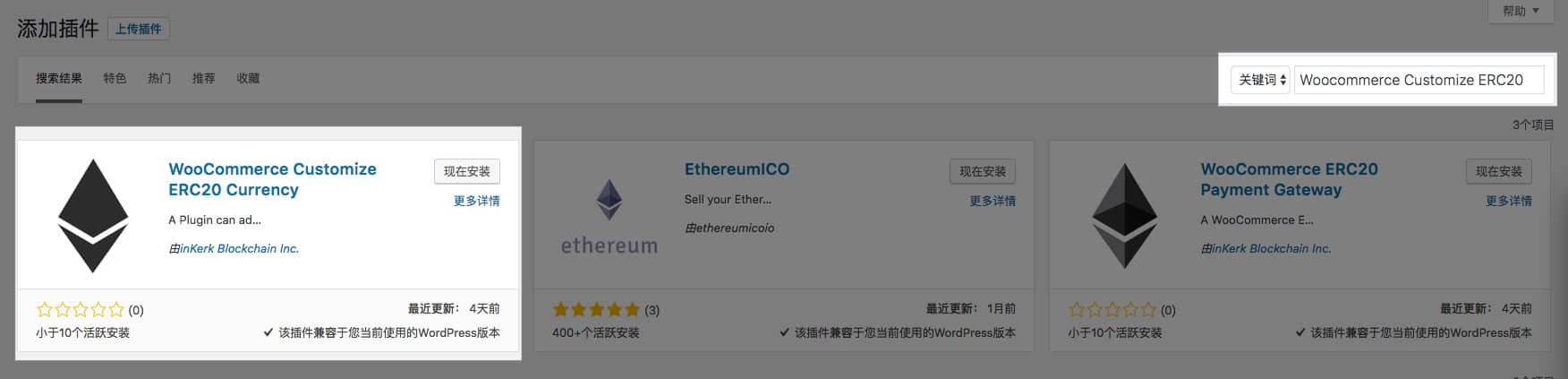
打開「插件」-「安裝插件」,在關鍵詞中輸入 「Woocommerce Customize ERC20 Currency」並回車。這是我們聯合硬核區塊鏈公司開發的一款用於給 WooCommerce 增加 ERC20 貨幣的插件,該插件已經開源於 GitHub。
找到 「Woocommerce Customize ERC20 Currency」 插件,並安裝。

安裝,並啟用 「Woocommerce Customize ERC20 Currency」。
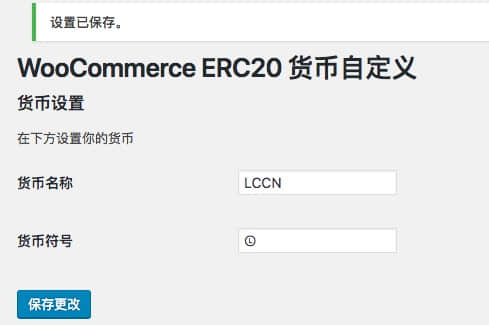
啟用插件後,點擊左側菜單中的「設置」-「WooCommerce ERC20 貨幣自定義」,進入到插件的設置界面。
在插件的設置界面,你可以設置需要添加的貨幣的名稱和對應的符號。比如這裡我設置為 「LCCN」 和 「Ⓛ」,並點擊「保存」。

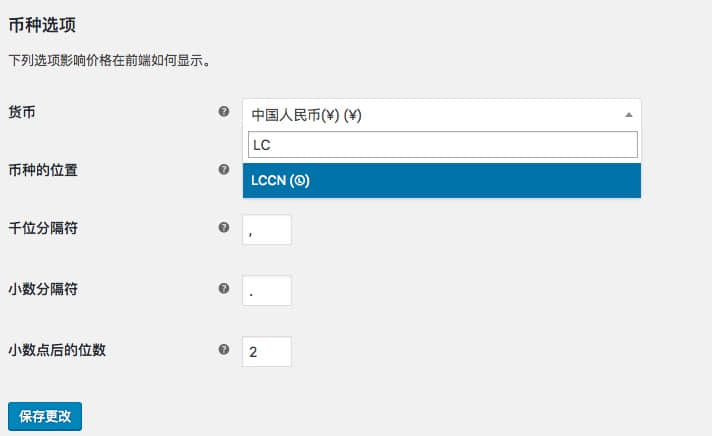
保存後,點擊左側菜單欄中的「WooCommerce」-「設置」,進入到 WooCommerce 設置界面,在常規選項中,拖動到最底部,可以看到幣種選項。點擊貨幣,找到你自己設置的貨幣後,點擊「設置」,並「保存」設置。

