开源周报:Hyperapp领风骚,Python带你跳一跳

小伙伴们上周元旦节过得怎么样?送给女朋友的礼物被奖励没?人山人海的市中心,捉磨难定的少女心,是不是最后还是悔恨,不如一个人在电脑前撸代码比较爽一点?恭喜你!如果你这么想的话,我们就可以一辈子一起撸代码了,而不用浪费时间在女朋友身上了......
话说回来,这周的开源工场 GitHub Trending 流行开源项目榜中榜 Top 10 就很有意思,绝对可以让你好好地 happy happy,比如最近流行的微信跳一跳小游戏,现在有小伙伴开源的 Python 版本出来了,帝国时代2 Genie引擎 openage ,让世界更美好的滤镜 instgram.css,还有提醒你工作和学习的 Checklist-Checklist,不错吧?来,一起看看吧
本周开源趋势 Top 10
1.hyperapp
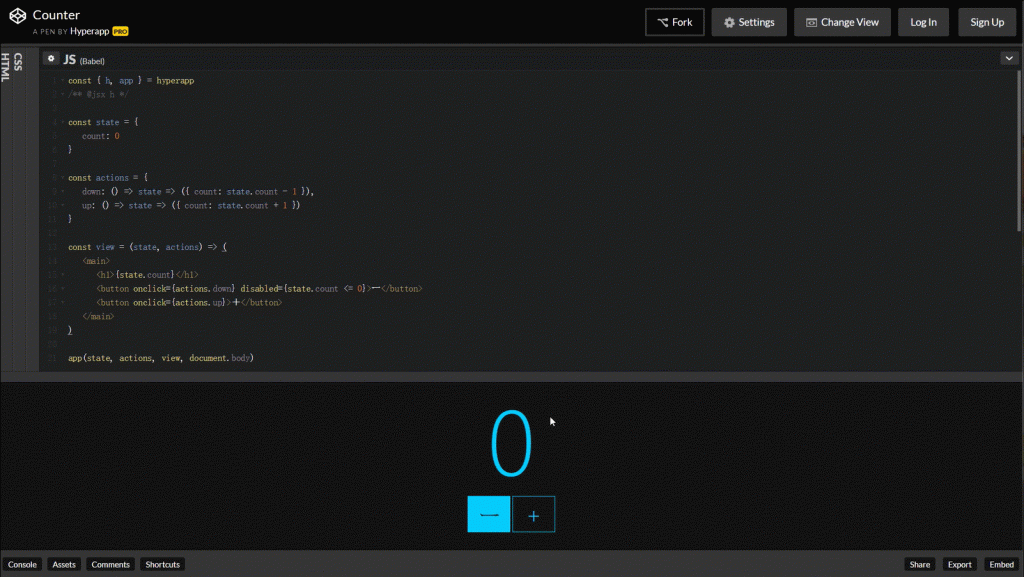
Hyperapp是一个用于构建前端应用程序的JavaScript库。
- 最小:Hyperapp的设计理念为用更少的资源做更多的事。我们已经积极地将您需要理解的概念最小化,同时与其他框架能够做的保持一致。
- 功能:Hyperapp的设计灵感来自Elm Architecture。使用功能范例创建可扩展的基于浏览器的应用程序。区别是你不必学习一门新的语言。
- 功能齐备:开箱即用,Hyperapp将状态管理与支持密钥更新和生命周期事件的VDOM引擎相结合 - 所有这些都不依赖于任何依赖关系。
Hello World
playground : https://codepen.io/hyperapp/pen/zNxZLP?editors=0010

