Firebug 与 DevTools 的集成

你可能已经听说过我们对统一 Firefox 的本地开发人员工具(DevTools)和 Firebug 的努力。我们一直在努力地将的所有最喜欢的 Firebug 功能添加到本地 DevTools 中,使他们多进程兼容,并且可用于远程调试(即e10s兼容)。我们一直也在努力实现简单和顺利从 Firebug 过渡到 DevTools。是的,正如我们前面所提到的,我们专注于为开发者提供一个伟大的开发工具!
那么,让我们来看看现在得状况。
新一代的 Firebug 的主要目标是帮助用户与本地 DevTools 一起工作时,有一种亲切的感觉。这是 Firebug3(又名Firebug.next)诞生的原因。Firebug3 不是另一个新的 DevTools,这是相当于建立在DevTools 之上的一个工具,它提供了一个新的主题,使 DevTools 看起来像 Firebug3。同时还增加了一些附加的功能,更多的功能将一步一步添加到 DevTools 上。
如果你希望得到一些过去 Firebug 的功能,你应该期待他们在未来成为 DevTools 的一部分。
Firebug 3
看看下面的截图的 DevTools 和你安装的 Firebug3(first beta)。这看起来是不是相同. 
Firebug 3(又名Firebug.next),不通过AMO分配,所以你可能需要设置 xpinstall.signatures.required 首选项(通过about:config中)设置为false。
这是 Firebug 的主题移植到 DevTools 带来的一些用户界面和布局的优势。还有显而易见的 Firebug 启动按钮在 Firefox 的工具栏中,它代表开发者工具箱的入口。
看,Firebug 主题的选项出现在当前活动页中。

进入你的得心应手的工具,过程是一样的:你可以按下启动按钮或F12键。
你可能会经常需要使用 DOM 面板检查你的页面的文档对象模型。原生目前还不支持,但是Firebug提供给你。

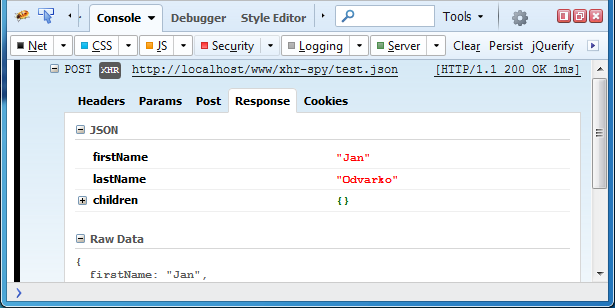
也支持在控制台面板(很多次请求)XHR预览。

一些最流行的扩展已在 DevTools 顶部重新实现。这不仅使一些流行的功能保持这,同时这些实现还提供了您如何可直接为 DevTools 做出新的扩展很好的例子。Firebug 不需要运行这些扩展。
如果你是一个扩展开发人员,你可能会感兴趣的一些例子,并链接到其他资源,帮助了解如何扩展DevTools。
让我们来看看我们可以用什么扩展。
FireQuery 扩展
FireQuery 是为 jQuery 开发的一个建立在 Firefox 浏览器上 DevTools 顶部的 Firefox 插件。Firebug 3没有包含进去,但从下面截图可以看出 Firebug 主题是支持这个的。
元素所和 jQuery 相关的数据显示在控制台面板中的小信封图标里。您可以通过点击图标来查看它。还有一个jQuerify在控制台面板工具栏按钮,你可以点击它,将 jQuery 装载到当前页面。

Inspector 面板也将显示元素的 jQuery 数据的信封图标。点击图标能打开详细的信息。

- 见FireQuery主页。
- 下载附加的AMO。
- 尝试一下这个在线测试页。
PixelPerfect 扩展
PixePerfect 是一个 Firefox 扩展,它允许Web开发人员和设计人员能够轻松地在页面上覆盖半透明层(图像)。这些层可用于每个页面和每个层之间的比较。
有一个 PixelPerfect 的开始按钮,允许快速使用该功能。
![]()
这是最终的 Pixel Perfect 的用户界面,您可以通过点击上面的按钮打开。
![]()
- 见PixelPerfet的主页。
- 下载来自AMO。
HAR 导出
支持从网络面板导出HAR(HTTP Archive format)数据,现在是一个内置的功能,并且您无需为它安装扩展。所有你需要做的是选择网络面板(如果需要的话就重新加载页面),并使用两个上下文菜单操作:
- 复制所有作为HAR:将收集的数据复制到剪贴板。
- 保存所有作为HAR:将收集的数据导出到一个文件中。
从网络面板导出的数据往往是自动的(例如:使用 Selenium 测试Web应用程序时)。如果您想为每一个加载页面自动创建一个HAR文件,你需要设置以下首选项(使用about:config中)设置为true:
devtools.netmonitor.har.enableAutoExportToFile
有些自动化系统需要得到的不仅仅是为每个页面创建的加载后的HAR文件,而需要的是有更大的灵活性。有时你需要将数据发送到远程服务器,收集和导出HAR两个特定的用户操作等,这就是为什么我们推出了一个简单的HARExportTrigger扩展,通过提供 HAR API 到网页内容提高自动化程度。这使您随时可以使用小脚本触发HAR。
下面是从网络面板得到 HAR 数据的示例脚本:
var options = {
token: "test",
getData: true,
};
HAR.triggerExport(options).then(result => {
console.log(result.data);
});
利用在服务器上的 console.* API
Firebug 的社区已经实施了许多扩展,允许开发者使用 console.*在(HTTP)服务器端API,然后你就能看到在浏览器显示后台日志。此功能现在在 Firefox 中原生支持且你不需要安装额外的扩展。
所有您需要做的是在控制台面板启用服务器内部日志。

此功能支持现有协议(使用 Chrome Logger),发送日志的方式是通过HTTP头到客户端。就好像通过页面 javascript 在控制台面板输出日志一样。有许多服务器端库,提供相应的服务器端 API 在各种语言中(NodeJS,Ruby,Python,PHP,.NET,Java等)
下面是服务器端日志记录的一个例子:
var chromelogger = require('chromelogger');
var http = require('http');
var server = http.createServer();
server.on('request', chromelogger.middleware);
server.on('request', function(req, res) {
res.chrome.log('Hello from Node.js %s', process.version);
res.end();
});
server.listen(7357);
这里是服务器端日志看起来像在控制台面板:

最后的话
正如我在文章开头提到的,我们正在努力统一本地火狐开发人员工具(DevTools)和 Firebug,因为我们认为这是一种很棒的想法,为Web开发人员提供强大的工具。这里还有很多没有提到,但是应该会给你一个对新 Firebug 的大致印象。
请张贴反馈到 Firebug Group,谢谢。
Jan ‘Honza’ Odvarko