此時,站點的商品便以你自己設定的 ERC20 通證作為支付貨幣進行交易了。
安裝 ERC20 通證支付網關
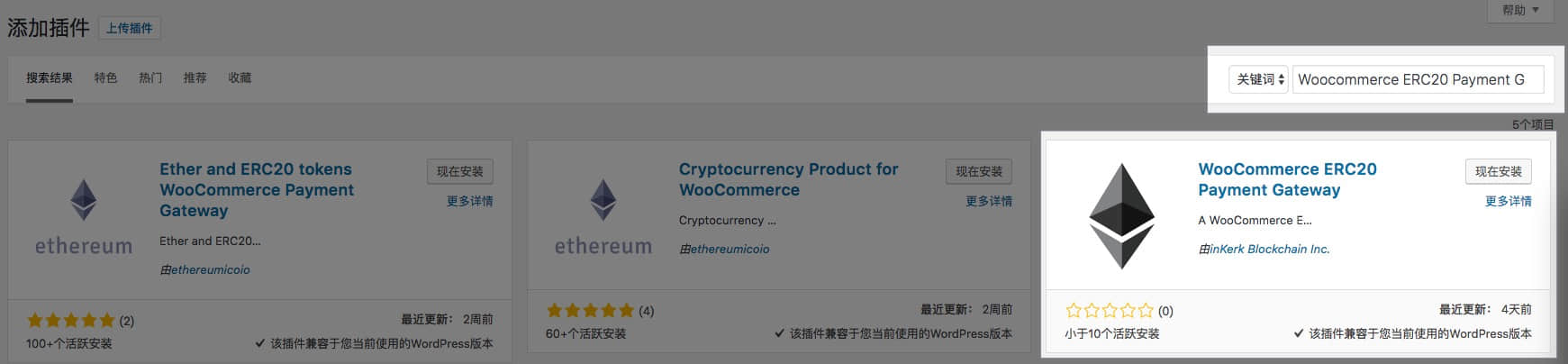
接下來,我們來安裝「Woocommerce ERC20 Payment Gateway」 來開啟站點的 ERC20 Token 的支付支持。這也是我們聯合硬核區塊鏈公司開發的一款用於給 WooCommerce 提供 ERC20 貨幣支付支持的插件,該插件已經開源於 GitHub。
點擊左側菜單欄中的「插件」-「安裝插件」,在關鍵詞中輸入 「Woocommerce ERC20 Payment Gateway」,並回車,找到 「Woocommerce ERC20 Payment Gateway」並安裝、啟用。

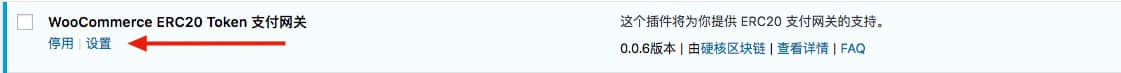
安裝,並啟用完成後,點擊插件後的「設置」,進入到設置頁面。

在設置頁面,啟用 「使用 ERC 20 Token 支付」這一支付方式,並保存。

然後點擊支付方式後面的「設置」,進入到插件的設置界面。
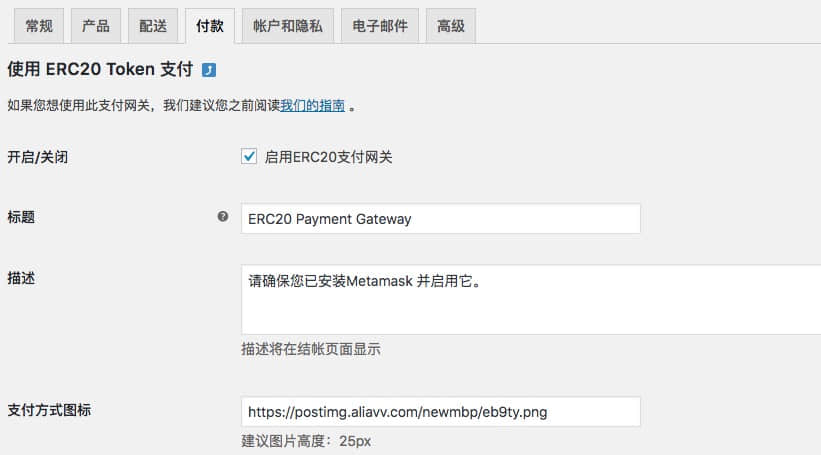
首先,設置一些支付方式的基礎信息。