import { h, app } from "hyperapp"
const state = {
count: 0
}
const actions = {
down: () => state => ({ count: state.count - 1 }),
up: () => state => ({ count: state.count + 1 })
}
const view = (state, actions) => (
<main>
<h1>{state.count}</h1>
<button onclick={actions.down}>-</button>
<button onclick={actions.up}>+</button>
</main>
)
2.用 Python 玩跳一跳
简介:
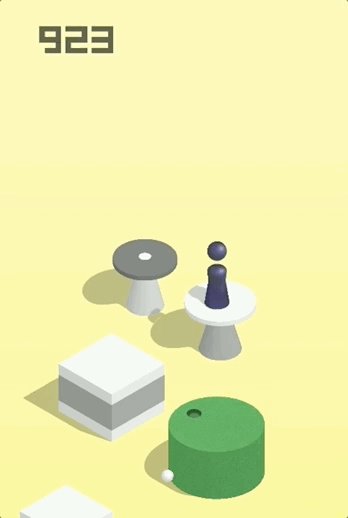
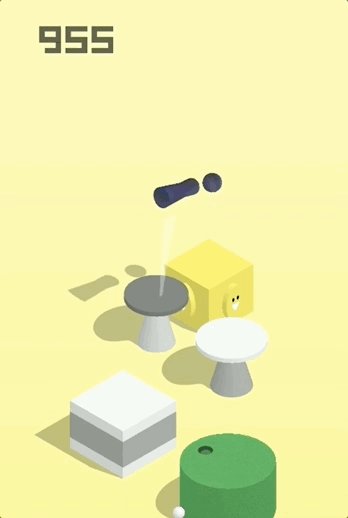
2017年12月28日,微信发布了“小游戏”功能,并提供了官方的demo“跳一跳”。这是一款2.5D的益智游戏,堪称杀时间的利器。玩家可以通过按压屏幕时间长短来控制这个人物跳跃的距离。现在使这个能利用图像识别精确测量出起始和目标点之间测距离来估计按压的时间而实现精确跳跃的Python脚本自动运行,就可以轻松超越你的好友啦!(不要刷太高哦。)

原理说明:
1.将手机点击到《跳一跳》小程序界面;
2.用Adb 工具获取当前手机截图,并用adb将截图pull上来
adb shell screencap -p /sdcard/1.png adb pull /sdcard/1.png
3.用matplot显示截图(已经图像识别处理)
4.用鼠标点击起始点和目标位置,计算像素距离 (已经图像识别处理)
5.根据像素距离,计算按压时间;
6.用Adb工具点击屏幕蓄力一跳;
adb shell input swipe x y x y time
3.uppy
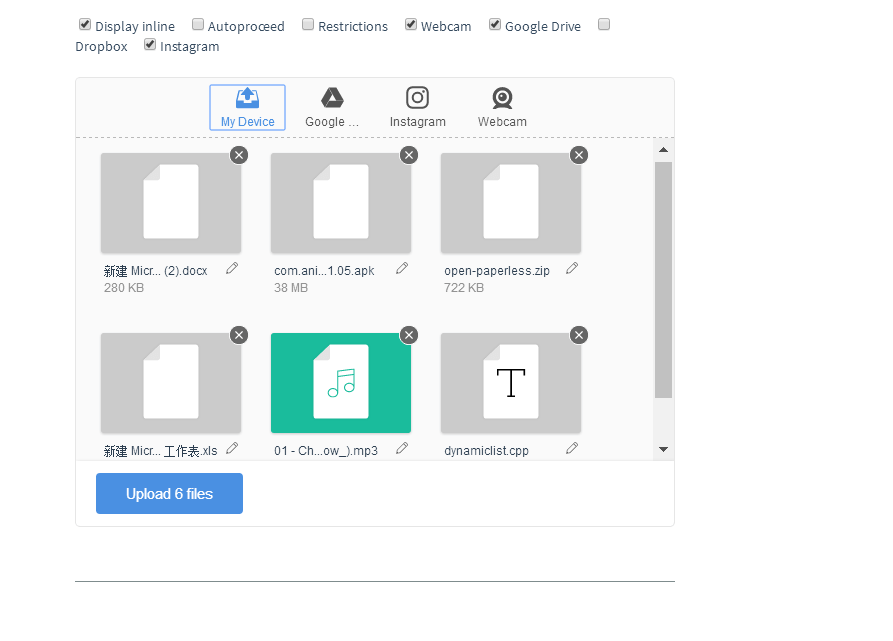
uppy 是一个整洁的,模块化的,几乎可以与任何浏览器结合的文件上传组件,它快速,易用,能让你把心思放在比文件上传组件更重要的事情上
特点
1.轻量,基于插件的模块化结构
2.以 tus 为标准,文件的上传做到了断点续传的功能,即使网络出现问题也不用担心,如果浏览器崩溃,Golden Retriever 也能实现浏览器崩溃后的文件恢复功能
3.支持来自于 Webcam , Dropbox , Google Drive , Instagram , 使用者的设备的文件,或者通过 uppy-server 进行服务器之间的同步
4.在文件的编码和后端处理方面一样做得出色
5.整洁的用户界面 不但允许多种语言 而且永远免费

4.instagram.css
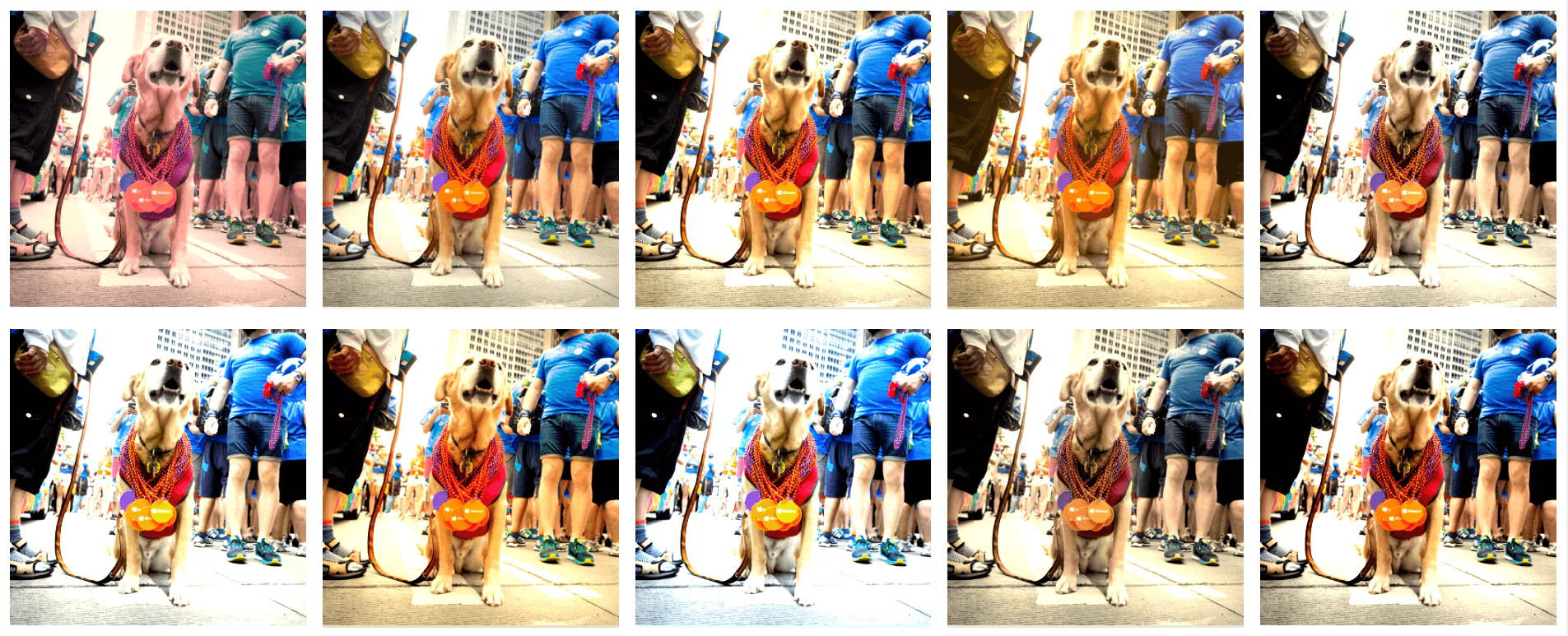
通过instagram.css,我们只需要使用css就可以为我们网页上的图片加上Instagram中的滤镜。目前已经可以直接使用41种滤镜,同时,它也支持自定义滤镜。
Instagram.css的使用方法十分简单,只需为要加载的图片添加一个以滤镜名为类的figure标签。
效果演示 :
原图 : 
效果图 :