標題是支付方式的標題,將會展示在結賬的頁面,因此,你可以將其設置為諸如「使用 LCCN 支付費用」或其他內容,讓顧客明白此支付方式為使用通證支付。
描述會展示在支付方式的下方,同樣的,你可以設置為 「使用 LCCN 支付費用」,此外,還建議你在此引導顧客安裝、並打開 Metask 插件,切換到主網路,確保後續支付。
支付方式圖標則會展示在支付方式標題後,將其設置為你的通證的圖標,以獲得更明顯的提醒效果。
三者具體的示意圖如下

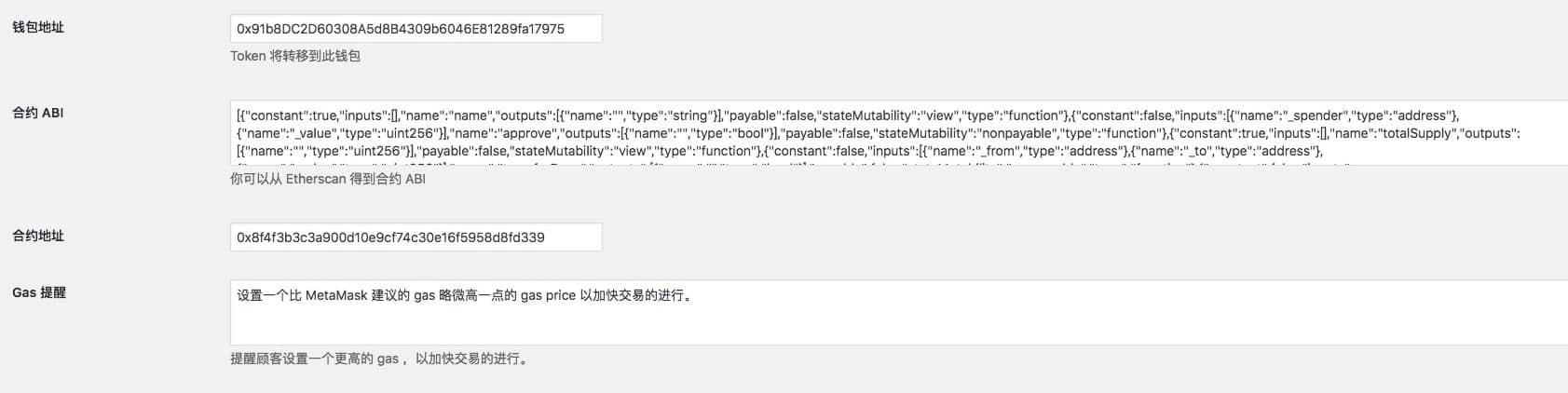
支付方式設置完成後,接下來設置與 ERC20 通證有關的內容。

錢包地址為顧客支付時轉賬的對象,將其設置為你自己的錢包地址即可。
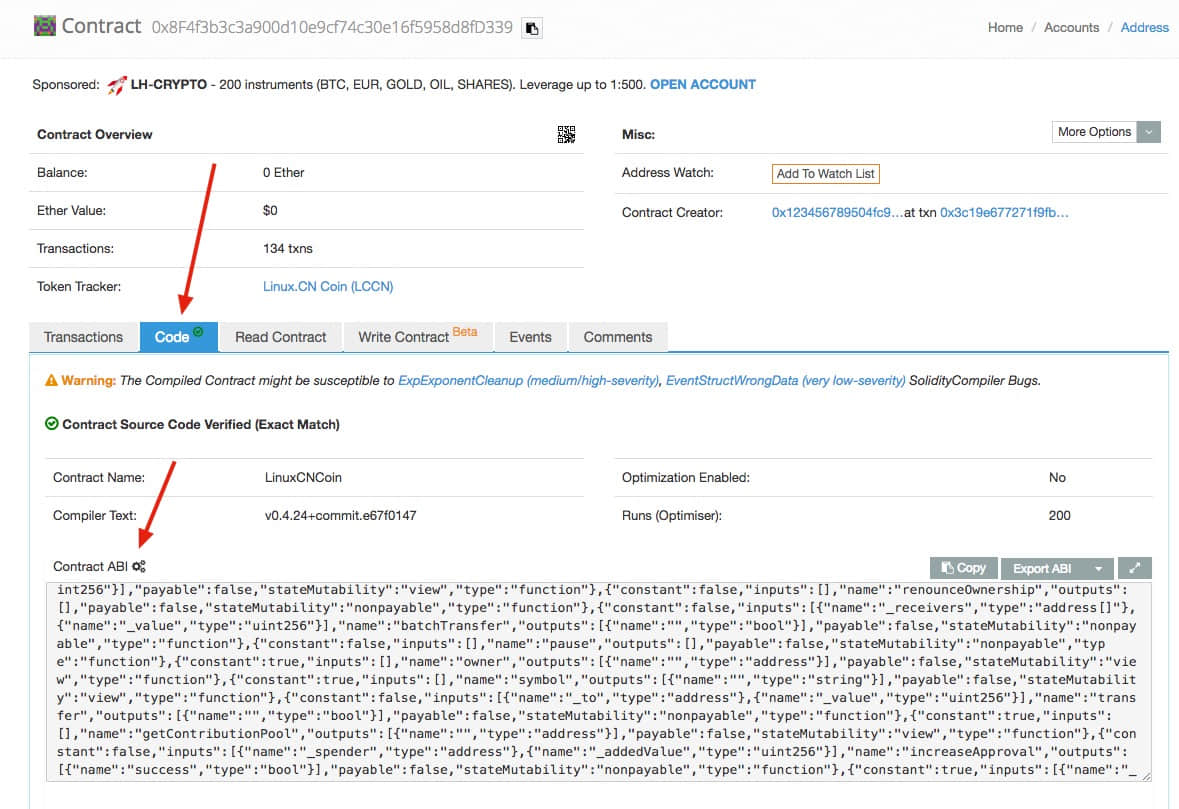
合約 ABI 則可以在 etherscan 中找到,比如,LCCN 的合約地址為:https://etherscan.io/address/0x8f4f3b3c3a900d10e9cf74c30e16f5958d8fd339#code,由於 