5.Stimulus

这是一个针对HTML的JavaScript框架。它被设计出来让你的HTML拥有足够的元素让它更闪耀。该框架能够和Turbolinks 很好的配合,可以用最小的工作量给快速的,引人注目的程序提供完备的解决方案。
~ 在HTML中添加控制器,对象,动作属性,该框架就可以工作了,具体如下:
<div data-controller="hello">
<input data-target="hello.name" type="text">
<button data-action="click->hello#greet">Greet</button>
</div>
~ 写一个兼容控制器,Stimulus 可以让它自动生效:
import { Controller } from "stimulus"
export default class extends Controller {
greet() {
console.log(`Hello, ${this.name}!`)
}
get name() {
return this.targets.find("name").value
}
}
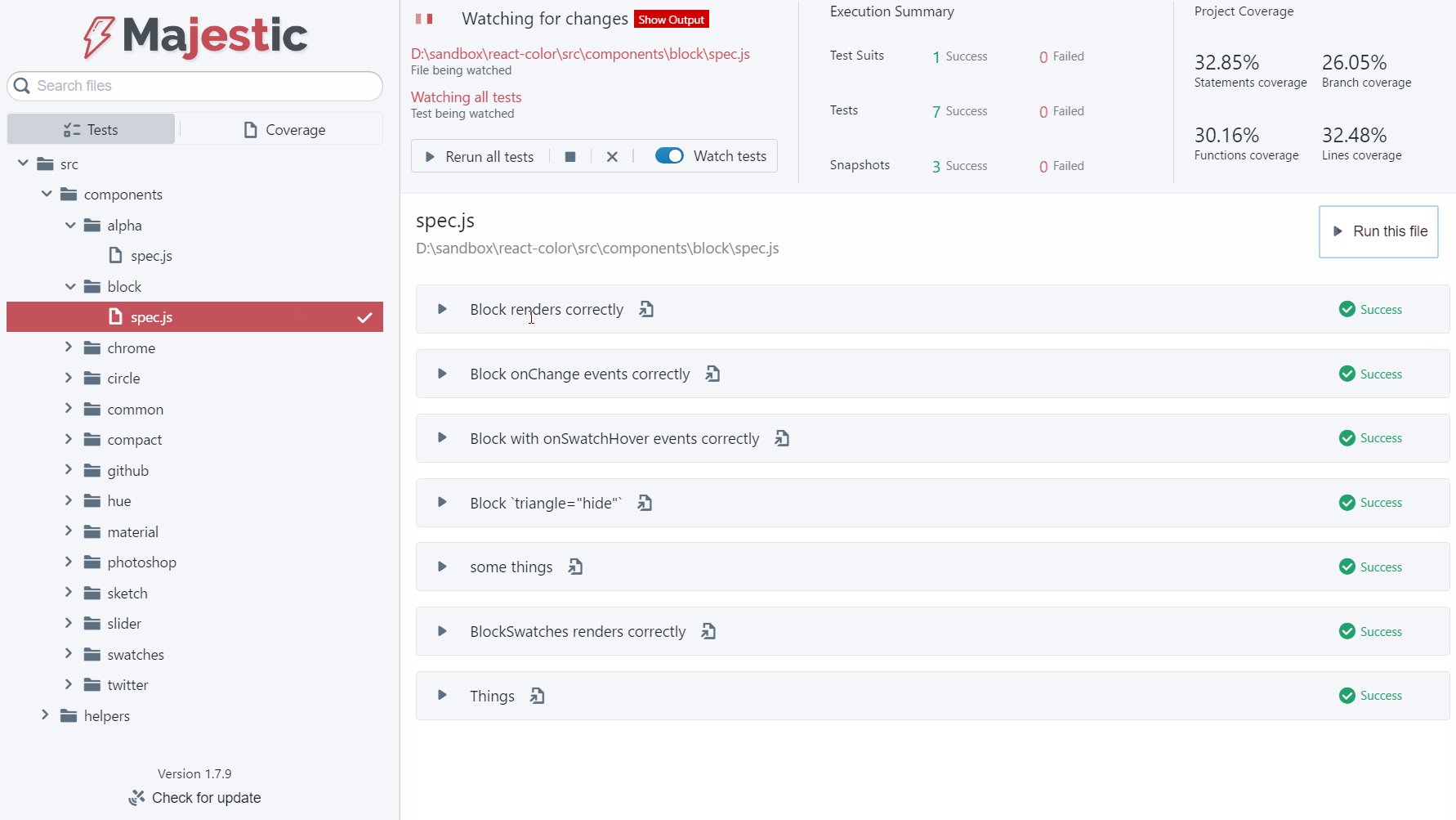
6.Majestic

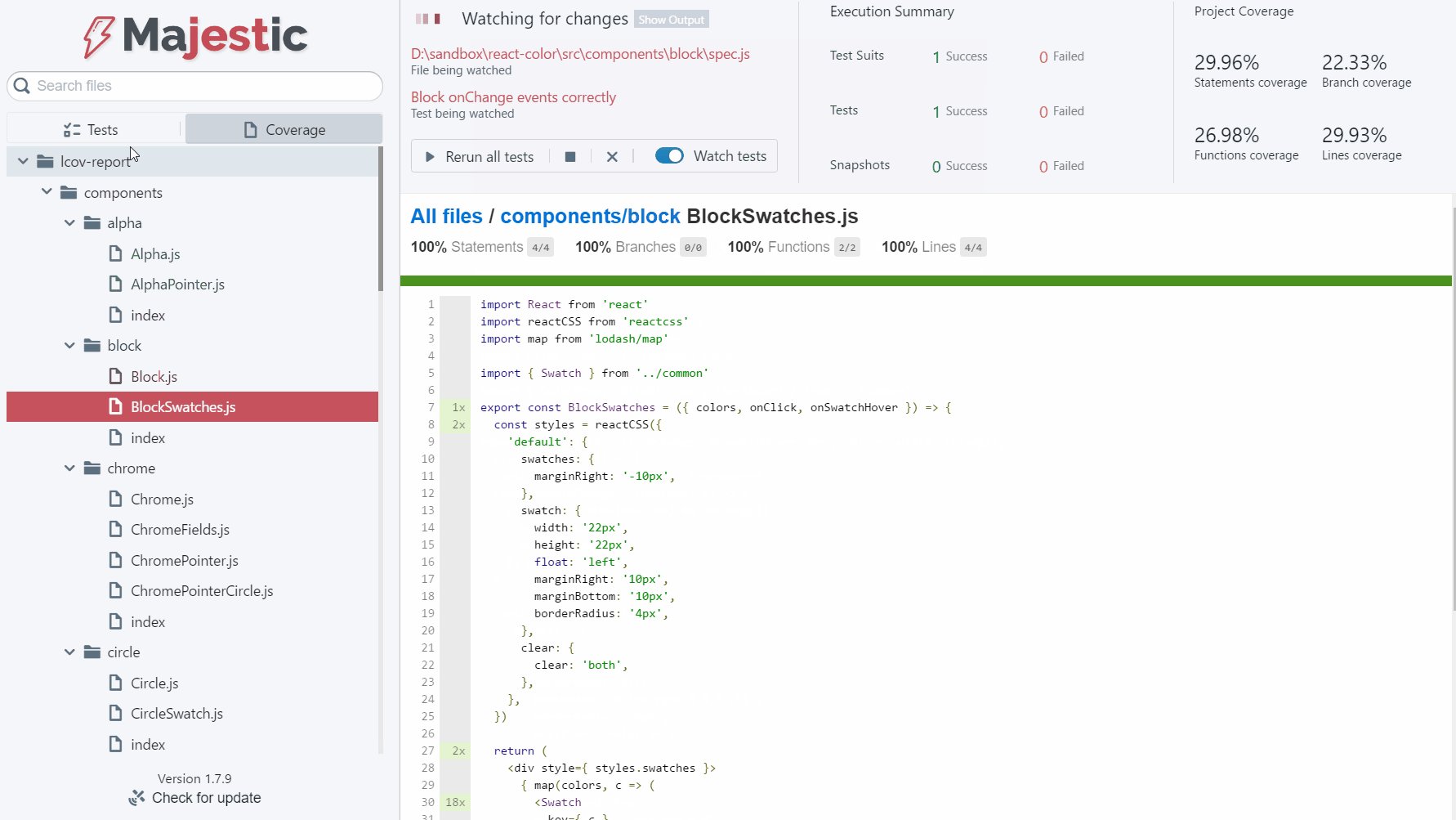
Majestic是一个电子应用程序,提供了一个用Jest运行测试的UI。Jest CLI本身提供了当今最好的测试体验之一,但Majestic试图通过提供一个丰富的用户界面来在开发/测试循环期间扩展它。
特征:
• 通过点击运行整个项目,文件或特定的测试
• 观看整个项目,文件或测试
• 点击更新特定的快照“
• 内联覆盖报告
• 支持打字稿项目
• 支持Create-React-App开箱即用
• 快速搜索,搜索您的所有测试(It)声明
• 失败摘要在单个屏幕中显示所有测试失败。跨多个文件出现故障时很有用。
• 点击一个按钮,在您的编辑器中找到一个特定的测试
如果你有一个外部的jest配置文件,你应该有一个指向文件的jestConfig键,package.json如下所示:
{
“ name ”:“ my-awesome-proj ”,
“ version ”:“ 0.1.0 ”,
“ description ”:“ .. ”,
“ jestConfig ”:“ ./jest-custom.config.js ”
}