LCCN 公開了其合約源代碼,其 ABI 可以在合約的界面找到(如未公開,請向你的 ERC20 合約開發人員索要 ABI),點擊右側 「Copy」,複製 ABI,並將其填入設置項目中去。

合約地址為你的合約在對應網路中的地址。切記,如果你是測試環境,就需要將其設置為對應測試網路下的合約地址,如果是生產環境,就設置為主網的合約地址。
Gas 提醒這裡是用來提醒用戶支付時選擇較高的 Gas ,從而加快確認的速度。你可以根據自己的需要設置具體的內容,也可以使用默認的語句。
至此,插件就已經設置完成了。
測試支付
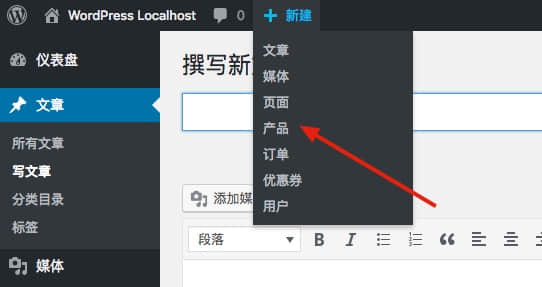
插件設置完成後,我們來新建一個產品,用於測試。點擊頂欄中的「新建」-「產品」,進入到創建產品的界面。

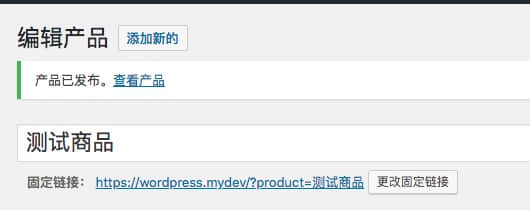
在產品界面輸入產品名稱、描述、售價等信息:

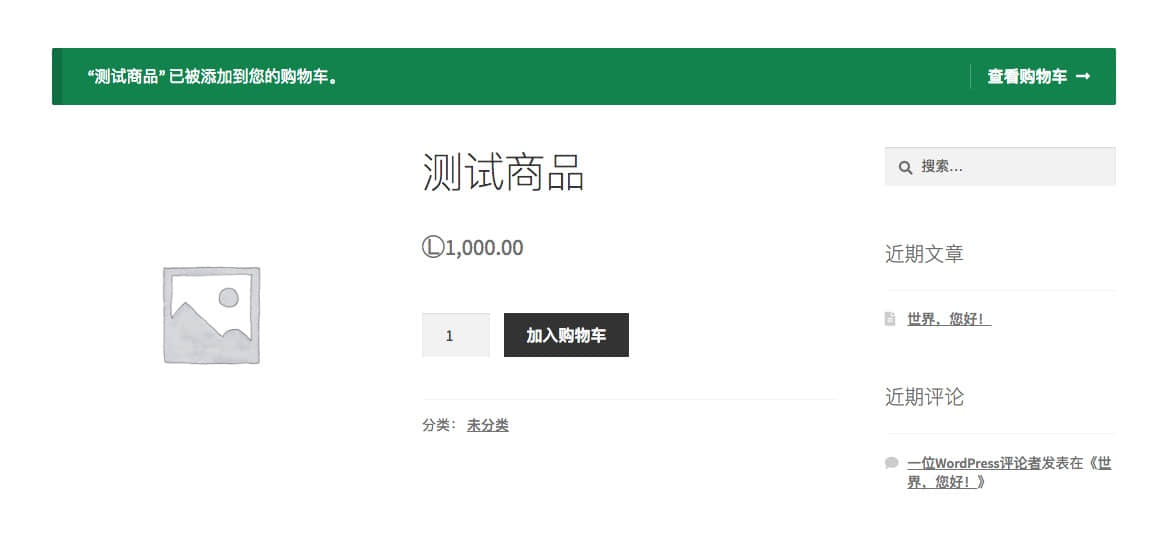
然後點擊發布,創建新的產品。並點擊「查看產品」,進入到產品的主頁。

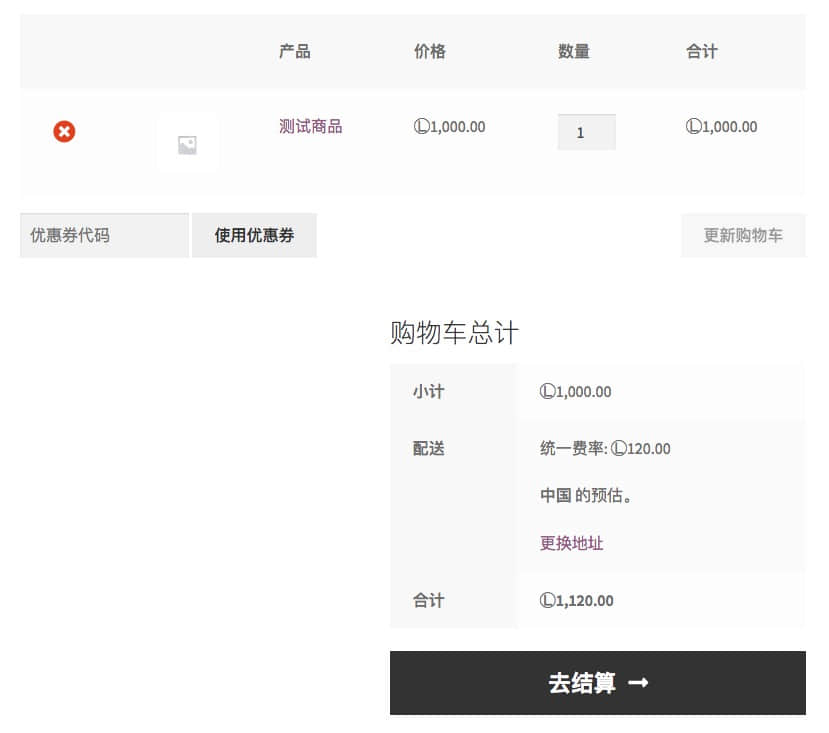
將其加入購物車:

在購物車界面點擊「結算」,進行結算。

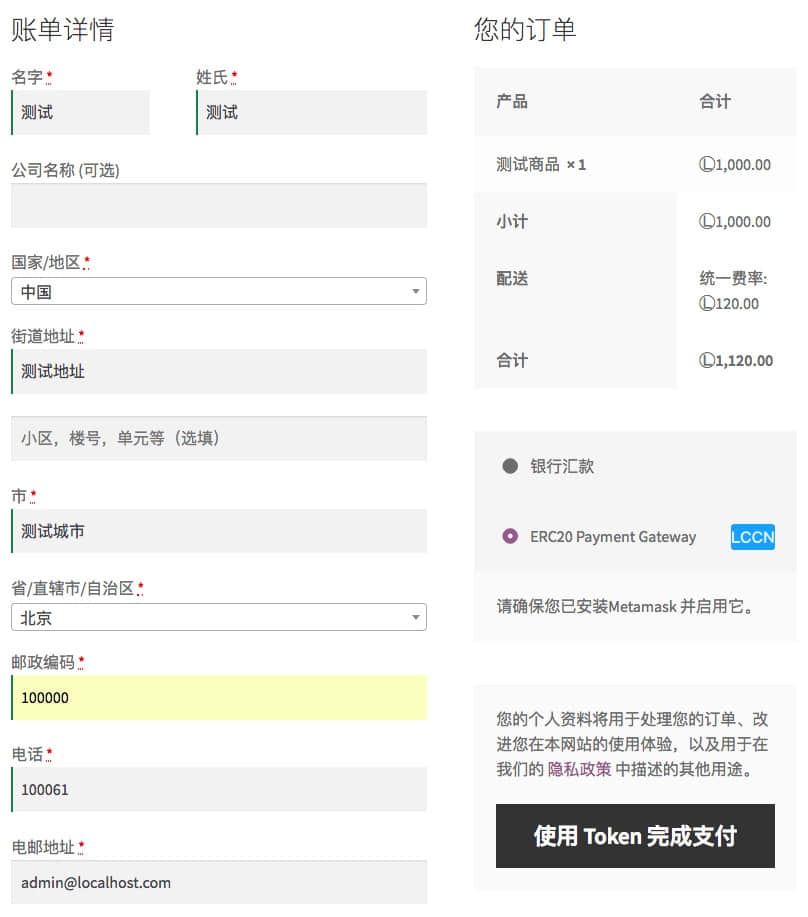
輸入賬單地址(賬單地址將作為收貨地址顯示在界面中),點擊「使用 Token 完成支付」。

在結算頁面,拖動到底部,可以看到支付按鈕,點擊支付按鈕,會自動喚起瀏覽器的 Metamask 插件。

在彈出的窗口中確認支付:

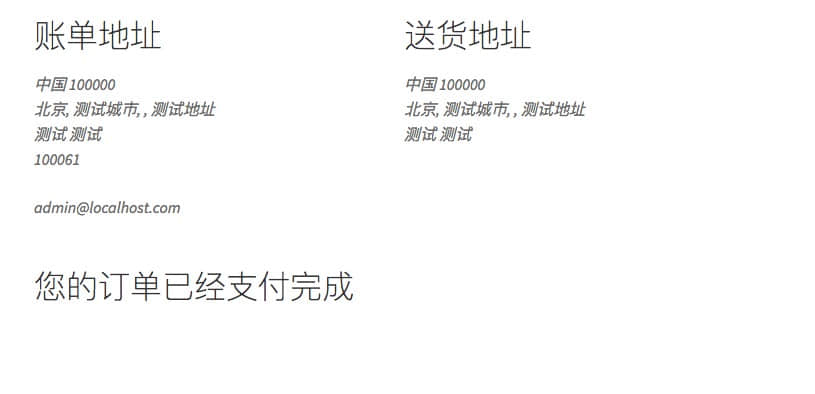
支付完成後,頁面會自動刷新,並看到支付完成的字樣。

處理訂單
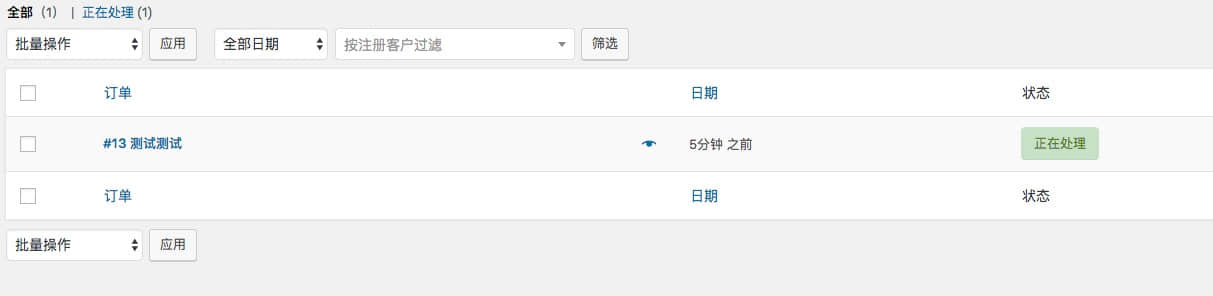
用戶支付完成後,如何確定訂單已經支付完成了呢?進入後台「儀錶盤」-「WooCommerce」-「訂單」,可以看到用戶所有的訂單。