7.fsociety

一个可以让你拥有黑客所需的所有脚本的框架
功能:
- 信息采集
- 密码攻击
- 无线测试
- 开发工具
- 嗅探和欺骗
- Web攻击
- 私人网络攻击
- 后期开发
- 安装与更新
使用:

8.openage
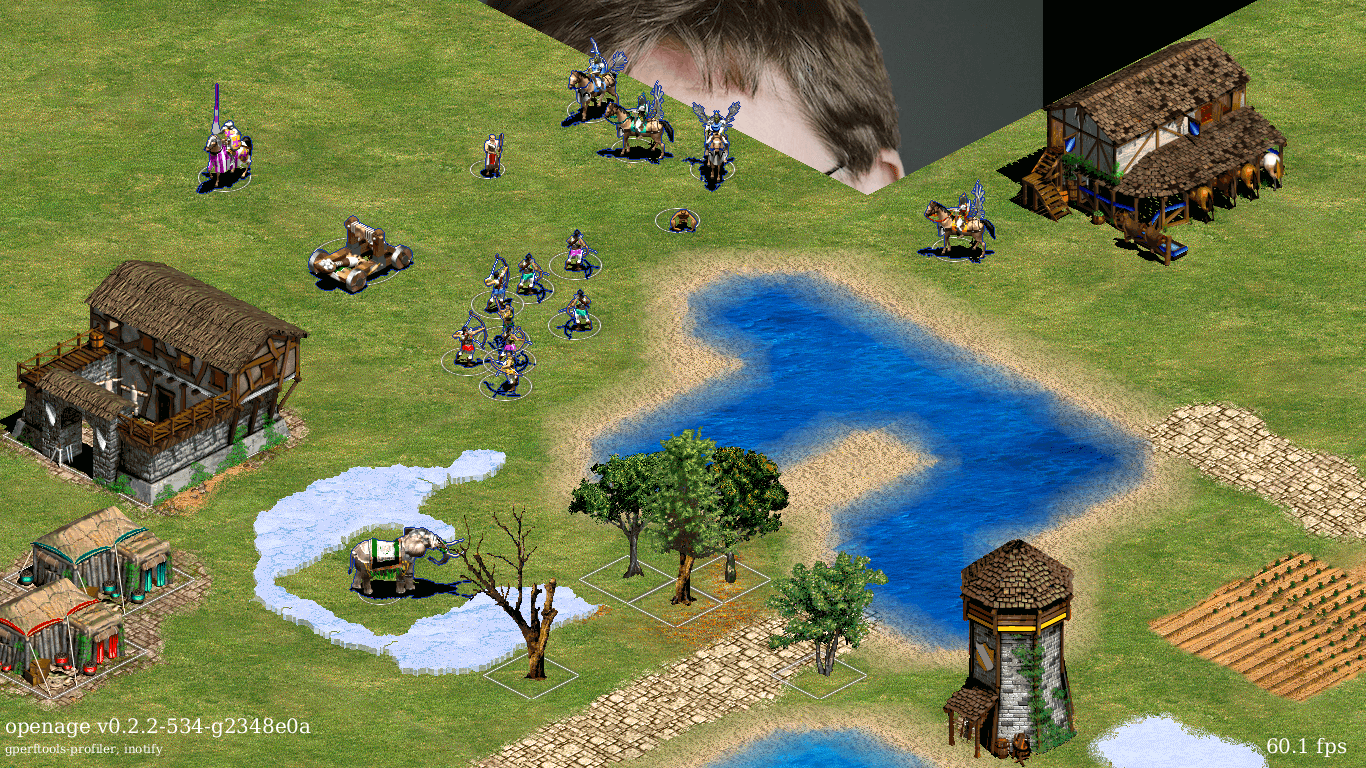
帝国时代2 Genie引擎的克隆,主要针对POSIX平台。它使用原版游戏的资源,因此,你可能需要原版的帝国时代2或者帝国时代2:征服者(通过wine或steam_linux安装)

当前目标:
1.支持多人对战
2.在原版游戏基础上做出提升,感兴趣可参考该页面:
https://github.com/SFTtech/openage/tree/master/doc/ideas
3.你可以让你的AI进行机器学习
4.重建免费的游戏资源
5.更易制作MOD的内容格式
6.比blender更强的Python控制器与接口
7.更好的感官体验
贝贝的童年回忆:

9.computer-science

这是一个使用网络教材的教程。这个教程并不局限于职业生涯或专业发展,也提供给那些想要关于计算机学科恰当的、面面俱到的基础的人,同时给那些有强烈愿望、兴趣想自己完成这个教育的人,提供一起学习讨论世界性范围的社区。
这些课程主要来自哈佛、普林斯顿、麻省理工等等,并被精挑细选出符合下列标准的教材:
- 对所有注册者开放;
- 定期进行;
- 符合OSSU的学术标准;
- 从普通到困难无缝衔接;
- 高质量且适于教学;
注意事项:
- 如果你每周投入18-22小时学习,你大概可以在两年内学完
- 除开一小部分课程,大部分课程都是免费的
- 不要违背你在课程开始前签的条约
- 常见问题:https://github.com/ossu/computer-science/blob/master/FAQ.md
- 不常见问题来论坛:https://www.reddit.com/r/opensourcesociety/
课前准备:
- 高中数学、物理基础
- 知道学哪个
学习过程:
- 学习
- 欢迎团队合作
- 有期末考试(Final project)(可以使用任何语言)(为了让你学以致用,把知识运用到解决现实问题上)
- 学完后的评估(由老师、你的同伴、和有经验的人进行)
- 学习结束后你可以选择去工作,或阅读专业书籍再丰富自己,或参加当地同好者组织,以及关注世界上软件的发展。
10.Checklist-Checklist
Checklist通常指一个提前准备好的周密的行为计划表,用来高效轻松地解决某个问题或达成某个小目标。
Checklist-Checklist项目是一个目录,它包含了大量志愿者们提供的针对各种情况下所需的Checklist。从系统开发,程序设计到生活细节都有涉猎。你可以在这里贡献你自己的计划表,也可以参照其他志愿者们提供的计划表快速有效地解决你的问题。
以下是它包含但不限于的方面:平台(操作系统);编程语言;网络开发(前端开发,后台开发,网络应用);应用程序和项目开发;WordPress;营销;个人安全;开会的有关事项;聚会的有关事项;求职;商业;旅行;游戏(目前仅有黑魂Ⅱ、Ⅲ以及口袋妖怪)。
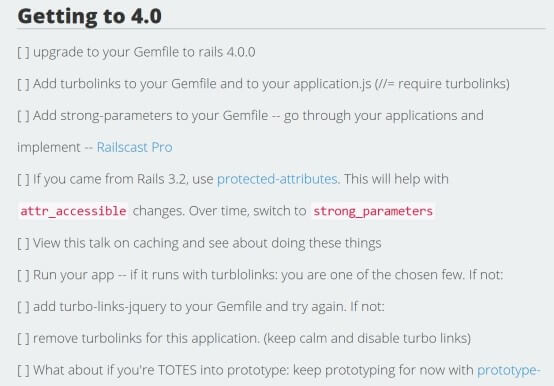
其中一个关于Ruby on rails 的升级流程:

好了,本期开源工场流行开源项目榜中榜到这里就结束了,欢迎下周同一时间继续收看。