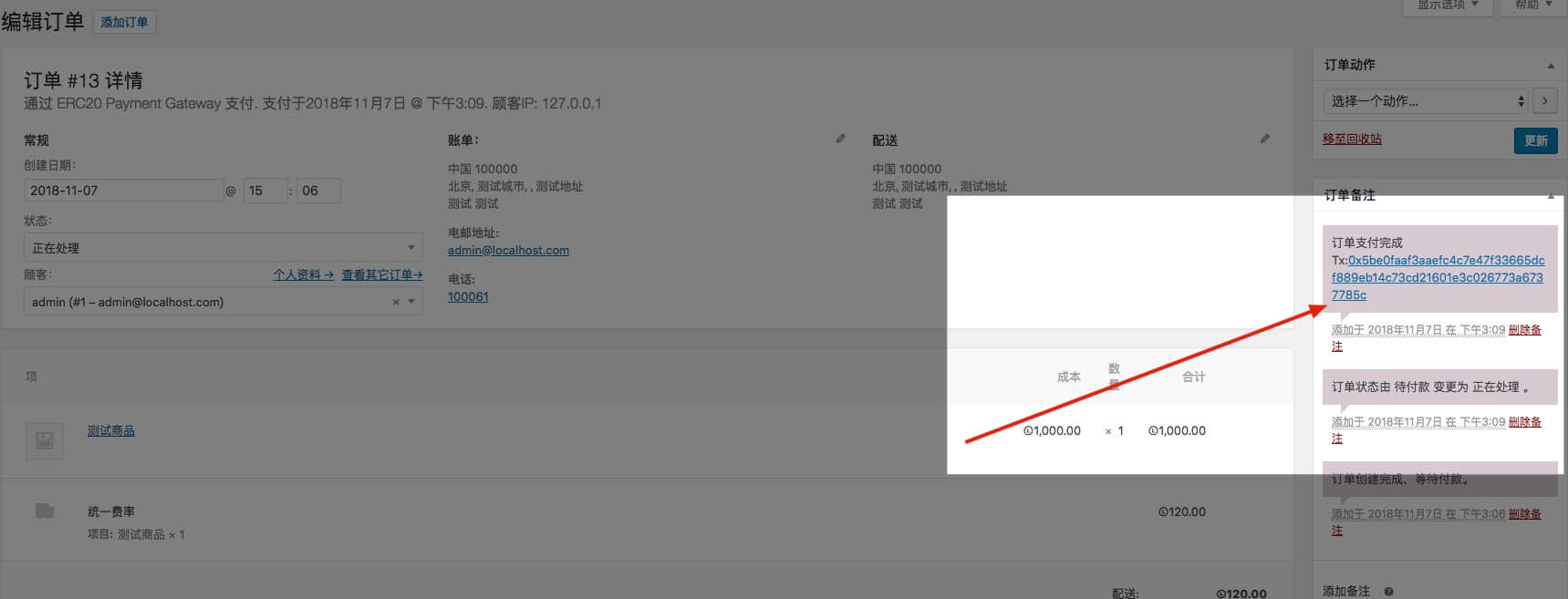
正在處理狀態的訂單為用戶已經支付完成,還沒有處理的訂單。點擊該訂單,進入到訂單詳情,在右側的「訂單備註」中可以看到交易的 Tx 值 。你可以點擊對應鏈接,查看交易是否完成。

至此,整個使用 ERC20 通證的交易流程就走通了,接下來你就可以創建商品,使用 ERC20 通證 來完成你的 ERC20 在線交易流程啦!
關於硬核區塊鏈

硬核區塊鏈是一個區塊鏈技術服務提供商,我們為顧客提供全面的 ERC20 通證發行、安全審計、解決方案構建、流通流程設計、 空投解決方案等服務,為顧客提供諮詢與支付服務。
相關鏈接
- Woocommerce ERC20 Payment Gateway 插件
- Woocommerce Customize ERC20 Currency 插件
本文轉載來自 Linux 中國: https://github.com/Linux-CN/archive






















